Configure Collapsible and Expandable properties
8 Jan 20183 minutes to read
The Splitter provides you the option to enable or disable the pane collapse functionality. You can click the icon in Split bar to collapse or expand the corresponding pane element in Splitter. Setting the collapsible property to “false” disables the pane collapse functionality in the Splitter widget.
Enabling Collapsible
The following steps explain the implementation of the collapsible option in Splitter.
In the HTML page set the <div> element to render Splitter control.
<div id="splitter">
<div>
<div style="padding: 0px 15px;">
<h3 class="h3">Tools </h3>
Essential Tools is an collection of user interface components used to create interactive
JavaScript applications.
</div>
</div>
<div>
<div style="padding: 0px 15px;">
<h3 class="h3">Grid </h3>
Essential JavaScript Grid offers full featured a Grid control with extensive support for
Grouping and the display of hierarchical data.
</div>
</div>
</div>$("#splitter").ejSplitter({
height: 280, width: 600,
properties: [{collapsible: true}]
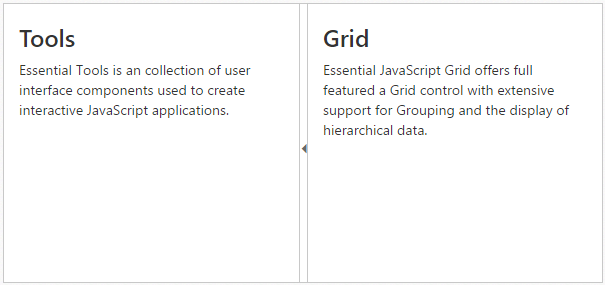
});The output for Splitter when collapsible is set to “true” is as follows.

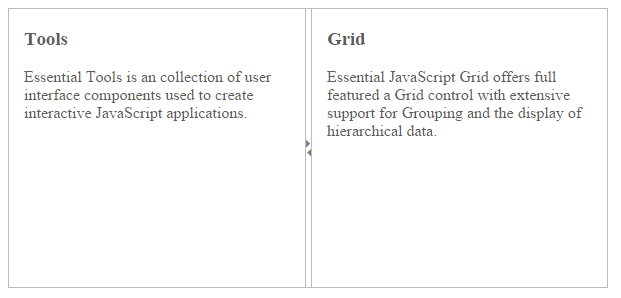
The output for Splitter when collapsible is “false”.

Disable Expandable
The following steps explain the implementation of the expandable option in Splitter.
In the HTML page set the <div> element to render Splitter control.
<div id="splitter">
<div>
<div style="padding: 0px 15px;">
<h3 class="h3">Tools </h3>
Essential Tools is an collection of user interface components used to create interactive
JavaScript applications.
</div>
</div>
<div>
<div style="padding: 0px 15px;">
<h3 class="h3">Grid </h3>
Essential JavaScript Grid offers full featured a Grid control with extensive support for
Grouping and the display of hierarchical data.
</div>
</div>
</div>$("#splitter").ejSplitter({
height: 280, width: 600,
properties: [{expandable:false},{collapsible: false}]
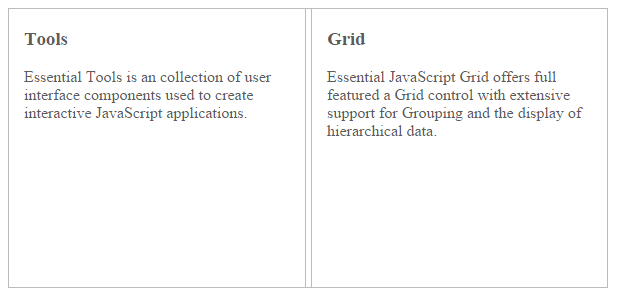
});The output for Splitter when expandable is “false”.