- Highlight
- Selection
- Range selection
- Scrollbar
Contact Support
User Interactions
10 Aug 20189 minutes to read
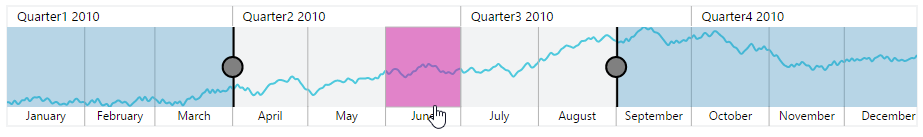
Highlight
EjRangeNavigator provides highlighting supports to the intervals on mouse hover. To enable the highlighting option, set the enable property to true in the highlightSettings of navigatorStyleSettings.
$("#container").ejRangeNavigator({
//...
navigatorStyleSettings:{
//...
highlightSettings:{
// enable the highlight settings
enable: true
}
//...
}
// ...
});
Click here to view the highlight and selections online demo sample.
Customize the highlight style
To customize the highlighted intervals, use color, border and opacity options in the highlightSettings.
To customize border of highlighted interval, use color and width options in border.
$("#container").ejRangeNavigator({
//...
navigatorStyleSettings:{
//...
highlightSettings:{
// enable the highlight settings
enable: true,
// customizing style
color: '#006fa0',
opacity: 0.8,
border:{
color: 'red' , width: 2
}
}
//...
}
// ...
});
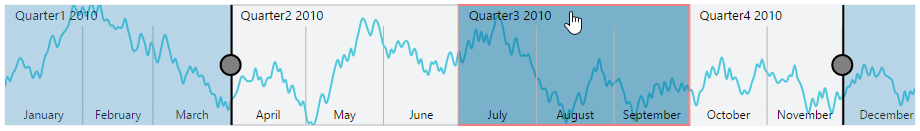
Selection
EjRangeNavigator provides selection supports to the intervals by, clicking and dragging the highlighted intervals. To enable the selection option, set the enable property to true in the selectionSettings.
$("#container").ejRangeNavigator({
//...
navigatorStyleSettings:{
//...
selectionSettings:{
// enable the selection settings
enable: true
}
//...
}
// ...
});
Click here to view the highlight and selections online demo sample.
Customize the selection style
To customize the selected intervals, use color, border and opacity options in the selectionSettings.
To customize border of selected interval, use color and width options in border.
$("#container").ejRangeNavigator({
//...
navigatorStyleSettings:{
//...
selectionSettings: {
// enable the selection settings
enable: true,
// customizing style
color: '#27e8e5',
opacity: 0.4,
border:{
color: 'red' , width: 2
}
//...
}
// ...
});
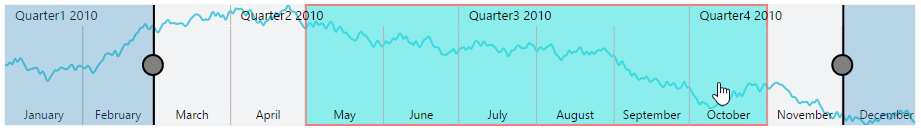
Range selection
You can use the “allowNextValue” property to show the values between particular periods, e.g. between 1st January and 1st February. The default value of this property is true. If you set this property to false, values can be shown between the particular periods, e.g. between 1st January and 31st January.
$("#container").ejRangeNavigator({
allowNextValue: false;
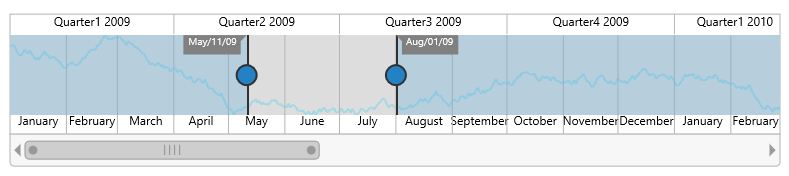
});Scrollbar
-
To render the scroll bar in range navigator, enable the
enableScrollbaroption. -
scrollRangeSettingsof rangenavigatorstartandendvalue is used to set the minimum and maximum datasource value to be added in the rangenavigator. -
Based on the scrollRangeSettings start, end value and dataSource start, end value scrollbar will be adjust.
-
When you change the scrollbar position,
scrollEndevent returns the current position of start and end range value.
$("#scroll").ejRangeNavigator({
//...
//Enable scrollbar option in the rangenavigator
enableScrollbar: true,
//Maximum data to be displayed in the rangenavigator control
scrollRangeSettings: {
start: new Date(2010, 0, 1),
end: new Date(2011, 10, 31)
},
//Subscribe the event on scrollbar position changed
scrollEnd: "onScrollbarChange"
//...
});
function onScrollbarChange(sender) {
var start = sender.data.newRange.start;
var end = sender.data.newRange.end;
}
Click here to view scrollbar online demo sample.