Contact Support
Appearance and Styling
JavaScript RangeNavigator is enriched with lots of customization options for labels, gridlines and slider to develop high quality graphic rich control.
Customize labels
The labels are found along the range, displaying the value of the data it correspond, both on (higher level label) and below (lower level label) the RangeNavigator. RangeNavigator labels are further customized using higher level label style and lower level label style property of font,color,fontFamily,fontStyle,fontWeight,opacity and size property in labelSettings.
The higher level labels font, color, fontFamily, fontStyle, fontWeight, opacity and size can be customized using higherLevel property.
The lower level labels font color, fontFamily, fontStyle, fontWeight, opacity and size can be customized using lowerLevel property.
$("#container").ejRangeNavigator({
// ...
labelSettings: {
// customizing higher level labels.
higherLevel: {
style: {
font: {
color: '#ff0000',
style: 'Normal',
size: '12px',
opacity: 1,
weight: 'regular'
},
},
},
// customizing lower level labels.
lowerLevel: {
style: {
font: {
color: '#ff0000',
style: 'Normal',
size: '12px',
opacity: 1,
weight: 'regular'
},
},
}
},
// ...
});
});
Label Placement
Labels in RangeNavigator are placed inside or outside of the control. You can customize both the higher and lower level labels using labelPlacement property in label setting of labelPlacement. By default labelPlacement is “outside” for the both higher and lower level labels.
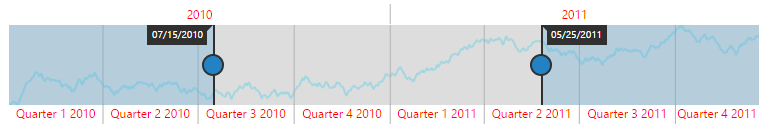
The following screen shot illustrates both the lower and higher level labels that are placed outside the control with labelPlacement specified as outside.
$("#container").ejRangeNavigator({
// ...
labelSettings: {
higherLevel: {
labelPlacement: "inside",
},
lowerLevel: {
labelPlacement: "inside"
}
},
// ...
});
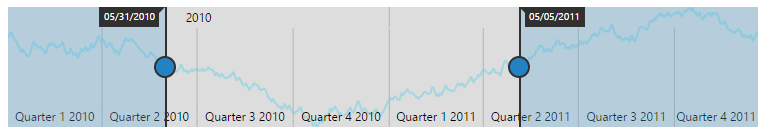
});The following screenshot illustrates a RangeNavigator with labels inside the control after specifying the labelPlacement as inside.

Label intersection
The labels will overlap with each other when they are large in size. You can avoid overlapping using the labelIntersectAction property. The default value of the labelIntersectAction is none; another available value of the this property is hide.
$("#container").ejRangeNavigator({
// ...
labelSettings: {
higherLevel: {
labelIntersectAction: "hide",
},
lowerLevel: {
labelIntersectAction: "hide"
}
},
// ...
});
});Customize RangeNavigator
Customize NavigatorStyleSettings
RangeNavigator is customized using navigatorStyleSettings properties. You can customize the selected and unselected region color, opacity using selectedRegionColor and unselectedRegionColor, selectedRegionOpacity and unselectedRegionOpacity in NavigatorStyleSettings and the thumb of the slider using thumbColor, thumbRadius and thumbStroke in NavigatorStyleSettings. majorGridLineStyle and minorGridLineStyle are used to customize the major grid line color, visible property and minor gridline color and visible.
You can customize the background, opacity and border color, dashArray and width of navigatorStyleSettings.
Customize Labels
The visibility of labels are enabled by setting visible in higher level and visible in lower level. The labels can be aligned by specifying horizontalAlignment of higher level style and horizontalAlignment of lower level style.
You can customize the border color and width, fill, gridLineStyle color, dashArray and width, position property of higher level labels in labelSettings.
You can also customize the border color and width, fill, gridLineStyle color, dashArray and width, position property for lower level labels of labelSettings.
$("#container").ejRangeNavigator({
// ...
// To customize the navigator element
navigatorStyleSettings: {
unselectedRegionColor: "white",
selectedRegionColor: "#5EABDE",
thumbColor: "white",
thumbRadius: 10,
thumbStroke: "#303030",
background: "transparent",
opacity : 0.3,
border: {
color: "black",
width: 3
},
majorGridLineStyle: {
color: "transparent"
},
minorGridLineStyle: {
color: "transparent"
}
},
// To customize the labels
labelSettings: {
higherLevel: {
visible: true,
border :{color:"#ff0000", width: 1},
gridLineStyle :{color:"#ff0000", dashArray:"20 10 5", width: 1},
style: {
font: {
color: 'black',
size: '13px',
opacity: 1
},
horizontalAlignment: "left"
},
intervalType: 'years',
labelPlacement: "inside"
},
lowerLevel: {
visible: true,
border :{color:"#ff0000", width: 1},
gridLineStyle :{color:"#ff0000", dashArray:"20 10 5", width: 1},
style: {
font: {
color: 'black',
size: '12px',
opacity: 1
},
horizontalAlignment: "center"
},
intervalType: 'quarters',
labelPlacement: "inside"
}
},
// ...
});
});
Themes
RangeNavigator theme is a set of pre-defined options that are applied to the control before each RangeNavigator is instantiated. Following predefined themes are available in JavaScript RangeNavigator.
- flatlight
- flatdark
- gradientlight
- gradientdark
- azure
- azuredark
- lime
- limedark
- saffron
- saffrondark
- gradientazure
- gradientazuredark
- gradientlime
- gradientlimedark
- gradientsaffron
- gradientsaffrondark
$("#container").ejRangeNavigator(
{
// ...
theme: 'azuredark',
// ...
});