- Behavior Customization
- Methods
- Handle Events
- Use of ZoomCoordinates
- Thumb Template
- Value Axis Settings
- Selected Range Settings
Contact Support
Behavior Customization
RangeNavigator allows you to customize the control using events. You can change the range for selected data of the RangeNavigator using events.
Deferred update
If you set enableDeferredUpdateto true, the rangeChanged event gets fired after dragging and dropping the slider. By default the enableDeferredUpdateis true. If enableDeferredUpdateis false then the rangeChanged event gets fired while dragging the slider.
$("#container").ejRangeNavigator(
//...
enableDeferredUpdate: true,
//...
});
Methods
Use of destroy method
_destroy method is used to destroy the RangeNavigator widget.
<div id="container"></div>
<script type="text/javascript" language="javascript">
// Destroy range navigator
var obj = $("#container").data("ejRangeNavigator");
obj.destroy(); // destroy the range navigator
</script>Handle Events
load
load event is fired when RangeNavigator is loading. A parameter sender is passed to the handler. Using sender.model, you can access the RangeNavigator properties.
$("#container").ejRangeNavigator({
// ...
load: function(sender) {
sender.model.allowSnapping = true;
},
//...
});
});loaded
loaded event is handled when the RangeNavigator gets loaded. A parameter sender is passed to the handler. Using sender.model, you can access the RangeNavigator properties.
$("#container").ejRangeNavigator({
// ...
loaded: function(sender) {
sender.model.isResponsive = false;
},
//...
});
});rangeChanged
rangeChangedevent gets fired whenever the selected range changes in RangeNavigator. A parameter sender is passed to the handler. Using sender.selectedRangeSettings, you can access the start and end value of range for the selected region. The selectedData can be obtained when this event is triggered from client side.
$("#container").ejRangeNavigator({
// ...
rangeChanged: function(sender) {
console.log(sender.selectedRangeSettings.start);
},
// ...
});
});selectedRangeStart
selectedRangeStart event is fired when starting to change the slider position in RangeNavigator. A parameter sender is passed to the handler. Using sender.selectedRangeSettings, you can access the start value of range for the selected region.
$("#container").ejRangeNavigator({
// ...
selectedRangeStart: function(sender) {
console.log(sender.selectedRangeSettings.start);
},
// ...
});
});selectedRangeEnd
selectedRangeEnd event is fired when selection ends in RangeNavigator. A parameter sender is passed to the handler. Using sender.selectedRangeSettings, you can access the end value of range for the selected region.
$("#container").ejRangeNavigator({
// ...
selectedRangeEnd: function(sender) {
console.log(sender.selectedRangeSettings.end);
},
// ...
});
});scrollStart
scrollStart event is fired when starting to change the scrollbar position of RangeNavigator. A parameter sender is passed to the handler. Using sender.data startRange and sender.data endRange, you can access the scrollbar position starting and ending range value on changed scrollbar.
$("#container").ejRangeNavigator({
// ...
scrollStart: function(sender) { },
// ...
});
});scrollEnd
scrollEnd event is fired while ending the change in scrollbar position of RangeNavigator. A parameter sender is passed to the handler. Using data oldRange and data newRange, you can access the scrollbar position old and new range values on changing scrollbar.
$("#container").ejRangeNavigator({
// ...
scrollEnd: function(sender) { },
// ...
});
});scrollChanged
scrollChanged event is fired when changing the scrollbar position of RangeNavigator. A parameter sender is passed to the handler. Using data oldRange and data newRange, you can access the old and new range values of changed scrollbar position.
$("#container").ejRangeNavigator({
// ...
scrollChanged: function(sender) { },
// ...
});
});Click
click event is handled when the RangeNavigator gets clicked. A parameter sender is passed to the handler. Using sender.model, you can access the RangeNavigator properties.
//Click event for range navigator
$("#container").ejRangeNavigator({
click: function (args) {
//Do something
}
});doubleClick
doubleClick event is handled when the RangeNavigator gets clicked. A parameter sender is passed to the handler. Using sender.model, you can access the RangeNavigator properties.
//DoubleClick event for range navigator.
$("#container").ejRangeNavigator({
doubleClick: function (args) {
//Do something
}
});rightClick
rightClick event is handled when the RangeNavigator gets clicked. A parameter sender is passed to the handler. Using sender.model, you can access the RangeNavigator properties.
//RightClick event for range navigator
$("#container").ejRangeNavigator({
rightClick: function (args) {
//Do something
}
});Use of ZoomCoordinates
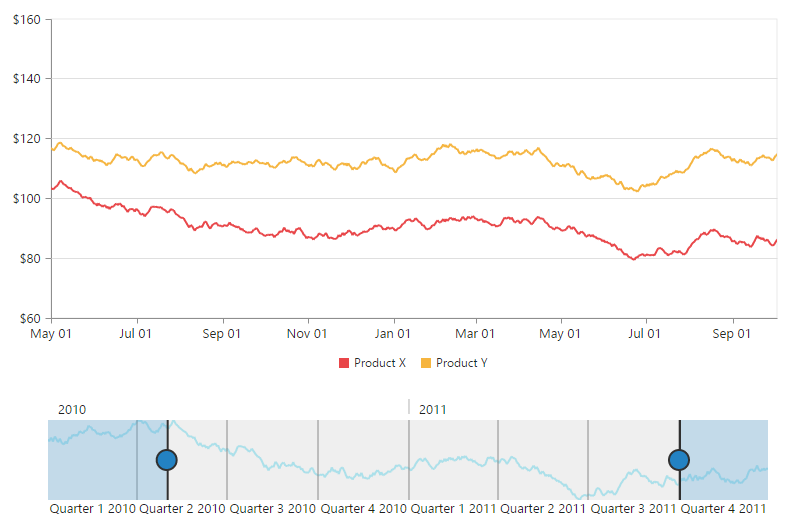
RangeNavigator is used along with the controls like chart and grid to view the selected data. To update chart/grid, whenever the selected range changes in RangeNavigator, you can use rangeChanged event of RangeNavigator and then update the chart/grid with the selected data in this event.
You can easily update the data for chart by assigning the zoomFactor and zoomPosition of the RangeNavigator to the chart axis.
$("#container").ejRangeNavigator({
// ...
rangeChanged: onChartLoaded
// ...
});
});
// setting zoom factor and position for chart axis in rangeChanged event.
function onChartLoaded(sender) {
var chartObj = $("#container").data("ejChart");
if (chartObj != null) {
chartObj.model.axes[0].zoomPosition = sender.zoomPosition;
chartObj.model.axes[0].zoomFactor = sender.zoomFactor;
}
$("#container").ejChart("redraw");
}
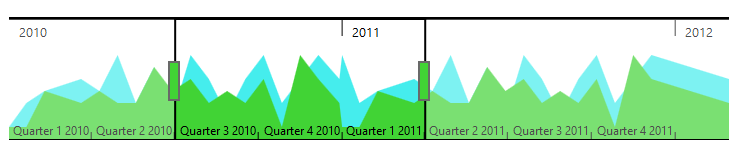
Thumb Template
You can customize Thumb template by using leftThumbTemplate and rightThumbTemplate property. You can add the required template as a “div” element with an “id” to the web page and assign the id or assign the HTML string to this property under navigatorStyleSettings.
<script type="text/x-jsrender" id="left" >
<svg height="24" width="32" style="fill:#DD4A4A;stroke:black;">
<path d="M2 2 L2 22 L22 22 L32 12 L22 2 Z" />
</svg>
</script>
<script type="text/x-jsrender" id="right">
<svg height="24" width="32" style="fill:#DD4A4A;stroke:black; ">
<path d="M2 12 L12 22 L32 22 L32 2 L12 2 Z" />
</svg>
</script>
<script type="text/javascript" language="javascript">
$(function () {
$("#scroll").ejRangeNavigator({
// ...
navigatorStyleSettings: {
leftThumbTemplate: 'left',
rightThumbTemplate: 'right',
},
// ...
});
});
</script>The following screenshot displays the RangeNavigator using thumb template.

Value Axis Settings
You can customize the line, font size, gridline, tickline, range, rangePadding and visibility of RangeNavigator axis.
To enable the visibility of axis line, you need to set visible property of axisLine in valueAxisSettings.
You can customize the axis range by specifying min, max and interval for range property.
The majorGridLines can be enabled by specifying visible property. The size, width and visible property of majorTickLines is used to customize the axis tick lines.
The visibility of valueAxisSettings is enabled by setting visible property as true.
$("#container").ejRangeNavigator({
{
// ...
valueAxisSettings:
{
axisLine: {visible: true},
font: {size: '12px'},
majorGridLines: {visible: true},
majorTickLines: {size: 3, visible:false, width:3},
range:{ min :0 , max :100, interval :10},
rangePadding: "normal",
visible: true
}
// ...
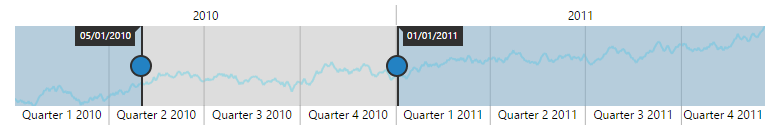
});Selected Range Settings
The start and end range values of selected range can be customized using start and end property of selectedRangeSettings.
$("#container").ejRangeNavigator({
{
// ...
selectedRangeSettings:
{
start:"01/05/1992",
end:"01/05/1993"
},
// ...
});