- Size
- Value for performance bar
- Comparative measure value
- Theme
- Orientation
- Flow direction
- Qualitative range size
- Quantitative scale length
Contact Support
Bullet Graph Dimensions
14 Nov 20175 minutes to read
This section explains you on how to change the dimensions of the Bullet Graph. You can change various dimensions and properties of Bullet Graph like width, height, quantitative scale length, qualitative range size etc. By default, Bullet Graph uses 595 pixel width and 90 pixel height. You can customize width and height of a Bullet Graph using width and height properties of Bullet Graph respectively.
Size
$("#bullet1").ejBulletGraph({
width: 500, height: 100
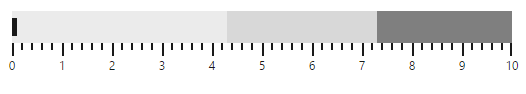
});In the above code example, width is set as 500 pixel and height is set as 100 pixel. The output of the above code example with dimension 500 * 100 is as follows.

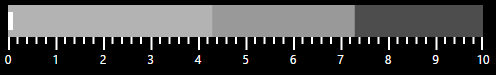
Value for performance bar
The feature measure bar value is customized using the value property. Default value of this property is 0.
$("#bullet1").ejBulletGraph({
value: 5
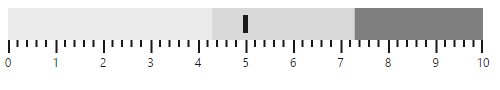
});The following screenshot displays Bullet Graph with a performance measure value of 5.

Comparative measure value
The Comparative measure value is set using comparative measure value property. The default value of this property is 0.
$("#bullet1").ejBulletGraph({
comparativeMeasureValue: 5
});The following screenshot displays Bullet Graph with comparative measure value of 5.

Theme
Bullet Graph Theme is customized using theme property. Default value is flatlight. Bullet Graph supports flatlight and flatdark themes. Flatdark theme improves Bullet Graph appearance when background of Bullet Graph container uses dark color like black.
$("#bullet1").ejBulletGraph({
theme : 'flatdark',
});The following screenshot displays Bullet Graph with flatdark theme

Orientation
Bullet Graph is oriented either horizontally or vertically using orientation property. Default value of this property is horizontal.
$("#bullet1").ejBulletGraph({
orientation: 'vertical',
width: 100,
height: 550,
flowDirection: 'backward'
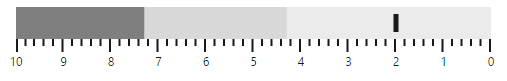
});Flow direction
The Flow direction of Bullet Graph is customized using flowDirection property. Default value of this property is forward. Setting forward renders Bullet Graph left to right and backward renders from right to left.
$("#bullet1").ejBulletGraph({
flowDirection: 'backward',
comparativeMeasureValue: 2
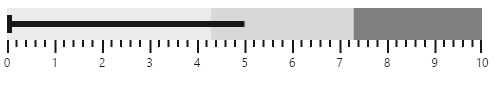
});The following screenshot displays Bullet Graph in a backward direction.

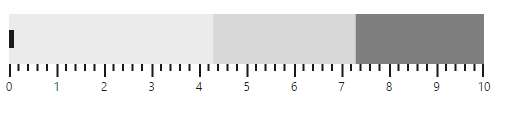
Qualitative range size
Size of the Qualitative range is customized using qualitative range size property. Default value of this property is 32.
$("#bullet1").ejBulletGraph({
qualitativeRangeSize: 50
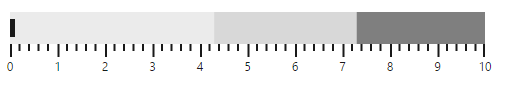
});The following screenshot displays Bullet Graph with Qualitative range of size 50

Quantitative scale length
Length of the Quantitativescale is customized using quantitative scale length property. Default value of this property is 475.
$("#bullet1").ejBulletGraph({
quantitativeScaleLength: 500
});The following screenshot displays Bullet Graph with Quantitative scale length of 500.