ASP.NET MVC Scaffolding
11 Nov 20252 minutes to read
Syncfusion® provides Visual Studio Scaffoldingfor Syncfusion® ASP.NET MVC platform to quickly add code that interacts with data models and reduce the amount of time to develop with data operation in your project. Scaffolding provides an easier way to create Views and Controller action methods for Syncfusion® ASP.NET MVC DataGrid, Charts, and Scheduler controls.
The Syncfusion® ASP.NET MVC UI Scaffolder is available from v16.4.0.40.
The following steps explain you how to add a scaffolded item to your ASP.NET MVC Web application.
Before use, the Syncfusion® ASP.NET MVC Scaffolding, check whether the ASP.NET MVC Extensions - Syncfusion® installed or not in Visual Studio Extension Manager by clicking on the Tools -> Extensions and updates -> Installed for Visual Studio 2022 or later by clicking on the Extensions -> Manage Extensions -> Installed. If this extension not installed, please install the extension by follow the steps from the download and installation help topic.
-
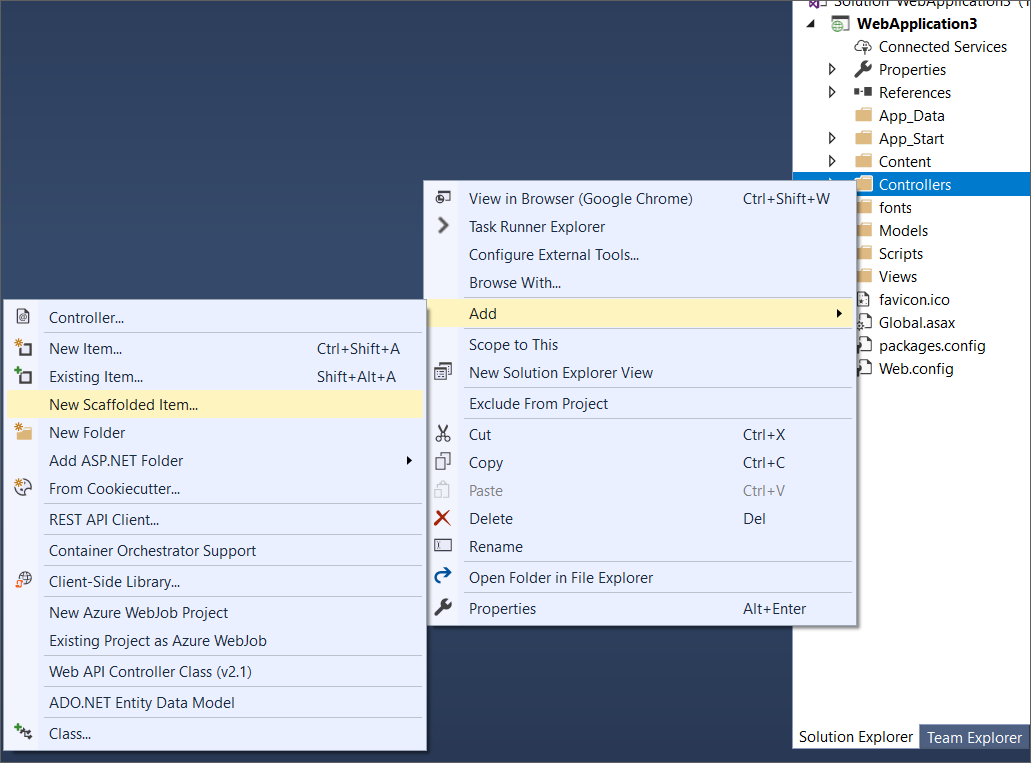
Right-click the Controllers folder in the Solution Explorer, click Add, and then select New Scaffolded Item.

-
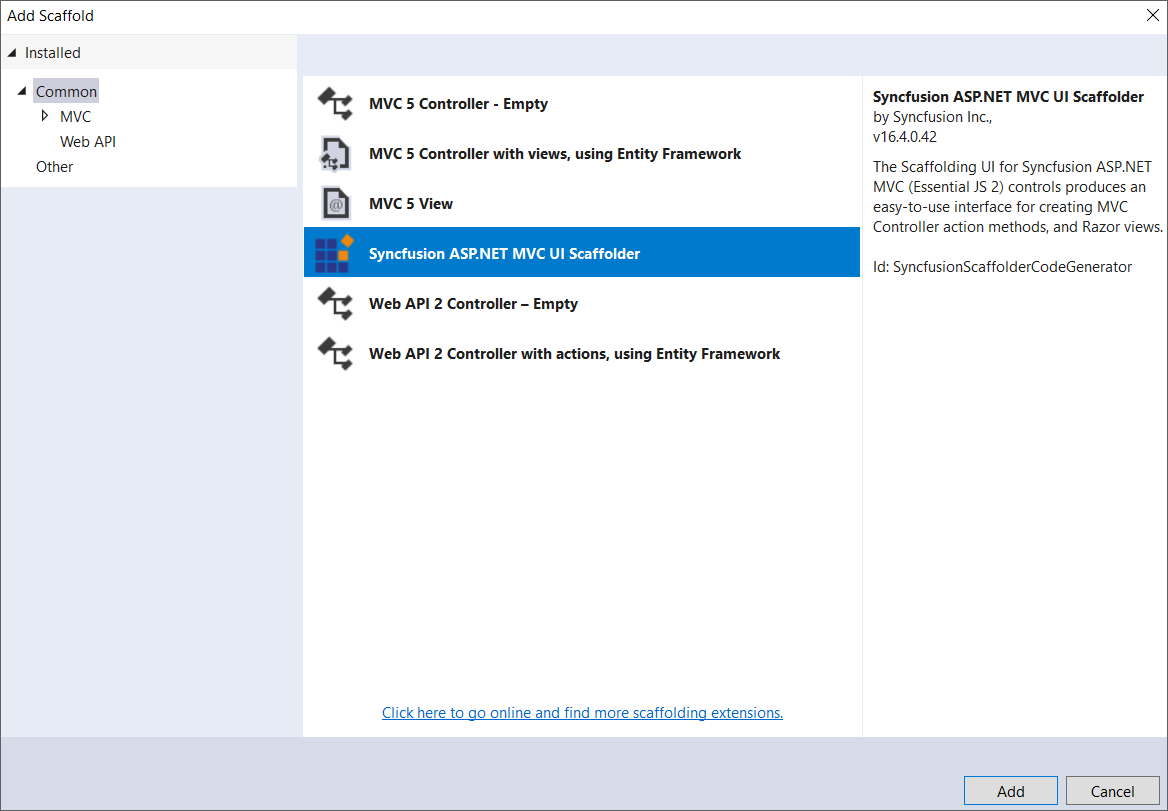
In the Add Scaffold dialog, select Syncfusion® ASP.NET MVC UI Scaffolder, and then click ‘Add’.

-
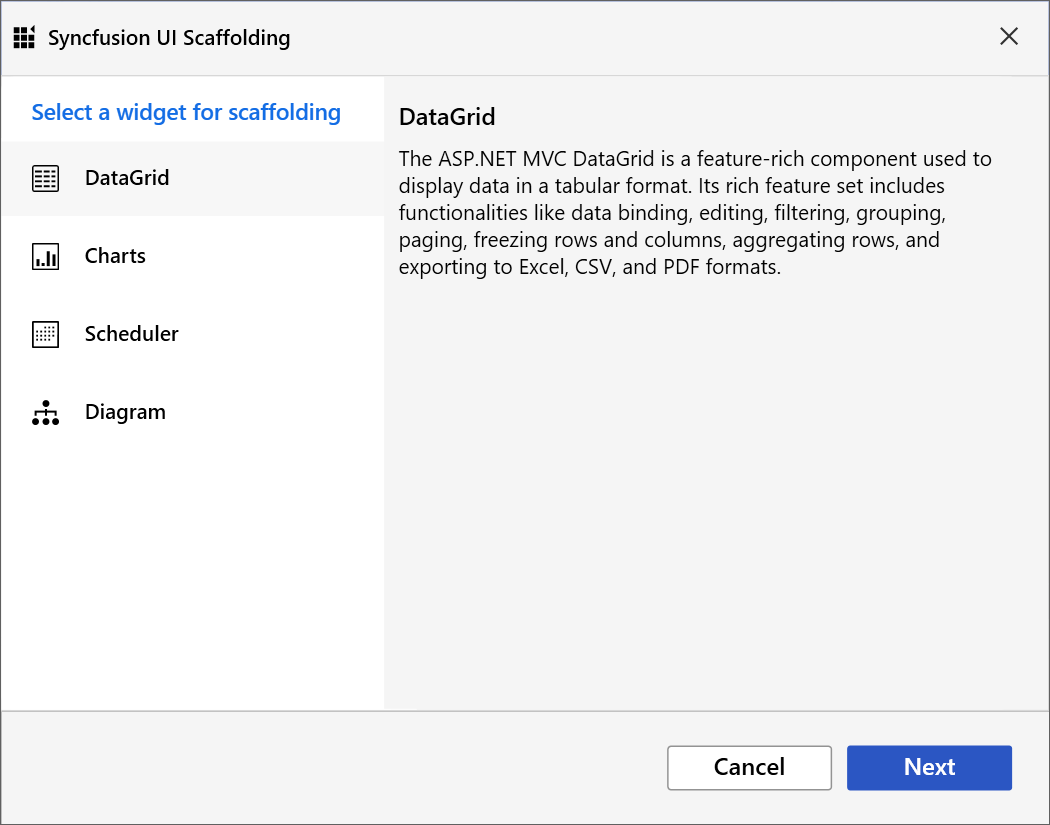
In the Syncfusion® UI Scaffolding dialog, select the desired control to perform scaffolding, and then click Next.

-
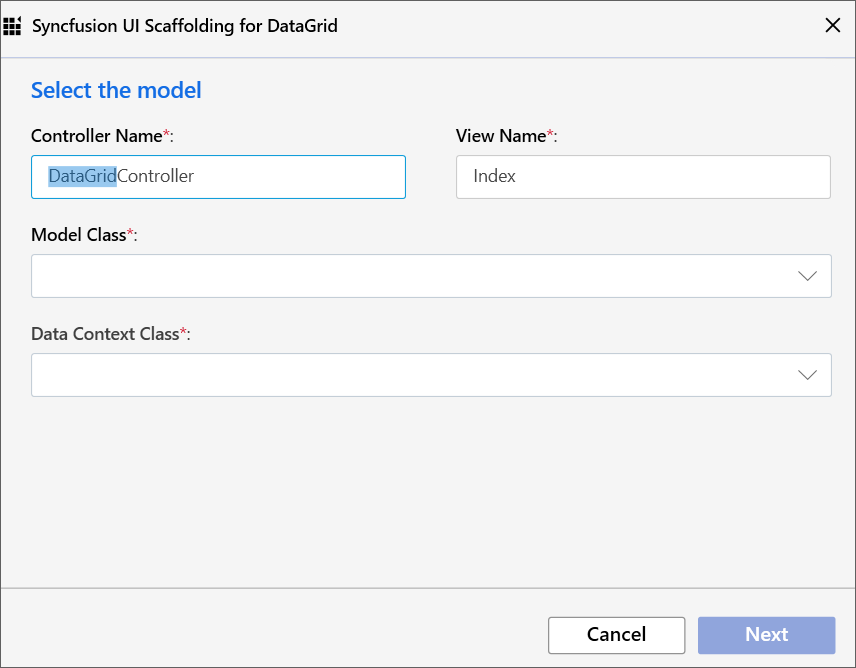
Selected control model dialogue will be launched in the Syncfusion® UI Scaffolder. Enter the Controller Name and View Name as application requirements, and then select the required Model Class of the active project and its relevant Data Context Class, and then click Next.

-
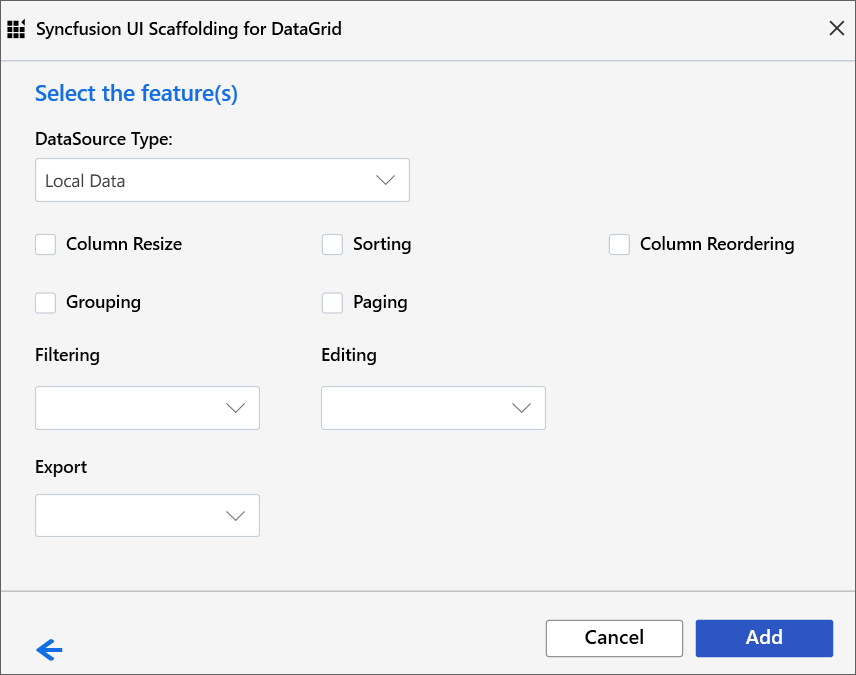
Selected control feature dialogue will be launched in the Syncfusion® UI Scaffolder. Select the required features, update the required data field, and then click Add.

-
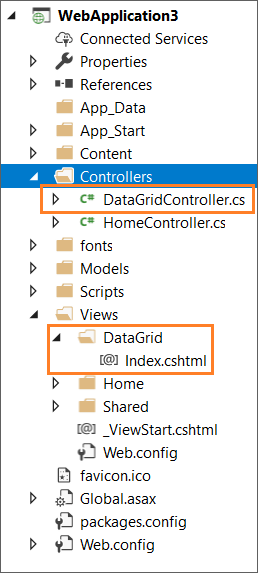
The Controller and the corresponding View files are now generated with the selected features of Syncfusion® control code snippet.

-
If you installed the trial setup or NuGet packages from nuget.org you have to register the Syncfusion® license key to your project since Syncfusion® introduced the licensing system from 2018 Volume 2 (v16.2.0.41) Essential Studio® release. Navigate to the help topic to generate and register the Syncfusion® license key to your project. Refer to this blog post for understanding the licensing changes introduced in Essential Studio®.
Ensure that at least one Entity Framework model exists, and the application has been compiled once. If no Entity Framework model exist in your application, refer to this documentation to generate the Entity Framework model. After the model file has been added, ensure that the required DBContext and properties have been added. Now, build the application, and try scaffolding. If any changes have been done in the model properties, rebuild the application once before perform scaffolding.
Refer to the following UG links to render Syncfusion® control after performed scaffolding.