Drill Down Support
25 Mar 20212 minutes to read
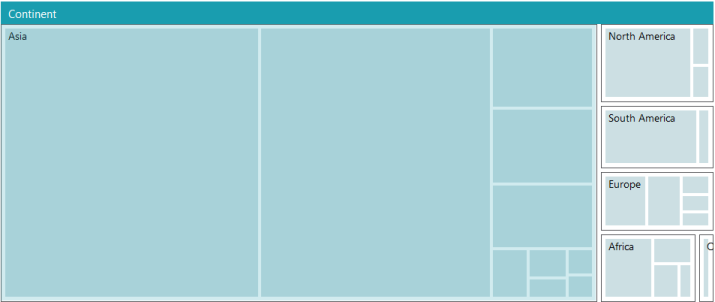
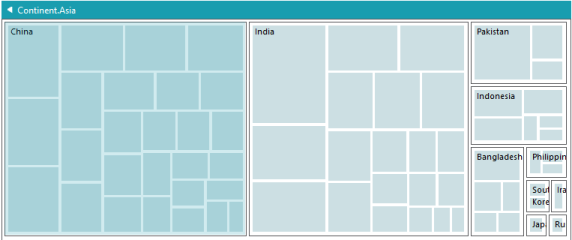
Treemap enables drill down to expose the hierarchy achieved by clicking on a node and this results in enabling the Treemap to move to the next level or sub level and can return back to the normal Treemap view by clicking on the node header. Only a single level of the Treemap is visible at once.
Enabling Drill Down
Treemap elements can be drilled down by setting the EnableDrillDown property to true. You can view the hierarchy of the Treemap by clicking on the treemap items and can move to the previous level by clicking on the drill down header. The header color can be customized by changing the values in the property DrillDownHeaderColor and the selection color can be done by changing the DrillDownSelectionColor property.
| Property | Type | Description |
|---|---|---|
| enableDrillDown | bool | Gets or sets a value that indicates whether the drill down feature is enabled or not |
| drillDownHeaderColor | string | Gets or sets a color for header during drill down |
| drillDownSelectionColor | string | Gets or sets a color for highlighting tree map item during drill down. |
protected void Page_Load(object sender, EventArgs e)
{
this.treemap.DataSource = TreeMapPopulationData.GetData();
}<div style="min-height:404px">
<ej:TreeMap ID="treemap" runat="server" EnableDrillDown = "true" DrillDownHeaderColor= "#199DAF" drillDownSelectionColor = "#199DAF" WeightValuePath="Population" >
<TreeMapUniColorMapping Color = "#CCDFE3"></TreeMapUniColorMapping>
<Levels>
<ej:TreeMapLevel GroupPath = "Continent" ShowLabels = "true" GroupGap = "5" HeaderHeight = "25"></ej:TreeMapLevel>
<ej:TreeMapLevel GroupPath = "Country" ShowLabels = "true" GroupGap = "0" HeaderHeight = "25"></ej:TreeMapLevel>
<ej:TreeMapLevel GroupPath = "Name" ShowLabels = "true" GroupGap = "0" HeaderHeight = "25"></ej:TreeMapLevel>
</Levels>
</ej:TreeMap>
</div>