Data Adaptors
25 Mar 202124 minutes to read
DataManager uses adaptors to process data. There are three types of adaptors in DataManager. They are
- JSON Adaptor
- URL Adaptor
- OData Adaptor
JSON Adaptor
JSONAdaptor is used to process JSON data. It contains methods to process the given JSON data based on the queries. The following code example illustrates on how to use JSONAdaptor.
JSONAdaptor has the following unique in-built methods,
| Properties |
Parameters |
Description |
||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| processQuery(ds, query) |
|
Used to prepare query string for the request data | ||||||||||||
| processResponse(data, ds, query, xhr) |
|
Used to precess the response which is return from the Data Source | ||||||||||||
| insert(dm, data) |
|
Inserts a data item in the data table. | ||||||||||||
| remove(dm, keyField, value, tableName) |
|
It is used to remove the data from the dataSource | ||||||||||||
| update(dm, keyField, value, tableName) |
|
Updates existing record and saves the changes to the table.. |
<asp:Content runat="server" ID="Content1" ContentPlaceHolderID="MainContent">
<ej:DataManager ID="FlatData" runat="server" Adaptor="JsonAdaptor"/>
<ej:Grid ID="OrdersGrid" runat="server" DataManagerID="FlatData"
Query ="new ej.Query().select(['OrderID', 'CustomerID', 'EmployeeID', 'ShipCity', 'Freight']).take(5)">
<Columns>
<ej:Column Field="OrderID" HeaderText="Order ID" IsPrimaryKey="True" TextAlign="Right" Width="75" />
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="75" />
<ej:Column Field="EmployeeID" HeaderText="Employee ID" Width="75" />
<ej:Column Field="ShipCity" HeaderText="Ship City" Width="75" />
<ej:Column Field="Freight" HeaderText="Freight" Width="75" />
</Columns>
</ej:Grid>
</asp:Content>public partial class DataManager : System.Web.UI.Page
{
List<Orders> order = new List<Orders>();
protected void Page_Load(object sender, EventArgs e)
{
BindDataSource();
}
private void BindDataSource()
{
int code = 10000;
for (int i = 1; i < 10; i++)
{
order.Add(new Orders(code + 1, "TOMSP", i + 0, 2.3 * i, "Münster"));
order.Add(new Orders(code + 2, "HANAR", i + 2, 3.3 * i, "Rio de Janeiro"));
order.Add(new Orders(code + 3, "VICTE", i + 1, 4.3 * i, "Lyon"));
order.Add(new Orders(code + 4, "VINET", i + 3, 5.3 * i, "Reims"));
order.Add(new Orders(code + 5, "SUPRD", i + 4, 6.3 * i, "Charleroi"));
code += 5;
}
this.FlatData.Json = order;
this.OrdersGrid.DataBind();
}
[Serializable]
public class Orders
{
public Orders()
{
}
public Orders(long OrderId, string CustomerId, int EmployeeId, double Freight, string ShipCity)
{
this.OrderID = OrderId;
this.CustomerID = CustomerId;
this.EmployeeID = EmployeeId;
this.Freight = Freight;
this.ShipCity = ShipCity;
}
public long OrderID { get; set; }
public string CustomerID { get; set; }
public int EmployeeID { get; set; }
public double Freight { get; set; }
public string ShipCity { get; set; }
}
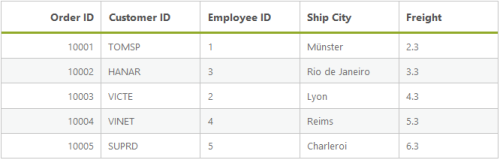
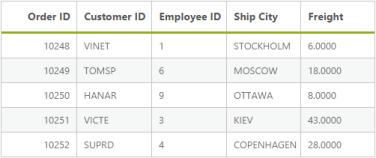
}The result of above code example is illustrated as follows.

URL Adaptor
URL Adaptor of DataManager can be used when you want to use remote service to retrieve data. It interacts with server-side for all DataManager Queries and CRUD operations. Now, in the following code example the data is retrieved from MVC Controller.
UrlAdaptor has the following unique in-built methods,
| Properties |
Parameters |
Description |
||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| processQuery(dm, query, hierarchyFilters) |
|
Used to prepare query string for the request data | ||||||||||||||||||
| processResponse(data, ds, query, xhr, request, changes) |
|
Used to precess the response which is return from the Data Source | ||||||||||||||||||
| insert(dm, data, tableName, query) |
|
Inserts a data item in the data table. | ||||||||||||||||||
| remove(dm, keyField, value, tableName, query) |
|
It is used to remove the data from the dataSource | ||||||||||||||||||
| update(dm, keyField, value, tableName, query) |
|
Updates existing record and saves the changes to the table.. |
<asp:Content runat="server" ID="Content1" ContentPlaceHolderID="MainContent">
<ej:DataManager runat="server" ID="FlatData" URL="Default.aspx/Data" Adaptor="UrlAdaptor"/>
<ej:Grid ID="OrdersGrid" runat="server" DataManagerID="FlatData"
Query ="new ej.Query().select(['OrderID', 'CustomerID', 'EmployeeID', 'ShipCity', 'Freight']).take(5)">
<Columns>
<ej:Column Field="OrderID" HeaderText="Order ID" IsPrimaryKey="True" TextAlign="Right" Width="75" />
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="75" />
<ej:Column Field="EmployeeID" HeaderText="Employee ID" Width="75" />
<ej:Column Field="ShipCity" HeaderText="Ship City" Width="75" />
<ej:Column Field="Freight" HeaderText="Freight" Width="75" />
</Columns>
</ej:Grid>
</asp:Content>public partial class DataManager : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public static object Data(int skip, int take)
{
var DataSource = OrderRepository.GetAllRecords();
DataResult ds = new DataResult();
ds.result = DataSource.Skip(skip).Take(take);
ds.count = ds.count = DataSource.Count();
return ds;
}
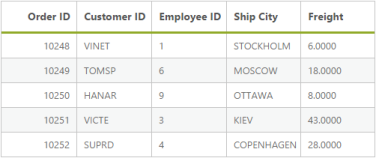
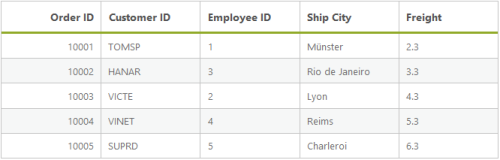
}The result of the above code example is illustrated as follows.

WebMethod Adaptor
The WebMethod Adaptor is used to bind data source from remote services and code behind methods. It can be enabled in Grid using Adaptor property of DataManager as WebMethodAdaptor.
For every operations, an AJAX post will be send to the specified data service.
When using WebMethodAdaptor, grid actions such as Paging, Filtering and Sorting should be handled at the server side itself. We have DataOperation class to handle the server side operations. Refer to the kb link.
WebMethod Adaptor supports Model Binding, using DataManager class, for the Grid queries, such as sort, paging queries, etc.,
WebMethodAdaptor has the following unique in-built methods,
| Properties |
Parameters |
Description |
|||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| processQuery(dm, query, hierarchyFilters) |
|
Used to prepare query string for the request data |
<asp:Content runat="server" ID="Content1" ContentPlaceHolderID="MainContent">
<ej:DataManager ID="FlatData" runat="server" URL="Default.aspx/DataSource" CrossDomain="true" Adaptor="WebMethodAdaptor"/>
<ej:Grid ID="OrdersGrid" runat="server" DataManagerID="FlatData"
Query ="new ej.Query().select(['OrderID', 'CustomerID', 'EmployeeID', 'ShipCity', 'Freight']).take(5)">
<Columns>
<ej:Column Field="OrderID" HeaderText="Order ID" IsPrimaryKey="True" TextAlign="Right" Width="75" />
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="75" />
<ej:Column Field="EmployeeID" HeaderText="Employee ID" Width="75" />
<ej:Column Field="ShipCity" HeaderText="Ship City" Width="75" />
<ej:Column Field="Freight" HeaderText="Freight" Width="75" />
</Columns>
</ej:Grid>
</asp:Content>
namespace EJGrid
{
public partial class _Default : Page
{
[WebMethod]
[ScriptMethod(ResponseFormat = ResponseFormat.Json)]
public static object DataSource(DataManager value)
{
IEnumerable data = OrderRepository.GetAllRecords();
var count = data.AsQueryable().Count();
DataOperations ds = new DataOperations();
data = ds.Execute(data, value);
return new { result = data, count = count };
}
}
}NOTE
The data parameter name must be “value”

OData Adaptor
OData Adaptor that is extended from URL Adaptor, is used for consuming data through OData Service. You can use the following code example to use OData adaptor.
ODataAdaptor has the following unique in-built methods,
| Properties |
Parameters |
Description |
||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| processResponse(data, ds, query, xhr, request, changes) |
|
Used to precess the response which is return from the Data Source | ||||||||||||||||||
| insert(dm, data, tableName) |
|
Inserts a data item in the data table. | ||||||||||||||||||
| remove(dm, keyField, value, tableName) |
|
It is used to remove the data from the dataSource | ||||||||||||||||||
| update(dm, keyField, value, tableName) |
|
Updates existing record and saves the changes to the table.. |
<asp:Content runat="server" ID="Content1" ContentPlaceHolderID="MainContent">
<ej:DataManager ID="FlatData" runat="server" URL="http://mvc.syncfusion.com/Services/Northwnd.svc/Orders/" CrossDomain="true" Offline="true"/>
<ej:Grid ID="OrdersGrid" runat="server" DataManagerID="FlatData"
Query ="new ej.Query().select(['OrderID', 'CustomerID', 'EmployeeID', 'ShipCity', 'Freight']).take(5)">
<Columns>
<ej:Column Field="OrderID" HeaderText="Order ID" IsPrimaryKey="True" TextAlign="Right" Width="75" />
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="75" />
<ej:Column Field="EmployeeID" HeaderText="Employee ID" Width="75" />
<ej:Column Field="ShipCity" HeaderText="Ship City" Width="75" />
<ej:Column Field="Freight" HeaderText="Freight" Width="75" />
</Columns>
</ej:Grid>
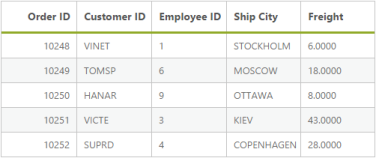
</asp:Content>The result of the above code example is illustrated as follows.

WebAPI Adaptor
WebApi Adaptor, extended from UrlAdaptor, of DataManager is used for retrieving data from WebApi service. Refer to the following code example.
WebApiAdaptor has the following unique in-built methods,
| Properties |
Parameters |
Description |
||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| processResponse(data, ds, query, xhr, request, changes) |
|
Used to precess the response which is return from the Data Source | ||||||||||||||||||
| insert(dm, data, tableName) |
|
Inserts a data item in the data table. | ||||||||||||||||||
| remove(dm, keyField, value, tableName) |
|
It is used to remove the data from the dataSource | ||||||||||||||||||
| update(dm, keyField, value, tableName) |
|
Updates existing record and saves the changes to the table.. |
<asp:Content runat="server" ID="Content1" ContentPlaceHolderID="MainContent">
<ej:DataManager ID="FlatData" runat="server" URL="http://mvc.syncfusion.com/UGService/api/Orders" CrossDomain="true" Adaptor="WebApiAdaptor"/>
<ej:Grid ID="OrdersGrid" runat="server" DataManagerID="FlatData"
Query ="new ej.Query().select(['OrderID', 'CustomerID', 'EmployeeID', 'ShipCity', 'Freight']).take(5)">
<Columns>
<ej:Column Field="OrderID" HeaderText="Order ID" IsPrimaryKey="True" TextAlign="Right" Width="75" />
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="75" />
<ej:Column Field="EmployeeID" HeaderText="Employee ID" Width="75" />
<ej:Column Field="ShipCity" HeaderText="Ship City" Width="75" />
<ej:Column Field="Freight" HeaderText="Freight" Width="75" />
</Columns>
</ej:Grid>
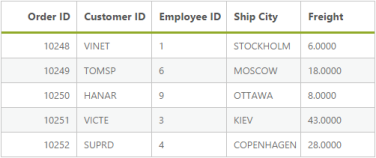
</asp:Content>Result of the above code example is illustrated as follows.

RemoteSave Adaptor
RemoteSaveAdaptor, extended from JsonAdaptor of DataManager, is used for binding local data and performs all DataManager queries in client-side. It interacts with server-side only for CRUD operations to pass the modified records. Refer to the following code example.
RemoteSaveAdaptor has the following unique in-built methods,
| Properties |
Parameters |
Description |
|||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| insert(dm, data, tableName, query) |
|
Inserts a data item in the data table. | |||||||||||||||
| remove(dm, keyField, value, tableName, query) |
|
It is used to remove the data from the dataSource | |||||||||||||||
| update(dm, keyField, value, tableName, query) |
|
Updates existing record and saves the changes to the table.. |
<asp:Content runat="server" ID="Content1" ContentPlaceHolderID="MainContent">
<ej:DataManager ID="FlatData" runat="server" Adaptor="remoteSaveAdaptor"/>
<ej:Grid ID="OrdersGrid" runat="server" DataManagerID="FlatData"
Query ="new ej.Query().select(['OrderID', 'CustomerID', 'EmployeeID', 'ShipCity', 'Freight']).take(5)">
<Columns>
<ej:Column Field="OrderID" HeaderText="Order ID" IsPrimaryKey="True" TextAlign="Right" Width="75" />
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="75" />
<ej:Column Field="EmployeeID" HeaderText="Employee ID" Width="75" />
<ej:Column Field="ShipCity" HeaderText="Ship City" Width="75" />
<ej:Column Field="Freight" HeaderText="Freight" Width="75" />
</Columns>
</ej:Grid>
</asp:Content>public partial class DataManager : System.Web.UI.Page
{
List<Orders> order = new List<Orders>();
protected void Page_Load(object sender, EventArgs e)
{
BindDataSource();
}
private void BindDataSource()
{
int code = 10000;
for (int i = 1; i < 10; i++)
{
order.Add(new Orders(code + 1, "TOMSP", i + 0, 2.3 * i, "Münster"));
order.Add(new Orders(code + 2, "HANAR", i + 2, 3.3 * i, "Rio de Janeiro"));
order.Add(new Orders(code + 3, "VICTE", i + 1, 4.3 * i, "Lyon"));
order.Add(new Orders(code + 4, "VINET", i + 3, 5.3 * i, "Reims"));
order.Add(new Orders(code + 5, "SUPRD", i + 4, 6.3 * i, "Charleroi"));
code += 5;
}
this.FlatData.Json = order;
this.OrdersGrid.DataBind();
}
[Serializable]
public class Orders
{
public Orders()
{
}
public Orders(long OrderId, string CustomerId, int EmployeeId, double Freight, string ShipCity)
{
this.OrderID = OrderId;
this.CustomerID = CustomerId;
this.EmployeeID = EmployeeId;
this.Freight = Freight;
this.ShipCity = ShipCity;
}
public long OrderID { get; set; }
public string CustomerID { get; set; }
public int EmployeeID { get; set; }
public double Freight { get; set; }
public string ShipCity { get; set; }
}
}Result of the above code example is illustrated as follows.

Custom Adaptor
Custom adaptor is a key technique to customize adaptors in DataManager. Normally ej.Adaptor is base class for all the adaptors. Therefore, first inherit ej.Adaptor to develop customized one and then you can override the functionality in custom adaptor with base class. Refer to the following code example.
<asp:Content runat="server" ID="Content1" ContentPlaceHolderID="MainContent">
<ej:DataManager ID="FlatData" runat="server"/>
<ej:Grid ID="OrdersGrid" runat="server" DataManagerID="FlatData"
ClientSideEvents Load="OnLoad" />
<Columns>
<ej:Column Field="OrderID" HeaderText="Order ID" IsPrimaryKey="True" TextAlign="Right" Width="75" />
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="75" />
<ej:Column Field="EmployeeID" HeaderText="Employee ID" Width="75" />
<ej:Column Field="ShipCity" HeaderText="Ship City" Width="75" />
<ej:Column Field="Freight" HeaderText="Freight" Width="75" />
</Columns>
</ej:Grid>
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="ScriptSection" runat="server">
<script type="text/javascript">
$(function () {// Document is ready.
//new custom adaptor implementation
//able to implement more option in custom adaptor other than insert
var customAdaptor = new ej.Adaptor().extend({
insert: function (dm, data) {
return dm.dataSource.json.push(data);
},
processQuery: ej.JsonAdaptor.prototype.processQuery // reused process query from json adaptor
});
window.FlatData.Adaptor = new customAdaptor()
window.FlatData.insert({ OrderID: 10240, CustomerID: "HANAR", EmployeeID: 3, ShipCity: "Reims", Freight: "23.4" });
window.FlatData.insert({ OrderID: 10241, CustomerID: "HANAR", EmployeeID: 2, ShipCity: "Reims", Freight: "21.4" });
window.FlatData.insert({ OrderID: 10242, CustomerID: "VINET", EmployeeID: 5, ShipCity: "Lyon", Freight: "13.4" });
var obj = $("#MainContent_OrdersGrid").ejGrid("instance");
obj.dataSource(window.FlatData.executeLocal(new ej.Query().take(7)));
})
</script>
</asp:Content>Using Custom Adaptor, you can override the existing method of Extended Adaptor,
| Properties |
Description |
|---|---|
| beforeSend | Custom headers can be set using pre-request callback beforeSend, by using the setRequestHeader method can be used to modify the XMLHTTPRequest |
| processQuery | Used to prepare query string for the request data |
| processResponse | Used to precess the response which is return from the Data Source |
| insert | The insert method of the data manager is used to add a new record to the table |
| remove | The remove action submits the data items that should be deleted |
| update | The update method is used to update the modified changes made to a record in the data source of the DataManager. |
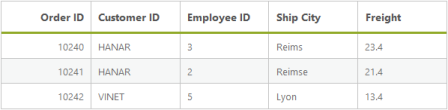
Result of above code example is as follows.

Cache Adaptor
Cache Adaptor is used to cache the data of the visited pages. It prevents new requests for the previously visited pages. It can be enabled by using the enableCaching property. You can configure cache page size and duration of caching by using cachingPageSize and timeTillExpiration properties of the ej.DataManager.
CacheAdaptor has the following unique in-built methods,
| Properties |
Parameters |
Description |
||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| processQuery(dm, query, hierarchyFilters) |
|
Used to prepare query string for the request data | ||||||||||||||||||
| processResponse(data, ds, query, xhr, request, changes) |
|
Used to precess the response which is return from the Data Source | ||||||||||||||||||
| insert(dm, data, tableName) |
|
Inserts a data item in the data table. | ||||||||||||||||||
| remove(dm, keyField, value, tableName) |
|
It is used to remove the data from the dataSource | ||||||||||||||||||
| update(dm, keyField, value, tableName) |
|
Updates existing record and saves the changes to the table.. |
<asp:Content runat="server" ID="Content1" ContentPlaceHolderID="MainContent">
<ej:DataManager runat="server" ID="FlatData" URL="Default.aspx/Data" Adaptor="CacheAdaptor"/>
<ej:Grid ID="OrdersGrid" runat="server" DataManagerID="FlatData"
Query ="new ej.Query().select(['OrderID', 'CustomerID', 'EmployeeID', 'ShipCity', 'Freight']).take(5)">
<Columns>
<ej:Column Field="OrderID" HeaderText="Order ID" IsPrimaryKey="True" TextAlign="Right" Width="75" />
<ej:Column Field="CustomerID" HeaderText="Customer ID" Width="75" />
<ej:Column Field="EmployeeID" HeaderText="Employee ID" Width="75" />
<ej:Column Field="ShipCity" HeaderText="Ship City" Width="75" />
<ej:Column Field="Freight" HeaderText="Freight" Width="75" />
</Columns>
</ej:Grid>
</asp:Content>
public partial class DataManager : System.Web.UI.Page
{
List<Orders> order = new List<Orders>();
protected void Page_Load(object sender, EventArgs e)
{
BindDataSource();
}
private void BindDataSource()
{
int code = 10000;
for (int i = 1; i < 10; i++)
{
order.Add(new Orders(code + 1, "TOMSP", i + 0, 2.3 * i, "Münster"));
order.Add(new Orders(code + 2, "HANAR", i + 2, 3.3 * i, "Rio de Janeiro"));
order.Add(new Orders(code + 3, "VICTE", i + 1, 4.3 * i, "Lyon"));
order.Add(new Orders(code + 4, "VINET", i + 3, 5.3 * i, "Reims"));
order.Add(new Orders(code + 5, "SUPRD", i + 4, 6.3 * i, "Charleroi"));
code += 5;
}
this.FlatData.Json = order;
this.OrdersGrid.DataBind();
}
[Serializable]
public class Orders
{
public Orders()
{
}
public Orders(long OrderId, string CustomerId, int EmployeeId, double Freight, string ShipCity)
{
this.OrderID = OrderId;
this.CustomerID = CustomerId;
this.EmployeeID = EmployeeId;
this.Freight = Freight;
this.ShipCity = ShipCity;
}
public long OrderID { get; set; }
public string CustomerID { get; set; }
public int EmployeeID { get; set; }
public double Freight { get; set; }
public string ShipCity { get; set; }
}
}| Properties |
Description |
|---|---|
| TimeTillExpiration | Specifies the duration of cached pages in milliseconds |
| CachingPageSize | A number of pages to be cached |