Getting Started
28 Jun 201720 minutes to read
The AngularJS directives are usually included within the ej.widget.angular.min.js file and all these directives are usually packed together in a common module known as ejangular. For basic details on how to configure Syncfusion widgets in AngularJS framework, refer here.
To get start with the PivotTreeMap control in AngularJS framework, the following list of external dependencies are mandatory,
The external AngularJS script file angular.min.js can also be accessed from the following installed location.
- (installed location)\Syncfusion\Essential Studio\28.1.33\JavaScript\assets\external
An another mandatory script is ej.widget.angular.min.js, which can be accessed from the below specified location.
- (installed location)\Syncfusion\Essential Studio\28.1.33\JavaScript\assets\scripts\common
Script/CSS Reference
Create a new HTML file and include the below initial code.
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title> </title>
</head>
<body>
</body>
</html>Refer the CSS file from the specific theme folder to your HTML file within the head section as shown below. Refer the built-in available themes from here.
<head>
<meta charset="utf-8" />
<title>Getting Started - PivotTreeMap</title>
<link href="http://cdn.syncfusion.com/28.1.33/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet" />
</head>The scripts and style sheets listed below in the <head> tag could be found in any of the following locations:
Local Disk: Click here to know more about script and style sheets installed in local machine.
CDN Link: Click here to know more about script and style sheets available online.
NuGet Package: Click here to know more about script and style sheets available in NuGet package.
<head>
<meta charset="utf-8" />
<title>Getting Started - PivotTreeMap</title>
<link href="http://cdn.syncfusion.com/28.1.33/js/web/flat-azure/ej.web.all.min.css" rel="stylesheet" />
<script src="http://cdn.syncfusion.com/js/assets/external/jquery-3.0.0.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/jsrender.min.js"></script>
<script src="http://cdn.syncfusion.com/js/assets/external/angular.min.js"></script>
<script src="http://cdn.syncfusion.com/28.1.33/js/web/ej.web.all.min.js"></script>
<script src="http://cdn.syncfusion.com/28.1.33/js/common/ej.widget.angular.min.js"></script>
</head>In the above code, ej.web.all.min.jsscript reference has been added for demonstration purpose. It is not recommended to use this for deployment purpose, as its file size is larger since it contains all the widgets. Instead, you can use[CSG](http://csg.syncfusion.com/# “”) utility to generate a custom script file with the required widgets for deployment purpose.
Creating a simple application with PivotTreeMap and OLAP datasource (Client Mode)
This section covers the information that you need to know to populate a simple PivotTreeMap with OLAP data completely on the client-side.
Initialize PivotTreeMap
Create the PivotTreeMap control using ej-pivottreemap directive and define all its other properties prefixed with e- as shown in the below code.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="PivotTreeMapApp">
<head> <!-- Dependency file references --> </head>
<body>
<div ng-controller="PivotTreeMapCtrl">
<!--Create a tag which acts as a container for ejPivotTreeMap widget-->
<div id="PivotTreeMap1" ej-pivottreemap e-dataSource="dataSource" style="min-height: 275px; height: 460px; width: 99%;"></div>
</div>
</body>
</html>Populate PivotTreeMap with DataSource
Initialize the OLAP data source for PivotTreeMap widget as shown below.
<body>
<div ng-controller="PivotTreeMapCtrl">
<div id="PivotTreeMap1" ej-pivottreemap e-dataSource="dataSource" style="min-height: 275px; height: 460px; width: 99%;"></div>
<!--Tooltip labels can be localized here-->
<script id="tooltipTemplate" type="application/jsrender">
<div style="background:White; color:black; font-size:12px; font-weight:normal; border: 1px solid #4D4D4D; white-space: nowrap;border-radius: 2px; margin-right: 25px; min-width: 110px;padding-right: 5px; padding-left: 5px; padding-bottom: 2px ;width: auto; height: auto;">
<div>Measure(s) : </div><div>Row : </div><div>Column : </div><div>Value : </div>
</div>
</script>
</div>
<script>
angular.module('PivotTreeMapApp', ['ejangular']).controller('PivotTreeMapCtrl', function ($scope) {
$scope.dataSource = {
data: "http://bi.syncfusion.com/olap/msmdpump.dll;Locale identifier=1033;", //data
catalog: "Adventure Works DW 2008 SE",
cube: "Adventure Works",
rows: [
{
fieldName: "[Customer].[Customer Geography]"
}
],
columns: [
{
fieldName: "[Date].[Fiscal]"
}
],
values: [
{
measures: [
{
fieldName: "[Measures].[Customer Count]",
}
],
axis: "columns"
}
]
};
});
</script>
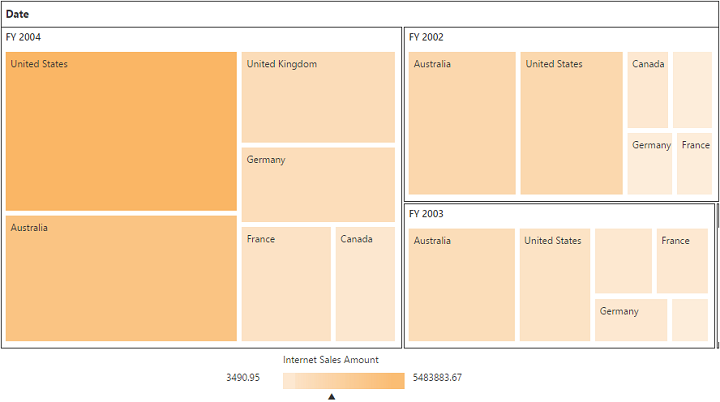
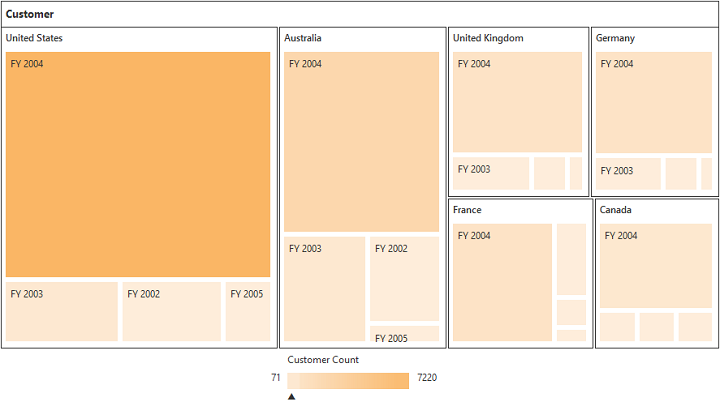
</body>The above code will generate a simple PivotTreeMap showing Customer Count over different customer geographic locations across a period of fiscal years.

Creating a simple application with PivotTreeMap and OLAP data source (Server Mode)
This section covers the information required to create a simple PivotTreeMap bound to OLAP data source.
NOTE
We will be illustrating this section by creating a simple Web Application through Visual Studio IDE since PivotTreeMap can also act as a server-side control with .NET dependency. The Web Application would contain a HTML page and a service that would transfer data to server-side, process and return back the data to client-side for control re-rendering. The service utilized for communication could be either WCF or WebAPI based on user requirement and we have illustrated both for user convenience.
Project Initialization
Create a new ASP.NET Empty Web Application by using Visual Studio IDE and name the project as “PivotTreeMapDemo”.
Next you need to add a HTML page. To add a HTML page in your Web Application, right-click on the project in Solution Explorer and select Add > New Item. In the Add New Item window, select HTML Page and name it as “GettingStarted.html”, click Add.
Now you need to set “GettingStarted.html” as start-up page. In-order to do so, right-click on “GettingStarted.html” page and select “Set As Start Page”.
Control Initialization
Create the PivotTreeMap control using ej-pivottreemap directive and define all its other properties prefixed with e- as shown in the below code.
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="PivotTreeMapApp">
<head> <!-- Dependency file references --> </head>
<body>
<div ng-controller="PivotTreeMapCtrl">
<!--Create a tag which acts as a container for ejPivotTreeMap widget-->
<div id="PivotTreeMap1" ej-pivottreemap e-url="url" style="min-height: 275px; height: 460px; width: 99%;"></div>
<!--Tooltip labels can be localized here-->
<script id="tooltipTemplate" type="application/jsrender">
<div style="background:White; color:black; font-size:12px; font-weight:normal; border: 1px solid #4D4D4D; white-space: nowrap;border-radius: 2px; margin-right: 25px; min-width: 110px;padding-right: 5px; padding-left: 5px; padding-bottom: 2px ;width: auto; height: auto;">
<div>Measure(s) : </div><div>Row : </div><div>Column : </div><div>Value : </div>
</div>
</script>
</div>
<script>
angular.module('PivotTreeMapApp', ['ejangular']).controller('PivotTreeMapCtrl', function ($scope) {
$scope.url = "/Olap";
});
</script>
</body>
</html>The “url” property in PivotTreeMap widget points the service endpoint, where data are processed and fetched in the form of JSON. The service used for the PivotTreeMap widget as endpoint are WCF and WebAPI.
NOTE
The above “GettingStarted.html” contains WebAPI URL, which is “/Olap”. Suppose if you are using WCF service then the URL would look like “/OlapService.svc”.
Register the referenced assemblies in Web.config file available at the root of the application.
<compilation debug="true" targetFramework="4.5.1">
<assemblies>
……
……
<add assembly="Syncfusion.EJ, Version= 28.1450.33, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
<add assembly="Syncfusion.EJ.Pivot, Version= 28.1450.33, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
<add assembly="Syncfusion.Linq.Base, Version= 28.1450.33, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
<add assembly="Syncfusion.Olap.Base, Version= 28.1450.33, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
<add assembly="Syncfusion.Compression.Base, Version= 28.1450.33, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
<add assembly="Syncfusion.PivotAnalysis.Base, Version= 28.1450.33, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
<add assembly="Syncfusion.Pdf.Base, Version= 28.1450.33, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
<add assembly="Syncfusion.XlsIO.Base, Version= 28.1450.33, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
<add assembly="Syncfusion.DocIO.Base, Version= 28.1450.33, Culture=neutral, PublicKeyToken=3d67ed1f87d44c89" />
</assemblies>
</compilation>WebAPI
Adding a WebAPI Controller
To add a WebAPI controller in your existing Web Application, right-click on the project in Solution Explorer and select Add > New Item. In the Add New Item window, select WebAPI Controller Class and name it as “OlapController.cs”, click Add.
Now WebAPI controller is added into your application successfully which in-turn comprise of the following file. The utilization of this file will be explained in the following sections.
- OlapController.cs
NOTE
While adding WebAPI Controller Class, name it with the suffix “Controller” which is mandatory. For example, in demo the controller is named as “OlapController”.
Next, remove all the existing methods such as “Get”, “Post”, “Put” and “Delete” present inside OlapController.cs file.
namespace PivotTreeMapDemo
{
public class OlapController : ApiController
{
}
}List of Dependency Libraries
Next you need to add the below mentioned dependency libraries into your Web Application. These libraries could be found in GAC (Global Assembly Cache) as well.
To add them to your Web Application, right-click on References in Solution Explorer and select Add Reference. Now, in the Reference Manager dialog, under Assemblies > Extension, the following Syncfusion libraries are found.
NOTE
When you have installed any version of SQL Server Analysis Service (SSAS) or Microsoft ADOMD.NET utility, then the location of Microsoft.AnalysisServices.AdomdClient library is [system drive:\Program Files (x86)\Microsoft.NET\ADOMD.NET]
- Microsoft.AnalysisServices.AdomdClient
- Syncfusion.Compression.Base
- Syncfusion.Linq.Base
- Syncfusion.Olap.Base
- Syncfusion.PivotAnalysis.Base
- Syncfusion.XlsIO.Base
- Syncfusion.Pdf.Base
- Syncfusion.DocIO.Base
- Syncfusion.EJ
- Syncfusion.EJ.Pivot
List of Namespaces
Following are the list of namespaces to be added on top of the main class inside OlapController.cs file.
using System.Web;
using System.Collections.Generic;
using System.Configuration;
using System.Linq;
using System.Net;
using System.Net.Http;
using System.Web.Http;
using System.Web.Script.Serialization;
using Syncfusion.Olap.Manager;
using Syncfusion.Olap.Reports;
using Syncfusion.JavaScript;
using OLAPUTILS = Syncfusion.JavaScript.Olap;
namespace PivotTreeMapDemo
{
public class OlapController : ApiController
{
}
}Datasource Initialization
Now, the connection string to connect OLAP Cube and PivotTreeMap instances are created immediately inside the main class in OlapController.cs file.
namespace PivotTreeMapDemo
{
public class OlapController : ApiController
{
PivotTreeMap htmlHelper = new PivotTreeMap();
string connectionString = "Data Source=http://bi.syncfusion.com/olap/msmdpump.dll; Initial Catalog=Adventure Works DW 2008 SE;";
//Other codes
}
}Service methods in WebAPI Controller
Now you need to define the service methods inside OlapController class, found inside OlapController.cs file, created while adding WebAPI Controller Class to your Web Application.
namespace PivotTreeMapDemo
{
public class OlapController : ApiController
{
PivotTreeMap htmlHelper = new PivotTreeMap();
string connectionString = "Data Source=http://bi.syncfusion.com/olap/msmdpump.dll; Initial Catalog=Adventure Works DW 2008 SE;";
[System.Web.Http.ActionName("InitializeTreeMap")]
[System.Web.Http.HttpPost]
public Dictionary<string, object> InitializeTreeMap(Dictionary<string, object> jsonResult)
{
OlapDataManager DataManager = null;
DataManager = new OlapDataManager(connectionString);
DataManager.SetCurrentReport(CreateOlapReport());
return htmlHelper.GetJsonData(jsonResult["action"].ToString(), DataManager);
}
[System.Web.Http.ActionName("DrillTreeMap")]
[System.Web.Http.HttpPost]
public Dictionary<string, object> DrillTreeMap(Dictionary<string, object> jsonResult)
{
OlapDataManager DataManager = new OlapDataManager(connectionString);
DataManager = new OlapDataManager(connectionString);
DataManager.SetCurrentReport(OLAPUTILS.Utils.DeserializeOlapReport(jsonResult["olapReport"].ToString()));
return htmlHelper.GetJsonData(jsonResult["action"].ToString(), DataManager, jsonResult["drillInfo"].ToString());
}
private OlapReport CreateOlapReport()
{
OlapReport olapReport = new OlapReport();
olapReport.Name = "Default Report";
olapReport.CurrentCubeName = "Adventure Works";
DimensionElement dimensionElementColumn = new DimensionElement();
//Specifying the Name for the Dimension Element
dimensionElementColumn.Name = "Date";
dimensionElementColumn.AddLevel("Fiscal", "Fiscal Year");
MeasureElements measureElementColumn = new MeasureElements();
//Specifying the Name for the Measure Element
measureElementColumn.Elements.Add(new MeasureElement { Name = "Customer Count" });
DimensionElement dimensionElementRow = new DimensionElement();
//Specifying the Dimension Name
dimensionElementRow.Name = "Customer";
dimensionElementRow.AddLevel("Customer Geography", "Country");
DimensionElement dimensionElementRow1 = new DimensionElement();
///Adding Row Members
olapReport.SeriesElements.Add(dimensionElementRow);
///Adding Column Members
olapReport.CategoricalElements.Add(dimensionElementColumn);
///Adding Measure Element
olapReport.CategoricalElements.Add(measureElementColumn);
return olapReport;
}
}
}Configure routing in Global Application Class
To add a Global.asax in your existing Web Application, right-click on the project in Solution Explorer and select Add > New Item. In the Add New Item window, select Global Application Class and name it as “Global.asax”, click Add.
Once you finish adding the Global.asax file, immediately add the namespace “using System.Web.Http;” and then you can configure routing like in the following code example.
public class Global : System.Web.HttpApplication
{
protected void Application_Start(object sender, EventArgs e)
{
System.Web.Http.GlobalConfiguration.Configuration.Routes.MapHttpRoute(
name: "DefaultApi",
routeTemplate: "{controller}/{action}/{id}",
defaults: new { id = RouteParameter.Optional });
AppDomain.CurrentDomain.SetData("SQLServerCompactEditionUnderWebHosting", true);
}
}Now, PivotTreeMap is rendered with customer count over different customer geographic locations across a period of fiscal years.

WCF
This section demonstrates the utilization of WCF service as endpoint binding OLAP datasource to a simple PivotTreeMap. For more details on this topic, click here.