TreeMap Elements
4 Jan 20188 minutes to read
TreeMap contains various elements such as,
- Legend
- Headers
- Labels
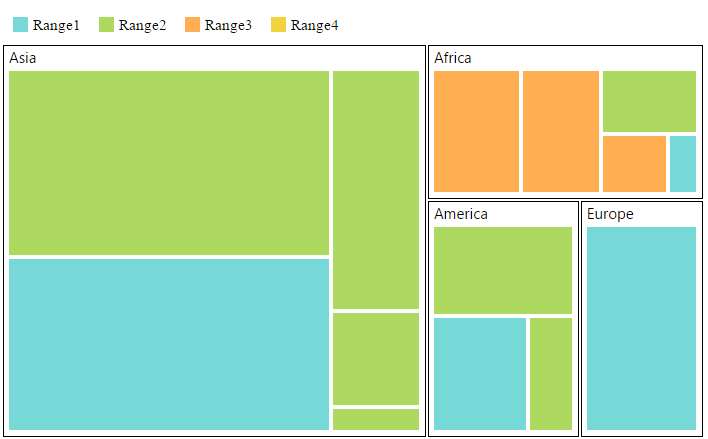
Legend
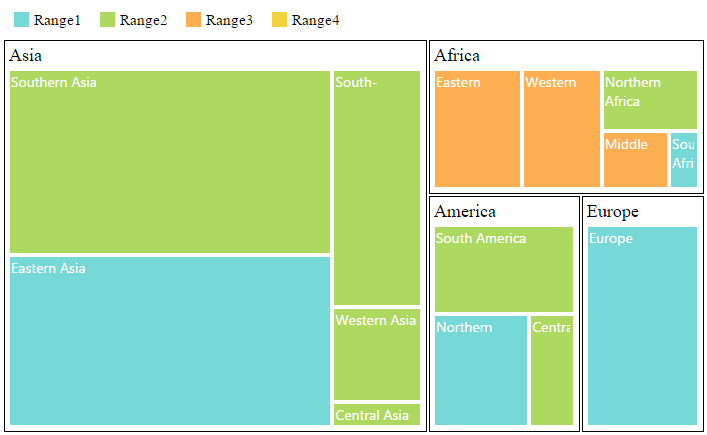
You can set the color value of leaf nodes using treeMapLegend. This legend is appropriate only for the TreeMap whose leaf nodes are colored using rangeColorMapping.
You can set showLegend property value to “true” to enable or disable legend visibility.
TreeMap Legend
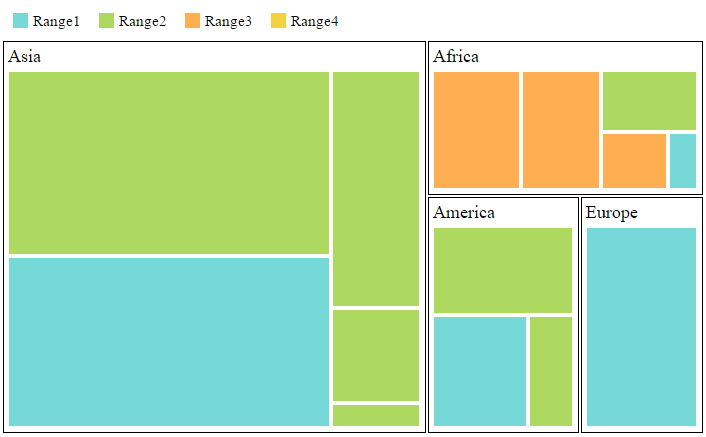
You can decide the size of the legend icons by setting iconWidth and iconHeight properties of the treeMapLegend property avail in TreeMap.
Label for Legend
You can customize the labels of the legend item using legendLabel property of rangeColorMapping.
<ej-treemap id="treemap" dataSource="population_data" colorValuePath= "Growth"
weightValuePath= "Population" [showLegend]="true" itemsLayoutMode="Squarified"
[legendSettings.height]=40 [legendSettings.width]=700>
<e-levels>
<e-level groupPath="Continent" [groupGap]="5"></e-level>
</e-levels>
<e-rangecolormapping>
<e-rangecolor [from]="0" [to]="1" color="#77D8D8"></e-rangecolor>
<e-rangecolor [from]="1" [to]="1.5" color="#AED960"></e-rangecolor>
<e-rangecolor [from]="1.5" [to]="2" color="#FFAF51"></e-rangecolor>
<e-rangecolor [from]="2" [to]="3" color="#F3D240"></e-rangecolor>
</e-rangecolormapping>
</ej-treemap>
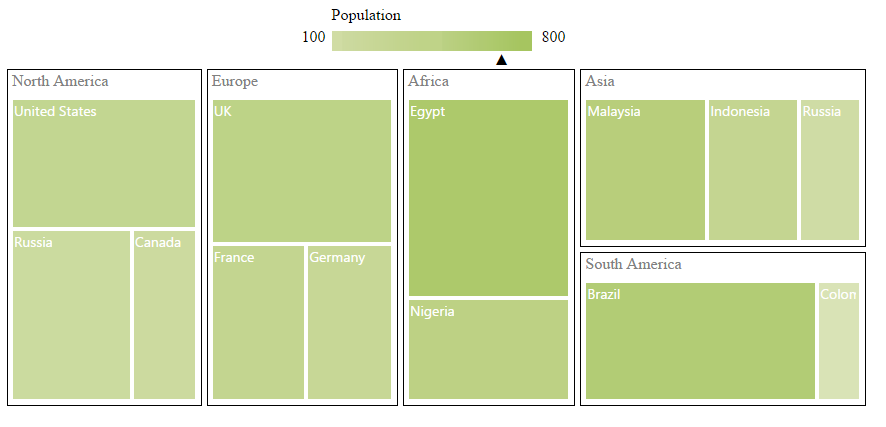
Interactive Legend
The legends can be made interactive with an arrow mark indicating the exact range color in the legend when the mouse hovers over the corresponding treemap items. You can enable this option by setting mode property in legendSettings value as “interactive” and default value of mode property is “default” to enable the normal legend.
Title for Interactive Legend
You can provide the title for interactive legend by using title property in legendSettings.
Label for Interactive Legend
You can provide the left and right labels to interactive legend by using leftLabel and rightLabel properties in legendSettings.
<ej-treemap id="treemap" [legendSettings.height]=15 [legendSettings.width]=150
legendSettings.mode="interactive" legendSettings.title="Population"
legendSettings.leftLabel="0.5M" legendSettings.rightLabel="40M"
legendSettings.dockPosition="top">
<!-- Add range color mappings here-->
</ej-treemap>
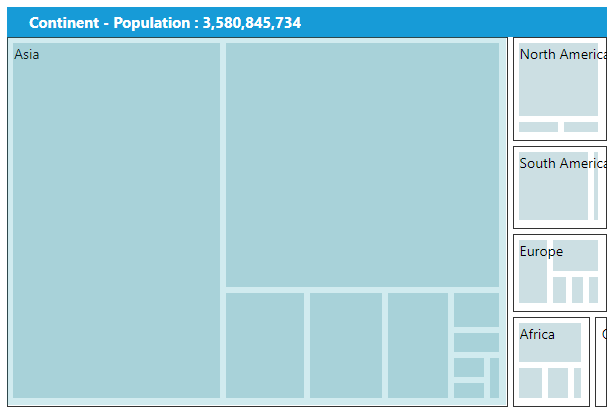
Header
You can set headers for each level by setting the showHeader property of the each TreeMap levels. The headerHeight property helps to set the height of the header and Group path value determines the header value. You can customize the default header appearance by setting the headerTemplate of the TreeMap levels.
<ej-treemap id="treemap" >
<e-levels>
<e-level groupPath="Continent" [groupGap]=2 headerTemplate="headertemplate"></e-level>
</e-levels>
</ej-treemap>
<script id="headertemplate" type="application/jsrender">
<div style="background-color: white; margin:5px">
<label style="color:black;font-size:large;" ></label><br />
</div>
</script>
Customizing the header
The text in the header can be customized by triggering the event headerTemplateRendering of the TreeMap. This event is triggered before rendering the header template.
<ej-treemap id="treemap" >
<e-levels>
<e-level groupPath="Continent" [groupGap]=2 (headerTemplateRendering)="loadTemplate($event)"></e-level>
</e-levels>
</ej-treemap>
function loadTemplate(sender) {
//...
}
Label
You can also set labels for the leaf nodes by setting the showLabels property as true. Group path value is displayed as a label for leaf nodes. You can customize the default label appearance by setting the labelTemplate of the TreeMap levels.
<ej-treemap id="treemap" [legendSettings.height]=40 [legendSettings.width]=700
leafItemSettings.labelPath="Region" [leafItemSettings.showLabels]="true">
<e-levels>
<e-level groupPath="Continent" [showLabels]="true" [groupGap]=2
[headerHeight]="20" [groupPadding]="5" headerTemplate="headerTemplate">
</e-level>
</e-levels>
</ej-treemap>
<script id="headertemplate" type="application/jsrender">
<div style="background-color: white; margin:5px">
<label style="color:black;font-size:medium;" ></label><br />
</div>
</script>
Customizing the Overflow labels
You can handle the label overflow, by specifying any one of the following values to the property textOverflowas
None - By specifying textOverflow as “none”, it displays the default label text.
Hide - By specifying textOverflow as “hide”, You can hide the label, when it exceeds the header width.
Wrap - By specifying textOverflow as “wrap”, you can wrap the label text.
WrapByWord - By specifying textOverflow as “wrap by word”, you can wrap the label text by word.
<ej-treemap id="treemap" [legendSettings.height]=40 [legendSettings.width]=700
leafItemSettings.labelPath="Region" [leafItemSettings.showLabels]="true" leafItemSettings.textOverFlow="Wrap">
<e-levels>
<e-level groupPath="Continent" [showLabels]="true" [groupGap]=2
[headerHeight]="20" [groupPadding]="5" headerTemplate="headerTemplate">
</e-level>
</e-levels>
</ej-treemap>
<script id="headertemplate" type="application/jsrender">
<div style="background-color: white; margin:5px">
<label style="color:black;font-size:medium;" ></label><br />
</div>
</script>