Having trouble getting help?
Contact Support
Contact Support
Localization
19 Jul 20173 minutes to read
- Localization is the process of providing controls in different cultures to help you set your own culture easily. Diagram provides localization support for Context Menu items.
- The Diagram model’s
localeproperty is used to define the culture code.
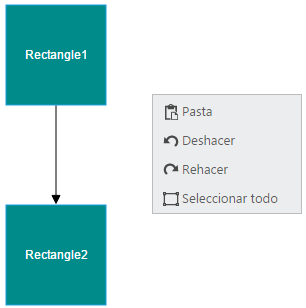
The following code illustrates how to provide localization support for Context Menu items.
<div>
<ej-diagram id="diagramCore" width="100%" height="700px" [nodes]="nodes" [locale]="locale">
</ej-diagram>
</div>import { Component } from '@angular/core';
@Component({
selector: 'ej-app',
templateUrl: 'app/components/diagram/default.component.html'
})
export class ShapesComponent {
nodes: Array<any>;
constructor() {
this.nodes = [
{
name: "rectangle1",
offsetY: 100,
labels: [{
"text": "Rectangle1"
}]
}];
// Defines the context menu items with spanish language
ej.datavisualization.Diagram.Locale["es-ES"] = {
cut: "Corte",
copy: "Copia",
paste: "Pasta",
undo: "Deshacer",
redo: "Rehacer",
selectAll: "Seleccionar todo",
grouping: "Agrupación",
group: "Grupo",
ungroup: "Desagrupar",
order: "Fin",
bringToFront: "Traer a delante",
moveForward: "Movimiento adelante",
sendToBack: "Enviar a espalda",
sendBackward: "Enviar hacia atrás"
};
this.locale = "es-ES";
}
}
NOTE
You have to define the textual descriptions of the context menu items for your custom cultures.