CenterButton Customization in Xamarin Tabbed View (SfTabView)
11 Aug 20225 minutes to read
This section explains how to create and customize The Xamarin.Forms SfTabView CenterButton. To enable CenterButton, set the OverFlowMode of Xamarin.Forms SfTabView to CenterButton.
<tabView:SfTabView OverflowMode="CenterButton"
x:Name="tabView">
</tabView:SfTabView>public MainPage()
{
InitializeComponent();
SfTabView tabView = new SfTabView();
tabView.OverflowMode = OverflowMode.CenterButton;
this.Content = tabView;
}Customize CenterButtonSettings
We can customize the CenterButton using the properties of CenterButtonSetting. The following properties are used to customize the view of CenterButton BackgroundColor, BorderColor, BorderThickness, Height, Title, TitleFontAttributes, TitleFontColor, TitleFontSize, Width.
<tabView:SfTabView.CenterButtonSettings>
<tabView:CenterButtonSettings Height="80" Width="100"
Title="Center Button" TitleFontColor="Green"
TitleFontAttributes="Bold">
</tabView:CenterButtonSettings>
</tabView:SfTabView.CenterButtonSettings>public MainPage()
{
InitializeComponent();
var centerButton = tabView.CenterButtonSettings;
centerButton.Height = 80;
centerButton.Width = 100;
centerButton.Title = "Center Button";
centerButton.TitleFontAttributes = FontAttributes.Bold;
centerButton.TitleFontColor = Color.Green;
}CenterButtonTapped event
When CenterButton is tapped, the CenterButtonTapped event occurs. Using this event we can set alert message.
<tabView:SfTabView CenterButtonTapped="TabView_CenterButtonTapped">
</tabView:SfTabView>public MainPage()
{
InitializeComponent();
tabView.CenterButtonTapped += TabView_CenterButtonTapped;
}
private void TabView_CenterButtonTapped(object sender, EventArgs e)
{
DisplayAlert("Message", "CenterButton Clicked", "Ok");
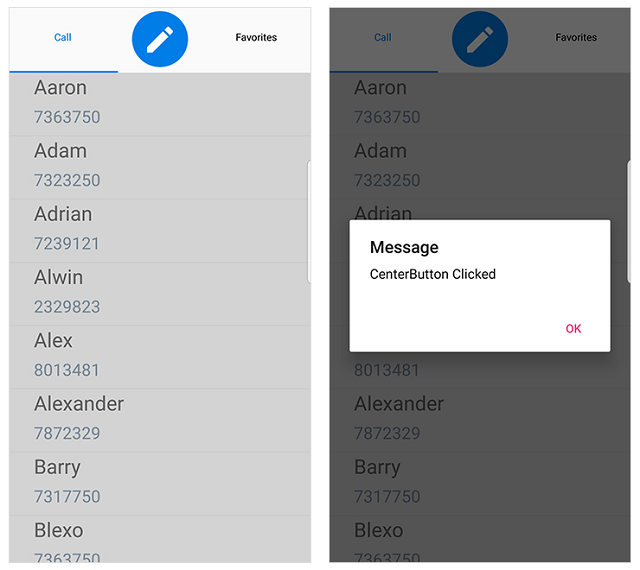
}Custom CenterButton
When built-in view is not needed, it can be overridden by adding custom views to the CenterButtonView. The CenterButton view can be customized by adding images, labels, buttons inside the CenterButtonView. Refer the following code sample to know about customizing the view of CenterButton.
<tabView:SfTabView.CenterButtonView>
<Grid>
<Image Source="Compose.png"
Aspect="AspectFill"
VerticalOptions="CenterAndExpand"
HorizontalOptions="CenterAndExpand">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped" />
</Image.GestureRecognizers>
</Image>
</Grid>
</tabView:SfTabView.CenterButtonView>public MainPage()
{
InitializeComponent();
-----
-----
Grid customCenterButtonGrid = new Grid();
Image image = new Image();
TapGestureRecognizer tapGestureRecognizer = new TapGestureRecognizer();
image.Source = ImageSource.FromFile("Compose.png");
image.Aspect = Aspect.AspectFill;
image.VerticalOptions = LayoutOptions.CenterAndExpand;
image.HorizontalOptions = LayoutOptions.CenterAndExpand;
tapGestureRecognizer.Tapped += TapGestureRecognizer_Tapped; ;
image.GestureRecognizers.Add(tapGestureRecognizer);
customCenterButtonGrid.Children.Add(image);
tabView.CenterButtonView = customCenterButtonGrid;
-----
-----
}
private void TapGestureRecognizer_Tapped(object sender, EventArgs e)
{
DisplayAlert("Message", "CenterButton Clicked", "Ok");
}
Please find the sample from the following Sample.