TreeMap Elements
8 Jan 20254 minutes to read
The TreeMap contains the following elements:
- Legends
- Headers
- Labels
Legend
You can set the color value of leaf nodes using the LegendSettings property. This legend is appropriate only for the tree map whose leaf nodes are colored using RangeColorMapping.
The visibility of legend can be enabled by setting the ShowLegend property to true.
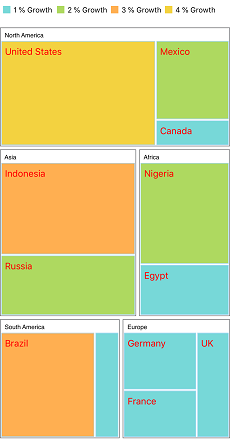
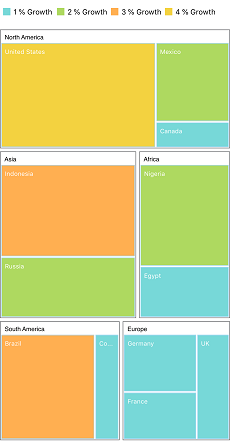
TreeMap legends
You can set the size of legend icons by setting the IconSize property of LegendSettings in TreeMap.
Labels for legends
You can customize the labels of the legend items using the LegendLabel property of RangeColorMapping.
SFLegendSetting legendSetting = new SFLegendSetting();
legendSetting.ShowLegend = true;
legendSetting.Size = new CoreGraphics.CGSize(500, 45);
treeMap.LegendSettings = legendSetting;
Header
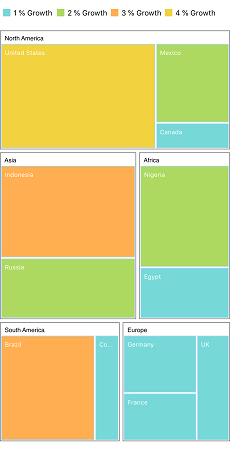
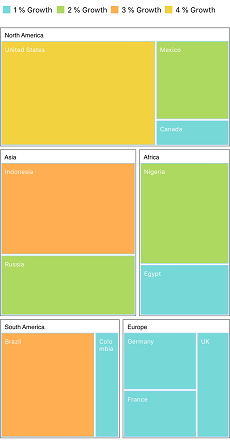
You can set headers for each level by setting the ShowHeader property of each TreeMap level. The HeaderHeight property helps you set the height of header, and the GroupPath value determines the header value.
SFTreeMapFlatLevel flatLevel = new SFTreeMapFlatLevel();
flatLevel.GroupBorderColor = UIColor.Gray;
flatLevel.GroupBorderWidth = 1;
flatLevel.GroupBackground = UIColor.White;
flatLevel.HeaderHeight = 20;
flatLevel.GroupPath = (NSString)"Continent";
flatLevel.GroupGap = 5;
flatLevel.HeaderStyle = new SFStyle() { Color = UIColor.Black };
flatLevel.ShowHeader = true;
treeMap.Levels.Add(flatLevel);
Data labels
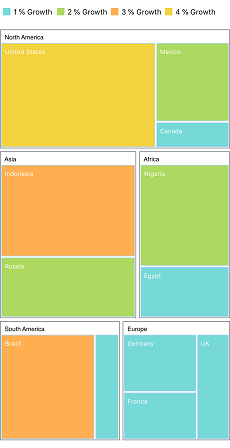
The ShowLabels property is used to enable or disable the labels in leaf nodes. The LabelPath property allows you to set values to labels.
SFLeafItemSetting leafItemSetting = new SFLeafItemSetting();
leafItemSetting.Gap = 2;
leafItemSetting.LabelPath = (NSString)"Region";
leafItemSetting.BorderColor = UIColor.FromRGB(169, 217, 247);
leafItemSetting.ShowLabels = true;
treeMap.LeafItemSettings = leafItemSetting;
Avoid overlap in data labels
The OverflowMode) property aligns data labels within leaf node boundaries using the Trim, Wrap, and Hide options. The default value of the OverflowMode property is Trim.
Trim
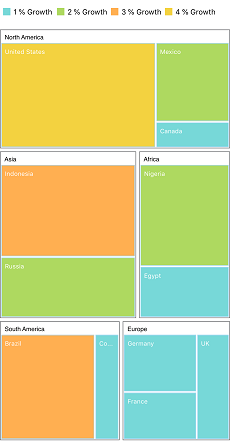
You can trim the data labels inside the leaf node boundaries using the Trim option.
leafItemSetting.OverflowMode = LabelOverflowMode.Trim;
Wrap
You can wrap the data labels inside the leaf node boundaries using the Wrap option.
leafItemSetting.OverflowMode = LabelOverflowMode.Wrap;
Hide
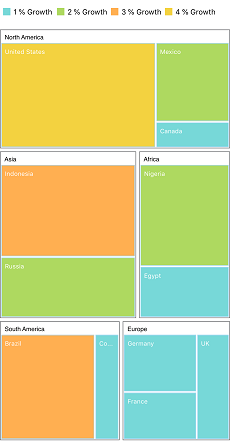
You can hide the data labels inside the leaf node boundaries using the Hide option.
leafItemSetting.OverflowMode = LabelOverflowMode.Hide;
Customize data labels
You can customize the data labels using the LabelStyle property of LeafItemSettings. The text color and font can be customized using the Color and Font properties respectively.
leafItemSetting.LabelStyle = new SFStyle() { Color = UIColor.Red, Font = UIFont.SystemFontOfSize(15) };