SfDataForm
SfDataForm control helps to edit data fields of any data object. It can be used to develop various forms such as login, reservation, data entry, and more. Key features include the following,
- Layout and Grouping - Support for linear and grid layout along with grouping support. Support to customize layout with different heights for each item.
- Caption Customization - Support to load images as captions for editor.
- Editors - Built-in support for text, numeric, numeric up-down, picker, date picker and time picker editors.
- Custom Editor - Support for loading custom editors.
- Validation - Built-in support to validate data based on IDataErrorInfo, INotifyDataErrorInfo, and data annotations. Also, supports to handle validation programmatically.
Getting Started with Xamarin.iOS DataForm(SfDataForm)
8 Jan 202510 minutes to read
The section explains you the quick overview to use SfDataForm for Xamarin.iOS in your application.
Assembly Deployment
After installing Essential Studio® for Xamarin, you can find all the required assemblies in the installation folders,
{Syncfusion Essential Studio Installed location} \Essential Studio\15.x.x.x\Xamarin\lib
Eg: C:\Program Files (x86) \Syncfusion\Essential Studio\15.3.0.26\Xamarin\lib
NOTE
Assemblies can be found in unzipped package location in Mac.
Adding SfDataForm Reference
Syncfusion Xamarin components are available in nuget.org. To add SfDataForm to your project, open the NuGet package manager in Visual Studio, and search for Syncfusion.Xamarin.SfDataForm, and then install it.
![Adding data form nuget reference in Xamarin.iOS DataForm]](SfDataForm_images/SfDataForm_NuGet_iOS.png)
To know more about obtaining our components, refer to this link. Also, if you prefer to manually refer the assemblies instead of NuGet, refer the list of assemblies mentioned in the table below.
| Project | Required assemblies | </td>
|---|---|
| Xamarin.iOS |
Syncfusion.SfNumericUpDown.iOS.dll Syncfusion.SfNumericTextBox.iOS.dll Syncfusion.SfDataForm.iOS.dll |
Important
Starting with v16.2.0.x, if you reference Syncfusion assemblies from trial setup or from the NuGet feed, you also have to include a license key in your projects. Please refer to this link to know about registering Syncfusion license key in your Xamarin application to use our components.
Creating SfDataForm
In this section, you will create Xamarin.iOS application with SfDataForm. The SfDataForm needs to be configured entirely in C# code. You can also drag the SfDataForm from ToolBox and add it to your application.
- Creating the project.
- Adding SfDataForm in Xamarin.iOS.
- Creating DataObject.
- Setting DataObject.
Creating the project
Create new iOS application in Xamarin Studio or Visual Studio for Xamarin.iOS.
Adding SfDataForm in Xamarin.iOS
To add SfDataForm to your application, do the following steps.
- Add required assemblies as discussed in Assembly Deployment section.
- Import the
SfDataFormnamespaceSyncfusion.iOS.DataForm. - Create instance of SfDataForm control and add as a SubView to a UIViewController.
using Syncfusion.iOS.DataForm;
public partial class ViewController : UIViewController
{
public ViewController(IntPtr handle) : base(handle)
{
}
public override void ViewDidLoad()
{
base.ViewDidLoad();
var dataForm = new SfDataForm(new CoreGraphics.CGRect(0,45,this.View.Frame.Width, this.View.Frame.Height));
View.AddSubview(dataForm);
}
public override void DidReceiveMemoryWarning()
{
base.DidReceiveMemoryWarning();
}
}Creating DataObject
SfDataForm is a data edit control. So, you need to create the data object that you want to get edit.
Here data object named ContactsInfo created with properties.
IMPORTANT
Ensure to set Preserve attribute to data object to resolve linker issues. For example, when linker behaviors is “Link All”, you must set
Preserveattribute to load the SfDataForm control.
using Foundation;
[Preserve(AllMembers = true)]
public class ContactsInfo
{
private string firstName;
private string middleName;
private string lastName;
private string contactNo;
private string email;
private string address;
private DateTime? birthDate;
private string groupName;
public ContactsInfo()
{
}
public string FirstName
{
get { return this.firstName; }
set
{
this.firstName = value;
}
}
public string MiddleName
{
get { return this.middleName; }
set
{
this.middleName = value;
}
}
public string LastName
{
get { return this.lastName; }
set
{
this.lastName = value;
}
}
public string ContactNumber
{
get { return contactNo; }
set
{
this.contactNo = value;
}
}
public string Email
{
get { return email; }
set
{
email = value;
}
}
public string Address
{
get { return address; }
set
{
address = value;
}
}
public DateTime? BirthDate
{
get { return birthDate; }
set
{
birthDate = value;
}
}
public string GroupName
{
get { return groupName; }
set
{
groupName = value;
}
}
}Setting DataObject
In order, to populate labels and editors in SfDataForm, set DataObject property of SfDataForm.
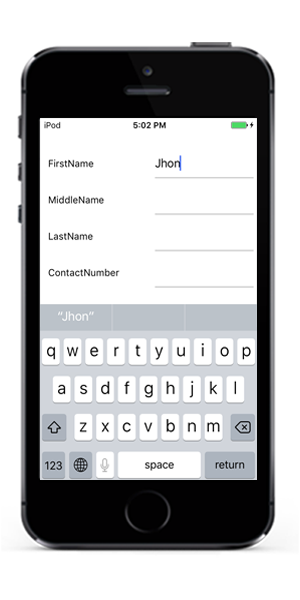
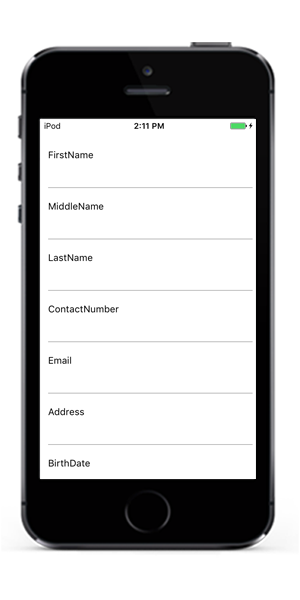
dataForm.DataObject = new ContactsInfo();Now run the application to render the SfDataForm to edit the data object as like in below.

You can download the entire source code of this demo for Xamarin.Forms from here DataFormGettingStarted.
Defining Editors
By default, SfDataForm control generates DataFormItems (which has UI settings of data field) automatically when data object set to SfDataForm.DataObject property. DataFormItem encapsulates the layout and editor setting for a data field appearing in SfDataForm.DataObject.
The type of input editor generated depends on the type of property and attribute of the property. The following table lists the DataFormItem and its constraints for auto generation.
| Generated DataFormItem Type | Data Type / Attribute |
|---|---|
| DataFormTextItem | Property of type String and any other type apart from below specified cases. [DataType(DataType.Text)] [DataType(DataType.MultilineText)] [DataType(DataType.Password)] |
| DataFormNumericItem | Property of type Int or Double. [DataType(DataType.Currency)]. [DataType(DataType.Percent)]. |
| DataFormDateItem | Property of type DateTime. [DataType(DataType.Date)]. |
| DataFormTimeItem | Property of type DateTime [DataType(DataType.Time)]. |
| DataFormPickerItem | Property of type enum. [EnumDataTypeAttribute] |
When the DataFormItems are auto-generated, you can handle the SfDataForm.AutoGeneratingDataFormItem event to customize or cancel the DataFormItems before they are added to the SfDataForm.
Below is the list of editors supported for type and attribute.
| Editor | Data Type/Attribute | Input control loaded |
|---|---|---|
| Text | Property of type String and any other type apart from below specified cases. | |
| MultilineText | Property of string type. [DataType(DataType.Multiline)] | |
| Numeric | Property of type Int or Double. | |
| Percent | Property of type Int or Double. [DataType(DataType.Percent)]. | |
| Currency | Property of type Int or Double. [DataType(DataType.Currency)]. | |
| Date | Property of type DateTime. [DataType(DataType.Date)]. | |
| Time | Property of type DateTime. [DataType(DataType.Time)]. | |
| NumericUpDown | Property of type Int or Double. | |
| Segment | Property of type enum. | |
| Bool | Property of type bool | |
| Picker | Property of type enum, list. [EnumDataTypeAttribute] | |
| Password | The String type property with [DataType(DataType.Password)] attribute. |
Layout options
Label Position
By default, DataForm arrange the label at left side and input control at the right side. You can change the label position by setting SfDataForm.LabelPosition property. You can position the label from left to top of input control by setting LabelPosition as Top.
dataForm.LabelPosition = LabelPosition.Top;
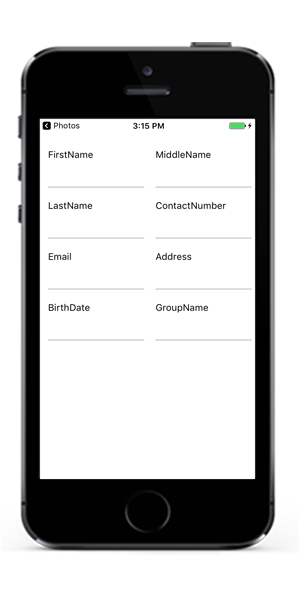
Grid Layout
By default, DataForm arrange one data field per row. It is possible to have more than one date field per row by setting ColumnCount property which provide Grid like layout for DataForm.
dataForm.ColumnCount = 2;
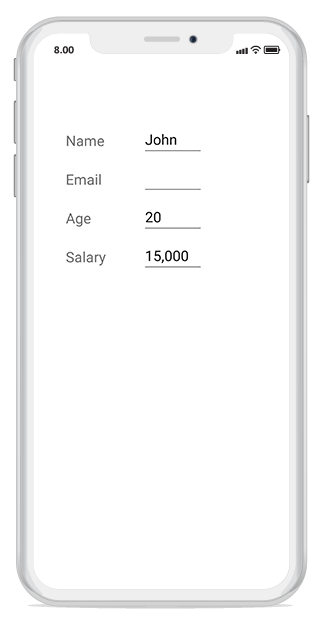
Loading DataForm with customized height and width
DataForm can be loaded with specific height and width by specifying the height and width of the SfDataForm.Frame property.
To load DataForm with specific height and width, follow the code example.
public override void ViewDidLayoutSubviews()
{
dataForm.Frame = new CGRect(85, 130, 200, 380);
base.ViewDidLayoutSubviews();
}
Editing
By default, SfDataForm allows to edit the editors. You can disable edit by setting IsReadOnly property of SfDataForm.
Or, you can change the editing behavior by setting IsReadOnly property of DataFormItem. DataFormItem.IsReadOnly takes higher priority.
You can also have option to define the editing behavior from SfDataForm.DataObject definition using EditableAttribute
You can also define the editing behavior by defining SfDataForm.DataObject fields definition without setter or with private set.
Additional Help Resources
The Xamarin.iOS SfDataForm Knowledge Base section contains responses to some of the most common questions that other customers have asked us before. So this will be a good place to search for topics that are not covered in the user guide.
Similar to the Knowledge Base, the forum section also contains responses to questions that other customers have asked us in the past.