Getting Started with WPF Tree Navigator (SfTreeNavigator)
14 Jul 20221 minute to read
Namespace : Syncfusion.Windows.Controls.Navigation
Assembly : Syncfusion.SfTreeNavigator.WPF (in Syncfusion.SfTreeNavigator.WPF.dll)
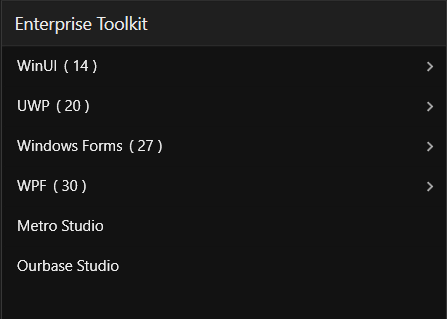
The following code sample shows how to create the Tree Navigator from code-behind and XAML,
<navigation:SfTreeNavigator Header="Enterprise Toolkit" >
<navigation:SfTreeNavigatorItem Header="WinRT (XAML)">
<navigation:SfTreeNavigatorItem Header="Chart"/>
<navigation:SfTreeNavigatorItem Header="Tools"/>
</navigation:SfTreeNavigatorItem>
<navigation:SfTreeNavigatorItem Header="Metro Studio"/>
</navigation:SfTreeNavigator>SfTreeNavigator sfToolkit = new SfTreeNavigator();
SfTreeNavigatorItem winrt = new SfTreeNavigatorItem() {Header = "WinRT (XAML)"};
SfTreeNavigatorItem metroStudio = new SfTreeNavigatorItem() {Header = "Metro Studio"};
SfTreeNavigatorItem winrt_chart = new SfTreeNavigatorItem() {Header = "Chart"};
SfTreeNavigatorItem winrt_tools = new SfTreeNavigatorItem() {Header = "Tools"};
winrt.Items.Add(winrt_chart);
winrt.Items.Add(winrt_tools);
sfToolkit.Items.Add(winrt);
sfToolkit.Items.Add(metroStudio);NOTE
You can refer the Tree Navigator demo in the Essential Studio WPF SampleBrowser to view its features.
Theme
Tree Navigator supports various built-in themes. Refer to the below links to apply themes for the Tree Navigator,