- Adding appointment
- AppointmentCollectionChanged
- Data Binding
- Add new appointment
- Appointment template customization
- Types of appointments
- Appointment generating behavior
- All day appointment panel
- Appointment tooltip
- Change the appointment selection color
- Customize the appointment status collection
Contact Support
Appointments in WPF Schedule
Scheduler control displays appointments based on details such as StartTime, EndTime, Subject and etc in ScheduleAppointment class. Also, it support to bind any collection and allows to render appointments based on data object in collection using mapping concept which explained under data binding section.
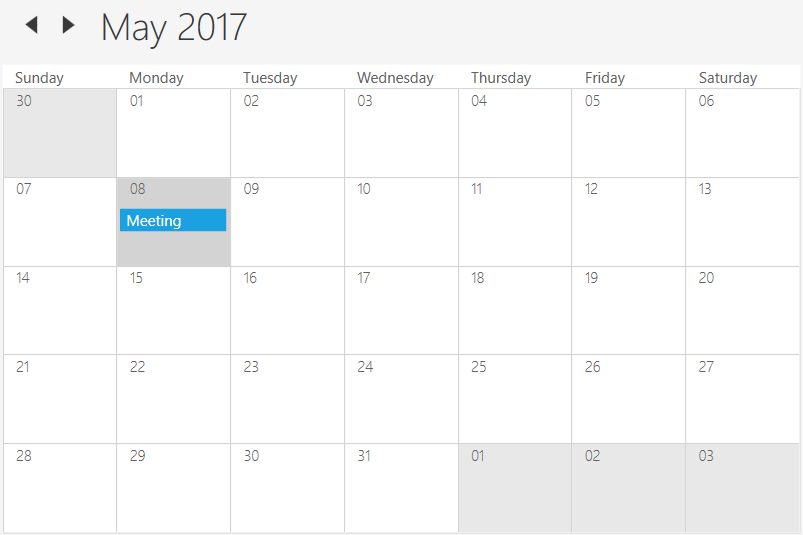
Adding appointment
Scheduler support to add the ScheduleAppointment by using Appointments property. Schedule supports to render all day appointments, spanned appointment and recurring appointments.
<syncfusion:SfSchedule.Appointments>
<syncfusion:ScheduleAppointment StartTime="05/08/2017 10:0:0" EndTime="05/08/2017 11:0:0" Subject="Meeting" Location="Hutchison road"/>
</syncfusion:SfSchedule.Appointments>// Creating an instance for schedule appointment collection
ScheduleAppointmentCollection scheduleAppointmentCollection = new ScheduleAppointmentCollection();
//Adding schedule appointment in schedule appointment collection
scheduleAppointmentCollection.Add(new ScheduleAppointment()
{
StartTime = new DateTime(2017, 05, 08, 10, 0, 0),
EndTime = new DateTime(2017, 05, 08, 11, 0, 0),
Subject = "Meeting",
Location = "Hutchison road",
});
//Adding schedule appointment collection to Appointments of SfSchedule
this.Schedule.Appointments = scheduleAppointmentCollection;
AppointmentCollectionChanged
Scheduler notifies changes of Appointments collection by AppointmentCollectionChanged event.
This event triggers with default NotifyCollectionChangedEventArgs.
this.schedule.AppointmentCollectionChanged += Schedule_AppointmentCollectionChanged;
private void Schedule_AppointmentCollectionChanged(object sender, System.Collections.Specialized.NotifyCollectionChangedEventArgs e)
{
//To notify whenever make the changes in Appointments collection.
}Data Binding
Scheduler supports to bind any collection that implements the IEnumerable interface to populate appointments. You can map properties in data object to ScheduleAppointment by configuring the AppointmentMapping property. Below table which property shows mapping property details to ScheduleAppointment.
| Property Name | Description |
|---|---|
| StartTimeMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's StartTime. |
| StartTimeZoneMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's StartTimeZone. |
| EndTimeMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's EndTime. |
| EndTimeZoneMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's EndTimeZone. |
| SubjectMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's Subject. |
| AppointmentBackgroundMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's AppointmentBackground. |
| AllDayMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's AllDay. Refer the following link to know more about the AllDay |
| RecurrenceRuleMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's RecurrenceRule. Refer the following link to know more about the RecurrenceRule |
| RecurrenceTypeMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's RecurrenceType. |
| RecurrenceProperitesMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's RecurrenceProperites. |
| RecursiveExceptionDatesMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's RecursiveExceptionDates. Refer the following link to know more about the RecursiveExceptionDates |
| ReminderTimeMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's ReminderTime. Refer the following link to know more about the ReminderTime |
| IsRecursiveMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's IsRecursive. |
| NotesMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's Notes. |
| LocationMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's Location. |
| StatusMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's Status. |
| ResourceCollectionMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's ResourceCollection. |
| ResourceNameMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's ResourceName. |
| DisplayNameMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's DisplayName. |
| TypeNameMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's TypeName. |
| ReadOnlyMapping | This property is intended to map the custom class property name that is identical to ScheduleAppointment's ReadOnly. |
NOTE
Custom appointment class should contain two DateTime fields and a string field as mandatory.
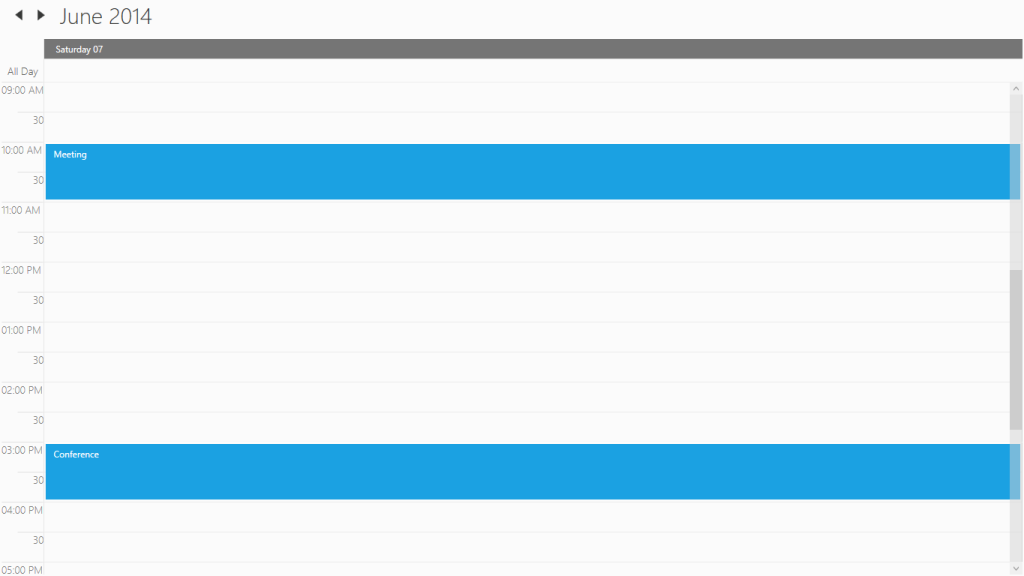
Creating data object
Scheduler supports to create an appointment by using custom object. Appointments can be generated by creating a custom class Event with mandatory fields From, To and EventName.
/// <summary>
/// Represents custom data properties.
/// </summary>
public class Event
{
public string EventName { get; set; }
public DateTime From { get; set; }
public DateTime To { get; set; }
}NOTE
You can inherit this class from
INotifyPropertyChangedfor dynamic changes in custom data.
You can map those properties of Event class with our Scheduler control by using AppointmentMapping and bind the mapping collection with scheduler control using ItemSource property.
<Window x:Class="SfSch eduleWpf.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:schedule="http://schemas.syncfusion.com/wpf"
Title="MainWindow" Height="350" Width="525"
WindowState="Maximized">
<Grid Name="grid">
<Schedule:SfSchedule Name="schedule" ScheduleType="Day" ItemsSource="{Binding Events}">
<Schedule:SfSchedule.AppointmentMapping>
<Schedule:ScheduleAppointmentMapping
SubjectMapping="EventName"
StartTimeMapping="From"
EndTimeMapping="To"/>
</Schedule:SfSchedule.AppointmentMapping>
</Schedule:SfSchedule>
</Grid>
</Window>public partial class MainWindow : Window
{
public ObservableCollection<Event> Events { get; set; }
public MainWindow()
{
InitializeComponent();
Events = new ObservableCollection<Event>
{
new Event{EventName = "Meeting", From = DateTime.Now.Date.AddHours(10), To = DateTime.Now.Date.AddHours(11)},
new Event{EventName = "Conference", From = DateTime.Now.Date.AddHours(15), To = DateTime.Now.Date.AddHours(16)},
};
this.DataContext = this;
}
}
ItemSourceChanged event
Scheduler notifies changes to the ItemSource by ItemSourceChanged event in custom binding.
this.schedule.ItemsSourceChanged += Schedule_ItemsSourceChanged;
private void Schedule_ItemsSourceChanged(object sender, EventArgs e)
{
//To notify when changing the ItemSource.
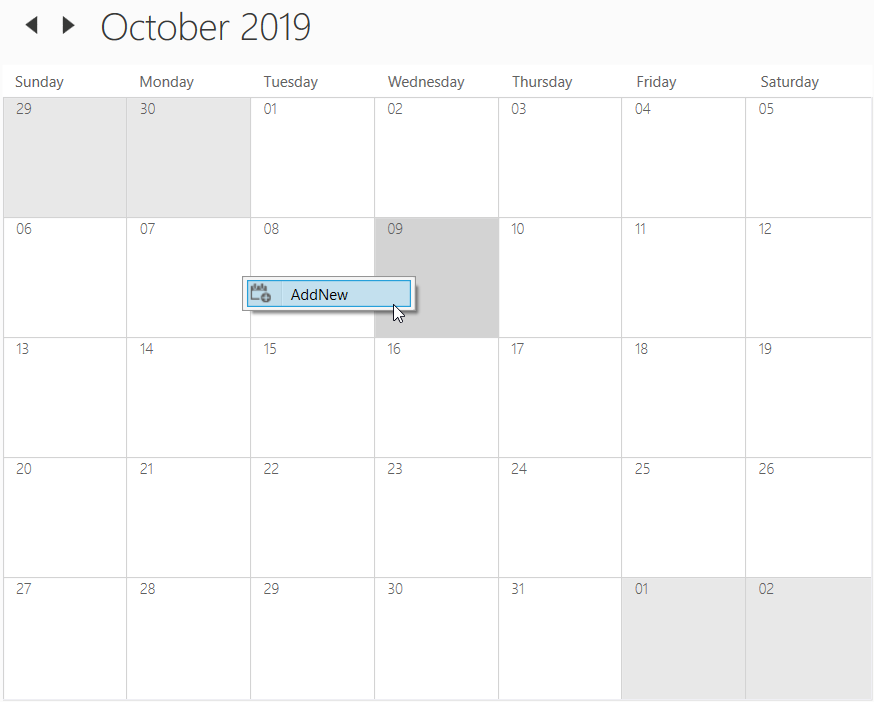
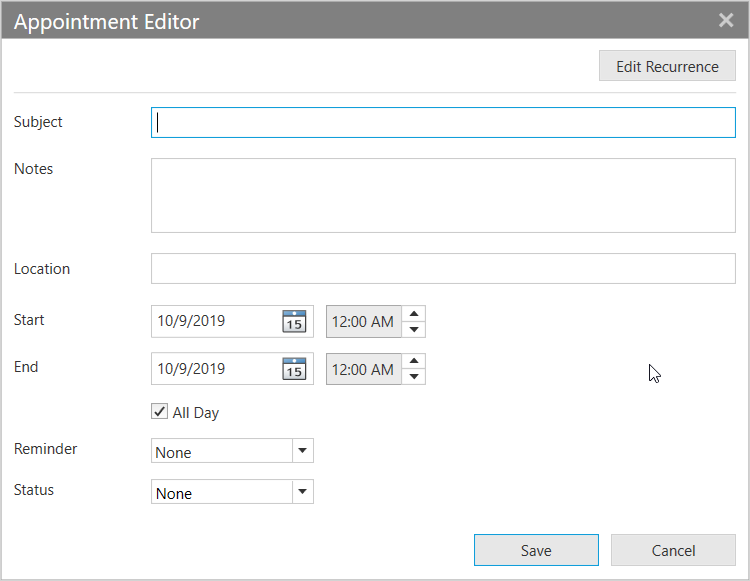
}Add new appointment
Scheduler supports to add the new appointment by using the Appointment Editor window. It will appear when you double click or select the AddNew option from the ContextMenu on the time when you want the appointment occur.
Add new appointment using ContextMenu

Appointment editor window

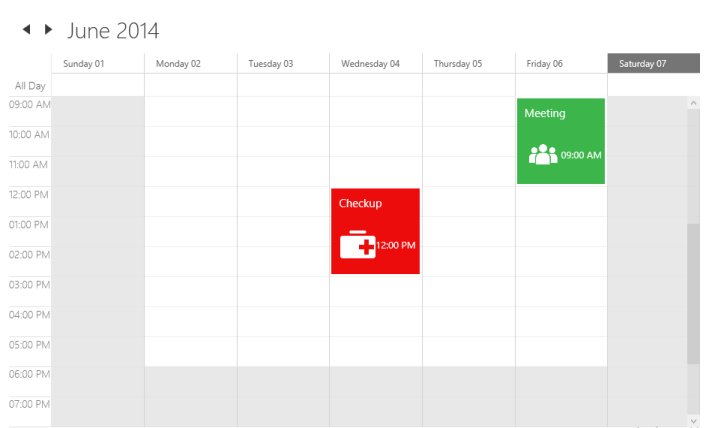
Appointment template customization
Scheduler supports to customize the appointment appearance by using the AppointmentTemplate property. The AppointmentTemplate is a ControlTemplate type, used to customize or override the default template of the appointments.
<Schedule:SfSchedule>
<Schedule:SfSchedule.AppointmentTemplate>
<ControlTemplate>
<Grid>
<Rectangle Fill="{Binding AppointmentBackground}"/>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.25*"/>
<RowDefinition Height="0.75*"/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<TextBlock Margin="10,2,0,0" Text="{Binding Subject}" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="20" Foreground="White" FontWeight="Light" FontFamily="Segoe UI"/>
<Image Source="../Assets/Team.png" Grid.Row="1" HorizontalAlignment="Left" VerticalAlignment="Center" Stretch="Fill" />
<TextBlock Text="{Binding StartTime}" Grid.Row="1" Grid.Column="1" HorizontalAlignment="Left" VerticalAlignment="Center" FontSize="20" Foreground="White" FontWeight="Light" FontFamily="Segoe UI" TextWrapping="NoWrap"/>
</Grid>
</Grid>
</ControlTemplate>
</Schedule:SfSchedule.AppointmentTemplate>
</Schedule:SfSchedule>schedule.Appointments.Add(new ScheduleAppointment()
{
StartTime = DateTime.Now.Date.AddHours(9),
EndTime = DateTime.Now.Date.AddHours(11),
Subject = "Meet the doctor",
Location = "Hutchison road",
});
Types of appointments
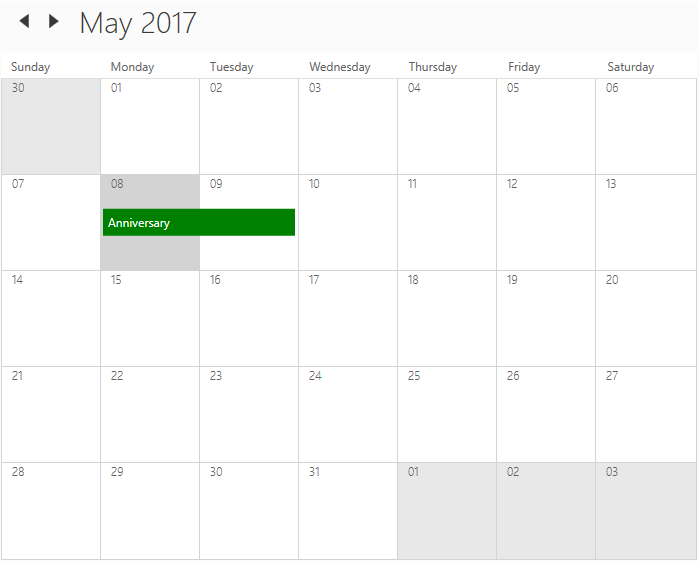
Spanned appointment
Spanned Appointment is an appointment which will generate the appointment when StartTime and EndTime day difference is more than 1.
ObservableCollection<Meeting> Meetings = new ObservableCollection<Meeting>();
// Creating instance for custom appointment class
Meeting meeting = new Meeting();
// Setting start time of an event
meeting.From = new DateTime(2017, 05, 08, 10, 0, 0);
// Setting end time of an event
meeting.To = meeting.From.AddDays(1).AddHours(1);
// Setting start time for an event
meeting.EventName = "Anniversary";
// Setting color for an event
meeting.Color = Brushes.Green;
// Adding a custom appointment in CustomAppointmentCollection
Meetings.Add(meeting);
this.schedule.ItemsSource = Meetings;
Recurrence Appointment
This section has briefly explained in following link
All day appointments
Appointments can be scheduled for an entire day by using AllDay property in ScheduleAppointment.
<syncfusion:SfSchedule.Appointments>
<syncfusion:ScheduleAppointment StartTime="05/08/2017 10:0:0" EndTime="05/08/2017 11:0:0" Subject="Meeting" AllDay="True" Location="Hutchison road"/>
</syncfusion:SfSchedule.Appointments>// Creating an instance for schedule appointment collection
ScheduleAppointmentCollection scheduleAppointmentCollection = new ScheduleAppointmentCollection();
//Adding schedule appointment in schedule appointment collection
scheduleAppointmentCollection.Add(new ScheduleAppointment()
{
StartTime = new DateTime(2017, 05, 08, 10, 0, 0),
EndTime = new DateTime(2017, 05, 08, 11, 0, 0),
Subject = "Meeting",
AllDay = true,
Location = "Hutchison road",
});
//Adding schedule appointment collection to Appointments of Scheduler
this.Schedule.Appointments = scheduleAppointmentCollection;NOTE
Appointment which lasts through an entire day (exact 24 hours) will be considered as all day appointment without setting
AllDayproperty. For example 06/09/2018 12:00AM to 06/10/2018 12:00AM.
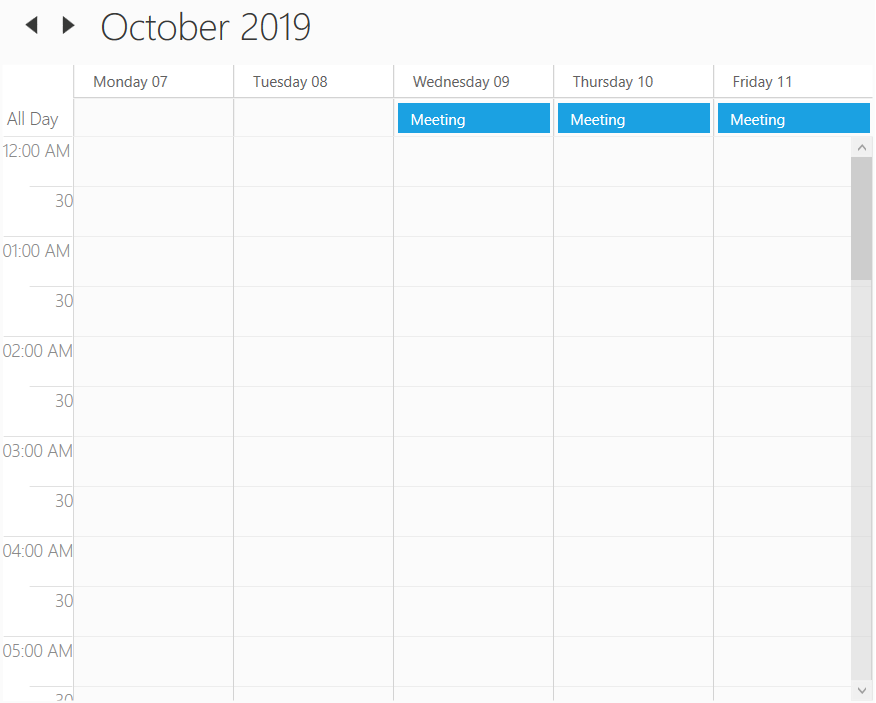
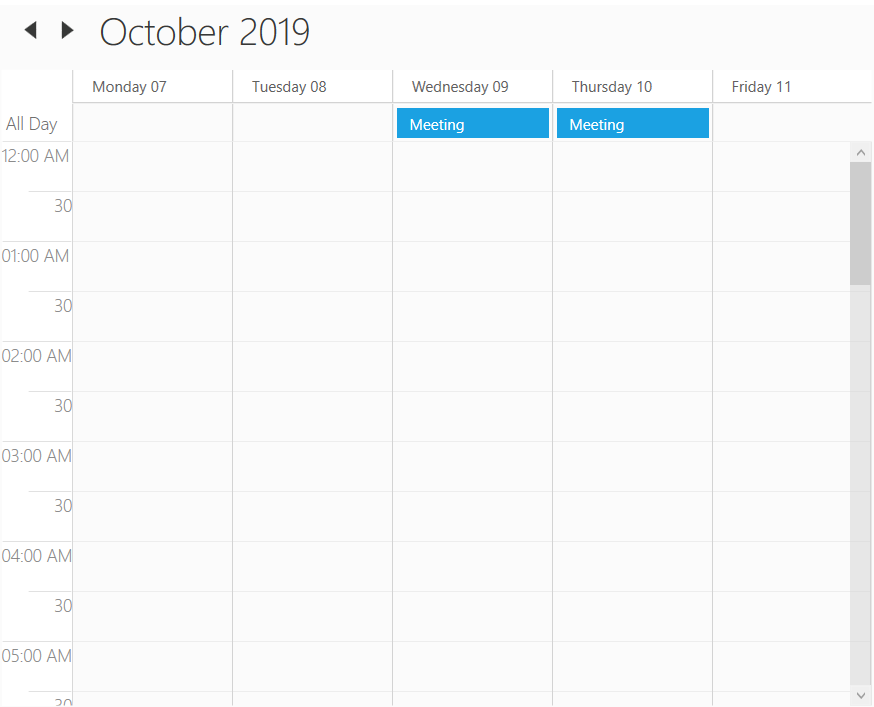
Appointment generating behavior
Scheduler supports to change the all day appointment creation behavior by using AppointmentBehavior property.
Default - Appointments will be generated based on StartTime and EndTime. If AllDay property is enabled appointment will be generated in all day panel.
ExChangeBehavior - Appointments will be generated when appointment has scheduled for full day.
<schedule:SfSchedule x:Name="Schedule" AppointmentBehavior="ExchangeBehavior">
<syncfusion:SfSchedule.Appointments>
<syncfusion:ScheduleAppointment StartTime="10/09/2019 10:0:0" EndTime="10/11/2019 11:0:0" Subject="Meeting" Location="Hutchison road"/>
</syncfusion:SfSchedule.Appointments>
</schedule:SfSchedule>// Creating an instance for schedule appointment collection
ScheduleAppointmentCollection scheduleAppointmentCollection = new ScheduleAppointmentCollection();
//Adding schedule appointment in schedule appointment collection
scheduleAppointmentCollection.Add(new ScheduleAppointment()
{
StartTime = new DateTime(2019, 10, 09, 10, 0, 0),
EndTime = new DateTime(2019, 10, 11, 11, 0, 0),
Subject = "Meeting",
Location = "Hutchison road",
});
this.Schedule.AppointmentBehavior = AppointmentBehavior.ExchangeBehavior;
//Adding schedule appointment collection to Appointments of Scheduler
this.Schedule.Appointments = scheduleAppointmentCollection;Default

ExchangeBehavior

All day appointment panel
All-day appointment and Spanned appointment doesn’t block out entire time slot in Scheduler, rather it will render in separate layout exclusively for all-day appointment. It can be disabled by setting ShowAllDay property.
<Schedule:SfSchedule x:Name="schedule" ShowAllDay="False"/>this.Schedule.ShowAllDay = false;
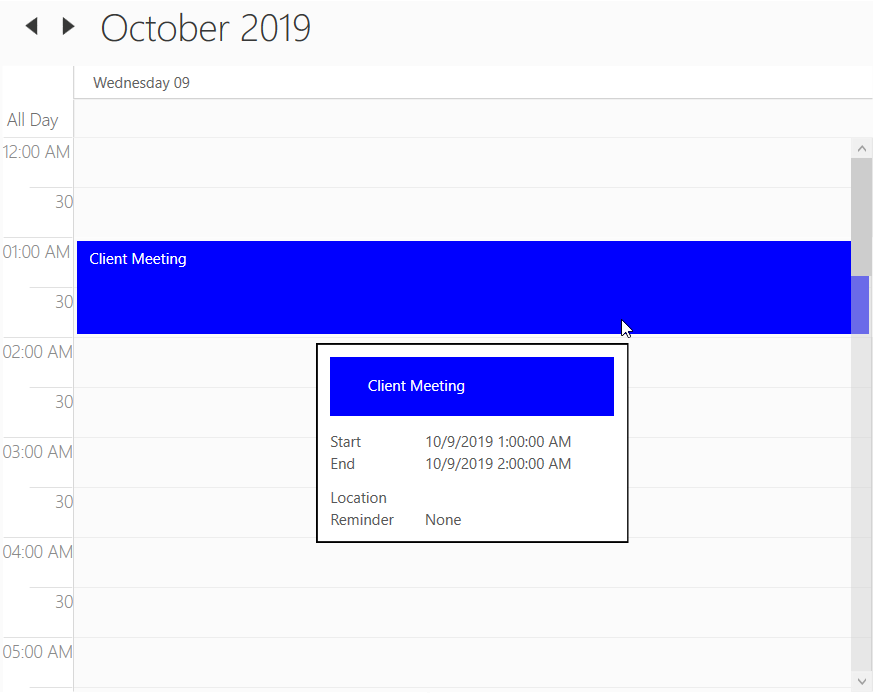
Appointment tooltip
Scheduler supports to show the tooltip for appointment with the details of appointment. The appointment tooltip will be displayed by using the AppointmentTooltipVisibility property.
<Schedule:SfSchedule x:Name="schedule" AppointmentTooltipVisibility="Visible" ScheduleType="Day"/>this.Schedule.AppointmentTooltipVisibility = Visibility.Visible;
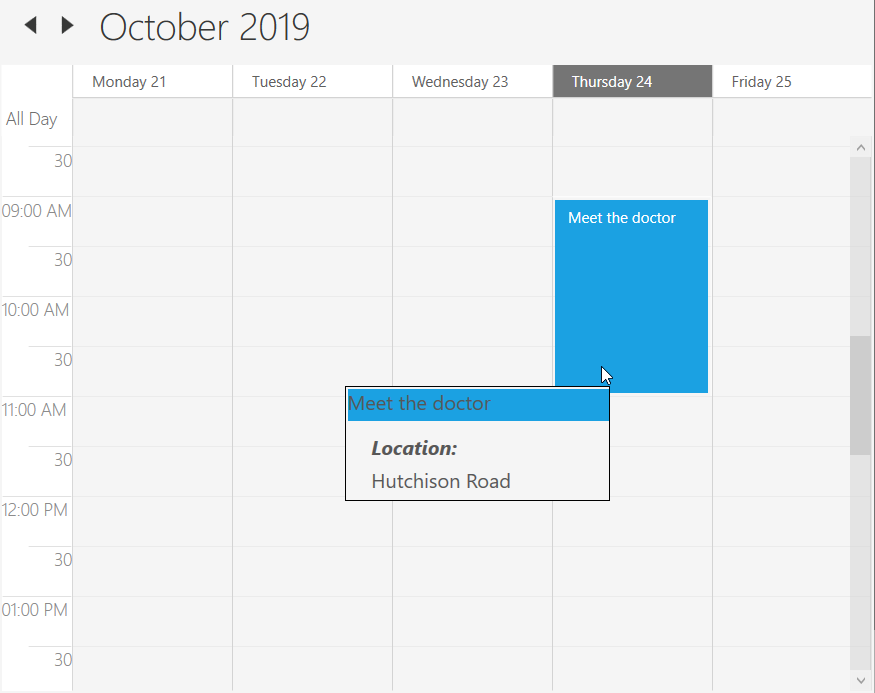
Appointment tooltip template customization
Scheduler supports to customize the tooltip by using AppointmentToolTipTemplate property.
<schedule:SfSchedule x:Name="schedule" ScheduleType="WorkWeek" AppointmentTooltipVisibility="Visible" Background="WhiteSmoke" >
<schedule:SfSchedule.AppointmentToolTipTemplate>
<ControlTemplate>
<Border BorderBrush="Black" BorderThickness="1">
<Grid Background="WhiteSmoke" Height="90" Width="210">
<Grid.RowDefinitions>
<RowDefinition/>
<RowDefinition Height="10"/>
<RowDefinition/>
<RowDefinition />
</Grid.RowDefinitions>
<Border Grid.Row="0">
<TextBlock Margin="1,1,0,0" Background="{Binding AppointmentBackground}" FontSize="16" Text="{Binding Subject}" Grid.Row="0"/>
</Border>
<TextBlock FontSize="16" FontWeight="Bold" FontStyle="Italic" Margin="20,0,0,0" Text="Location: " Grid.Row="2"/>
<TextBlock FontSize="16" Margin="20,0,0,0" Text="{Binding Location}" Grid.Row="3"/>
</Grid>
</Border>
</ControlTemplate>
</schedule:SfSchedule.AppointmentToolTipTemplate>
</schedule:SfSchedule>schedule.Appointments.Add(new ScheduleAppointment()
{
StartTime = DateTime.Now.Date.AddHours(9),
EndTime = DateTime.Now.Date.AddHours(11),
Subject = "Meet the doctor",
Location = "Hutchison Road"
});
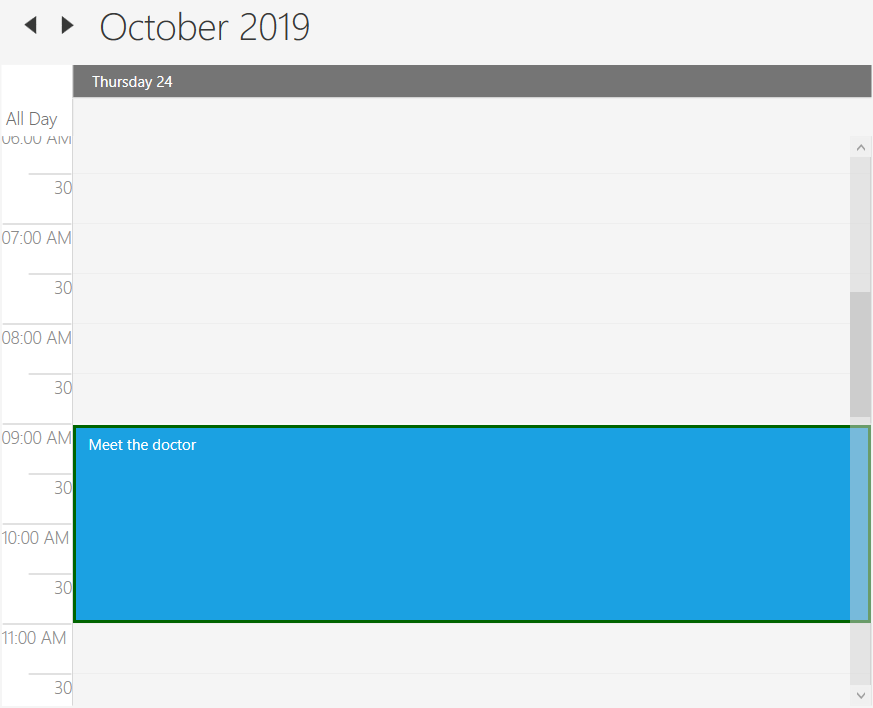
Change the appointment selection color
Scheduler supports to change the appointment selection background by using AppointmentSelectionBrush property.
<Schedule:SfSchedule x:Name="schedule" AppointmentSelectionBrush ="DarkGreen"/>this.schedule.AppointmentSelectionBrush = Brushes.DarkGreen;
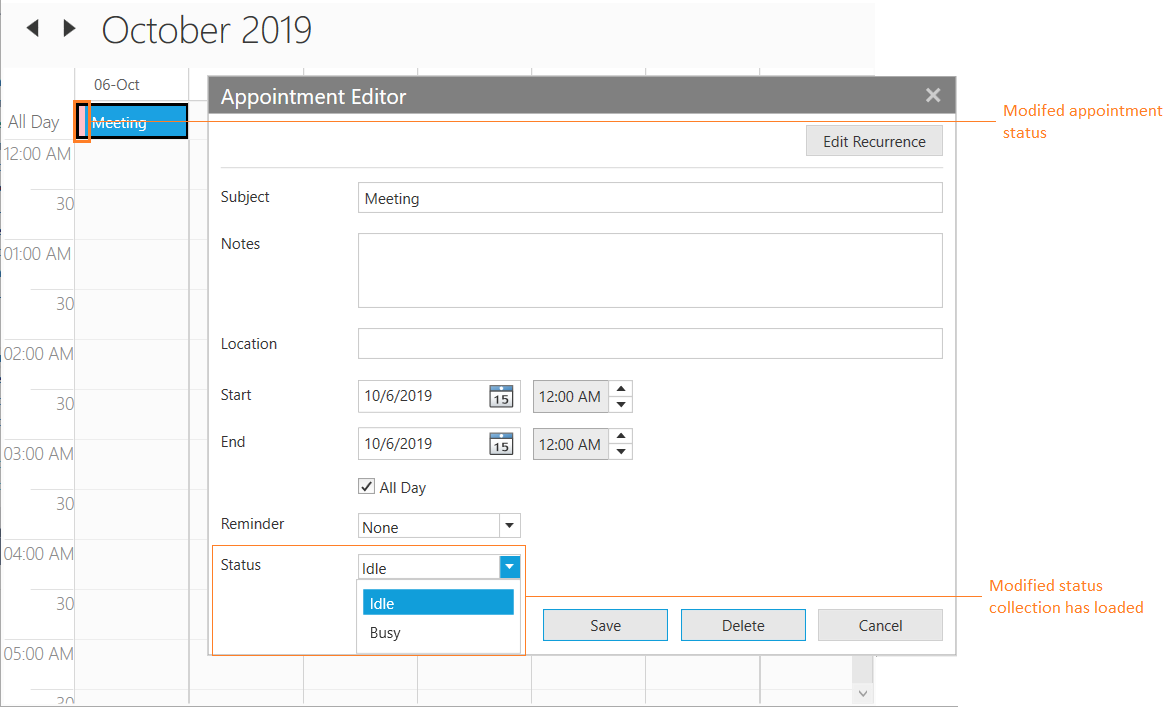
Customize the appointment status collection
Scheduler supports to customize the appointment status collection by using AppointmentStatusCollection property.
<schedule:SfSchedule x:Name="schedule">
<schedule:SfSchedule.AppointmentStatusCollection>
<schedule:ScheduleAppointmentStatus Status="Idle" Brush="Pink"/>
<schedule:ScheduleAppointmentStatus Status="Busy" Brush="Red"/>
</schedule:SfSchedule.AppointmentStatusCollection>
</schedule:SfSchedule>schedule.AppointmentStatusCollection = new ScheduleAppointmentStatusCollection()
{
new ScheduleAppointmentStatus { Status = "Idle", Brush = new SolidColorBrush(Colors.Pink) },
new ScheduleAppointmentStatus { Status = "Busy", Brush = new SolidColorBrush(Colors.Red) }
};