Getting Started with SfLinearGauge
12 Jan 202417 minutes to read
This section explains the steps required to configure the SfLinearGauge control in a real-time scenario and provides a walk-through on its customization features.
Adding gauge references
You can add gauge reference using one of the following methods:
Method 1: Adding gauge reference from nuget.org
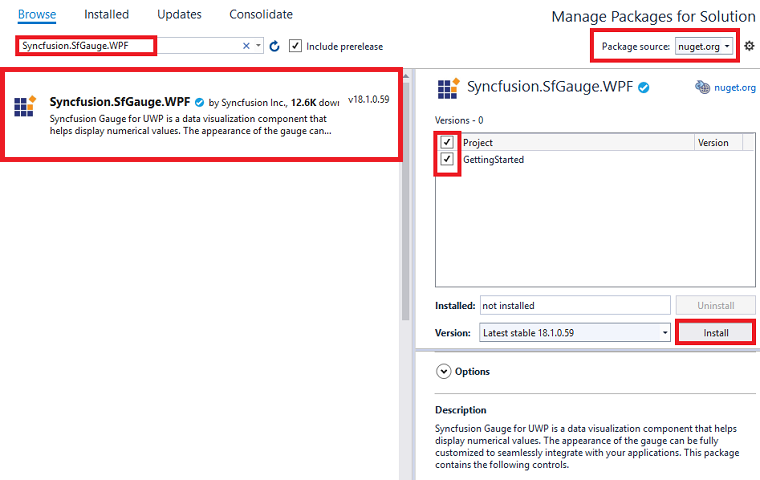
Syncfusion WPF components are available in nuget.org. To add gauge to your project, open the NuGet package manager in Visual Studio, search for Syncfusion.SfGauge.WPF, and then install it.

Method 2: Adding gauge reference from toolbox
You can drag the linear gauge control from the toolbox and drop it to the designer. It will add the required assembly references automatically, and add the namespace to the page.
Method 3: Adding gauge assemblies manually from the installed location
If you prefer to manually reference the assemblies instead referencing from NuGet, add the following assemblies in respective projects.
Location: {Installed location}/{version}/WPF/Assemblies
You can refer to this link to know about the assemblies required for adding gauge to your project.
Initialize gauge
Import the SfLinearGauge namespace to your respective Window as in the following.
xmlns:gauge="clr-namespace:Syncfusion.UI.Xaml.Gauges;assembly=Syncfusion.SfGauge.Wpf"using Syncfusion.UI.Xaml.Gauges;You can initialize an empty SfLinearGauge control.
<gauge:SfLinearGauge/>SfLinearGauge sfLinearGauge = new SfLinearGauge();
this.Content = sfLinearGauge;Configuring scale
Scales is a collection of LinearScale which is used to indicate the numeric values. Scale bar, ticks, labels, ranges, and pointers are the sub elements of a scale.
The Minimum and Maximum properties allow you to set the scale range.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.MainScale>
<gauge:LinearScale ScaleBarStroke="#E0E0E0"
LabelStroke="#424242"
MajorTickStroke="Gray"
MajorTickSize="15"
MajorTickStrokeThickness="1"
MinorTickStroke="Gray"
MinorTickSize="7"
MinorTickStrokeThickness="1"
MinorTicksPerInterval="3"
ScaleBarLength="300"
ScaleBarSize="10">
</gauge:LinearScale>
</gauge:SfLinearGauge.MainScale>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
LinearScale linearScale = new LinearScale();
linearScale.LabelStroke = (SolidColorBrush)new BrushConverter().ConvertFrom("#424242");
linearScale.MajorTickStroke = new SolidColorBrush(Colors.Gray);
linearScale.MajorTickSize = 15;
linearScale.MajorTickStrokeThickness = 1;
linearScale.MinorTickStroke = new SolidColorBrush(Colors.Gray);
linearScale.MinorTickSize = 7;
linearScale.MinorTickStrokeThickness = 1;
linearScale.MinorTicksPerInterval = 3;
linearScale.ScaleBarStroke = (SolidColorBrush)new BrushConverter().ConvertFrom("#E0E0E0");
linearScale.ScaleBarLength = 300;
linearScale.ScaleBarSize = 10;
sfLinearGauge.MainScale = linearScale;
this.Content = sfLinearGauge;Adding a symbol pointer
SymbolPointer is a shape that can be placed to mark the pointer value in gauge.
<gauge:LinearScale.Pointers>
<gauge:LinearPointer PointerType="SymbolPointer"
Value="60"
SymbolPointerHeight="10"
SymbolPointerWidth="10"
SymbolPointerPosition="Below"
SymbolPointerStroke="#757575" />
</gauge:LinearScale.Pointers>LinearPointer linearPointer = new LinearPointer();
linearPointer.PointerType = LinearPointerType.SymbolPointer;
linearPointer.Value = 60;
linearPointer.SymbolPointerHeight = 10;
linearPointer.SymbolPointerWidth = 10;
linearPointer.SymbolPointerPosition = LinearSymbolPointersPosition.Below;
linearPointer.SymbolPointerStroke = (SolidColorBrush)new BrushConverter().ConvertFrom("#757575");
linearScale.Pointers.Add(linearPointer);Adding a bar pointer
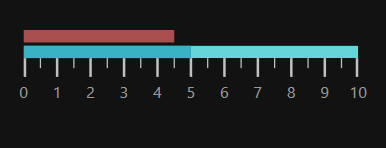
BarPointer is used to mark the scale values. This starts at the beginning of gauge and ends at the pointer value.
<gauge:LinearScale.Pointers>
<gauge:LinearPointer PointerType="BarPointer"
Value="50"
BarPointerStroke="#757575"
BarPointerStrokeThickness="10" />
</gauge:LinearScale.Pointers>LinearPointer linearPointer1 = new LinearPointer();
linearPointer1.PointerType = LinearPointerType.BarPointer;
linearPointer1.Value = 50;
linearPointer1.BarPointerStroke = (SolidColorBrush)new BrushConverter().ConvertFrom("#757575");
linearPointer1.BarPointerStrokeThickness = 10;
linearScale.Pointers.Add(linearPointer1);Adding ranges
You can categorize the scale values using the start and end values properties in LinearRange. You can add multiple ranges for a scale using the Ranges property.
<gauge:LinearScale.Ranges>
<gauge:LinearRange StartValue="0"
EndValue="40"
RangeStroke="#27BEB7"
StartWidth="10"
EndWidth="10"
RangeOffset="0.4" />
<gauge:LinearRange StartValue="40"
EndValue="100"
RangeStroke="LightCyan"
RangeOffset="0.4"
StartWidth="10"
EndWidth="10" />
</gauge:LinearScale.Ranges>//Adding Range
LinearRange linearRange = new LinearRange();
linearRange.StartValue = 0;
linearRange.EndValue = 40;
linearRange.RangeStroke = (SolidColorBrush)new BrushConverter().ConvertFrom("#27BEB7");
linearRange.StartWidth = 10;
linearRange.EndWidth = 10;
linearRange.RangeOffset = 0.4;
linearScale.Ranges.Add(linearRange);
LinearRange linearRange1 = new LinearRange();
linearRange1.StartValue = 40;
linearRange1.EndValue = 100;
linearRange1.RangeStroke = new SolidColorBrush(Colors.LightCyan);
linearRange1.RangeOffset = 0.4;
linearRange1.StartWidth = 10;
linearRange1.EndWidth = 10;
linearScale.Ranges.Add(linearRange1);The following code example is the complete code of the previous configurations.
<gauge:SfLinearGauge>
<gauge:SfLinearGauge.MainScale>
<gauge:LinearScale LabelStroke="#424242"
MajorTickStroke="Gray"
MajorTickSize="15"
MajorTickStrokeThickness="1"
MinorTickStroke="Gray"
MinorTickSize="7"
MinorTickStrokeThickness="1"
MinorTicksPerInterval="3"
ScaleBarStroke="#E0E0E0"
ScaleBarLength="300"
ScaleBarSize="10">
<gauge:LinearScale.Pointers>
<gauge:LinearPointer PointerType="SymbolPointer"
Value="60"
SymbolPointerHeight="10"
SymbolPointerWidth="10"
SymbolPointerPosition="Below"
SymbolPointerStroke="#757575" />
<gauge:LinearPointer PointerType="BarPointer"
Value="50"
BarPointerStroke="#757575"
BarPointerStrokeThickness="10" />
</gauge:LinearScale.Pointers>
<gauge:LinearScale.Ranges>
<gauge:LinearRange StartValue="0"
EndValue="40"
RangeStroke="#27BEB7"
StartWidth="10"
EndWidth="10"
RangeOffset="0.4" />
<gauge:LinearRange StartValue="40"
EndValue="100"
RangeStroke="LightCyan"
RangeOffset="0.4"
StartWidth="10"
EndWidth="10" />
</gauge:LinearScale.Ranges>
</gauge:LinearScale>
</gauge:SfLinearGauge.MainScale>
</gauge:SfLinearGauge>SfLinearGauge sfLinearGauge = new SfLinearGauge();
LinearScale linearScale = new LinearScale();
linearScale.LabelStroke = (SolidColorBrush)new BrushConverter().ConvertFrom("#424242");
linearScale.MajorTickStroke = new SolidColorBrush(Colors.Gray);
linearScale.MajorTickSize = 15;
linearScale.MajorTickStrokeThickness = 1;
linearScale.MinorTickStroke = new SolidColorBrush(Colors.Gray);
linearScale.MinorTickSize = 7;
linearScale.MinorTickStrokeThickness = 1;
linearScale.MinorTicksPerInterval = 3;
linearScale.ScaleBarStroke = (SolidColorBrush)new BrushConverter().ConvertFrom("#E0E0E0");
linearScale.ScaleBarLength = 300;
linearScale.ScaleBarSize = 10;
//Adding symbol pointer
LinearPointer linearPointer = new LinearPointer();
linearPointer.PointerType = LinearPointerType.SymbolPointer;
linearPointer.Value = 60;
linearPointer.SymbolPointerHeight = 10;
linearPointer.SymbolPointerWidth = 10;
linearPointer.SymbolPointerPosition = LinearSymbolPointersPosition.Below;
linearPointer.SymbolPointerStroke = (SolidColorBrush)new BrushConverter().ConvertFrom("#757575");
linearScale.Pointers.Add(linearPointer);
////Adding bar pointer
LinearPointer linearPointer1 = new LinearPointer();
linearPointer1.PointerType = LinearPointerType.BarPointer;
linearPointer1.Value = 50;
linearPointer1.BarPointerStroke = (SolidColorBrush)new BrushConverter().ConvertFrom("#757575");
linearPointer1.BarPointerStrokeThickness = 10;
linearScale.Pointers.Add(linearPointer1);
//Adding Range
LinearRange linearRange = new LinearRange();
linearRange.StartValue = 0;
linearRange.EndValue = 40;
linearRange.RangeStroke = (SolidColorBrush)new BrushConverter().ConvertFrom("#27BEB7");
linearRange.StartWidth = 10;
linearRange.EndWidth = 10;
linearRange.RangeOffset = 0.4;
linearScale.Ranges.Add(linearRange);
LinearRange linearRange1 = new LinearRange();
linearRange1.StartValue = 40;
linearRange1.EndValue = 100;
linearRange1.RangeStroke = new SolidColorBrush(Colors.LightCyan);
linearRange1.RangeOffset = 0.4;
linearRange1.StartWidth = 10;
linearRange1.EndWidth = 10;
linearScale.Ranges.Add(linearRange1);
sfLinearGauge.MainScale = linearScale;
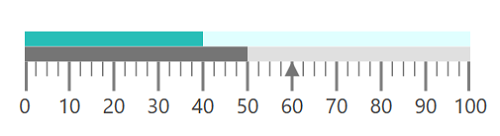
this.Content = sfLinearGauge;The following screenshot illustrates the result of the previous codes.

You can find the complete getting started sample from this link.
Theme
LinearGauge supports various built-in themes. Refer to the below links to apply themes for the LinearGauge,