Appearance in WPF GridSplitter (SfGridSplitter)
18 Feb 20257 minutes to read
This section explains different UI customization and styling support available in SfGridSplitter control.
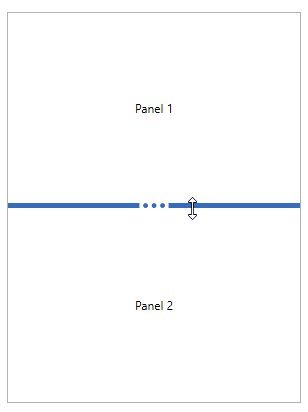
Setting the Background
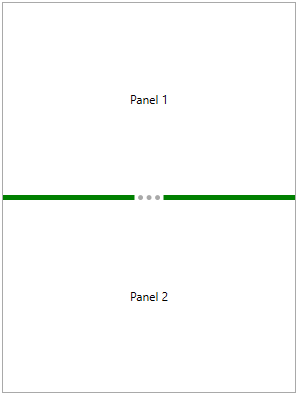
We can change the background color of SfGridSplitter by setting the Background property. The default color value of Background property is Light Gray.
<Border
Margin="10"
BorderBrush="DarkGray"
BorderThickness="1">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="auto" />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
HorizontalAlignment="Center"
VerticalAlignment="Center"
TextAlignment="Center"
Text="Panel 1">
</TextBlock>
<TextBlock Grid.Row="2"
HorizontalAlignment="Center"
VerticalAlignment="Center"
TextAlignment="Center"
Text="Panel 2">
</TextBlock>
<!--Grid Splitter-->
<syncfusion:SfGridSplitter Background="Green"
HorizontalAlignment="Stretch"
Width="auto"
Grid.Row="1">
</syncfusion:SfGridSplitter>
</Grid>
</Border>
NOTE
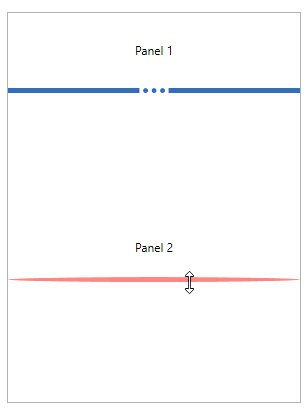
Custom drag preview
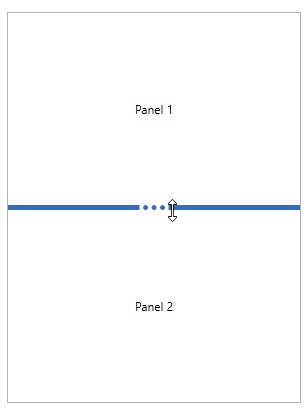
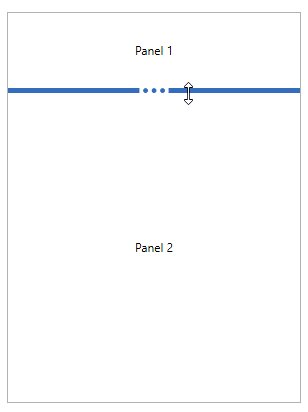
We can change the custom UI of the preview grid splitter by using the SfGridSplitter.PreviewStyle property. We can see the effect of PreviewStyle only on when ShowsPreview property value is true.
<Border
Margin="10"
BorderBrush="DarkGray"
BorderThickness="1">
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition Height="auto" />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Grid.Row="0"
HorizontalAlignment="Center"
VerticalAlignment="Center"
TextAlignment="Center"
Text="Panel 1">
</TextBlock>
<TextBlock Grid.Row="2"
HorizontalAlignment="Center"
VerticalAlignment="Center"
TextAlignment="Center"
Text="Panel 2">
</TextBlock>
<!--Grid Splitter-->
<syncfusion:SfGridSplitter ShowsPreview="True"
HorizontalAlignment="Stretch"
Width="auto"
Grid.Row="1" >
<syncfusion:SfGridSplitter.PreviewStyle>
<Style TargetType="Control">
<Setter Property="Background" Value="Red"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Control">
<Grid x:Name="Root" Opacity="0.5">
<Ellipse Fill="{TemplateBinding Background}"/>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</syncfusion:SfGridSplitter.PreviewStyle>
</syncfusion:SfGridSplitter>
</Grid>
</Border>
NOTE
Theme
SfGridSplitter supports various built-in themes. Refer to the below links to apply themes for the SfGridSplitter,