Appearance in WPF DatePicker (SfDatePicker)
18 Feb 20252 minutes to read
This section explains different UI customization, styling, theming options available in SfDatePicker control.
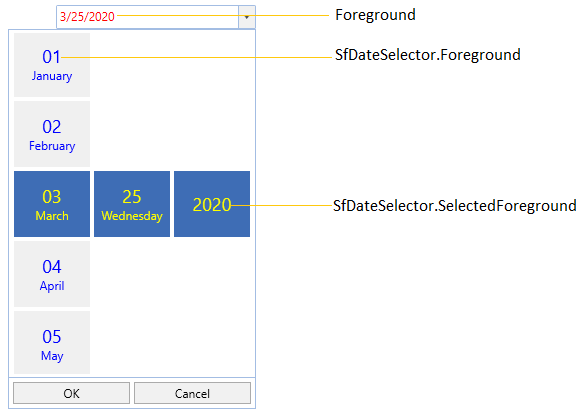
Setting the Foreground
We can change a foreground of the SfDatePicker by using the Foreground property and also we can change the SfDateSelector items and selected date item foreground by using the Foreground and SfDateSelector.SelectedForeground properties of SfDateSelector.
<syncfusion:SfDatePicker Name="sfDatePicker"
Foreground="Red"
Width="200">
<syncfusion:SfDatePicker.SelectorStyle>
<Style TargetType="syncfusion:SfDateSelector">
<Setter Property="Foreground" Value="Blue"/>
<Setter Property="SelectedForeground" Value="Yellow"/>
</Style>
</syncfusion:SfDatePicker.SelectorStyle>
</syncfusion:SfDatePicker>
NOTE
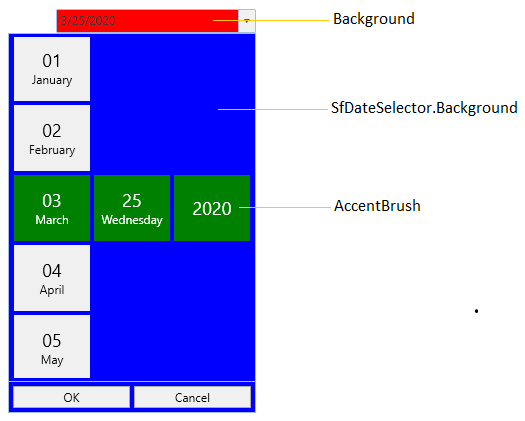
Setting the Background
We can change a background of the SfDatePicker by using the background property and also we can change the SfDateSelector items and selected date item background by using the Background and SfDateSelector.AccentBrush properties of SfDateSelector.
<syncfusion:SfDatePicker Name="sfDatePicker"
Background="Red"
AccentBrush="Green"
Width="200">
<syncfusion:SfDatePicker.SelectorStyle>
<Style TargetType="syncfusion:SfDateSelector">
<Setter Property="Background" Value="Blue"/>
</Style>
</syncfusion:SfDatePicker.SelectorStyle>
</syncfusion:SfDatePicker>
NOTE
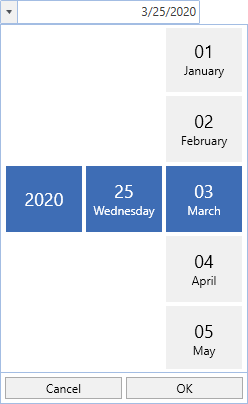
Change flow direction
We can change the flow direction of the SfDatePicker control from right to left by setting the FlowDirection property value as RightToLeft. The Default value of FlowDirection property is LeftToRight.
<syncfusion:SfDatePicker FlowDirection="RightToLeft" Name="sfDatePicker"/>SfDatePicker sfDatePicker= new SfDatePicker();
sfDatePicker.FlowDirection = FlowDirection.RightToLeft;
NOTE
Theme
SfDatePicker supports various built-in themes. Refer to the below links to apply themes for the SfDatePicker,