Columns in WinUI TreeGrid
27 Feb 202524 minutes to read
SfTreeGrid allows you to add or remove columns using SfTreeGrid.Columns property. You can choose the columns to be added from built-in column types or you can create your own column and add to the SfTreeGrid.Columns.
Below are the built-in column types supported in SfTreeGrid. Each column has its own properties to handle different types of data.
| Column Type | Description |
|---|---|
| Use to display the string data. | |
| Use to display the numeric data. | |
| Use to display the date value | |
Use to display the DateTimeOffSet type data as time value.
|
|
| Use to display the Boolean type data | |
| Use to display the custom template-specified content. | |
| Use to display the IEnumerable data using Combo Box. | |
| Use to display the URI data |
Defining Columns
You can let the SfTreeGrid to create columns or you can manually define columns to be displayed. Below sections explains both ways,
- Automatically generating columns
- Manually define columns
Automatically generating columns
The automatic column generation based on properties of data object can be enabled or disabled by setting SfTreeGrid.AutoGenerateColumns. Default value is true.
Columns are generated based on type of property. For example, GridCheckBoxColumn is added for bool type property.
Below are table shows data type and its column type. For remaining types, GridTextColumn will be added.
| Data Type | Column |
|---|---|
| string, object, dynamic | TreeGridTextColumn |
| double, double? | TreeGridNumericColumn |
| DateTimeOffset, DateTimeOffset? | TreeGridDateColumn |
| Uri, Uri? | TreeGridHyperLinkColumn |
| bool, bool? | TreeGridCheckBoxColumn |
NOTE
The order of columns in the collection will determine the order of that they will appear in SfTreeGrid.
AutoGenerateColumns with different modes
Column auto generation is controlled using SfTreeGrid.AutoGenerateColumnsMode property.
The SfTreeGrid.AutoGenerateColumnsMode includes the following modes.
| Mode | Behavior | When ItemsSource changed |
|---|---|---|
| `Reset` | Generates the columns based on the properties defined in the underlying data object. | Keeps the columns added manually. Clears the columns which are auto generated before and creates new columns based on new ItemsSource. |
| `RetainOld` | Generates the columns based on the properties defined in the underlying data object. | The same columns will be maintained when changing ItemsSource also. So filtering, sorting and grouping settings will be maintained. |
| `ResetAll` | Generates the columns based on the properties defined in the underlying data object. | Clear all the columns including the columns defined manually and creates new columns based on new ItemsSource. |
| `None` | Columns will not be generated. | Keeps old columns in TreeGrid.Columns collection. |
Customize auto-generated columns
You can customize or cancel the generated column by handling AutoGeneratingColumn event. AutoGeneratingColumn event occurs when the individual column is auto-generated for public and non-static property of underlying data object.
this.treeGrid.AutoGeneratingColumn += TreeGrid_AutoGeneratingColumn;
private void TreeGrid_AutoGeneratingColumn(object sender, TreeGridAutoGeneratingColumnEventArgs e)
{
}TreeGridAutoGeneratingColumnEventArgs provides the information about the auto-generated column to the AutoGeneratingColumn event. TreeGridAutoGeneratingColumnEventArgs.Column property returns the newly created column.
Cancel column generation for particular property
You can cancel the specific column adding to the TreeGrid by handling AutoGeneratingColumn event.
In the below code, column generation for OrderID property is canceled by setting Cancel property to true.
this.treeGrid.AutoGeneratingColumn += TreeGrid_AutoGeneratingColumn;
private void TreeGrid_AutoGeneratingColumn(object sender, TreeGridAutoGeneratingColumnEventArgs e)
{
if (e.Column.MappingName == "ReportsTo")
e.Cancel = true;
}Changing column type
You can change the type of column adding to SfTreeGrid by setting the instance of column you want to add in AutoGeneratingColumn event.
In the below code, column type for Salary property is changed to TreeGridTextColumn by setting instance of TreeGridTextColumn to Column property.
treeGrid.AutoGeneratingColumn += TreeGrid_AutoGeneratingColumn;
private void TreeGrid_AutoGeneratingColumn(object sender, TreeGridAutoGeneratingColumnEventArgs e)
{
if (e.Column.MappingName == "Salary")
{
if (e.Column is TreeGridTextColumn)
e.Column = new TreeGridCheckBoxColumn() { MappingName = "Salary" };
}
}Changing property settings
You can change the column properties in AutoGeneratingColumn event handler.
treeGrid.AutoGeneratingColumn += TreeGrid_AutoGeneratingColumn;
private void TreeGrid_AutoGeneratingColumn(object sender, TreeGridAutoGeneratingColumnEventArgs e)
{
if (e.Column.MappingName == "Salary")
{
e.Column.AllowEditing = false;
e.Column.AllowSorting = false;
e.Column.AllowFocus = true;
e.Column.AllowResizing = false;
e.Column.ColumnSizer = ColumnWidthMode.Star;
e.Column.AllowDragging = true;
}
}Setting template to auto-generated column
You can set TreeGridColumn.HeaderTemplate and TreeGridColumn.CellTemplate properties for auto-generated column in AutoGeneratingColumn event handler.
<treeGrid:SfTreeGrid Name="treeGrid">
<treeGrid:SfTreeGrid.Resources>
<DataTemplate x:Key="headerTemplate">
<TextBlock FontSize="10"
Text="Employee Name"
TextWrapping="Wrap" />
</DataTemplate>
</treeGrid:SfTreeGrid.Resources>
</treeGrid:SfTreeGrid>treeGrid.AutoGeneratingColumn += TreeGrid_AutoGeneratingColumn;
private void TreeGrid_AutoGeneratingColumn(object sender, TreeGridAutoGeneratingColumnEventArgs e)
{
if (e.Column.MappingName == "FirstName")
{
e.Column.HeaderTemplate = this.treeGrid.Resources["headerTemplate"] as DataTemplate;
}
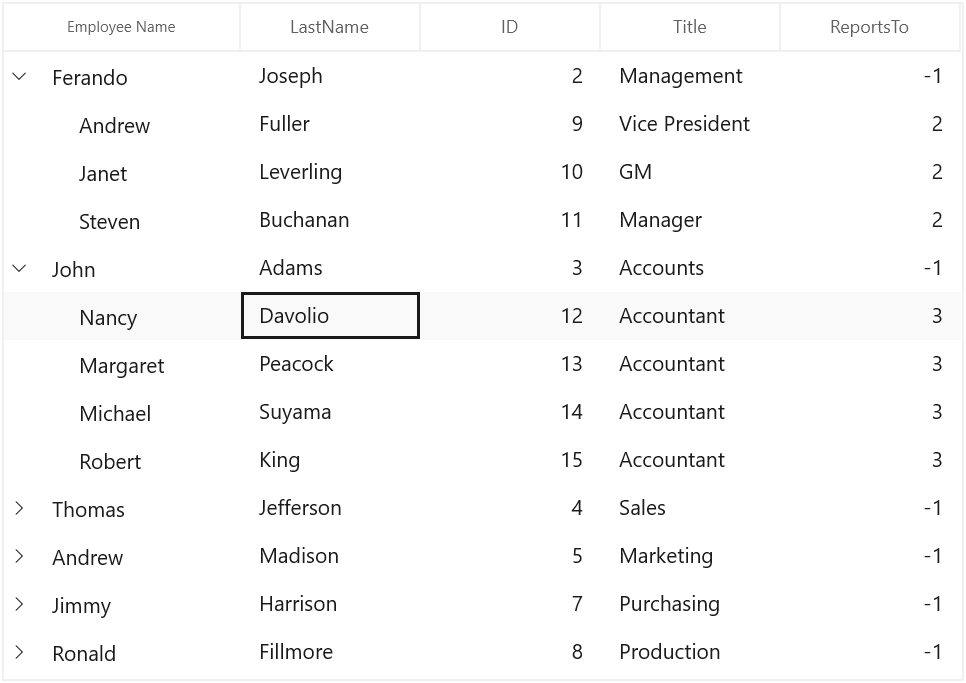
}Below screenshot shows the customized header template loaded on the header of FirstName column.

Data Annotations with AutoGenerateColumns
SfTreeGrid support to generate the columns based on built-in data annotation Attributes. Data annotations are ignored, when the AutoGenerateColumns is set to False.
Exclude column
You can skip the column generation using AutoGenerateField property or set the Bindable attribute to false.
[Display(AutoGenerateField = false, Description = "Title field is not generated in UI")]
public string Title
{
get
{
return _title;
}
set
{
_title = value;
RaisePropertyChanged("Title");
}
}Editing
You can change the value of the property using Editable attribute.
[Editable(true)]
public string FirstName
{
get
{
return _firstName;
}
set
{
_firstName = value;
RaisePropertyChanged("FirstName");
}
}Change the HeaderText of column
You can customize header text of column using Display.Name property.
[Display(Name ="FirstName of the employee",Description ="First Name is necessary for identification")]
public string FirstName
{
get
{
return _firstName;
}
set
{
_firstName = value;
RaisePropertyChanged("FirstName");
}
}Change the order of the columns
You can change the columns order using DisplayAttribute.Order property.
[Display(Order = 0)]
public string FirstName
{
get { return _firstName; }
set
{
_firstName = value;
RaisePropertyChanged("FirstName");
}
}
[Display(Order = -1)]
public string LastName
{
get { return _lastName; }
set
{
_lastName = value;
RaisePropertyChanged("LastName");
}
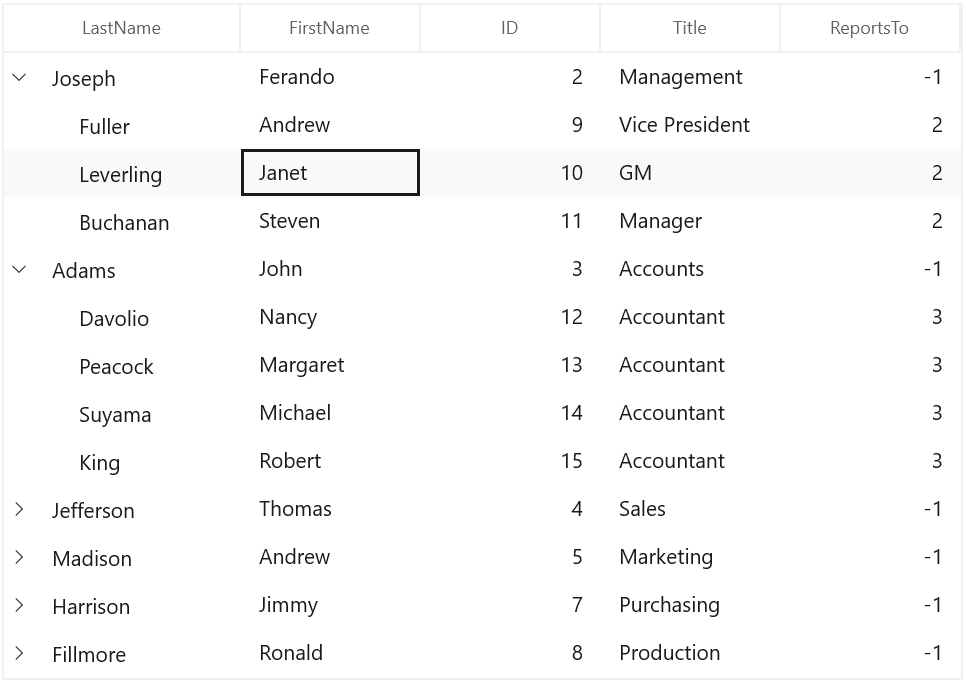
}The FirstName and LastName column rearranged based on specified order.

Customizing data format
You can customize the data format using DataTypeAttribute.DataType property.
[DataType(DataType.Currency)]
public double? Salary
{
get
{
return _salary;
}
set
{
_salary = value;
RaisePropertyChanged("Salary");
}
}Manually defining columns
SfTreeGrid control allows you to define the columns manually by adding desired column to the SfTreeGrid.Columns collection.
<treeGrid:SfTreeGrid Name="treeGrid"
AutoGenerateColumns="False"
ChildPropertyName="ReportsTo"
ItemsSource="{Binding EmployeeInfo}"
ParentPropertyName="ID"
SelfRelationRootValue="-1">
<treeGrid:SfTreeGrid.Columns>
<treeGrid:TreeGridTextColumn HeaderText="First Name" MappingName="FirstName" />
<treeGrid:TreeGridTextColumn HeaderText="Last Name" MappingName="LastName" />
<treeGrid:TreeGridNumericColumn HeaderText="Employee ID" MappingName="ID" />
<treeGrid:TreeGridTextColumn MappingName="Title" />
<treeGrid:TreeGridNumericColumn HeaderText="Salary" MappingName="Salary" DisplayNumberFormat="C2"/>
<treeGrid:TreeGridNumericColumn HeaderText="Reports To" MappingName="ReportsTo" />
</treeGrid:SfTreeGrid.Columns>
</treeGrid:SfTreeGrid>treeGrid.Columns.Add(new TreeGridTextColumn() { MappingName = "FirstName", HeaderText = "First Name" });
treeGrid.Columns.Add(new TreeGridTextColumn() { MappingName = "LastName", HeaderText = "Last Name" });
treeGrid.Columns.Add(new TreeGridTextColumn() { MappingName = "ID", HeaderText = "Employee ID" });
treeGrid.Columns.Add(new TreeGridTextColumn() { MappingName = "Title" });
treeGrid.Columns.Add(new TreeGridTextColumn() { MappingName = "Salary" });
treeGrid.Columns.Add(new TreeGridTextColumn() { MappingName = "ReportsTo", HeaderText = "Reports To" });You can refer more information about handling the column level operations for manually defined columns in Column types section.
Column manipulation
You can get the columns (added or auto-generated) from SfTreeGrid.Columns property.
Adding column
You can add column at runtime by adding instance of column to SfTreeGrid.Columns property.
treeGrid.Columns.Add(new TreeGridTextColumn() { MappingName = "FirstName", HeaderText = "First Name" });Accessing column
You can access the column through its column index or TreeGridColumn.MappingName from the SfTreeGrid.Columns collection.
TreeGridColumn column = treeGrid.Columns[1];
//OR
TreeGridColumn column = treeGrid.Columns["FirstName"];Clearing or Removing Column
You can remove all the columns by clearing the SfTreeGrid.Columns property.
this.treeGrid.Columns.Clear();You can remove a column using Remove and RemoveAt methods.
treeGrid.Columns.Remove(column);
//OR
treeGrid.Columns.RemoveAt(1);Resizing Columns
SfTreeGrid allows to resize the columns like in excel by resizing column header. This can be enabled or disabled by setting SfTreeGrid.AllowResizingColumns or
TreeGridColumn.AllowResizing property.
NOTE
Resizing considers MinWidth and MaxWidth of column.
<treeGrid:SfTreeGrid Name="treeGrid"
AllowResizingColumns="True"
AutoGenerateColumns="False"
ChildPropertyName="ReportsTo"
ItemsSource="{Binding EmployeeInfo}"
ParentPropertyName="ID"
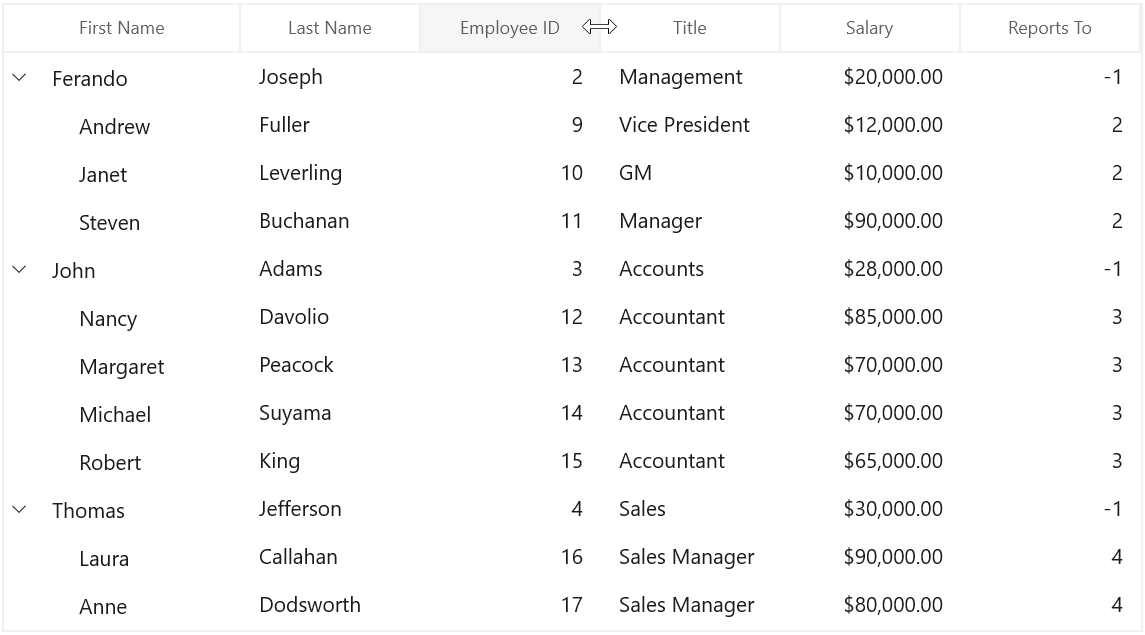
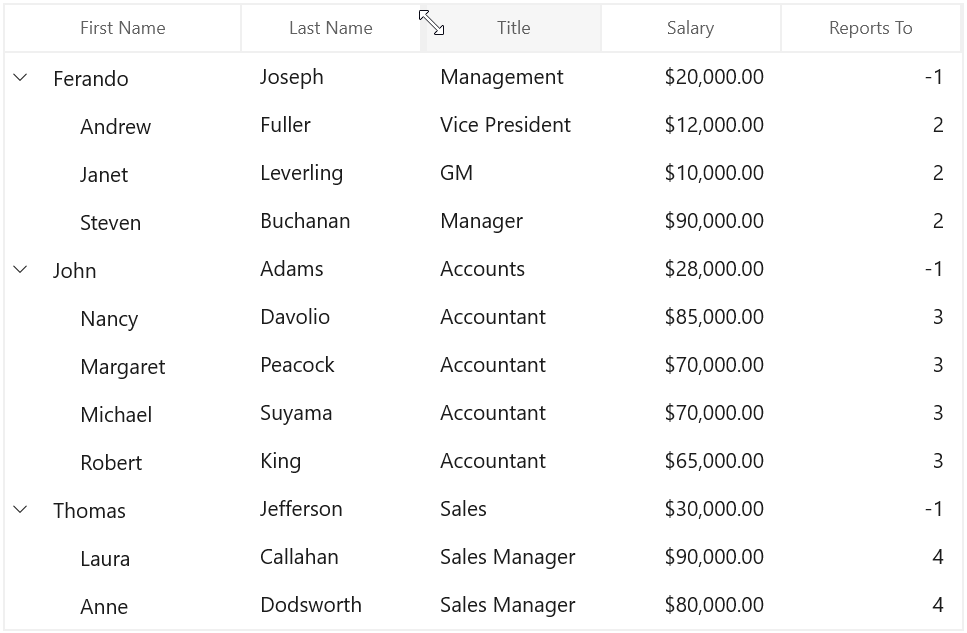
SelfRelationRootValue="-1"/>You can change the column width by clicking and dragging the resizing cursor at the edge of column header. The resizing cursor appears when you hover the grid line exists between two columns.

Hidden column resizing
SfTreeGrid shows indication for hidden columns in column header and also allows end-users to resize the hidden columns when setting SfTreeGrid.AllowResizingHiddenColumns property to true.

Disable resizing
You can cancel resizing of particular column by setting TreeGridColumn.AllowResizing property to false. In another way, you can cancel the resizing by handling SfTreeGrid.ResizingColumns event. The ResizingColumns event occurs when you start dragging by resizing cursor on headers.
ResizingColumnsEventArgs of ResizingColumns provides information about the columns’s index and width.
treeGrid.ResizingColumns += TreeGrid_ResizingColumns;
private void TreeGrid_ResizingColumns(object sender, ResizingColumnsEventArgs e)
{
if (e.ColumnIndex == 1)
e.Cancel = true;
}Identify resizing of the column gets completed
SfTreeGrid allows you to identify the progress of the resizing of columns through ResizingColumnsEventArgs.Reason property. You can get the width of the column after resizing completed by getting ResizingColumnsEventArgs.Width when ResizingColumnsEventArgs.Reason is ColumnResizingReason.Resized in ResizingColumns event.
treeGrid.ResizingColumns += TreeGrid_ResizingColumns;
private void TreeGrid_ResizingColumns(object sender, ResizingColumnsEventArgs e)
{
if (e.Reason == ColumnResizingReason.Resized)
{
var resizedWidth = e.Width;
}
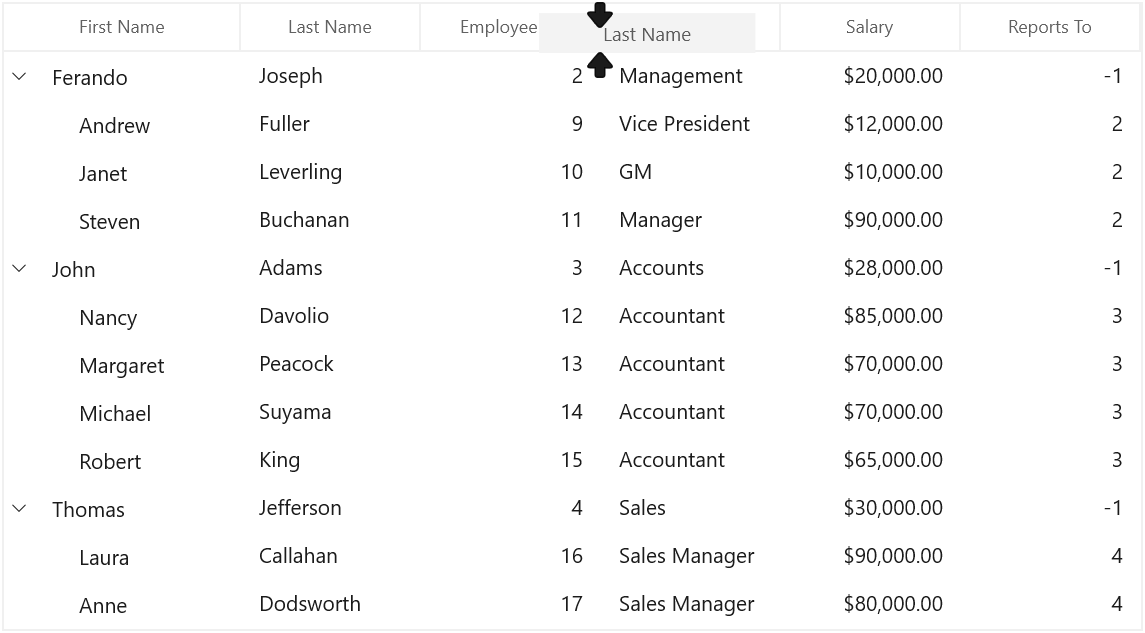
}Column drag and drop
You can allow end-users to rearrange the columns by drag and drop the column headers by setting SfTreeGrid.AllowDraggingColumns to true.
<treeGrid:SfTreeGrid Name="treeGrid"
AllowDraggingColumns="True"
AutoGenerateColumns="False"
ChildPropertyName="ReportsTo"
ItemsSource="{Binding EmployeeInfo}"
ParentPropertyName="ID"
SelfRelationRootValue="-1"/>
You can enable or disable dragging on particular column using TreeGridColumn.AllowDragging property.
<treeGrid:TreeGridTextColumn AllowDragging="True"
HeaderText="First Name"
MappingName="FirstName" />Disable column reordering
You can cancel the particular column dragging by handling SfTreeGrid.ColumnDragging. ColumnDragging event occurs when you start dragging the column header.
TreeGridColumnDraggingEventArgs of ColumnDragging event provides information about the column triggered this event.
TreeGridColumnDraggingEventArgs.From - It returns the index of column triggered this event.
TreeGridColumnDraggingEventArgs.To - It returns the index where you try to drop the column.
TreeGridColumnDraggingEventArgs.Reason - It returns column dragging details by QueryColumnDraggingReason.
treeGrid.ColumnDragging += TreeGrid_ColumnDragging;
private void TreeGrid_ColumnDragging(object sender, TreeGridColumnDraggingEventArgs e)
{
var column = treeGrid.Columns[e.From];
if(column.MappingName=="FirstName" && e.Reason==QueryColumnDraggingReason.Dropping)
{
e.Cancel = true;
}
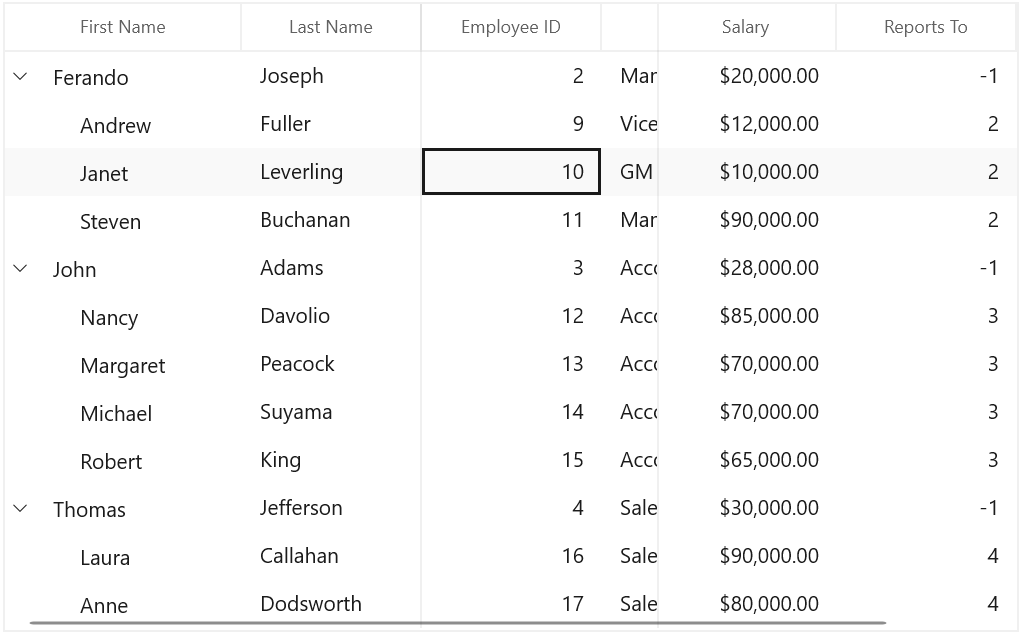
}Freezing Columns
You can freeze the columns in view at the left and right side like in excel by setting SfTreeGrid.FrozenColumnsCount and SfTreeGrid.FrozenFooterColumnsCount properties.
<treeGrid:SfTreeGrid Name="treeGrid"
AutoExpandMode="RootNodesExpanded"
ChildPropertyName="ReportsTo"
FrozenColumnsCount="2"
FrozenFooterColumnsCount="2"
ItemsSource="{Binding Employees}"
ParentPropertyName="ID"
SelfRelationRootValue="-1">this.treeGrid.FrozenColumnsCount = 2;
this.treeGrid.FrozenFooterColumnsCount = 2;
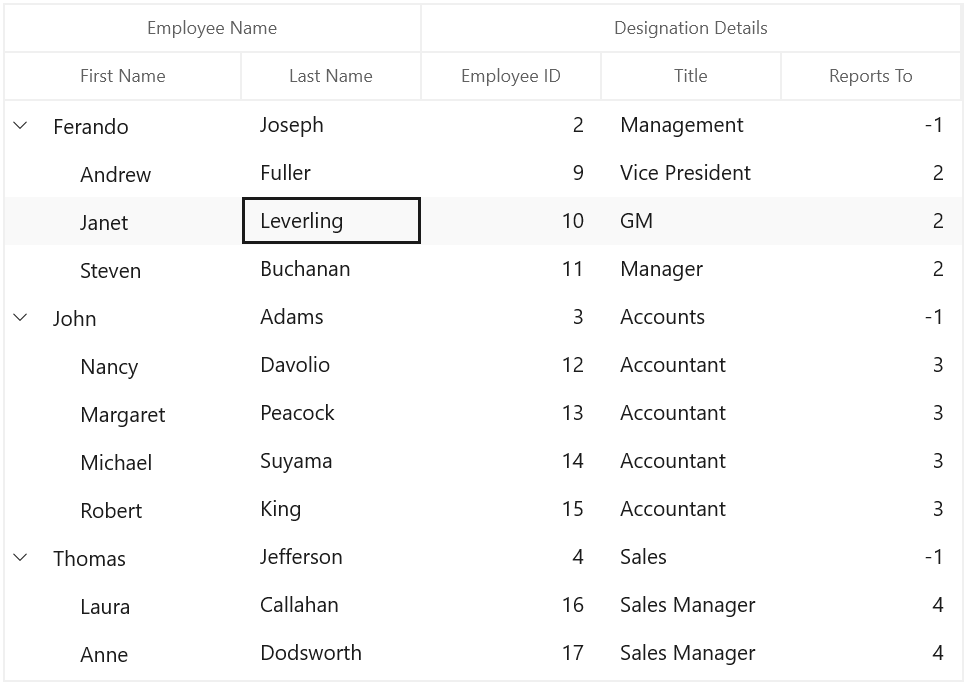
Stacked Headers
SfTreeGrid supports additional unbound header rows known as stacked header rows that span across the TreeGrid columns using StackedHeaderRows. You can group one or more columns under each stacked header.
Each StackedHeaderRow contains the StackedColumns where each StackedColumn contains a number of child columns. StackedColumn.ChildColumns property returns the columns which are grouped under the stacked header row. StackedColumn.HeaderText returns the text that displays in stacked header row.
<Window
x:Class="StackedHeaderDemo.MainPage"
xmlns:local="using:StackedHeaderDemo"
xmlns:treeGrid="using:Syncfusion.UI.Xaml.TreeGrid"
xmlns:grid="using:Syncfusion.UI.Xaml.Grids">
<treeGrid:SfTreeGrid Name="treeGrid"
AutoGenerateColumns="False"
ColumnWidthMode="Star"
AutoExpandMode="RootNodesExpanded"
ChildPropertyName="ReportsTo"
ItemsSource="{Binding Employees}"
ParentPropertyName="ID"
SelfRelationRootValue="-1" >
<treeGrid:SfTreeGrid.StackedHeaderRows>
<grid:StackedHeaderRow>
<grid:StackedHeaderRow.StackedColumns>
<grid:StackedColumn ChildColumns="FirstName,LastName" HeaderText="Employee Name" />
<grid:StackedColumn ChildColumns="ID,Title,ReportsTo" HeaderText="Designation Details" />
</grid:StackedHeaderRow.StackedColumns>
</grid:StackedHeaderRow>
</treeGrid:SfTreeGrid.StackedHeaderRows>
<treeGrid:SfTreeGrid.Columns>
<treeGrid:TreeGridTextColumn HeaderText="First Name" MappingName="FirstName" />
<treeGrid:TreeGridTextColumn HeaderText="Last Name" MappingName="LastName" />
<treeGrid:TreeGridNumericColumn HeaderText="Employee ID" MappingName="ID" />
<treeGrid:TreeGridTextColumn MappingName="Title" />
<treeGrid:TreeGridNumericColumn HeaderText="Salary" MappingName="Salary" DisplayNumberFormat="C2"/>
<treeGrid:TreeGridNumericColumn HeaderText="Reports To" MappingName="ReportsTo" />
</treeGrid:SfTreeGrid.Columns>
</treeGrid:SfTreeGrid>
</Window>var stackedHeaderRow = new StackedHeaderRow();;
stackedHeaderRow.StackedColumns.Add(new StackedColumn() { ChildColumns = "FirstName,LastName", HeaderText = "Employee Name" });
stackedHeaderRow.StackedColumns.Add(new StackedColumn() { ChildColumns = "ID,Title,ReportsTo", HeaderText = "Designation Details" });
this.treeGrid.StackedHeaderRows.Add(stackedHeaderRow);
treeGrid.AutoGenerateColumns = false;
treeGrid.Columns.Add(new TreeGridTextColumn() { MappingName = "FirstName", HeaderText = "First Name" });
treeGrid.Columns.Add(new TreeGridTextColumn() { MappingName = "LastName", HeaderText = "Last Name" });
treeGrid.Columns.Add(new TreeGridTextColumn() { MappingName = "ID", HeaderText = "Employee ID" });
treeGrid.Columns.Add(new TreeGridTextColumn() { MappingName = "Title" });
treeGrid.Columns.Add(new TreeGridTextColumn() { MappingName = "ReportsTo", HeaderText = "Reports To" });
Adding ChildColumns
You can add the child columns in particular stacked header directly.
var childColumn = this.treeGrid.StackedHeaderRows[0].StackedColumns[0].ChildColumns;
this.treeGrid.StackedHeaderRows[0].StackedColumns[0].ChildColumns = childColumn + "," + "ID";Removing ChildColumns
Similarly, you can remove the child columns from particular stacked header directly.
var removingColumns = this.treeGrid.StackedHeaderRows[0].StackedColumns[0].ChildColumns.Split(',').ToList<string>();
string childColumns = string.Empty;
foreach (var stackedColumnName in removingColumns.ToList())
{
if (stackedColumnName.Equals("FirstName"))
{
removingColumns.Remove(stackedColumnName);
}
else
{
childColumns = childColumns + stackedColumnName + ",";
}
this.treeGrid.StackedHeaderRows[0].StackedColumns[0].ChildColumns = childColumns;
}Binding column properties with ViewModel
SfTreeGrid provides MVVM support for binding TreeGridColumn properties with ViewModel properties.
public class ViewModel
{
private bool _allowEditing =true;
public bool AllowEditing
{
get { return _allowEditing; }
set { _allowEditing = value; }
}
}Below code, binds the ViewModel.AllowEditing property to TreeGridColumn. AllowEditing property.
<Window.DataContext>
<local:ViewModel/>
</Window.DataContext>
<treeGrid:SfTreeGrid Name="treeGrid"
AllowEditing="False"
AutoExpandMode="AllNodesExpanded"
AutoGenerateColumns="False"
ChildPropertyName="ReportsTo"
ParentPropertyName="ID">
<treeGrid:SfTreeGrid.Columns>
<treeGrid:TreeGridNumericColumn AllowEditing="{Binding AllowEditing}" MappingName="ID" />
</treeGrid:SfTreeGrid.Columns>
</treeGrid:SfTreeGrid>