- Fields
- Local Data
- Binding Remote Data Service
- Virtual Scrolling
Contact Support
Data Binding
8 Jun 202319 minutes to read
To populate data in the DropDownList widget, define dataSource property with associated fields. In DropDownList, can bind either local array or OData, WebApi and other RESTful services.
Fields
The below listed fields are the data collection fields which maps fields for the data items of the DropDownList.
|
Properties
|
Description
|
|---|---|
|
dataSource
|
The data source contains the list of data for generating the popup list items.
|
|
query
|
It specifies the query to retrieve the data from the online server.
|
|
fields
|
It specifies the mapping fields for the data items of the DropDownList widget.
|
|
id
|
It specifies the ID of the tag.
|
|
text
|
It specifies the text content of the tag.
|
|
value
|
It specifies the value of the tag.
|
|
groupBy
|
It is used to categorize the items based on a specific field.
|
|
imageUrl
|
It defines the image location.
|
|
imageAttributes
|
It defines the image attributes such as height, width, styles, etc.
|
|
spriteCssClass
|
It defines the sprite CSS for the image tag.
|
|
htmlAttributes
|
It defines the HTML attributes such as class and styles for an item.
|
|
selected
|
This field defines the tag value to be selected initially. Corresponding field mapped has Boolean values to select the list items on control creation. The data with value true in this field is selected automatically when the control is initialized with checkbox.
|
|
tableName
|
It defines the table name for the tag value or displays text while rendering remote data.
|
Local Data
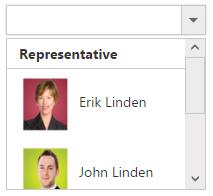
Define a JSON array and initialize the widget with dataSource property. Specify the column names in the fields property.
NOTE
The columns are bounded automatically when the fields are specified with the default names like id, text, etc…
<input type="text" id="dropdown1" />.imgId {
margin: 0;
padding: 3px 10px 3px 3px;
border: 0 none;
width: 60px;
height: 60px;
float: none;
}/// <reference path="tsfiles/jquery.d.ts" />
/// <reference path="tsfiles/ej.web.all.d.ts" />
module DropDownListComponent {
var List = [{
text: "Erik Linden",
role: "Representative",
country: "England",
img: "images/Employee/3.png",
attr: {
class: "imgId"
}
}, {
text: "John Linden",
role: "Representative",
country: "Norway",
img: "images/Employee/6.png",
attr: {
class: "imgId"
}
}, {
text: "Louis",
role: "Representative",
country: "Australia",
img: "images/Employee/7.png",
attr: {
class: "imgId"
}
}, {
text: "Lawrence",
role: "Representative",
country: "India",
img: "images/Employee/8.png",
attr: {
class: "imgId"
}
}];
$(function () {
var sample = new ej.DropDownList($("#dropdown1"),{
dataSource: List,
fields: {
text: "text",
value: "country",
groupBy: "role",
imageUrl: "img",
imageAttributes: "attr"
},
width: "200px"
});
});
}
NOTE
Images for this sample are available in (installed location)\Syncfusion\Essential Studio\28.1.33\JavaScript\samples\web\themes\images
I> htmlAttributes and imageAttributes should have JSON type value and sample for spriteCSSClass field is available in here
The JSON array to the dataSource property can also be provided as an instance of the ej.DataManager. When the JSON array is passed as an instance of ej.DataManager, the ej.JsonAdaptor will be used to manipulate the DropDownList data source. The following code explains this behavior,
<input type="text" id="dropdown1" />/// <reference path="tsfiles/jquery.d.ts" />
/// <reference path="tsfiles/ej.web.all.d.ts" />
module DropDownListComponent {
var items = [{
text: "ListItem 1",
value: "item1"
}, {
text: "ListItem 2",
value: "item2"
}, {
text: "ListItem 3",
value: "item3"
}, {
text: "ListItem 4",
value: "item4"
}, {
text: "ListItem 5",
value: "item5"
}];
//Passing as instance to the DataManager
$(function () {
var sample = new ej.DropDownList($("#dropdown1"),{
dataSource: ej.DataManager(items)
});
});
}Binding Remote Data Service
To bind remote data to the DropDownList, assign a service data as an instance of ejDataManager to the dataSource property.
OData
OData is a standardized protocol for creating and consuming data. Provide the OData service URL directly to the “ej.DataManager” class and then you can assign it to DropDownList “dataSource”.
<input type="text" id="dropdown1" />/// <reference path="tsfiles/jquery.d.ts" />
/// <reference path="tsfiles/ej.web.all.d.ts" />
module DropDownListComponent {
$(function() {
var dataManager = ej.DataManager("http://mvc.syncfusion.com/Services/Northwnd.svc/Orders");
var sample = new ej.DropDownList($("#dropdown1"),{
dataSource: dataManager,
fields: {
text: "ShipCountry",
value: "OrderID"
}
});
});
}Virtual Scrolling
To improve the performance when displaying large data set, you can use “allowVirtualScrolling” and virtualScrollMode property. This retrieves only a fixed amount of list items and loads remaining data on scrolling. The items will be fetched via AJAX request.
This supports two modes of virtualization. They are,
- Normal Mode
- Continuous Mode
IMPORTANT
- Sorting and Grouping is not supported with Virtual Scrolling
- “virtualScrollMode” property accepts both the string and ej.VirtualScrollMode enum value.
Normal Mode
It loads the data on scrolling the list of items. This can be achieved by setting normal value to the “virtualScrollMode” property.
<input type="text" id="dropdown1" />/// <reference path="tsfiles/jquery.d.ts" />
/// <reference path="tsfiles/ej.web.all.d.ts" />
module DropDownListComponent {
$(function() {
var dataManager = ej.DataManager({
url: "http://mvc.syncfusion.com/services/Northwnd.svc/Orders"
});
var sample = new ej.DropDownList($("#dropdown1"),{
dataSource: dataManager,
fields: {
text: "ShipName",
value: "ShipCountry"
},
allowVirtualScrolling: true,
virtualScrollMode: ej.VirtualScrollMode.Normal,
itemsCount: 7
});
});
}Continuous Mode
It loads the set of items when the scroller reaches at the end. This behaves like infinity scrolling. So when scroll reaches the end, it will fetch the remaining set of items and bind with your DropDownList. This can be achieved by setting continuous value to the “virtualScrollMode” property.
NOTE
In both modes, set of items will be fetched based on the count specified in the itemsCount property and next set of items will be loaded on scrolling.
<input type="text" id="dropdown1" />/// <reference path="tsfiles/jquery.d.ts" />
/// <reference path="tsfiles/ej.web.all.d.ts" />
module DropDownListComponent {
$(function() {
var dataManager = ej.DataManager({
url: "http://mvc.syncfusion.com/services/Northwnd.svc/Orders"
});
var sample = new ej.DropDownList($("#dropdown1"),{
dataSource: dataManager,
fields: {
text: "ShipName",
value: "ShipCountry"
},
allowVirtualScrolling: true,
virtualScrollMode: ej.VirtualScrollMode.Continuous,
itemsCount: 7
});
});
}