Populating Items in MAUI Radial Menu (SfRadialMenu)
21 May 202524 minutes to read
This section explains how to populate items through Radial Menu items and item sources with item templates.
Through Radial Menu items
By passing a collection of SfRadialMenuItem, you can view the SfRadialMenu control. The Radial Menu item class provides various options to customize items by providing custom views, font icons, and images. You can add Radial Menu items hierarchically.
Text
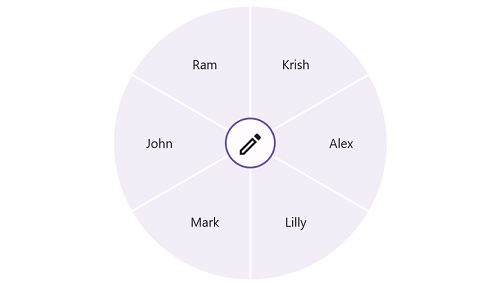
The following code sample demonstrates how to create a Radial Menu control with items having the given text.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu>
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12"/>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu();
RadialMenuItemsCollection itemCollection = new RadialMenuItemsCollection()
{
new SfRadialMenuItem() { Text = "Bold", FontSize = 12 },
new SfRadialMenuItem() { Text = "Copy", FontSize = 12 },
new SfRadialMenuItem() { Text = "Paste", FontSize = 12 },
new SfRadialMenuItem() { Text = "Undo", FontSize = 12 },
new SfRadialMenuItem() { Text = "Color", FontSize = 12 },
};
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}NOTE
Instead of using ObservableCollection, use
RadialMenuItemsCollectionfor the Radial Menu Items list andSubMenuItemsCollectionfor the list of items within each Radial Menu item.

Image with text
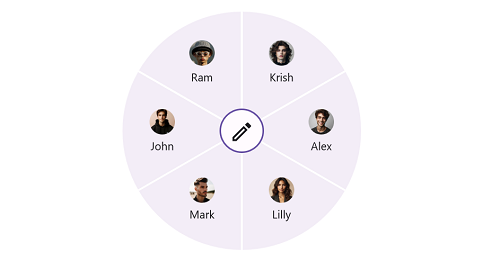
The following code sample demonstrates how to display images and text in the Radial Menu items of the control.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu>
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="John" Image="johnson.png"/>
<syncfusion:SfRadialMenuItem Text="Krish" Image="krish.png"/>
<syncfusion:SfRadialMenuItem Text="Ram" Image="ram.png"/>
<syncfusion:SfRadialMenuItem Text="Kather" Image="kather.png"/>
<syncfusion:SfRadialMenuItem Text="Joe" Image="joe.png"/>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu();
RadialMenuItemsCollection itemCollection = new RadialMenuItemsCollection()
{
new SfRadialMenuItem() { Text = "John", Image = "johnson.png" },
new SfRadialMenuItem() { Text = "Krish", Image = "krish.png" },
new SfRadialMenuItem() { Text = "Ram", Image = "ram.png" },
new SfRadialMenuItem() { Text = "Kather", Image = "kather.png" },
new SfRadialMenuItem() { Text = "Joe", Image = "joe.png" }
};
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}
Custom font with text
The following code sample demonstrates how to display custom font with text in the Radial Menu items of the control.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu x:Name="radialMenu"
CenterButtonBackFontFamily="Maui Material Assets"
CenterButtonBackFontSize="28"
CenterButtonBackText=""
CenterButtonFontFamily="Maui Material Assets"
CenterButtonFontSize="28"
CenterButtonText="">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem FontFamily="Maui Material Assets"
FontSize="20"
Text=""/>
<syncfusion:SfRadialMenuItem FontFamily="Maui Material Assets"
FontSize="20"
Text=""/>
<syncfusion:SfRadialMenuItem FontFamily="Maui Material Assets"
FontSize="20"
Text=""/>
<syncfusion:SfRadialMenuItem FontFamily="Maui Material Assets"
FontSize="20"
Text=""/>
<syncfusion:SfRadialMenuItem FontFamily="Maui Material Assets"
FontSize="20"
Text=""/>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
CenterButtonBackFontFamily="Maui Material Assets",
CenterButtonBackFontSize=28,
CenterButtonBackText="",
CenterButtonFontFamily="Maui Material Assets",
CenterButtonFontSize=28,
CenterButtonText="",
};
RadialMenuItemsCollection itemCollection = new RadialMenuItemsCollection()
{
new SfRadialMenuItem() { FontFamily="Maui Material Assets" FontSize="20" Text="" },
new SfRadialMenuItem() { FontFamily="Maui Material Assets" FontSize="20" Text="" },
new SfRadialMenuItem() { FontFamily="Maui Material Assets" FontSize="20" Text="" },
new SfRadialMenuItem() { FontFamily="Maui Material Assets" FontSize="20" Text="" },
new SfRadialMenuItem() { FontFamily="Maui Material Assets" FontSize="20" Text="" },
};
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}![]()
Adding nested items of Radial Menu
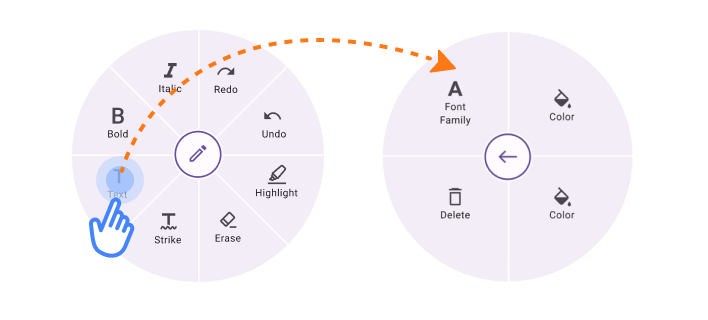
You can populate nested levels of items within a menu to group similar actions. For example, you can group clipboard operations by adding a clipboard as a main menu and cut, copy, and paste as its children.
The following code sample demonstrates how to add the nested items of Radial Menu.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu CenterButtonText="Edit"
CenterButtonFontSize="12">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste"
FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12">
<syncfusion:SfRadialMenuItem.Items>
<syncfusion:SfRadialMenuItem Text="Font"
FontSize="12"
ItemWidth="50"/>
<syncfusion:SfRadialMenuItem Text="Gradient"
FontSize="12"
ItemWidth="50"/>
<syncfusion:SfRadialMenuItem Text="Highlight"
FontSize="12"
ItemWidth="50"/>
</syncfusion:SfRadialMenuItem.Items>
</syncfusion:SfRadialMenuItem>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
string[] mainItem = new string[] { "Bold", "Copy", "Paste", "Undo", "Color" };
string[] colorItem = new string[] { "Font", "Gradient", "Highlight" };
SfRadialMenu radialMenu = new SfRadialMenu()
{
CenterButtonText="Edit",
CenterButtonFontSize=12,
};
// Adding radial menu outer rim items.
for (int i = 0; i < 5; i++)
{
SfRadialMenuItem mainMenuItems = new SfRadialMenuItem();
mainMenuItems.Text = mainItem[i];
mainMenuItems.FontSize = 12;
radialMenu.Items.Add(mainMenuItems);
}
// Adding inner rim items.
for (int i = 0; i < 3; i++)
{
SfRadialMenuItem colorSubMenuItem = new SfRadialMenuItem();
colorSubMenuItem.Text = colorItem[i];
colorSubMenuItem.FontSize = 12;
colorSubMenuItem.ItemWidth = 50;
radialMenu.Items[4].Items.Add(colorSubMenuItem);
}
this.Content = radialMenu;
}
}
}
Through ItemsSource and ItemTemplate
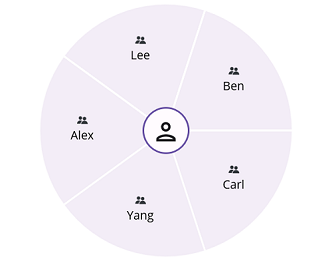
Using ItemsSource, objects of any class can be used as items in SfRadialMenu. The views corresponding to the objects can be set using the ItemTemplate property. A simple usage of ItemTemplate and ItemsSource to display a list of users with images and names is shown in the following code.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<ContentPage.BindingContext>
<local:EmployeeViewModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<syncfusion:SfRadialMenu
x:Name="radial_Menu"
CenterButtonFontSize="28"
CenterButtonFontFamily="Maui Material Assets"
CenterButtonText=""
ItemsSource="{Binding EmployeeCollection}">
<syncfusion:SfRadialMenu.ItemTemplate>
<DataTemplate>
<StackLayout>
<Image Source="user.png"
HorizontalOptions="Center"
WidthRequest="15"/>
<Label Text="{Binding EmployeeName}"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"/>
</StackLayout>
</DataTemplate>
</syncfusion:SfRadialMenu.ItemTemplate>
</syncfusion:SfRadialMenu>
</ContentPage.Content>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
}
public class EmployeeModel
{
private string employeeName;
public string EmployeeName
{
get { return employeeName; }
set { employeeName = value; }
}
}
public class EmployeeViewModel
{
private ObservableCollection<EmployeeModel> employeeCollection = new ObservableCollection<EmployeeModel>();
public ObservableCollection<EmployeeModel> EmployeeCollection
{
get { return employeeCollection; }
set { employeeCollection = value; }
}
public EmployeeViewModel()
{
EmployeeCollection.Add(new EmployeeModel() { EmployeeName = "Alex" });
EmployeeCollection.Add(new EmployeeModel() { EmployeeName = "Lee" });
EmployeeCollection.Add(new EmployeeModel() { EmployeeName = "Ben" });
EmployeeCollection.Add(new EmployeeModel() { EmployeeName = "Carl" });
EmployeeCollection.Add(new EmployeeModel() { EmployeeName = "Yang" });
}
}
}
AnimationDuration
The animation duration in a Radial Menu can be changed using the AnimationDuration property. It is used to change the speed of opening and closing of the Radial Menu.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu AnimationDuration="800">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12"/>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
AnimationDuration = 800
};
RadialMenuItemsCollection itemCollection = new RadialMenuItemsCollection()
{
new SfRadialMenuItem() { Text = "Bold", FontSize = 12 },
new SfRadialMenuItem() { Text = "Copy", FontSize = 12 },
new SfRadialMenuItem() { Text = "Paste", FontSize = 12 },
new SfRadialMenuItem() { Text = "Undo", FontSize = 12 },
new SfRadialMenuItem() { Text = "Color", FontSize = 12 },
};
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}IsOpen
The IsOpen property indicates whether the Radial Menu is in an open or closed state.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu IsOpen="True">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12"/>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
IsOpen = true
};
RadialMenuItemsCollection itemCollection = new RadialMenuItemsCollection()
{
new SfRadialMenuItem() { Text = "Bold", FontSize = 12 },
new SfRadialMenuItem() { Text = "Copy", FontSize = 12 },
new SfRadialMenuItem() { Text = "Paste", FontSize = 12 },
new SfRadialMenuItem() { Text = "Undo", FontSize = 12 },
new SfRadialMenuItem() { Text = "Color", FontSize = 12 },
};
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}Separator thickness and color in Radial Menu
The thickness of the strip between items can be changed using the SeparatorThickness property, and the color of the strip can be changed using the SeparatorColor property.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu SeparatorThickness="5"
SeparatorColor="#FF1493">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12"/>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
SeparatorThickness = 50,
SeparatorColor = Color.FromHex("#FF1493")
};
RadialMenuItemsCollection itemCollection = new RadialMenuItemsCollection()
{
new SfRadialMenuItem() { Text = "Bold", FontSize = 12 },
new SfRadialMenuItem() { Text = "Copy", FontSize = 12 },
new SfRadialMenuItem() { Text = "Paste", FontSize = 12 },
new SfRadialMenuItem() { Text = "Undo", FontSize = 12 },
new SfRadialMenuItem() { Text = "Color", FontSize = 12 },
};
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}RimColor and RimRadius in Radial Menu
The radius of the rim can be changed using the RimRadius property, and the color of the rim can be changed using the RimColor property.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<syncfusion:SfRadialMenu RimRadius="200"
RimColor="#FF1493">
<syncfusion:SfRadialMenu.Items>
<syncfusion:SfRadialMenuItem Text="Bold" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Copy" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Undo" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Paste" FontSize="12"/>
<syncfusion:SfRadialMenuItem Text="Color" FontSize="12"/>
</syncfusion:SfRadialMenu.Items>
</syncfusion:SfRadialMenu>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
RimRadius = 150,
RimColor = Color.FromHex("#FF1493")
};
RadialMenuItemsCollection itemCollection = new RadialMenuItemsCollection()
{
new SfRadialMenuItem() { Text = "Bold", FontSize = 12 },
new SfRadialMenuItem() { Text = "Copy", FontSize = 12 },
new SfRadialMenuItem() { Text = "Paste", FontSize = 12 },
new SfRadialMenuItem() { Text = "Undo", FontSize = 12 },
new SfRadialMenuItem() { Text = "Color", FontSize = 12 },
};
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}DisplayMemberPath
The control is populated with a list of employees, and the employee model contains two properties: ID and EmployeeName. So, it is necessary to intimate by which property it should display to the items. The DisplayMemberPath property specifies the property path.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:syncfusion="clr-namespace:Syncfusion.Maui.RadialMenu;assembly=Syncfusion.Maui.RadialMenu"
x:Class="RadialSample.MainPage">
<ContentPage.BindingContext>
<local:EmployeeViewModel/>
</ContentPage.BindingContext>
<syncfusion:SfRadialMenu
ItemsSource="{Binding EmployeeCollection}"
DisplayMemberPath="EmployeeName"/>
</ContentPage>using Syncfusion.Maui.RadialMenu;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
}
public class Employee
{
private int id;
public int ID
{
get { return id; }
set { id = value; }
}
private string employeeName;
public string EmployeeName
{
get { return employeeName; }
set { employeeName = value; }
}
}
public class EmployeeViewModel
{
private ObservableCollection<Employee> employeeCollection;
public ObservableCollection<Employee> EmployeeCollection
{
get { return employeeCollection; }
set { employeeCollection = value; }
}
public EmployeeViewModel()
{
employeeCollection = new ObservableCollection<Employee>();
employeeCollection.Add(new Employee() { ID = 1, EmployeeName = "Eric" });
employeeCollection.Add(new Employee() { ID = 2, EmployeeName = "James" });
employeeCollection.Add(new Employee() { ID = 3, EmployeeName = "Jacob" });
employeeCollection.Add(new Employee() { ID = 4, EmployeeName = "Lucas" });
}
}
}SelectionColor
The SfRadialMenu allows you to change the selection color for the selected Radial Menu item by using the SelectionColor property.
<syncfusion:SfRadialMenu SelectionColor="#FF1493" />SfRadialMenu radialMenu = new SfRadialMenu()
{
SelectionColor = Color.FromHex("#FF1493")
};