Getting Started with .NET MAUI Parallax View (SfParallaxView)
12 Sep 202523 minutes to read
This section explains the steps required to configure the SfParallaxView control and add basic elements to it using various APIs.
To get started quickly with our .NET MAUI Parallax View, you can check the below video.
Prerequisites
Before proceeding, ensure that the following are set up:
- Install .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio 2022 (v17.8 or later).
Step 1: Create a new .NET MAUI project
- Go to File > New > Project and choose the .NET MAUI App template.
- Name the project and choose a location. Click Next.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® .NET MAUI Parallax View Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.ParallaxView and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored.
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Extensions.Logging;
using Syncfusion.Maui.Core.Hosting;
namespace ParallaxViewGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Parallax View
- To initialize the control, import the
Syncfusion.Maui.ParallaxViewnamespace. - Initialize SfParallaxView.
<ContentPage
. . .
xmlns:parallaxView="clr-namespace:Syncfusion.Maui.ParallaxView;assembly=Syncfusion.Maui.ParallaxView">
<Grid>
<parallaxView:SfParallaxView/>
</Grid>
</ContentPage>using Syncfusion.Maui.ParallaxView;
namespace ParallaxViewGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
Grid grid = new Grid();
SfParallaxView parallaxView = new SfParallaxView();
grid.Children.Add(parallaxView);
this.Content = grid;
}
}
}Prerequisites
Before proceeding, ensure that the following are set up:
- Install .NET 8 SDK or later.
- Set up a .NET MAUI environment with Visual Studio Code.
- Ensure that the .NET MAUI extension is installed and configured as described here.
Step 1: Create a new .NET MAUI project
- Open the command palette by pressing
Ctrl+Shift+Pand type .NET:New Project and enter. - Choose the .NET MAUI App template.
- Select the project location, type the project name and press Enter.
- Then choose Create project.
Step 2: Install the Syncfusion® .NET MAUI Parallax View Package
- Press Ctrl + ` (backtick) to open the integrated terminal in Visual Studio Code.
- Ensure you’re in the project root directory where your .csproj file is located.
- Run the command
dotnet add package Syncfusion.Maui.ParallaxViewto install the Syncfusion® .NET MAUI ParallaxView NuGet package. - To ensure all dependencies are installed, run
dotnet restore.
Step 3: Register the handler
Syncfusion.Maui.Core nuget is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Extensions.Logging;
using Syncfusion.Maui.Core.Hosting;
namespace ParallaxViewGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Parallax View
- To initialize the control, import the
Syncfusion.Maui.ParallaxViewnamespace. - Initialize SfParallaxView.
<ContentPage
. . .
xmlns:parallaxView="clr-namespace:Syncfusion.Maui.ParallaxView;assembly=Syncfusion.Maui.ParallaxView">
<Grid>
<parallaxView:SfParallaxView/>
</Grid>
</ContentPage>using Syncfusion.Maui.ParallaxView;
namespace ParallaxViewGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
Grid grid = new Grid();
SfParallaxView parallaxView = new SfParallaxView();
grid.Children.Add(parallaxView);
this.Content = grid;
}
}
}Prerequisites
Before proceeding, ensure the following are set up:
- Ensure you have the latest version of JetBrains Rider.
- Install .NET 8 SDK or later is installed.
- Make sure the MAUI workloads are installed and configured as described here.
Step 1: Create a new .NET MAUI Project
- Go to File > New Solution, Select .NET (C#) and choose the .NET MAUI App template.
- Enter the Project Name, Solution Name, and Location.
- Select the .NET framework version and click Create.
Step 2: Install the Syncfusion® MAUI ParallaxView NuGet Package
- In Solution Explorer, right-click the project and choose Manage NuGet Packages.
- Search for Syncfusion.Maui.ParallaxView and install the latest version.
- Ensure the necessary dependencies are installed correctly, and the project is restored. If not, Open the Terminal in Rider and manually run:
dotnet restore
Step 3: Register the handler
Syncfusion.Maui.Core NuGet is a dependent package for all Syncfusion® controls of .NET MAUI. In the MauiProgram.cs file, register the handler for Syncfusion® core.
using Microsoft.Extensions.Logging;
using Syncfusion.Maui.Core.Hosting;
namespace ParallaxViewGettingStarted
{
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
.UseMauiApp<App>()
.ConfigureSyncfusionCore()
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
return builder.Build();
}
}
}Step 4: Add .NET MAUI Parallax View
- To initialize the control, import the
Syncfusion.Maui.ParallaxViewnamespace. - Initialize SfParallaxView.
<ContentPage
. . .
xmlns:parallaxView="clr-namespace:Syncfusion.Maui.ParallaxView;assembly=Syncfusion.Maui.ParallaxView">
<Grid>
<parallaxView:SfParallaxView/>
</Grid>
</ContentPage>using Syncfusion.Maui.ParallaxView;
namespace ParallaxViewGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
Grid grid = new Grid();
SfParallaxView parallaxView = new SfParallaxView();
grid.Children.Add(parallaxView);
this.Content = grid;
}
}
}Add content to the parallax view
The Content represents the background view of a parallax view. Set any kind of view to the Content property, such as Image and StackLayout.
The following code sample demonstrates how to set the content property to the parallax view.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ParallaxViewGettingStarted"
xmlns:parallax="clr-namespace:Syncfusion.Maui.ParallaxView;assembly=Syncfusion.Maui.ParallaxView"
x:Class="ParallaxViewGettingStarted.MainPage">
<ContentPage.Content>
<Grid>
<parallax:SfParallaxView x:Name="parallaxview">
<parallax:SfParallaxView.Content>
<Image Source="{Binding Image}" BackgroundColor="Transparent" HorizontalOptions="Fill" VerticalOptions="Fill" Aspect="AspectFill" />
</parallax:SfParallaxView.Content>
</parallax:SfParallaxView>
</Grid>
</ContentPage.Content>
</ContentPage>using Syncfusion.Maui.ParallaxView;
namespace ParallaxViewGettingStarted
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
BindingContext = new ParallaxViewModel();
}
}
public class ParallaxViewModel
{
public ImageSource Image { get; set; }
public ParallaxViewModel()
{
Image = ImageSource.FromResource("ParallaxViewGettingStarted.parallax.jpg", typeof(MainPage).GetTypeInfo().Assembly);
}
}
}Bind source to the parallax view
The Source represents the foreground view of the parallax view. The value of the Source should be a scrollable content or the view which implements the IParallaxView interface.
Currently, the SfParallaxView directly supports the following controls. Bind the control to the Source property.
1. ScrollView
2. Syncfusion<sup>®</sup> ListView
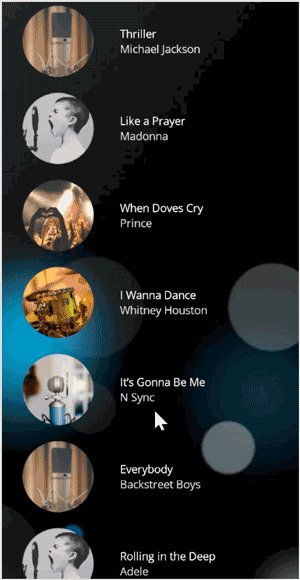
The following code sample demonstrates how to bind the Syncfusion® ListView to the Source property.
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:ParallaxViewGettingStarted"
xmlns:parallax="clr-namespace:Syncfusion.Maui.ParallaxView;assembly=Syncfusion.Maui.ParallaxView"
xmlns:list="clr-namespace:Syncfusion.Maui.ListView;assembly=Syncfusion.Maui.ListView"
x:Class="ParallaxViewGettingStarted.MainPage">
<ContentPage.Content>
<Grid>
<parallax:SfParallaxView Source="{x:Reference Name = listview}" x:Name="parallaxview" >
<parallax:SfParallaxView.Content>
<Image BackgroundColor="Transparent" Source="{Binding Image}" HorizontalOptions="Fill" VerticalOptions="Fill" Aspect="AspectFill" />
</parallax:SfParallaxView.Content>
</parallax:SfParallaxView>
<list:SfListView x:Name="listview" ItemsSource="{Binding Items}" BackgroundColor="Transparent" ItemSize="100">
<list:SfListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.5*" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Image BackgroundColor="Transparent" HeightRequest="90" HorizontalOptions="CenterAndExpand"
WidthRequest="90" Source="{Binding ItemImage}" Grid.Column="0" VerticalOptions="CenterAndExpand" Aspect="AspectFit" />
<StackLayout BackgroundColor="Transparent" Grid.Column="1" VerticalOptions="CenterAndExpand"
HorizontalOptions="FillAndExpand" Orientation="Vertical">
<Label HorizontalOptions="FillAndExpand" TextColor="White" Text="{Binding Name}"/>
<Label HorizontalOptions="FillAndExpand" Text="{Binding Author}" TextColor="White"/>
</StackLayout>
</Grid>
</ViewCell>
</DataTemplate>
</list:SfListView.ItemTemplate>
</list:SfListView>
</Grid>
</ContentPage.Content>
</ContentPage>public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
BindingContext = new ParallaxViewModel();
}
}
public class ParallaxViewModel
{
public ImageSource Image { get; set; }
public ObservableCollection<Contacts> Items { get; set; }
public ParallaxViewModel()
{
Assembly assembly = typeof(ParallaxViewModel).GetTypeInfo().Assembly;
Image = ImageSource.FromResource("ParallaxViewGettingStarted.parallax.jpg", assembly);
Items = new ObservableCollection<Contacts>()
{
new Contacts() { Name = "Thriller", Author = "Michael Jackson" },
new Contacts() { Name = "Like a Prayer", Author = "Madonna" },
new Contacts() { Name = "When Doves Cry", Author = "Prince" },
new Contacts() { Name = "I Wanna Dance", Author = "Whitney Houston" },
new Contacts() { Name = "It's Gonna Be Me", Author = "N Sync"},
new Contacts() { Name = "Everybody", Author = "Backstreet Boys"},
new Contacts() { Name = "Rolling in the Deep", Author = "Adele" },
new Contacts() { Name = "Don't Stop Believing", Author = "Journey" },
new Contacts() { Name = "Billie Jean", Author = "Michael Jackson" },
new Contacts() { Name = "Firework", Author = "Katy Perry"},
new Contacts() { Name = "Thriller", Author = "Michael Jackson" },
new Contacts() { Name = "Like a Prayer", Author = "Madonna" },
new Contacts() { Name = "When Doves Cry", Author = "Prince" },
new Contacts() { Name = "I Wanna Dance", Author = "Whitney Houston" },
new Contacts() { Name = "It's Gonna Be Me", Author = "N Sync" },
new Contacts() { Name = "Everybody", Author = "Backstreet Boys" },
new Contacts() { Name = "Rolling in the Deep", Author = "Adele" },
new Contacts() { Name = "Don't Stop Believing", Author = "Journey"},
};
for (int i = 0; i < Items.Count; i++)
{
Items[i].ItemImage = ImageSource.FromResource("ParallaxViewGettingStarted.parallax" + i + ".png", assembly);
}
}
}
public class Contacts
{
public string Name { get; set; }
public string Author { get; set; }
public ImageSource ItemImage { get; set; }
}TIPS
The size of the
Contentview will automatically be stretched to the size of theSourceview.

You can find the complete getting started sample from this link.
NOTE
#11230 In Android, when an image’s pixel size cannot stretch to fit the Parallax View Source control during loading, it results in a Java.Lang.RuntimeException. It is necessary to use the image as Parallax View Content without degradation in image quality.