Tooltip in .NET MAUI Slider (SfDateTimeSlider)
17 Jan 20255 minutes to read
This section helps to learn about how to add tooltip in the DateTime Slider.
Enable tooltip
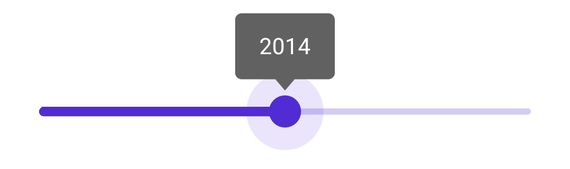
Enable tooltip for the thumb by setting the Tooltip property to SliderTooltip. It is used display the selected value during interaction. The default value of the Tooltip property is null.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
Value="2014-01-01">
<sliders:SfDateTimeSlider.Tooltip>
<sliders:SliderTooltip />
</sliders:SfDateTimeSlider.Tooltip>
</sliders:SfDateTimeSlider>SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2018, 01, 01);
slider.Value = new DateTime(2014, 01, 01);
slider.Tooltip = new SliderTooltip();
Show always
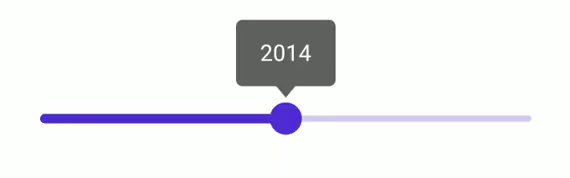
Always shows a tooltip with and without the thumb interaction by setting the SliderTooltip.ShowAlways property. The default value of the SliderTooltip.ShowAlways property is False.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
Value="2014-01-01">
<sliders:SfDateTimeSlider.Tooltip>
<sliders:SliderTooltip ShowAlways="True" />
</sliders:SfDateTimeSlider.Tooltip>
</sliders:SfDateTimeSlider>SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2018, 01, 01);
slider.Value = new DateTime(2014, 01, 01);
slider.Tooltip = new SliderTooltip();
slider.Tooltip.ShowAlways = true;
NOTE
Refer here to customize tooltip text through the
SliderTooltipevents.
Tooltip label style
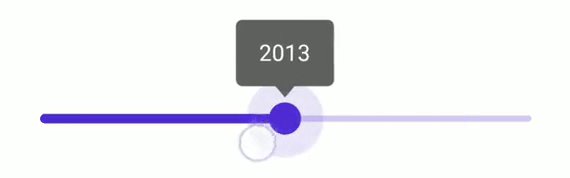
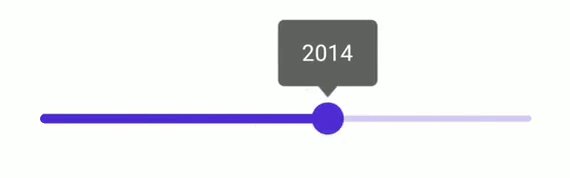
Change the appearance of the tooltip using the Fill, Stroke, StrokeThickness, and Position properties. Also, customize the tooltip text using the TextColor, FontSize, FontAttributes, FontFamily, Padding, and DateFormat properties of the SliderTooltip class.
<sliders:SfDateTimeSlider Minimum="2010-01-01"
Maximum="2018-01-01"
Value="2014-01-01">
<sliders:SfDateTimeSlider.Tooltip>
<sliders:SliderTooltip Fill="#DFD8F7"
Stroke="#512BD4"
StrokeThickness="2"
TextColor="#512BD4"
FontSize="14"
FontAttributes="Bold"
Padding="12,12" />
</sliders:SfDateTimeSlider.Tooltip>
</sliders:SfDateTimeSlider>SfDateTimeSlider slider = new SfDateTimeSlider();
slider.Minimum = new DateTime(2010, 01, 01);
slider.Maximum = new DateTime(2018, 01, 01);
slider.Value = new DateTime(2014, 01, 01);
slider.Tooltip.Fill = new SolidColorBrush(Color.FromArgb("#DFD8F7"));
slider.Tooltip.Stroke = new SolidColorBrush(Color.FromArgb("#512BD4"));
slider.Tooltip.StrokeThickness = 2;
slider.Tooltip.TextColor = Color.FromArgb("#512BD4");
slider.Tooltip.FontSize = 14;
slider.Tooltip.FontAttributes = FontAttributes.Bold;
slider.Tooltip.Padding = new Thickness(12, 12);