- Squarified
- SliceAndDiceAuto
- SliceAndDiceHorizontal
- SliceAndDiceVertical
Contact Support
Layout
13 Nov 20173 minutes to read
You can decide on the visual representation of nodes belonging to all the treemap levels using the itemsLayoutMode property of the TreeMap.
There are four different TreeMap layouts such as
- Squarified
- SliceAndDiceAuto
- SliceAndDiceHorizontal
- SliceAndDiceVertical
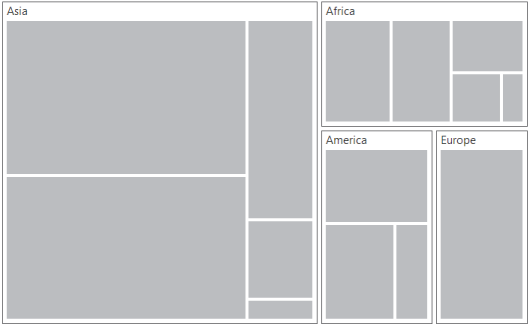
Squarified
Squarified layout creates rectangles with best aspect ratio.
jQuery(function ($) {
$("#treemapContainer").ejTreeMap({
dataSource: population_data,
colorValuePath: "Growth",
weightValuePath: "Population",
levels: [
{ groupPath: "Continent", groupGap: 5 }
],
itemsLayoutMode:"squarified"
});
});
Try it: Squarified
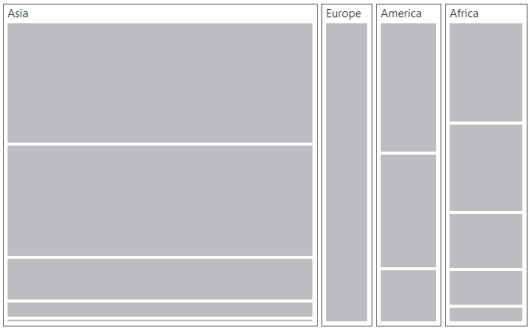
SliceAndDiceAuto
SliceAndDiceAuto layout creates rectangles with high aspect ratio and displays them sorted both horizontally and vertically.
jQuery(function ($) {
$("#treemapContainer").ejTreeMap({
// ...
itemsLayoutMode:"sliceanddiceauto",
// ...
});
});
Try it: SliceAndDiceAuto
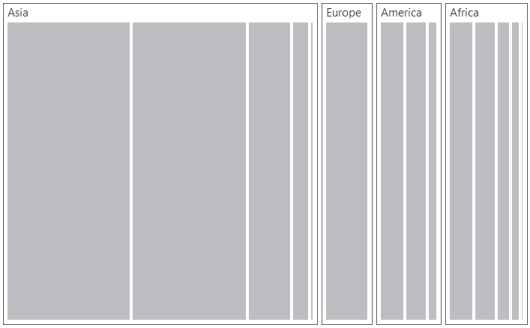
SliceAndDiceHorizontal
SliceAndDiceHorizontal layout creates rectangles with high aspect ratio and displays them sorted horizontally.
jQuery(function ($) {
$("#treemapContainer").ejTreeMap({
// ...
itemsLayoutMode:"sliceanddicehorizontal",
// ...
});
});
Try it: SliceAndDiceHorizontal
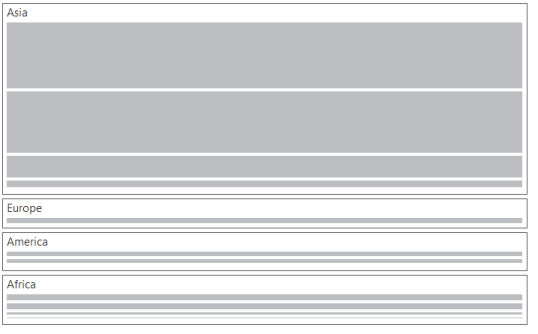
SliceAndDiceVertical
SliceAndDiceVertical layout creates rectangles with high aspect ratio and displays them sorted vertical.
jQuery(function ($) {
$("#treemapContainer").ejTreeMap({
// ...
itemsLayoutMode:"sliceanddicevertical",
// ...
});
});
Try it: SliceAndDiceVertical