- Color
- Binding color from the datasource
- Tooltip
- Leaf Item Setting
- Border Brush
- Border Thickness
- Dock Position
- Clicking and Dragging
- Fill with Gradient
- Responsive Treemap
- GroupColorMapping
- GroupSelectionMode
- Header
- Specifying HierarchicalDatasource
- Localization
- Treemap Items
Contact Support
Customization
19 Jan 201816 minutes to read
TreeMap control supports color customization to determine the exact combination of colors for tree nodes displayed in TreeMap and tooltip support to display additional information of treemap data.
Color
You can customize the color of leaf nodes in Treemap either using ColorMapping support of the Treemap or mapping a field in the datasource.
Binding color from the datasource
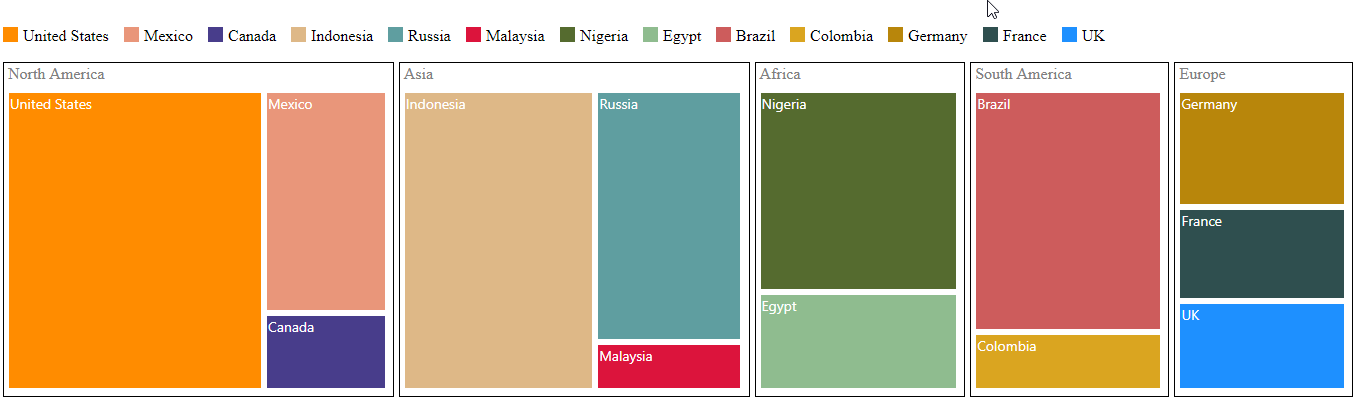
You can set color for each leaf items from data source by using colorPath property.
NOTE
While setting color, do not set any other color mapping for treemap because color mapping has higher priority than
colorPathproperty. And also, ifcolorPathis set, the legend will be generated for each leaf item in treemap.
jQuery(function ($) {
$("#treemapContainer").ejTreeMap({
// ...
colorPath : ‘fill’
// ...
});
});
ColorMapping is categorized into three different types such as,
Uni Color Mapping
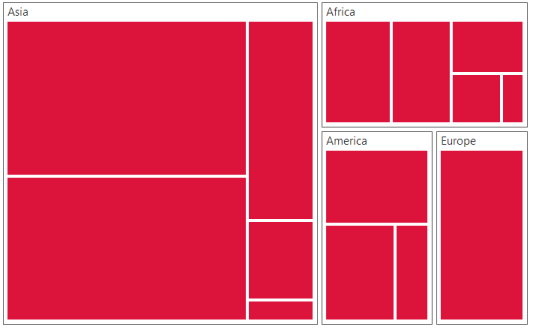
You can color, all the leaf nodes with the same color by setting the color value of the uniColorMapping property of the TreeMap.
jQuery(function ($) {
$("#treemapContainer").ejTreeMap({
// ...
uniColorMapping: {
color: "Crimson"
},
// ...
});
});
Try it: UniColorMapping
Range Color Mapping
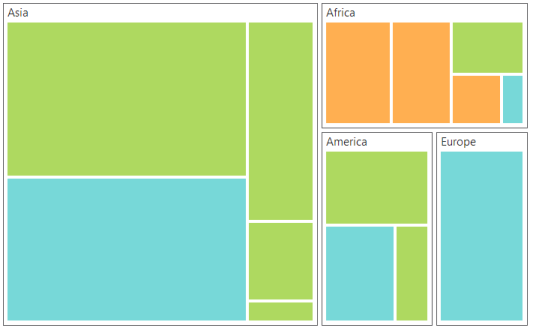
You can group the leaf nodes based on the range of the data’s color values. You can set a unique color for every ranges. To achieve this, specify the to and from values as range bound and color or gradient colors values to fill the leaf nodes of the particular range, through the range color mapping property of the TreeMap.
jQuery(function ($) {
$("#treemapContainer").ejTreeMap({
// ...
rangeColorMapping: [
{ color: "#77D8D8", from: "0", to: "1" },
{ color: "#AED960", from: "0", to: "2" },
{ color: "#FFAF51", from: "0", to: "3" },
{ color: "#F3D240", from: "0", to: "4" }
],
// ...
});
});
Try it: RangeColorMapping
Desaturation Color Mapping
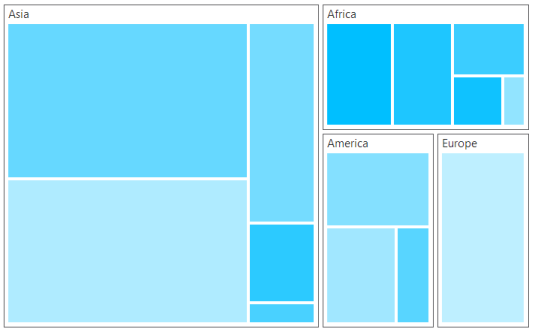
You can differentiate all the leaf nodes using the desaturation color mapping property of the TreeMap. Differentiation is achieved, even though same color is applied for all the leaf nodes by varying the opacity of the leaf nodes based on the color value specified in the color value range using rangeMinimum and rangeMaximum value of the data collection. You can also bound the opacity range by setting from and to property of the desaturationColorMapping.
jQuery(function ($) {
$("#treemapContainer").ejTreeMap({
// ...
desaturationColorMapping: {
color: "DeepSkyBlue", from: "1", to: "0.2", rangeMinimum: "0",
rangeMaximum: "4"
},
// ...
});
});
Try it: DesaturationColorMapping
Palette Color Mapping
You can customize the color of each leaf nodes by providing a color palette of your choice by using the paletteColorMapping property.
]
jQuery(function ($) {
$("#treemapContainer").ejTreeMap({
// ...
paletteColorMapping: {
colors: ["red","green","blue", "yellow"]
},
// ...
});
});Tooltip
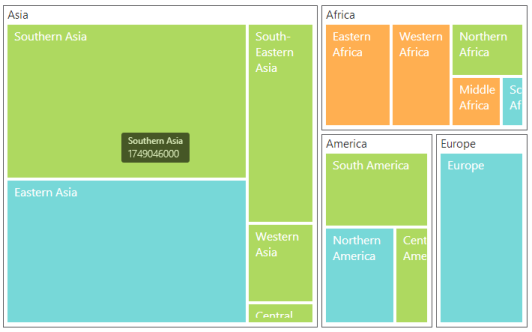
You can enable the tooltip support for the TreeMap by setting the showTooltip property to true. By default, it takes the property of the bound object that is referred to in the groupPath and displays its content when the corresponding node is tapped. The tooltipTemplate is a HTML element that is used to expose the custom template for the tooltip.
Leaf Item Setting
You can customize the Leaf level TreeMap items using leafItemSettings. In leftItemSettings following customization options are available.
-
You can specify the border color using
border brushproperty. -
For customizing border thickness, you can use
border thicknessproperty. -
To customize the gap between the leaf items, you can use
gapproperty. -
You can specify the label template for the leaf item using
item templateproperty. -
The Label and tooltip values take the property of bound object that is referred in the
labelPathwhen defined. -
You can specify the position of the leaf labels using
labelPositionproperty. -
You can control the mode of label visibility of the labels using
labelVisibilityModeproperty. -
To show or hide the visibility of the leaf item labels you can use
showLabelsproperty. -
For specifying over flow action of left item labels you can use
textOverflowproperty.
<script type="text/javascript">
jQuery(function ($) {
$( "#treemapContainer").ejTreeMap({
dataSource: population_data,
colorValuePath: "Growth",
weightValuePath: "Population",
rangeColorMapping: [
{ color: "#77D8D8", from: "0", to: "1" },
{ color: "#AED960", from: "0", to: "2" },
{ color: "#FFAF51", from: "0", to: "3" },
{ color: "#F3D240", from: "0", to: "4" }
],
levels: [
{ groupPath: "Continent", groupGap: 5}
],
leafItemSettings: { labelPath: "Region" },
showTooltip:true,
tooltipTemplate:'template'
});
});
</script>
<script id="template" type="application/jsrender">
<div style="margin-left:17px;margin-top:-45px;">
<div style="height:auto;width:auto;background:black;border-radius:3px;opacity:0.6">
<div style="margin-top:-20px;margin-left:9px;padding-top:3px;margin-right:9px;">
<label style="margin-top:-20px;font-weight:normal;font-size:12px;color:white;font-family:Segoe UI;"></label>
</div>
<div style="height:10px;"></div>
<div style="margin-top:-10px;margin-left:9px;margin-right:9px;padding-bottom:3px;">
<label style="margin-top:-10px;font-weight:normal;font-size:14px;color:white;font-family:segoe ui light;"></label>
</div>
</div>
</div>
</script>
Try it: LeafItemSettings
Border Brush
You can able to customize the border color of the treemap using the property borderBrush.
//To set borderBrush API value during initialization
$("#container").ejTreeMap( {borderBrush:'white'});Border Thickness
For customizing the border thickness of the treemap, you can use the borderThickness property.
//To set borderThickness API value during initialization
$("#container").ejTreeMap({borderThickness:1});Dock Position
You can position the legend at top, bottom, left and right side of the treemap as per your requirement. For changing the position as per your requirement, you can use dockPosition property.
Specifies the dockPosition for legend
| Name | Description |
|---|---|
| top | specifies the top position |
| bottom | specifies the bottom position |
| right | specifies the bottom position |
| left | specifies the left position |
//To set dockPosition API value during initialization
$("#container").ejTreeMap( {legendSettings:{ dockPosition: "top"}});Clicking and Dragging
You can select the single treemap element on click and drag. To click and drag treemap items, you have to enable the draggingOnSelection property.
//To set draggingOnSelection API value during initialization
$("#container").ejTreeMap({draggingOnSelection:false});For selecting the group element of treemap while clicking and dragging, you can use [draggingGroupOnSelection] property.
//To set draggingGroupOnSelectionAPI value during initialization
$("#container").ejTreeMap({draggingGroupOnSelection:false});Fill with Gradient
You can customize that whether gradient color have to be applied for treemap or not. This can be customized using the property enableGradient.
//To set enableGradient API value during initialization
$("#container").ejTreeMap({enableGradient:true});Responsive Treemap
You can customize whether treemap have to be responsive or not while resizing the container. For making treemap responsive you can use enableResize property.
//To set enableResize API value during initialization
$("#container").ejTreeMap({enableResize:false});GroupColorMapping
You can customize the color of the each group using groupColorMapping property. To use group color mapping, kindly specify groupId and rangeColorMapping inside the groupColorMapping.
//To set groupColorMapping API value during initialization
$("#container").ejTreeMap( {groupColorMapping:[{ groupID: "Asia", rangeColorMapping:[{ color: "#77D8D8", from: "0", to: "1"}]}] });GroupSelectionMode
You can specifies the selection mode of the treemap using groupSelectionMode property. You can set either group selection mode value as Default or Multiple.
// Set the selection mode during initialization.
$("#container").ejTreeMap({groupSelectionMode:'default'});Header
You can specify the header for the parent item using the property header. This is applicable only for hierarchical data source.
//To set header API value during initialization
$("#container").ejTreeMap({header:"Country"});Specifying HierarchicalDatasource
You can specify whether data source bound for the treemap is hierarchical or not using the property isHierarchicalDatasource.
//To set isHierarchicalDatasource API value during initialization
$("#container").ejTreeMap({isHierarchicalDatasource : true});Localization
You can specify the name of the culture based on which treemap is localized. To achieve this you can use the treemap property locale.
Enable Group Separator is used to Convert the date object to string while using the locale settings, you can set enableGroupSeparator property as true.
//Sets the locale value
$("#container").data("ejTreeMap").model.locale = "en-US";Treemap Items
You can specify the treemap items which you want to display in the treemap using the property treeMapItems.
// Set the treeMapItems during initialization.
$("#container").ejTreeMap({treeMapItems:[]});