Behavior Settings
6 Feb 20188 minutes to read
Set value of the TimePicker widget
You can use value property to set default time for the TimePicker.
The following steps explains you on how to set the default value of the TimePicker.
In the HTML page, add a <input> element to configure TimePicker widget.
<input type="text" id="time" />// Set default value of the TimePicker as follows.
$(function () {
$('#time').ejTimePicker({
value: "10:10 AM"
});
});
Enable/Disable TimePicker widget
TimePicker widget provides you an option to enable /disable the widget. You can disable the TimePicker by setting the “enabled” property value as false.
The following steps explain you to enable/disable property in TimePicker widget.
In the HTML page, add a <input> element to configure TimePicker widget.
<input type="text" id="time" />// To enable/disable TimePicker controls use the following code example.
//Enable Timepicker:
$(function () {
$('#time').ejTimePicker();
var timeObj = $('#time').data("ejTimePicker");
timeObj.enable();
});
//Disable Timepicker:
$(function () {
$('#time').ejTimePicker();
var timeObj = $('#time').data("ejTimePicker");
timeObj.disable();
});Execute the above code to render the following output.


Restrict editing
TimePicker widget provides readOnly property to disable editing in the control. Therefore you can only read the value set to TimePicker and cannot modify it. The value property allows you to set the default value for TimePicker widget when it is created.
Configure TimePicker textbox to restrict editing
The following steps allows you to disable editing value in TimePicker.
In the HTML page, add a <input> element to configure TimePicker widget.
<input type="text" id="time" />// Configure delay time for PopUp panel in TimePicker control as follows,
$('#time').ejTimePicker({
readOnly: true
});The following screenshot illustrates a TimePicker textbox configured to restrict editing.

Rounded Corner
You can customize the shape of the TimePicker widget from regular rectangular shape to rounded rectangle shape using showRoundedCorner property that is set to false by default.
Configure Rounded corner to TimePicker Text box
The following steps explain you to change the edges of the textbox to rounded corner.
In the HTML page, add a <input> element to configure TimePicker widget.
<input type="text" id="time" />// You can configure Rounded Corner in TimePicker control as follows,
$('#time').ejTimePicker({
showRoundedCorner: true,
});The following screenshot illustrates a TimePicker when showRoundedCorner is set to “true”.

Scaling
TimePicker widget provides you options to change its height, width and also to change popup height and width.
Change TimePicker widget Height and width
You can use height and width property to customize TimePicker width and height.
In the HTML page, add a <input> element to configure TimePicker widget.
<input type="text" id="time" />// You can customize the width and height of the TimePicker as follows.
$(function () {
$('#time').ejTimePicker({
width: 150,
height: 50
});
});Execute the above code to render the following output.

Changing TimePicker PopupHeight and PopupWidth
You can use popupHeight and popupWidth property to customize TimePicker popup width and height.
In the HTML page, add a <input> element to configure TimePicker widget.
<input type="text" id="time" />// Use popupHeight and popupWidth property for the TimePicker as follows.
$(function () {
$('#time').ejTimePicker({
popupHeight: 170,
popupWidth: 120
});
});Execute the above code to render the following output.

State persistence
TimePicker widget provide options to maintain the selected value after you refresh the page by using enablePersistence property.
Steps to use State persistence of the TimePicker
The following steps explains you to use enablePersistence property.
In the HTML page, add a <input> element to configure TimePicker widget.
<input type="text" id="time" />// Use enablePersistence property to maintain selected value as follows.
$(function () {
$('#time').ejTimePicker({
value: "10:00 AM",
enablePersistence: true
});
});Strict mode of the TimePicker
TimePicker widget provides you an option to set default value when there is no default value between minTime and maxTime by using enableStrictMode property.
Steps to use StrictMode property
The following steps explains you to use strict mode property.
In the HTML page, add a <input> element to configure TimePicker widget.
<input type="text" id="time" />// Use enableStrictMode property to set default value as follows.
$(function () {
$('#time').ejTimePicker({
value: "9:00 AM",
enableStrictMode: true,
minTime: "10:00 AM",
maxTime: "9:00 PM"
});
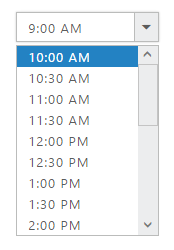
});Execute the above code to render the following output.

Interval
TimePicker widget provides you an option to change the interval of the hour, minute and seconds.
Steps to change the Time interval of the TimePicker control
The following steps explains you to change the Time Interval of the TimePicker.
In the HTML page, add a <input> element to configure TimePicker widget.
<input type="text" id="time" />// Change Time Interval using hourInterval, minuteInterval and secondInterval property.
$(function () {
$('#time').ejTimePicker({
value: "9:00 AM",
timeFormat: "h:mm:ss tt",
hourInterval: 2,
minutesInterval: 30,
secondsInterval: 20
});
});Show PopupButton
You can use showPopupButton property to shows or hides the drop down button in TimePicker.
<input type="text" id="time" />// Use showPopupButton property for the TimePicker as follows.
$(function () {
$('#time').ejTimePicker({
showPopupButton : false
});
});