Dropdown Button
8 Aug 20171 minute to read
You can change the Split Button as Dropdown Button that consists of a single button that when clicked displays a drop-down list of mutually exclusive items. You can achieve this by using default functionality of Split Button with buttonMode as ej.ButtonMode.Dropdown. Initially the targetID is a mandatory one.
The following steps explain how to change the Split Button as Dropdown Button.
In the HTML page, add the following button elements to configure Button widget.
<button id="dropdownButton">login</button>
<ul id="menu">
<li><span>User</span></li>
<li><span>Guest</span></li>
<li><span>Admin</span></li>
</ul>// Initialize the control in JavaScript
$(function () {
$("#dropdownButton").ejSplitButton({
size: "medium",
showRoundedCorner: true,
buttonMode: ej.ButtonMode.Dropdown,
targetID: "menu"
});
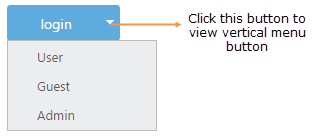
});Execute the above code to render the following output.