Getting Started with JavaScript DataManager
23 Jun 202024 minutes to read
Create your DataManager in JavaScript
DataManager is used to manage relational data in JavaScript. It supports CRUD (Create, Read, Update, and Destroy) in individual requests and Batch. DataManager uses two different classes, ej.DataManager for processing, and ej.Query for serving data. ej.DataManager communicates with data source and ej.Query generates data queries that are read by DataManager.
Configure Demo Application
This section briefly describes how to make a connection to WCF “Northwind” OData service and generate a report with top five orders from customer HANAR with higher “Freight” charges. In this application scenario, you can learn how to do paging, filtering and sorting in DataManager using ej.Query.
Create an HTML file. Add the following reference code to the required libraries.
<body>
<!-- the following table is used for demo purpose -->
<table class="table table-bordered">
<thead>
<tr>
<th>Order ID</th>
<th>Customer ID</th>
<th>Ship Name</th>
<th>Ship City</th>
<th>Freight</th>
</tr>
</thead>
<tbody></tbody>
</table>
<script type="text/javascript">
// This function can be better replaced with any template engine. We used this for simplicity in demo.
function renderTable(data) {
var tableBody = "", row;
for (var i = 0; i < data.length; i++) {
row = data[i];
tableBody += String.format("<tr><td>{0}</td><td>{1}</td><td>{2}</td><td>{3}</td><td>{4}</td></tr>", row.OrderID, row.CustomerID, row.ShipName, row.ShipCity, row.Freight);
}
$(".table tbody").html(tableBody);
}
</script>
</body>Create Connection
To define connection to data source, you can use ej.DataManager class. The data source can be local or remote. Local data source is the local JavaScript array and remote data source is any web services.
The local array is set as data source using the following code example.
//jsonArray is local JavaScript array reference
var dataManager = ej.DataManager(window.jsonArray);In this application, as you have web service for NorthWind database, you can assign the web service URL link to the URL property of ejDataManager, and you can enable crossDomain to retrieve data from another domain.
var dataManager = ej.DataManager({
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/Orders/",
crossDomain: true
});You can use ej.Query to generate the report from web service.
Filter
You can generate the Filter query to filter the CustomerID column based on VINET value and it is executed using the DataManager.
The where function is used to filter the records based on the specified filter condition.
The select property of ejQuery, is used to retrieve the specified columns from the data source.
The executeQuery property is used to process the data based on the query.
<body>
<script type="text/javascript">
var dataManager = ej.DataManager({
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/Orders/",
crossDomain: true
});
var query = ej.Query()
.select(["OrderID", "CustomerID", "ShipName", "ShipCity", "Freight"])
.where("CustomerID", "equal", "HANAR")// where(fieldName, operator, value, [ignoreCase])
// executing query
var promise = dataManager.executeQuery(query);
promise.done(function (e) {
renderTable(e.result); // the JSON data is get from the result
});
</script>
</body>When you execute the filter query and binding the result to the table, the following table is displayed.
| Order ID | Customer ID | Ship Name | Ship City | Freight |
| 10250 | HANAR | Hanari Carnes | Rio de Janeiro | 65.8300 |
| 10253 | HANAR | Hanari Carnes | Rio de Janeiro | 58.1700 |
| 10541 | HANAR | Hanari Carnes | Rio de Janeiro | 68.6500 |
| 10645 | HANAR | Hanari Carnes | Rio de Janeiro | 12.4100 |
| 10690 | HANAR | Hanari Carnes | Rio de Janeiro | 15.8000 |
| 10770 | HANAR | Hanari Carnes | Rio de Janeiro | 5.3200 |
| 10783 | HANAR | Hanari Carnes | Rio de Janeiro | 124.9800 |
| 10886 | HANAR | Hanari Carnes | Rio de Janeiro | 4.9900 |
| 10903 | HANAR | Hanari Carnes | Rio de Janeiro | 36.7100 |
| 10922 | HANAR | Hanari Carnes | Rio de Janeiro | 62.7400 |
| 10925 | HANAR | Hanari Carnes | Rio de Janeiro | 2.2700 |
| 10981 | HANAR | Hanari Carnes | Rio de Janeiro | 193.3700 |
| 11022 | HANAR | Hanari Carnes | Rio de Janeiro | 6.2700 |
| 11052 | HANAR | Hanari Carnes | Rio de Janeiro | 67.2600 |
Sort
You can generate the Sort query to sort the Freight column in descending order and that is executed using the DataManager.
The sortBy property of ejQuery is used to sort the records based on the field and direction specified.
<body>
<script type="text/javascript">
var dataManager = ej.DataManager({
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/Orders/",
crossDomain: true
});
var query = ej.Query()
select(["OrderID", "CustomerID", "ShipName", "ShipCity", "Freight"])
.where("CustomerID", "equal", "HANAR") // where(fieldName, operator, value, [ignoreCase])
.sortBy("Freight desc") // sortBy(field direction)
// executing query
var promise = dataManager.executeQuery(query);
promise.done(function (e) {
renderTable(e.result); // the JSON data is get from the result
});
</script>
</body>When you execute the sort query and binding the result to the table, the following table is displayed.
| Order ID | Customer ID | Ship Name | Ship City | Freight |
| 10981 | HANAR | Hanari Carnes | Rio de Janeiro | 193.3700 |
| 10783 | HANAR | Hanari Carnes | Rio de Janeiro | 124.9800 |
| 10541 | HANAR | Hanari Carnes | Rio de Janeiro | 68.6500 |
| 11052 | HANAR | Hanari Carnes | Rio de Janeiro | 67.2600 |
| 10250 | HANAR | Hanari Carnes | Rio de Janeiro | 65.8300 |
| 10922 | HANAR | Hanari Carnes | Rio de Janeiro | 62.7400 |
| 10253 | HANAR | Hanari Carnes | Rio de Janeiro | 58.1700 |
| 10903 | HANAR | Hanari Carnes | Rio de Janeiro | 36.7100 |
| 10690 | HANAR | Hanari Carnes | Rio de Janeiro | 15.8000 |
| 10645 | HANAR | Hanari Carnes | Rio de Janeiro | 12.4100 |
| 11022 | HANAR | Hanari Carnes | Rio de Janeiro | 6.2700 |
| 10770 | HANAR | Hanari Carnes | Rio de Janeiro | 5.3200 |
| 10886 | HANAR | Hanari Carnes | Rio de Janeiro | 4.9900 |
| 10925 | HANAR | Hanari Carnes | Rio de Janeiro | 2.2700 |
Page
You can generate the Paging query to get the top four orders and it is executed using the DataManager.
The page property of ejQuery is used to retrieve the records based on the given pageIndex and pageSize.
<body>
<script type="text/javascript">
var dataManager = ej.DataManager({
url: "http://mvc.syncfusion.com/Services/Northwnd.svc/Orders/",
crossDomain: true
});
var query = ej.Query()
select(["OrderID", "CustomerID", "ShipName", "ShipCity", "Freight"])
.where("CustomerID", "equal", "HANAR")// where(fieldName, operator, value, [ignoreCase])
.sortBy("Freight desc") // sortBy(field direction)
.page(1,5) // page(pageIndex,pageSize)
// executing query
var promise = dataManager.executeQuery(query);
promise.done(function (e) {
renderTable(e.result); // the JSON data is get from the result
});
</script>
</body>When you execute the paging query and binding the result to the table, the following table is displayed.
| Order ID | Customer ID | Ship Name | Ship City | Freight |
|---|---|---|---|---|
| 10981 | HANAR | Hanari Carnes | Rio de Janeiro | 193.3700 |
| 10783 | HANAR | Hanari Carnes | Rio de Janeiro | 124.9800 |
| 10541 | HANAR | Hanari Carnes | Rio de Janeiro | 68.6500 |
| 11052 | HANAR | Hanari Carnes | Rio de Janeiro | 67.2600 |
| 10250 | HANAR | Hanari Carnes | Rio de Janeiro | 65.8300 |
Widget Binding
Many Syncfusion UI widgets support data binding, and the Syncfusion DataManager is an ideal binding source for both local and remote data.
Local DataSource
A DataSource can be created in-line with other Syncfusion UI widget configuration settings, as demonstrated in the example below.
executeLocal method is used to get the local json array.
<div id="Grid"></div>
<script type="text/javascript">
$(function () {
var data = [ { OrderID: 10248, CustomerID: "VINET", EmployeeID: 5 },
{ OrderID: 10249, CustomerID: "AANAR", EmployeeID: 9 },
{ OrderID: 10250, CustomerID: "VICTE", EmployeeID: 2 },
{ OrderID: 10251, CustomerID: "TOMSP", EmployeeID: 7 },
{ OrderID: 10252, CustomerID: "SUPRD", EmployeeID: 6 }];
$("#Grid").ejGrid({
dataSource: ej.DataManager(data).executeLocal(ej.Query().take(3)),
allowPaging: true,
columns: [
{ field: "OrderID", headerText: "Order ID", width: 75 , textAlign: ej.TextAlign.Right },
{ field: "CustomerID", headerText: "Customer ID", width: 80 },
{ field: "EmployeeID", headerText: "Employee ID", width: 75, textAlign: ej.TextAlign.Right }
]
});
});
</script>Remote DataSource
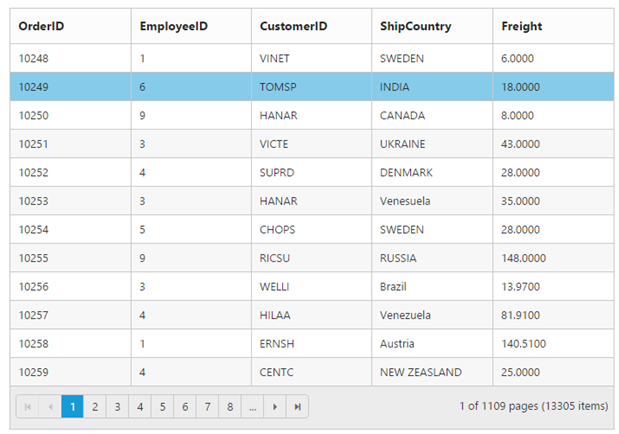
To bind remote data to Grid Control, you can assign a service data as an instance of ej.DataManager to the dataSource property.
<div id="Grid"></div>
<script type="text/javascript">
$(function () {
$("#Grid").ejGrid({
dataSource: ej.DataManager("http://mvc.syncfusion.com/Services/Northwnd.svc/Orders"),
allowPaging: true,
columns: ["OrderID", "EmployeeID", "CustomerID", "ShipCountry", "Freight"]
});
});
</script>