Antiforgery Token in JavaScript DataManager
1 Aug 20233 minutes to read
Antiforgery tokens prevents anyone from submitting requests to your site while postback the data that are generated by a malicious script not generated by the actual user.
For this purpose, the input element with hidden value field and name attribute is created. The value from the input element stored in cookies. To enable the antiforgery, set enableAntiForgery property as true.
<input type="hidden" name="_ejRequestVerifyToken" value="f2cd20a3-5ae1-4e19-be61-d409191be3b1"><div class="datatable">
<table id="table1" class="table table-striped table-bordered" style="width:700px">
<thead>
<tr>
<th>Order ID</th>
<th>Customer ID</th>
<th>Employee ID</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
<script type="text/javascript">
$(function () {
var dataManager = ej.DataManager({ url: "Data", adaptor: new ej.UrlAdaptor(), enableAntiForgery: true });
var query = ej.Query();
var execute = dataManager.executeQuery(query) // executing query
.done(function (e) {
$("#table1 tbody").html($("#tableTemplate").render(e.result));
});
});
</script>
<script id="tableTemplate" type="text/x-jsrender">
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</script>
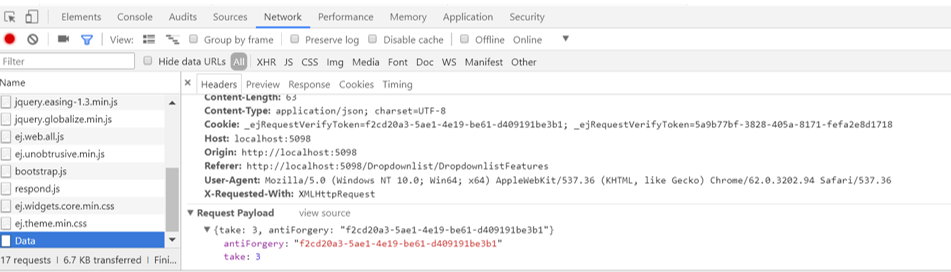
In the header, You can find the anti-forgery token value