How to Add Syncfusion® PDF Viewer in FlutterFlow?
5 Sep 20254 minutes to read
Overview
FlutterFlow enables you to create native applications using its graphical interface, reducing the need to write extensive amounts of code. Additionally, it offers the capability to include custom widgets that are not included in the default FlutterFlow widget collection. This article explains how to incorporate the SfPdfViewer widget as a custom widget in FlutterFlow.
Create a New Project
Navigate to the FlutterFlow dashboard and click the + Create New button to create a new project.
Creating the Custom Widget
- Navigate to the
Custom Codesection in the left-side navigation menu. - Click on the
+ Addbutton to open a dropdown menu, then selectWidget. - Update the widget name as desired.
- Click the
View Boilerplate Codebutton on the right side, represented by this icon[</>]. - A popup will appear with startup code; locate the button labeled
</> Copy to Editorand click on it. - Save the widget.

Add PDF Viewer Widget as a Dependency
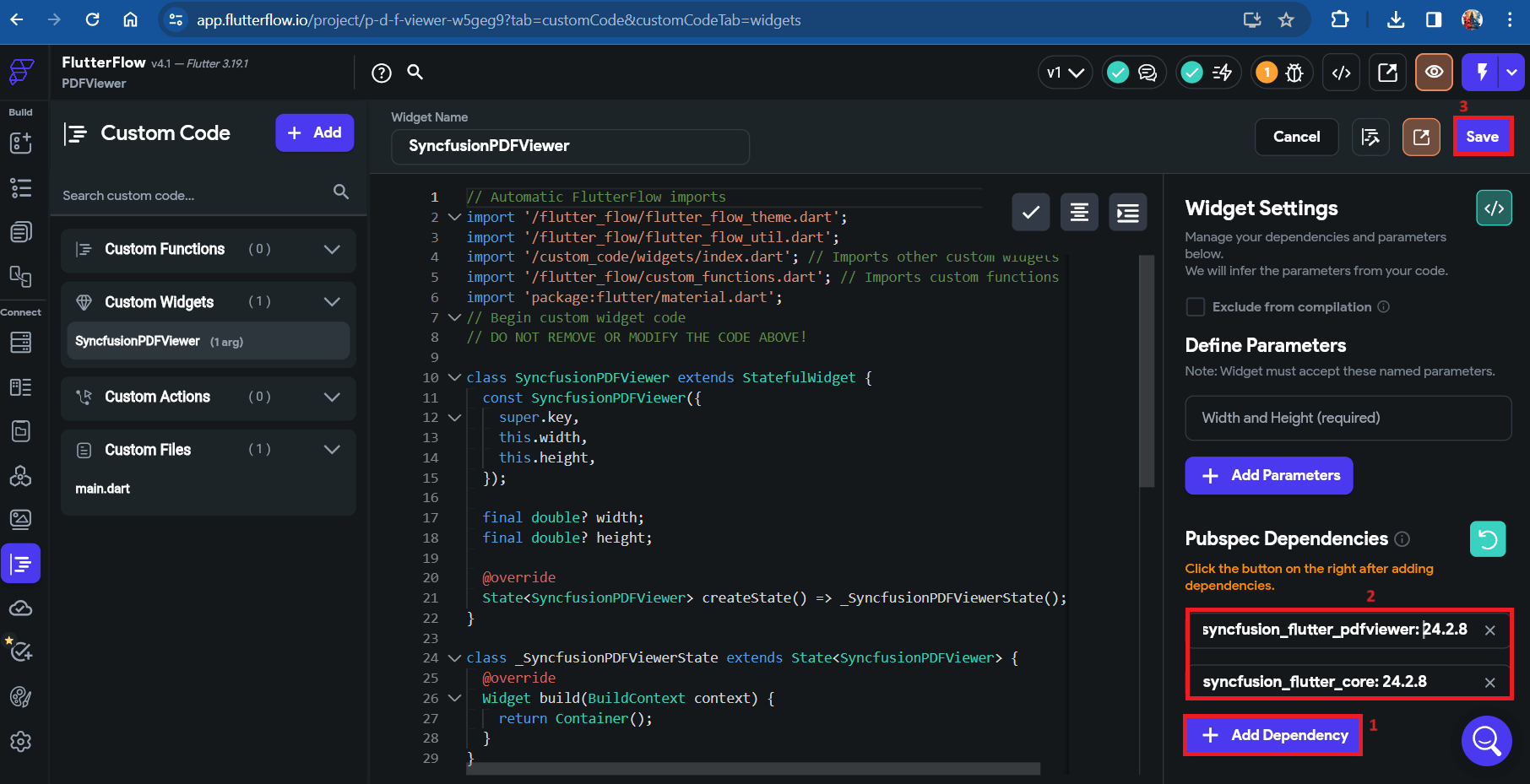
- Click on
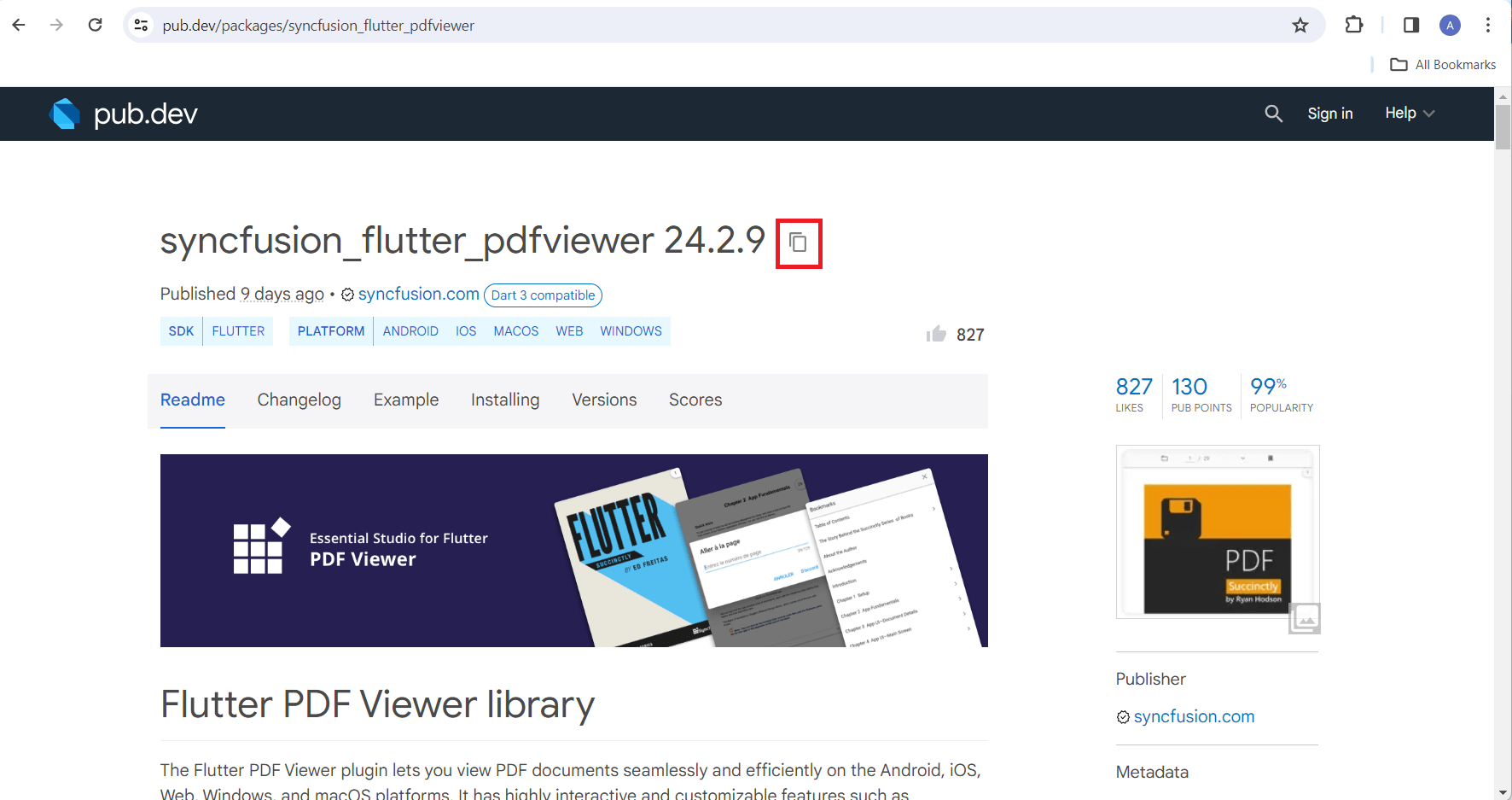
+ Add Dependency, a text editor will appear. - Navigate to Syncfusion® Flutter PDF Viewer on pub.dev and copy the dependency name and version using the
Copy to Clipboardoption.

- Paste the copied dependency into the text editor, then click
RefreshandSave.
Note: The live version of Syncfusion® Flutter PDF Viewer has been migrated to the latest version of the Flutter SDK. To ensure compatibility, check FlutterFlow’s current Flutter version and obtain the corresponding version of Syncfusion® Flutter PDF Viewer by referring to the SDK compatibility.

Note: If you are using an older version of a dependency instead of the latest one, remove the caret symbol (^) prefix in the version number after pasting the dependency. For example, change
^21.3.0to21.3.0.
Note: Since Syncfusion® Flutter PDF Viewer depends on the Syncfusion® Flutter Core package, make sure to add it as a dependency following the same steps mentioned above.
Import the Package
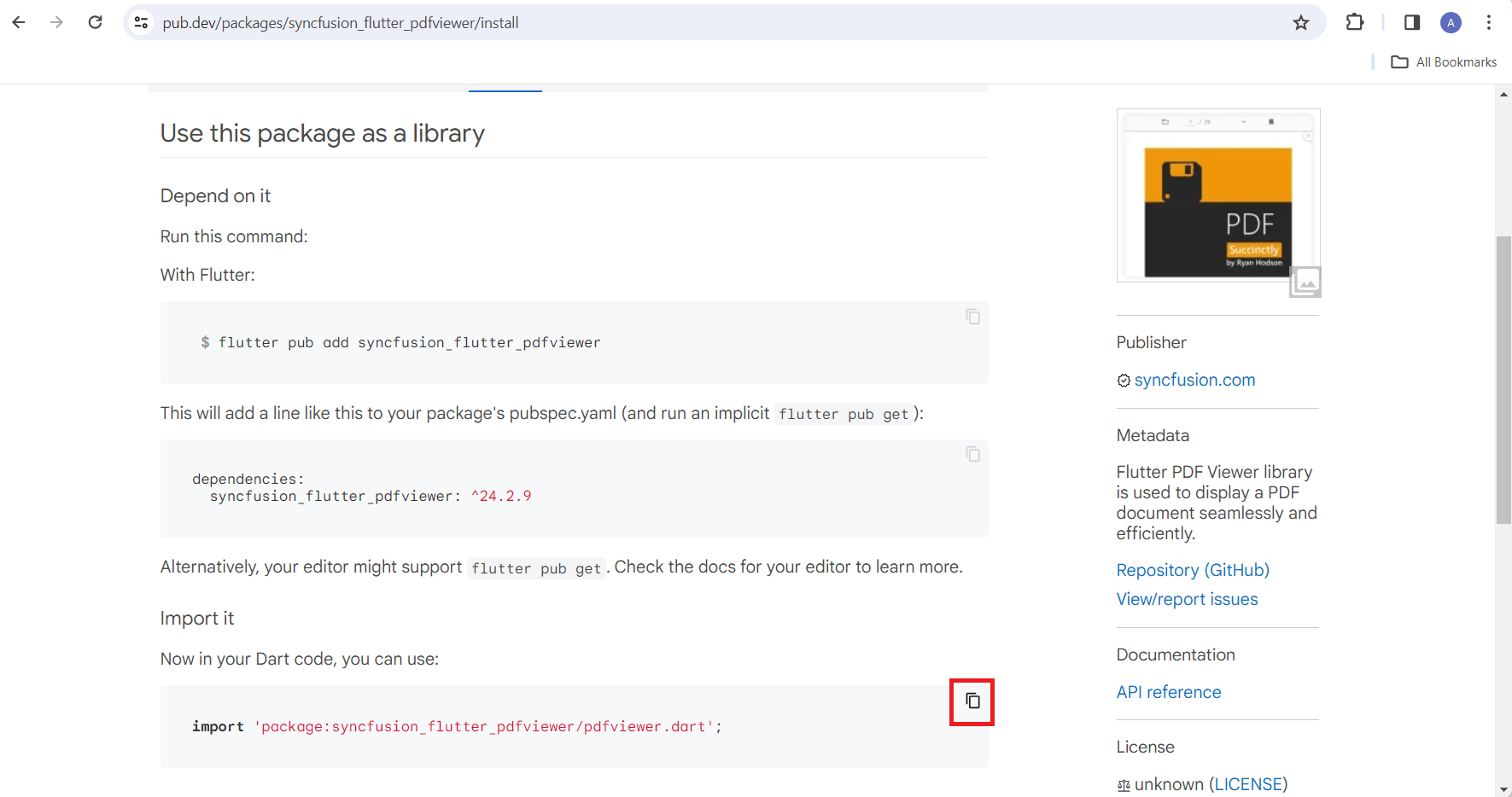
- Navigate to the
Installingtab on the Syncfusion® Flutter PDF Viewer page. Under theImport itsection, copy the package import statement.

- Paste the copied import statement into the code editor and then
Save.

Add Widget Code Snippet in Code Editor
- Navigate to the Example tab in Syncfusion® Flutter PDF Viewer and copy the widget-specific codes.

- Paste the copied code sample into the code editor, click
Format Code, andSave.

Compiling the Codes
- Click the ‘Compile Code’ button located in the top right corner.
- If there are no errors, save the process. If errors are present, fix them and compile the code again. Once the code has been successfully compiled, save the process.

Note: The compilation progress takes 2 to 3 minutes to complete.
Create Custom Action to Import pdf.js Script
- Click the
+ Addbutton to open a dropdown menu, then selectAction. - Update the action name as desired, say
importPdfjsScript. - Add the below action code to import the pdf.js script.
import 'package:flutter/foundation.dart';
import 'package:web/web.dart' as web;
Future importPdfjsScript() async {
// Check if the platform is web
if (!kIsWeb) return;
// Create a script element to import pdf.js library
final script = web.document.createElement('script') as web.HTMLScriptElement
..type = 'text/javascript'
..charset = 'utf-8'
..async = true
..src = 'https://cdnjs.cloudflare.com/ajax/libs/pdf.js/2.11.338/pdf.min.js';
// Add the script to the head tag
web.document.querySelector('head')!.appendChild(script);
await script.onLoad.first.timeout(const Duration(seconds: 10));
}- Save the action.
- Compile the code.

Utilizing the Custom Action
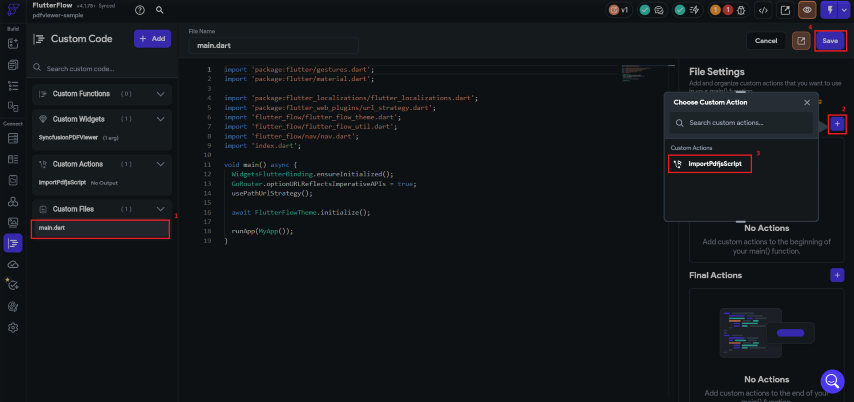
- Click on the main.dart file under the Custom Files section.
- Add the
importPdfjsScriptaction as Initial Action. - Save the file.

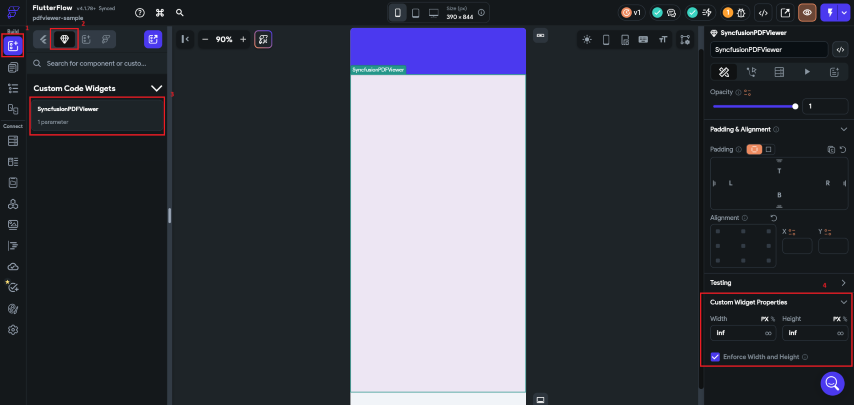
Utilizing the Custom Widget
- Navigate to the
Widget Palettelocated in the left-side navigation menu. - Click on the
Componentstab. - Your custom widget will be under
Custom Code Widgets. Drag and drop the custom widget onto your page.

Note: Since the SfPdfViewer depends on the pdf.js library on the web platform, the preview of the widget will not be displayed in the FlutterFlow editor. To view the widget, run the application on a web platform.