Timeslot views in Flutter Event Calendar (SfCalendar)
27 Jul 202522 minutes to read
Flutter Calendar has six built-in time slot views used to display date, and the views will display based on the current day by default. Appointments on a specific day will be arranged in respective timeslots based on their duration.
- Day view: Displays a single day.
- Week view: Views all days of a week.
- Work week view: Views only working days of a week. By default, Saturday and Sunday are the non-working days. You can customize it with any days of a week.
- Timeline day view: Displays the single day in horizontal time axis.
- Timeline week view: Displays the days of a week in horizontal time axis. You can see the past or future dates by scrolling to right or left.
- Timeline work week view: Views only working days of a week in horizontal axis. By default, Saturday and Sunday are the non-working days. You can customize it with any days of a week.
- Timeline month: Display appointments across multiple days of a month on a horizontal axis where each column represents a single day.
Change time interval
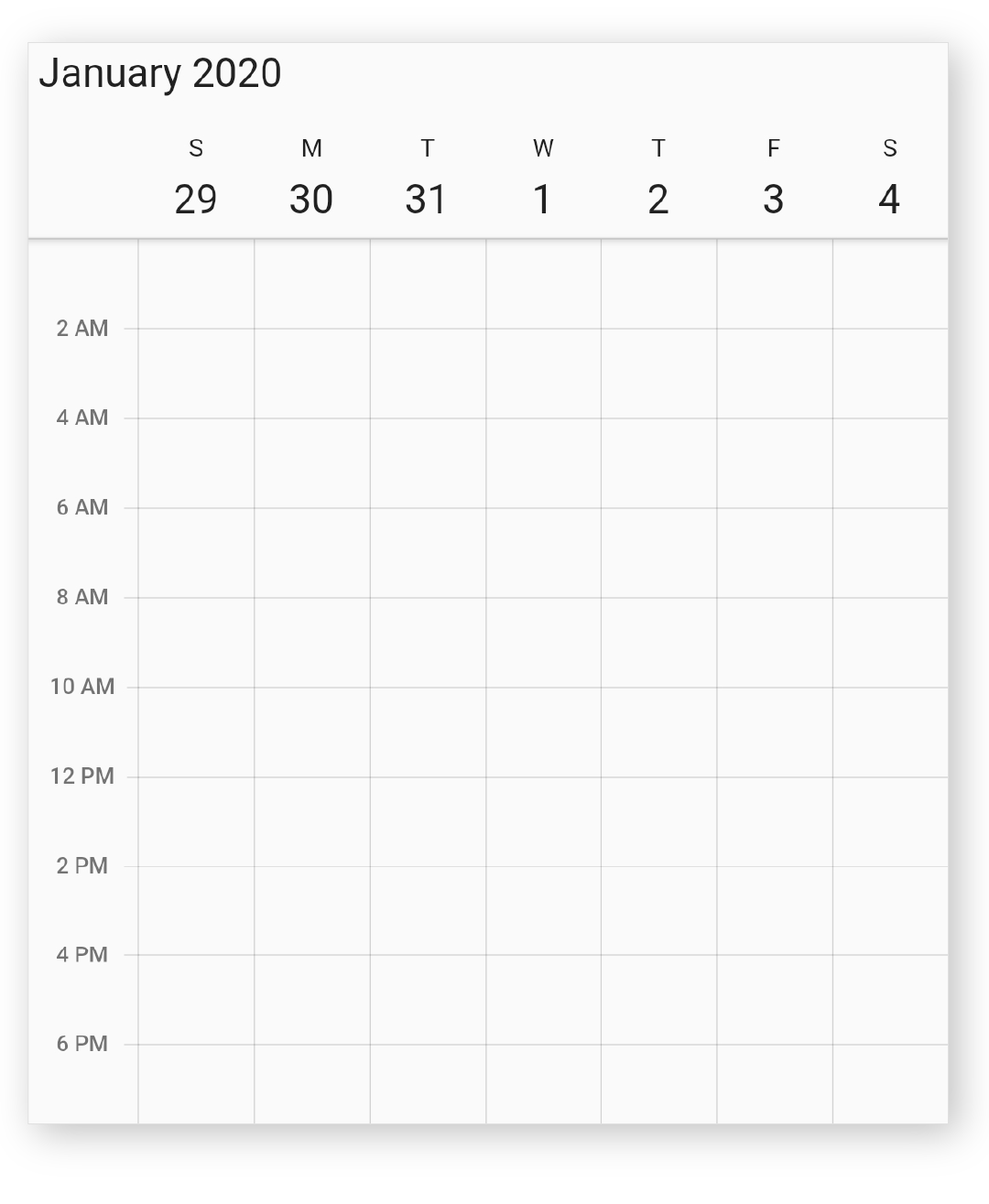
You can customize the interval of timeslots in all the timeslots view by using the timeInterval property of TimeSlotViewSettings.
@override
Widget build(BuildContext context) {
return Container(
child: SfCalendar(
view: CalendarView.week,
timeSlotViewSettings:
TimeSlotViewSettings(timeInterval: Duration(hours: 2)),
),
);
}
NOTE
- If you modify the timeInterval value (in minutes), you need to change the time labels format by setting the timeFormat value to
hh:mm. By default, timeFormat value ish a.
Change time interval height
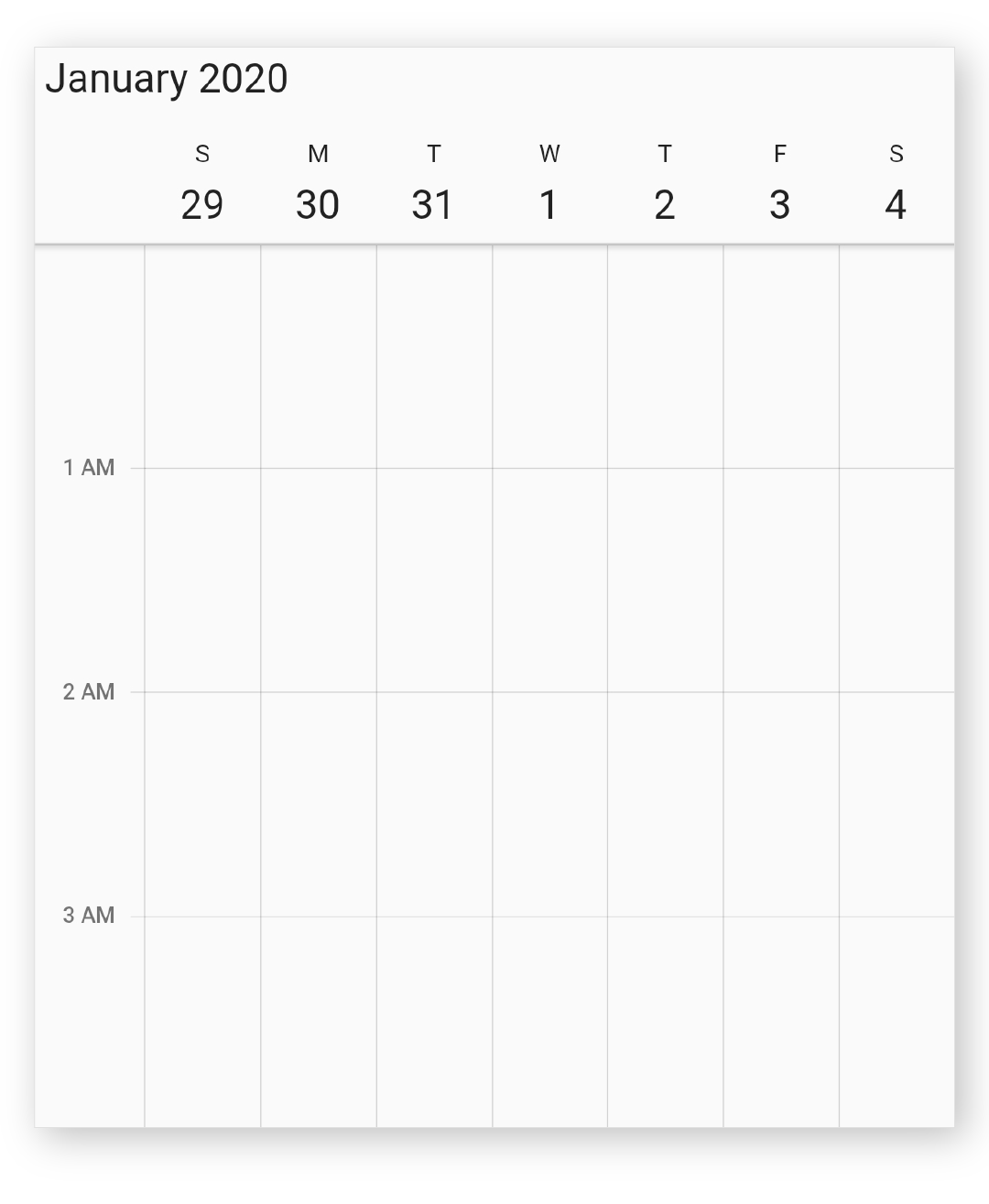
You can customize the time interval height of the day, week, and workweek view by using the timeIntervalHeight property of TimeSlotViewSettings.
@override
Widget build(BuildContext context) {
return Container(
child: SfCalendar(
view: CalendarView.week,
timeSlotViewSettings: TimeSlotViewSettings(
timeIntervalHeight: 100,
),
),
);
}
Change time interval width
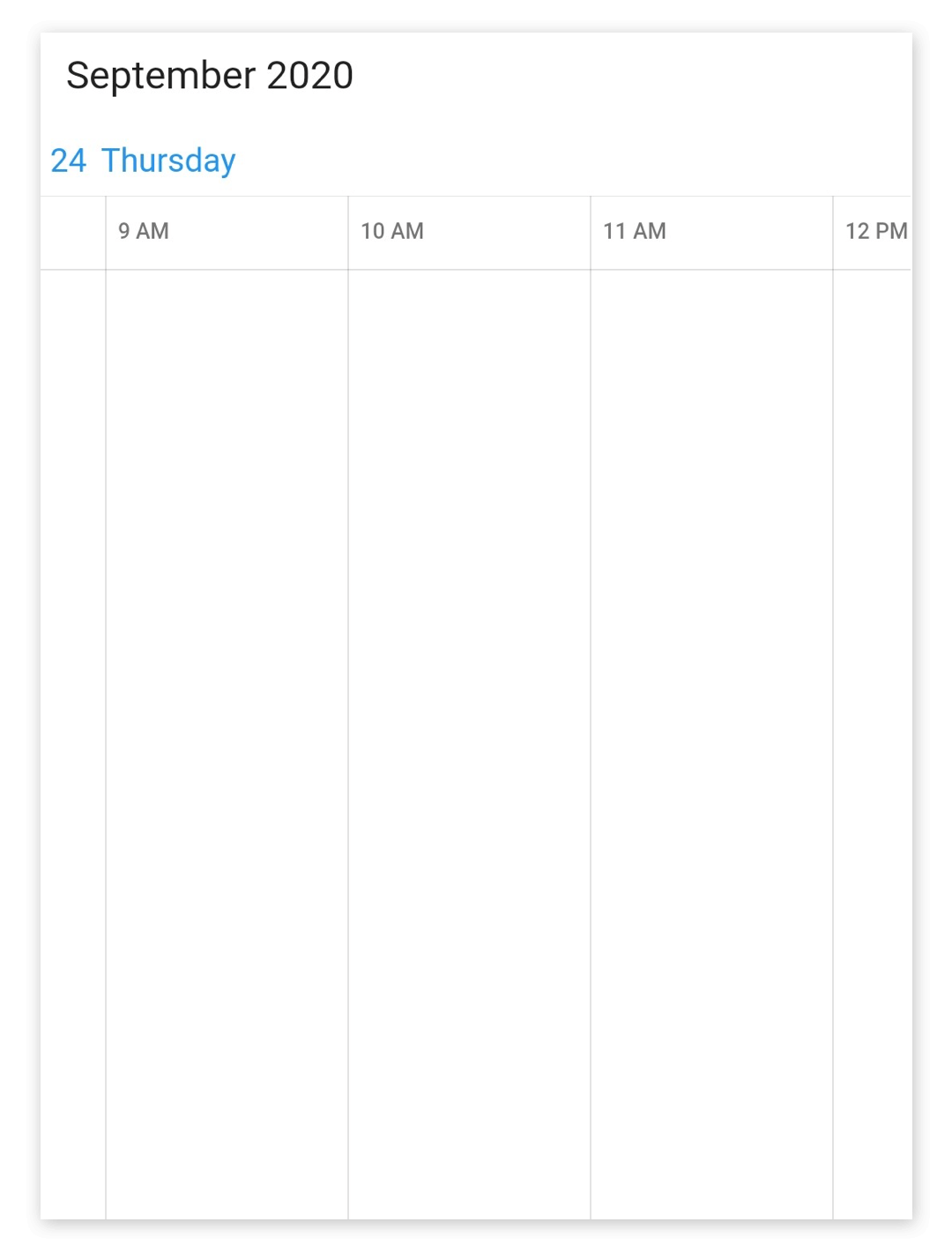
You can customize the time interval width of the timeline day, timeline week, timeline work week, and timeline month view by using the timeIntervalWidth property of TimeSlotViewSettings.
@override
Widget build(BuildContext context) {
return Container(
child: SfCalendar(
view: CalendarView.timelineDay,
timeSlotViewSettings: TimeSlotViewSettings(
timeIntervalWidth: 100,
),
),
);
}
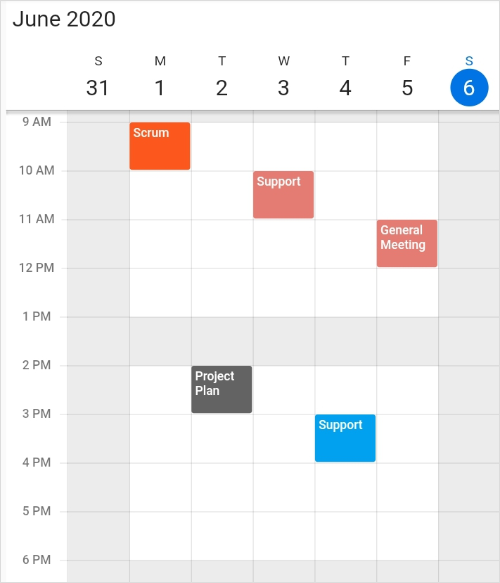
Flexible working days and working hours
The default values for startHour and endHour are 0 and 24 to show all the time slots in time slot views. You can set the startHour and endHour properties of TimeSlotViewSettings to show only the required time duration for users. You can set startHour and endHour in time duration to show the required time duration in minutes.
You can also customize the nonworking days of a week by using the nonWorkingDays property of TimeSlotViewSettings to show only the required days for the users.
@override
Widget build(BuildContext context) {
return Scaffold(
body: SfCalendar(
view: CalendarView.workWeek,
timeSlotViewSettings: TimeSlotViewSettings(
startHour: 9,
endHour: 16,
nonWorkingDays: <int>[DateTime.friday, DateTime.saturday]),
));
}
NOTE
- The nonWorkingDay property is applicable only for
workWeekandtimelineWorkWeekviews only, and not applicable for the remaining views.- Calendar Appointments UI, which does not fall within the
startHourandendHourwill not be visible and if it falls partially, it will be clipped.- No need to specify the decimal point values for
startHourandendHour, if you don’t want to set the minutes.- The number of time slots will be calculated based on total minutes of a day and time interval (total minutes of a day ((start hour - end hour) * 60) / time interval).
- If custom timeInterval is given, then the number of time slots calculated based on the given TimeInterval should result in integer value (total minutes % timeInterval = 0), otherwise next immediate time interval that result in integer value when divide total minutes of a day will be considered. For example, if timeInterval=2 Hours 15 minutes and total minutes = 1440 (24 Hours per day), then timeInterval will be changed to ‘144’ (1440%144=0) by considering (total minutes % timeInterval = 0), it will return integer value for time slots rendering.
- If the custom
startHourandendHourare given, then the number of time slots calculated based on givenstartHourandendHourshould result in integer value, otherwise next immediatetimeIntervalwill be considered until the result is integer value. For example, ifstartHouris 9 (09:00AM),endHouris 18.25 (06:15 PM),timeIntervalis 30 minutes, and total minutes = 555 ((18.25-9)*60), then the timeInterval will be changed to ’37 minutes’ (555%37=0) by considering (total minutes % timeInterval = 0). it will return integer value for time slots rendering.
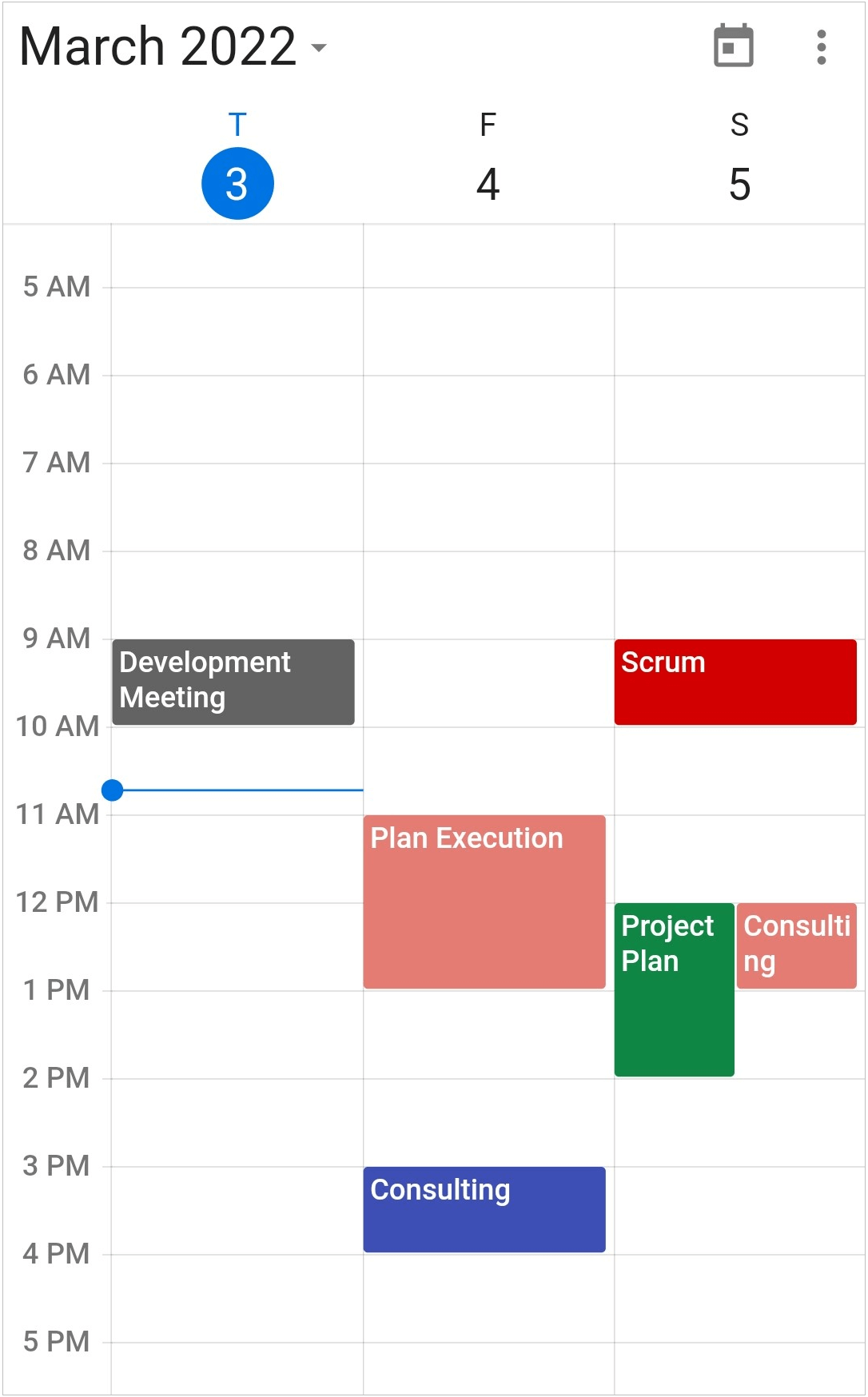
Number of days in view
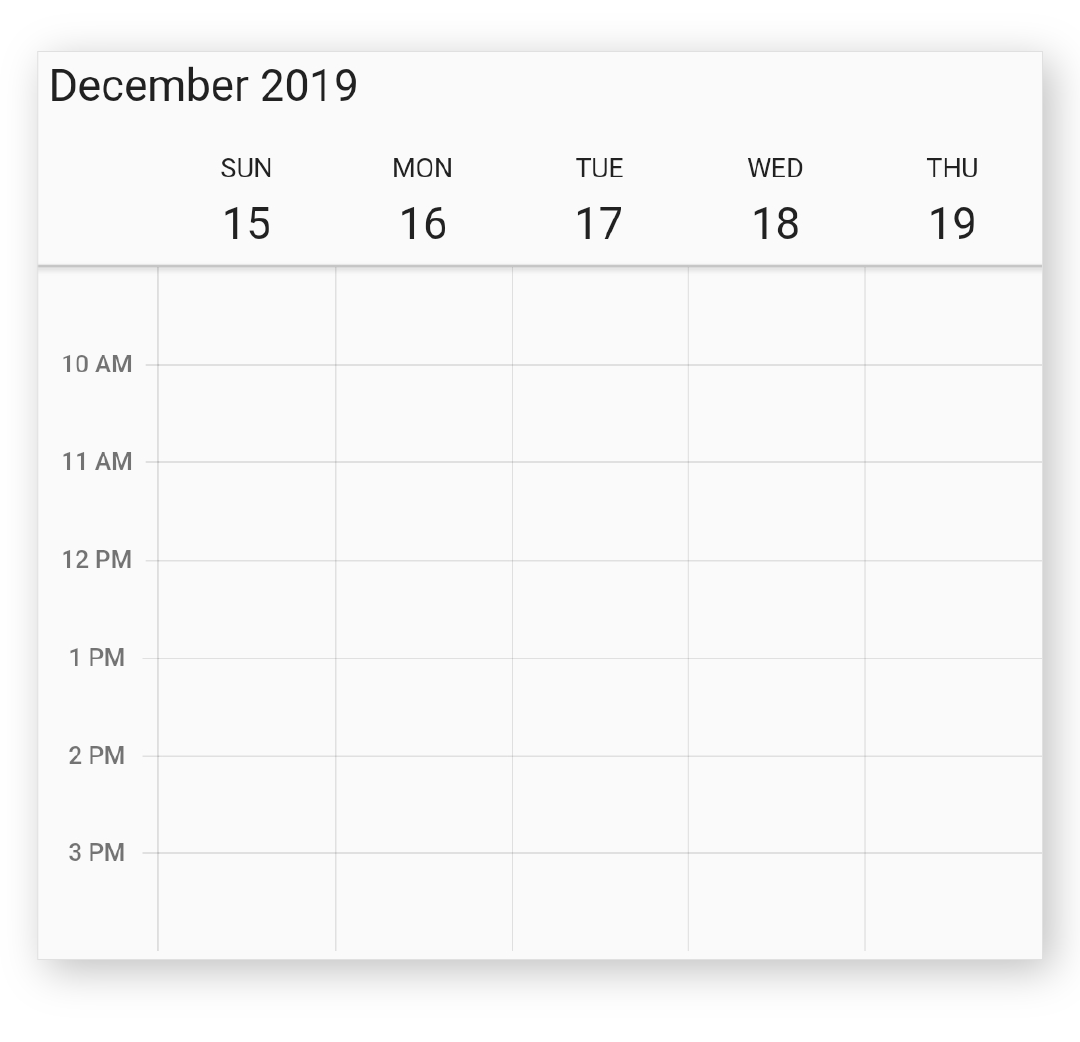
You can customize the days count by setting the numberOfDaysInView property of TimeSlotViewSettings in the calendar.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: SfCalendar(
view: CalendarView.week,
timeSlotViewSettings: const TimeSlotViewSettings(numberOfDaysInView: 3),
)),
);
}
NOTE
- It is applicable for day, week, workweek, timeline day, timeline week, and timeline workweek views.
Special time regions
You can restrict the user interaction such as selection and highlights specific regions of time in the timeslot views by adding the specialRegions property of SfCalendar. You need to set the startTime and endTime properties of TimeRegion to create a specialTimeRegion, you can use the timeZone property to set the specific timezone for start and end time of specialTimeRegion. The specialTimeRegion will display the text or icon on it that set to the text or iconData property of TimeRegion.

NOTE
- If time region has both the text and icon then it will draw icon only.
- The
TimeRegionis not applicable, when the calendar view is set totimelineMonth.
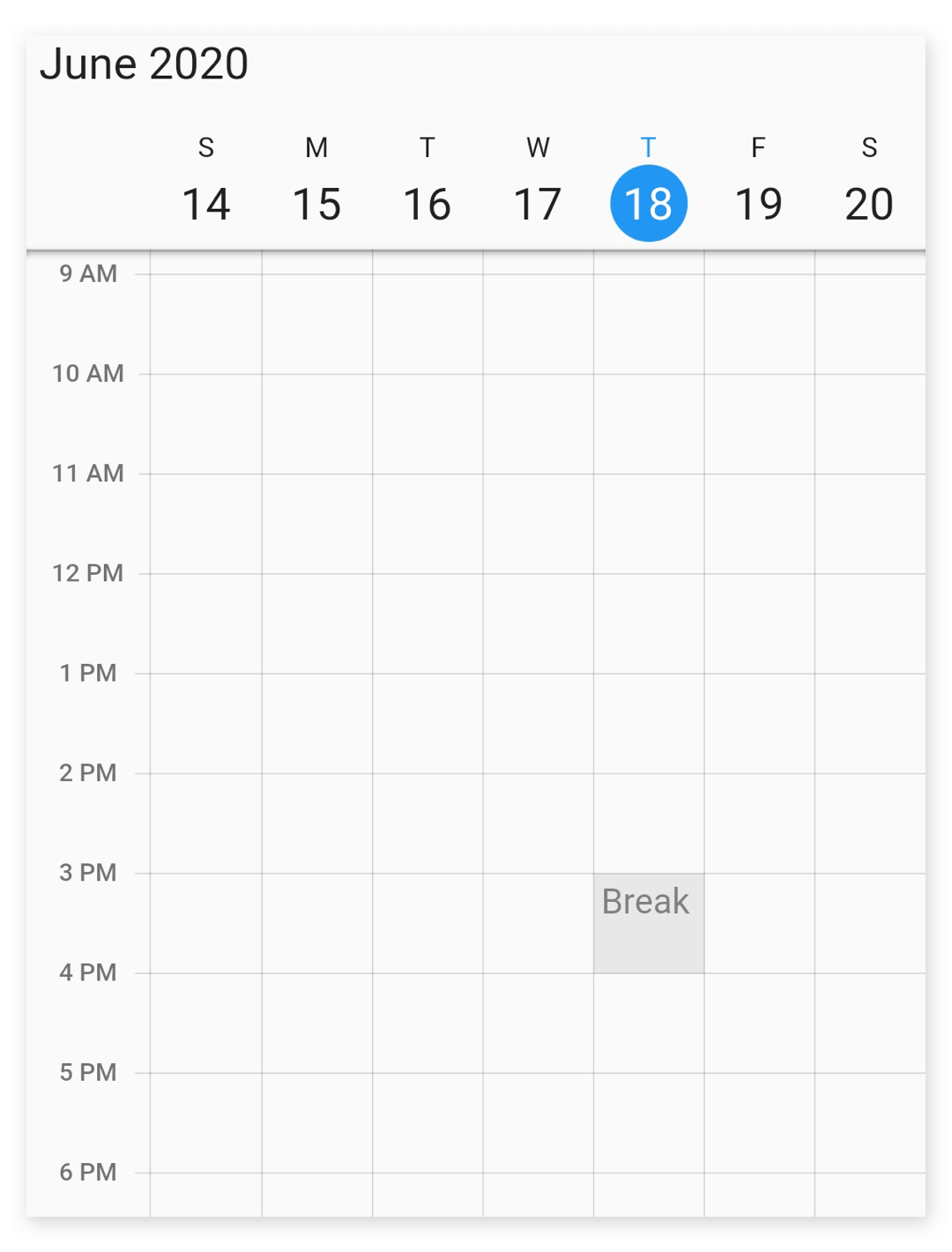
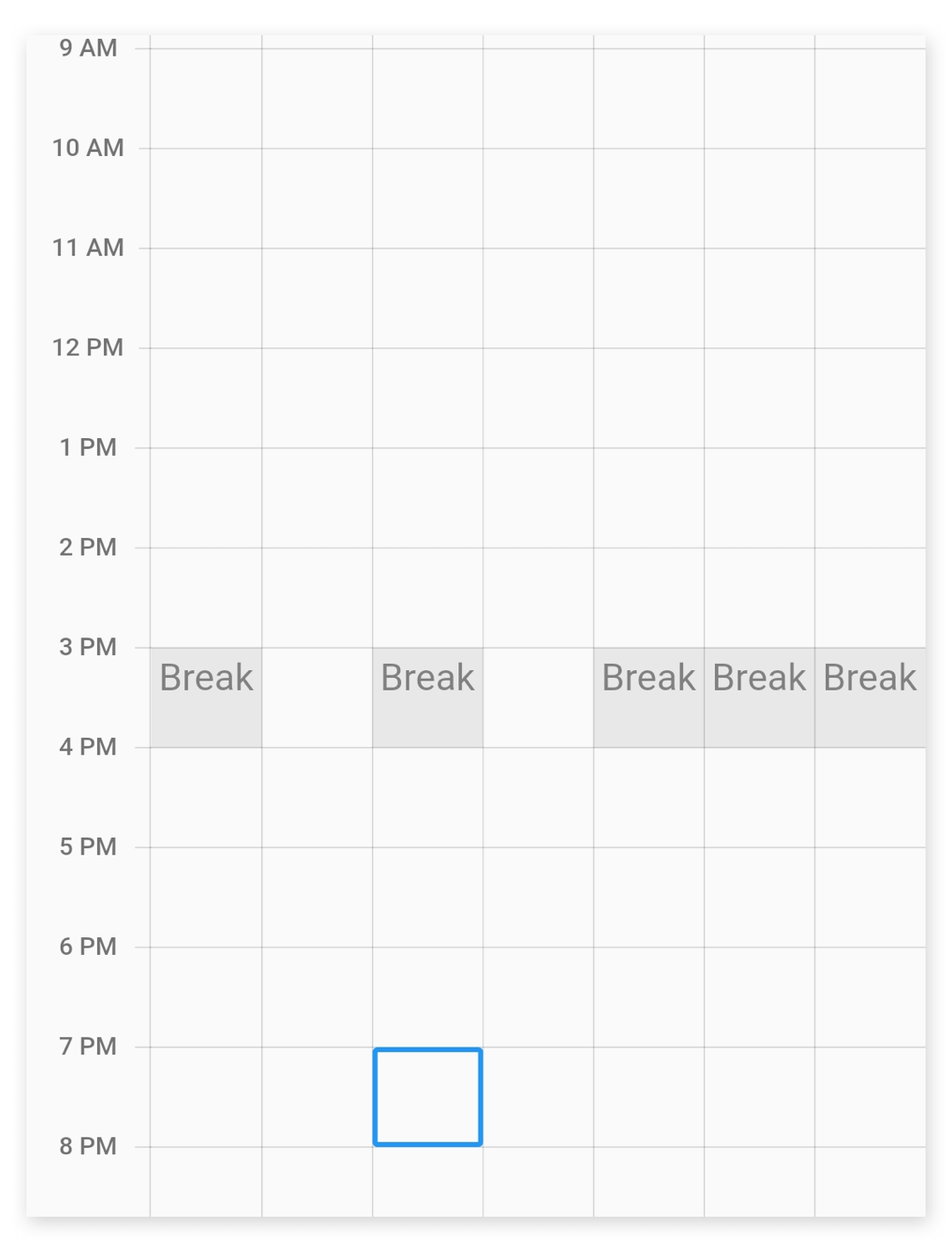
Selection restriction in timeslots
You can enable or disable the touch interaction of TimeRegion using the enablePointerInteraction property of TimeRegion. By default, its value is true.
@override
Widget build(BuildContext context) {
return Container(
child: SfCalendar(
view: CalendarView.week,
specialRegions: _getTimeRegions(),
),
);
}
List<TimeRegion> _getTimeRegions() {
final List<TimeRegion> regions = <TimeRegion>[];
regions.add(TimeRegion(
startTime: DateTime.now(),
endTime: DateTime.now().add(Duration(hours: 1)),
enablePointerInteraction: false,
color: Colors.grey.withOpacity(0.2),
text: 'Break'));
return regions;
}

NOTE
This property only restricts the interaction on region and it does not restrict the following:
- Programmatic selection (if the user updates the selected date value dynamically)
- Does not clear the selection when the user selects the region and dynamically change
the enablePointerInteraction property to false- It does not restrict appointment interaction when the appointment placed
in the region- It does not restrict the appointment rendering on a region, when appointments are loaded from data services or adding programmatically.
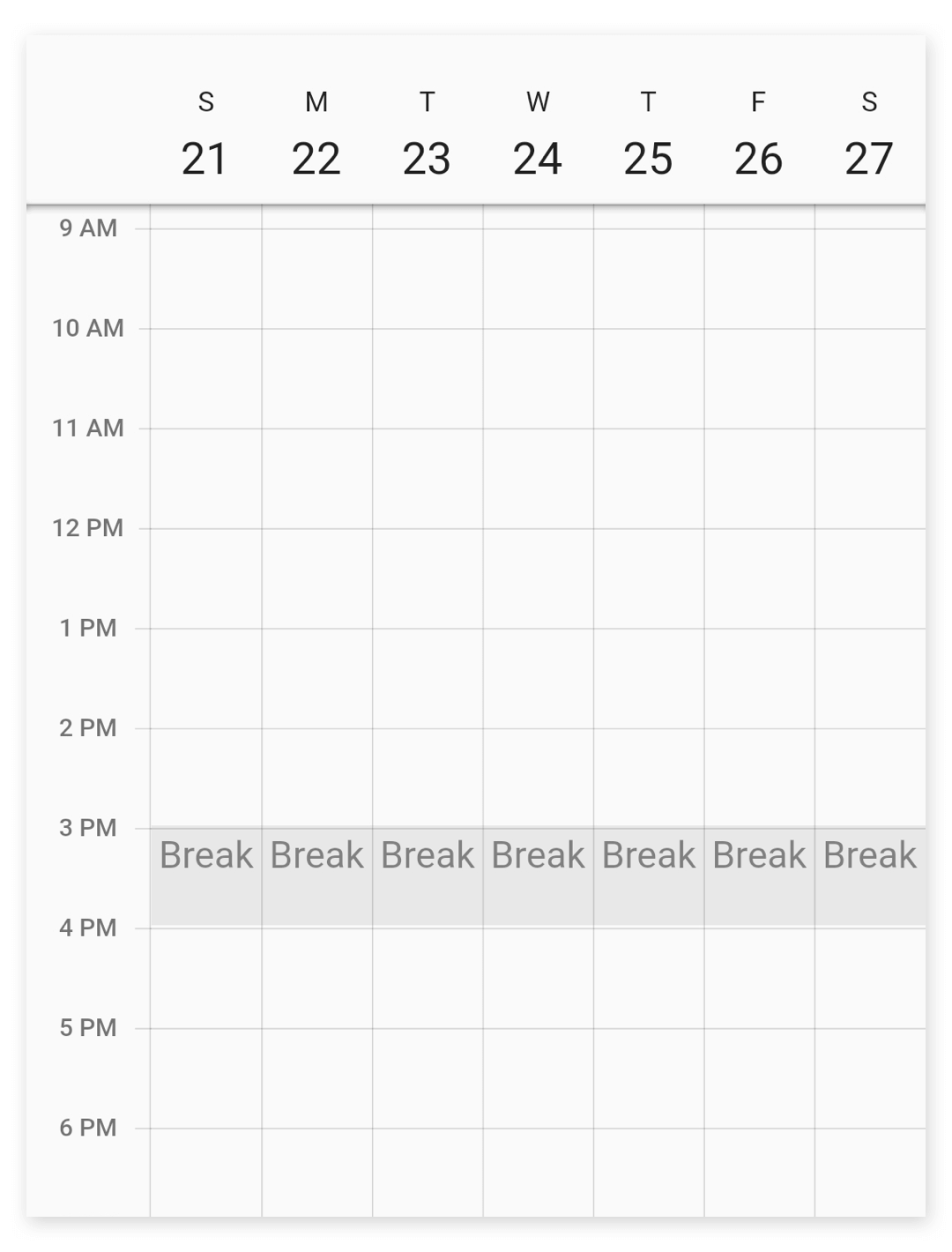
Recurring time region
The recurring time region on a daily, weekly, monthly, or yearly interval. The recurring special time regions can be created by setting the recurrenceRule property in TimeRegion.
@override
Widget build(BuildContext context) {
return Container(
child: SfCalendar(
view: CalendarView.week,
specialRegions: _getTimeRegions(),
),
);
}
List<TimeRegion> _getTimeRegions() {
final List<TimeRegion> regions = <TimeRegion>[];
regions.add(TimeRegion(
startTime: DateTime.now(),
endTime: DateTime.now().add(Duration(hours: 1)),
enablePointerInteraction: false,
recurrenceRule: 'FREQ=DAILY;INTERVAL=1',
textStyle: TextStyle(color: Colors.black45, fontSize: 15),
color: Colors.grey.withOpacity(0.2),
text: 'Break'));
return regions;
}
You can refer to here to know more about the recurrence rule.
Recurrence exception dates
You can delete any occurrence that is an exception from the recurrence pattern time region by using the recurrenceExceptionDates property of TimeRegion. The deleted occurrence date will be considered as a recurrence exception date.
@override
Widget build(BuildContext context) {
return Container(
child: SfCalendar(
view: CalendarView.week,
specialRegions: _getTimeRegions(),
),
);
}
List<TimeRegion> _getTimeRegions() {
final List<TimeRegion> regions = <TimeRegion>[];
regions.add(TimeRegion(
startTime: DateTime.now(),
endTime: DateTime.now().add(Duration(hours: 1)),
enablePointerInteraction: false,
recurrenceRule: 'FREQ=DAILY;INTERVAL=1',
textStyle: TextStyle(color: Colors.black45, fontSize: 15),
color: Colors.grey.withOpacity(0.2),
recurrenceExceptionDates: [DateTime.now().add(Duration(days: 2))],
text: 'Break'));
return regions;
}
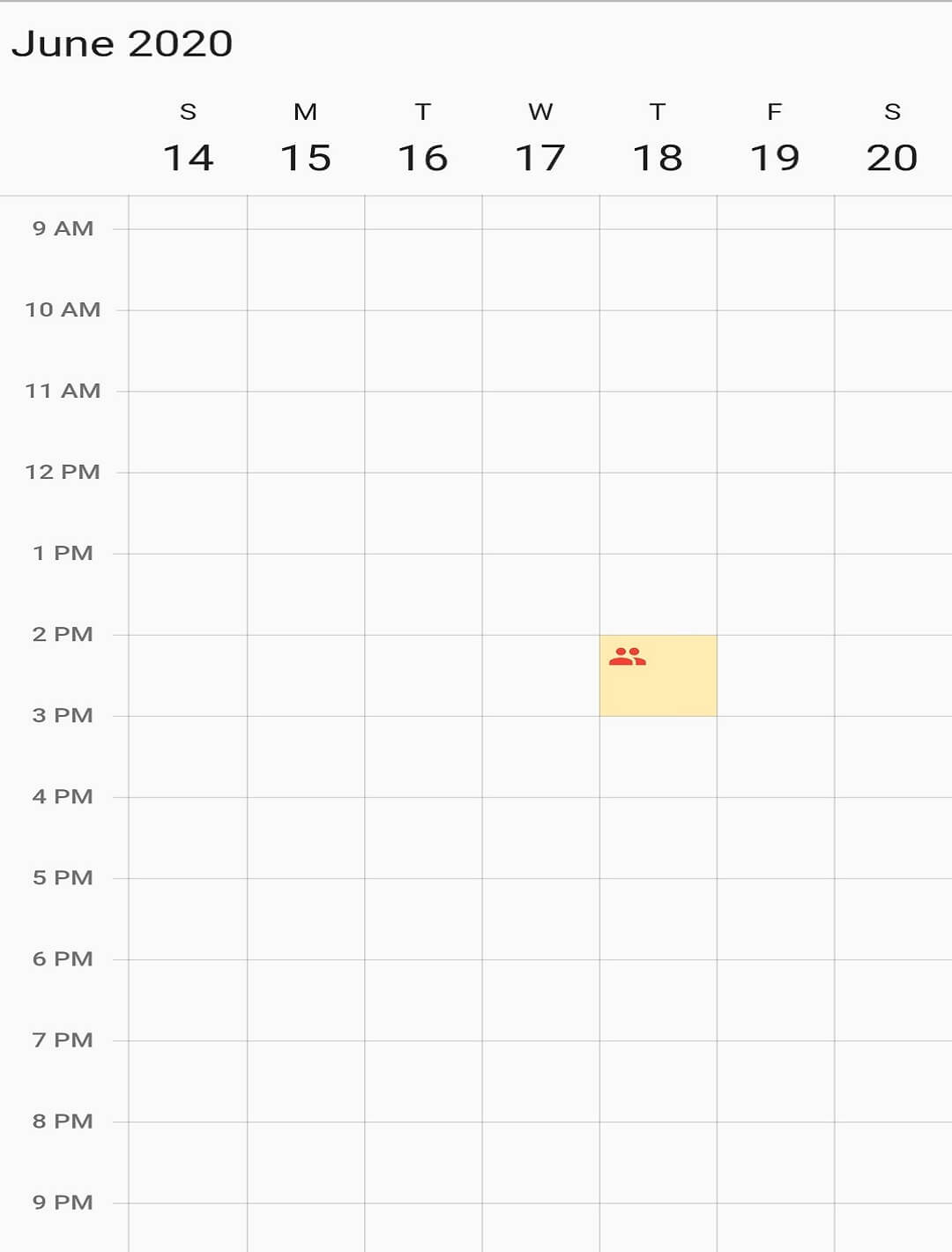
Special time region customization
The specialTimeRegion background color can be customized by using the color and textStyle properties of TimeRegion that is used to customize the text style for the text and iconData of the specialTimeRegion.
@override
Widget build(BuildContext context) {
return Container(
child: SfCalendar(
view: CalendarView.week,
specialRegions: _getTimeRegions(),
),
);
}
List<TimeRegion> _getTimeRegions() {
final List<TimeRegion> regions = <TimeRegion>[];
regions.add(TimeRegion(
startTime: DateTime.now(),
endTime: DateTime.now().add(Duration(hours: 1)),
enablePointerInteraction: false,
textStyle: TextStyle(color: Colors.red, fontSize: 15),
color: Color.fromRGBO(255, 236, 179, 1.0),
iconData: Icons.group));
return regions;
}
Full screen calendar
The calendar time interval height and width can be adjusted based on the screen height by changing the value of the timeIntervalHeight and timeIntervalWidth property to -1. It will auto fit the screen height and width.
@override
Widget build(BuildContext context) {
return Container(
child: SfCalendar(
view: CalendarView.week,
timeSlotViewSettings: TimeSlotViewSettings(
timeIntervalHeight: -1,
),
),
);
}
Change time ruler size
You can customize the size of the time ruler view where the labels mentioning the time are placed by using the timeRulerSize property of TimeSlotViewSettings.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
timeSlotViewSettings: TimeSlotViewSettings(timeRulerSize: 100),
),
),
),
);
}
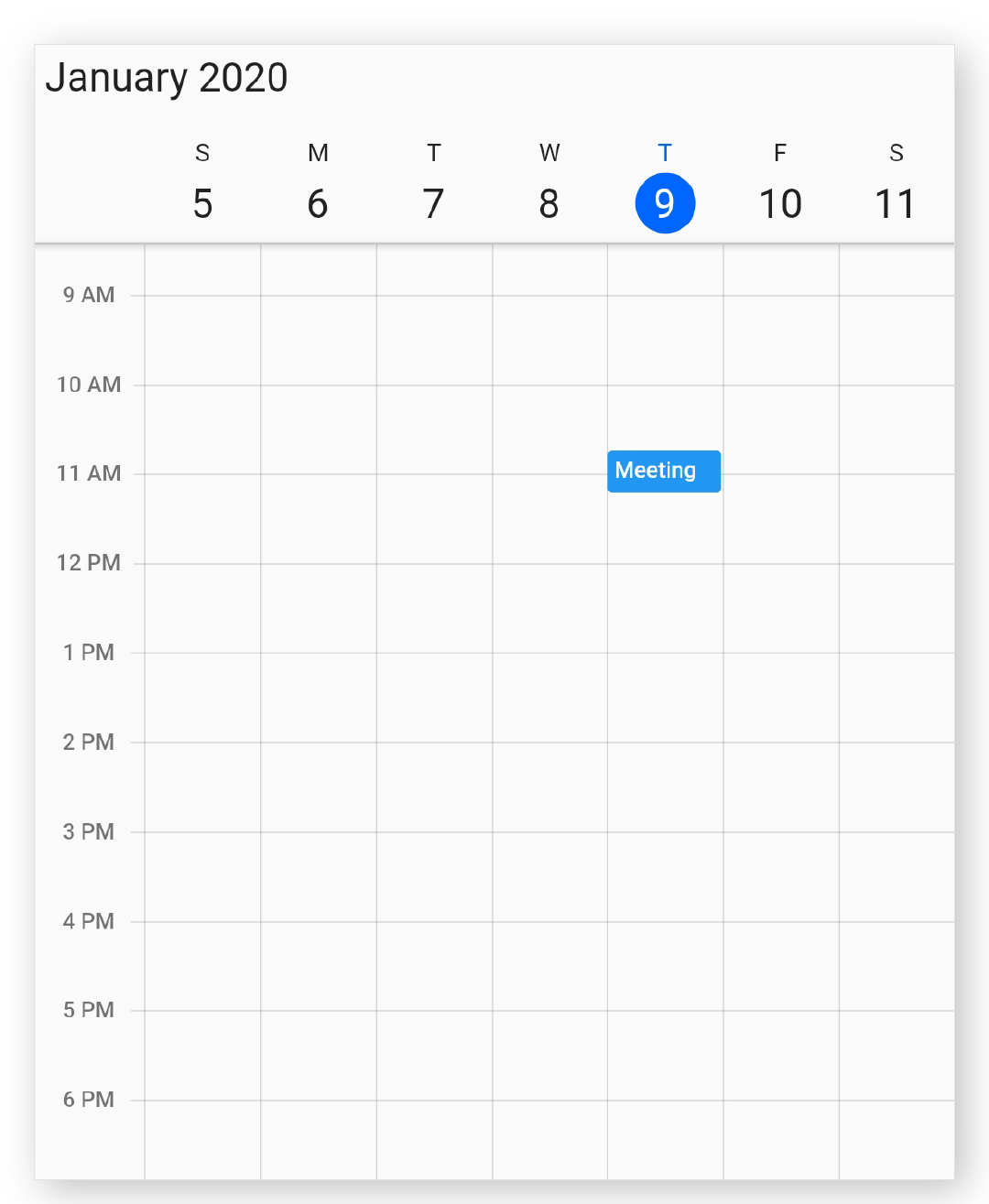
Minimum appointment duration
The minimumAppointmentDuration property in timeSlotViewSettings is to set an arbitrary height to appointments when it has minimum duration, in timeslot views, so that the subject can be readable.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
dataSource: _getCalendarDataSource(),
timeSlotViewSettings: TimeSlotViewSettings(
minimumAppointmentDuration: Duration(minutes: 30)),
),
),
),
);
}
_AppointmentDataSource _getCalendarDataSource() {
List<Appointment> appointments = <Appointment>[];
appointments.add(Appointment(
startTime: DateTime.now(),
endTime: DateTime.now().add(Duration(minutes: 10)),
subject: 'Meeting',
color: Colors.blue,
startTimeZone: '',
endTimeZone: '',
));
return _AppointmentDataSource(appointments);
}
class _AppointmentDataSource extends CalendarDataSource {
_AppointmentDataSource(List<Appointment> source) {
appointments = source;
}
}
NOTE
- minimumAppointmentDuration value will be set, when an appointment duration value is lesser than
minimumAppointmentDuration.- Appointment duration value will be set, when the appointment duration value is greater than
minimumAppointmentDuration.timeIntervalvalue will be set, whenminimumAppointmentDurationgreater thantimeIntervalwith lesser appointment duration.- All day Appointment does not support
minimumAppointmentDuration.- The
minimumAppointmentDurationproperty is not applicable when the calendar view is set totimelineMonth.
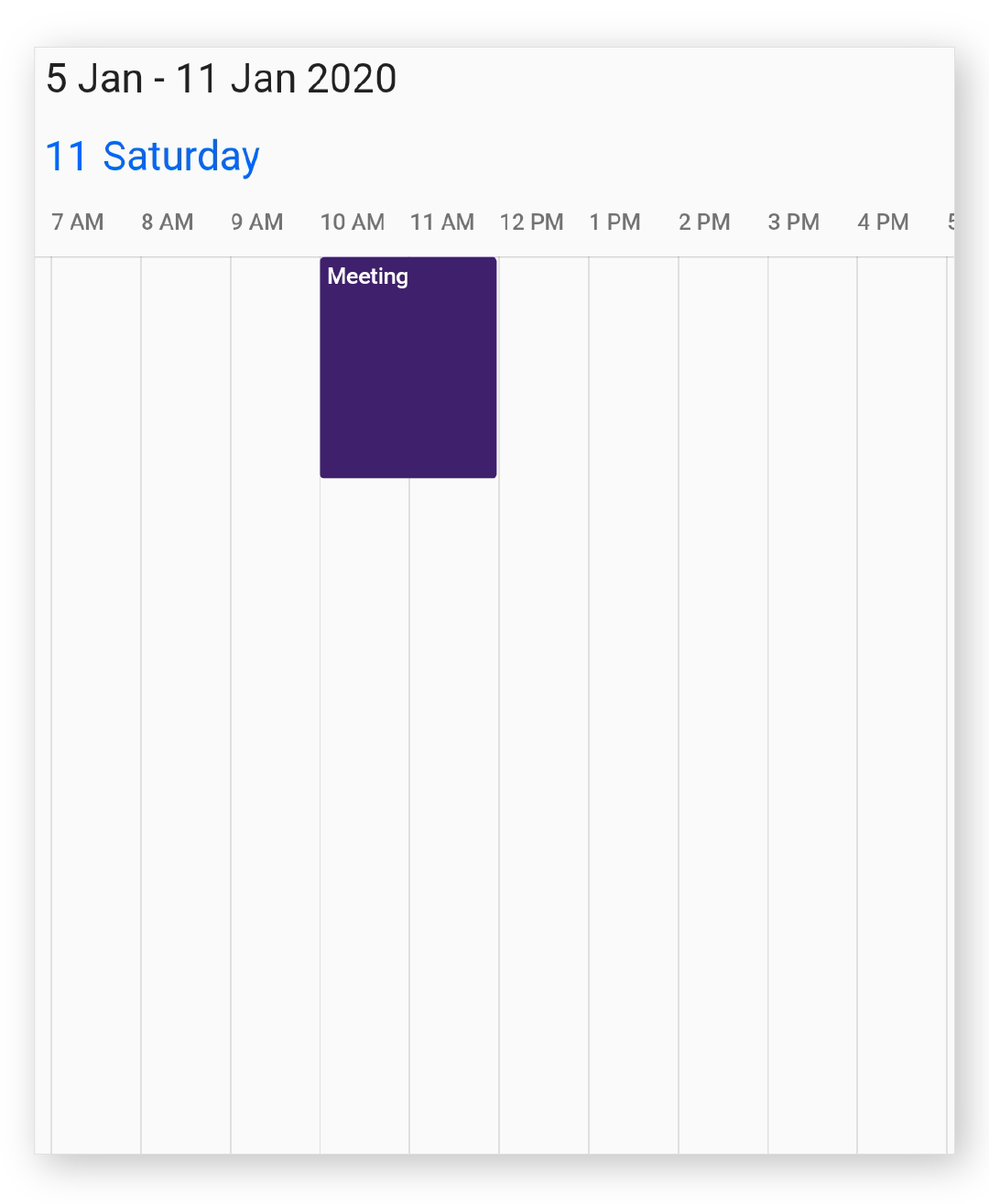
Timeline appointment height
You can customize the height of appointment in timeline views using the timelineAppointmentHeight property of TimeSlotViewSettings.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.timelineWeek,
timeSlotViewSettings:
TimeSlotViewSettings(timelineAppointmentHeight: 100),
),
),
),
);
}
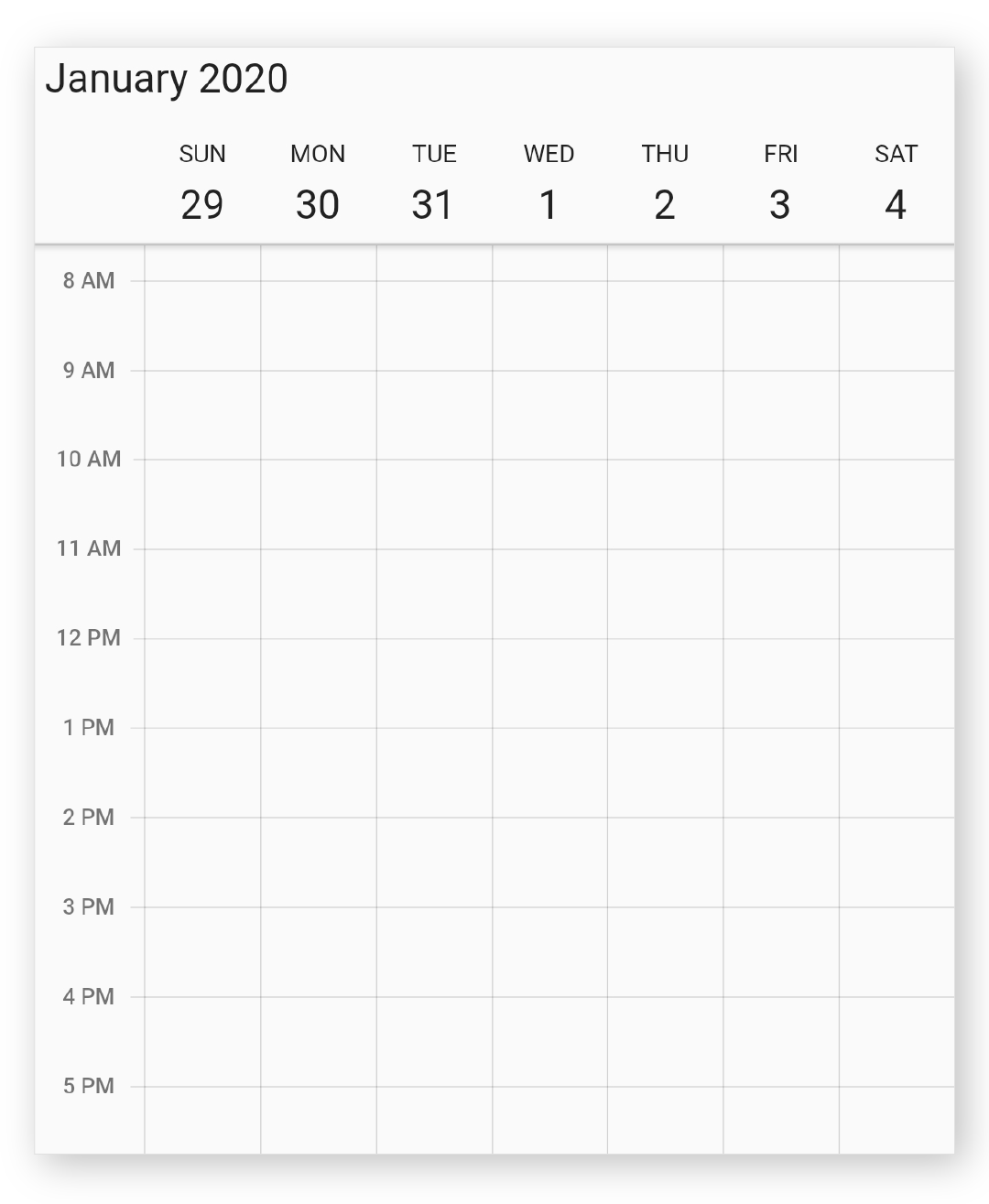
View header text formatting
You can customize the date and day format of SfCalendar ViewHeader by using the dateFormat and dayFormat properties of TimeSlotViewSettings.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
timeSlotViewSettings:
TimeSlotViewSettings(dateFormat: 'd', dayFormat: 'EEE'),
),
),
),
);
}
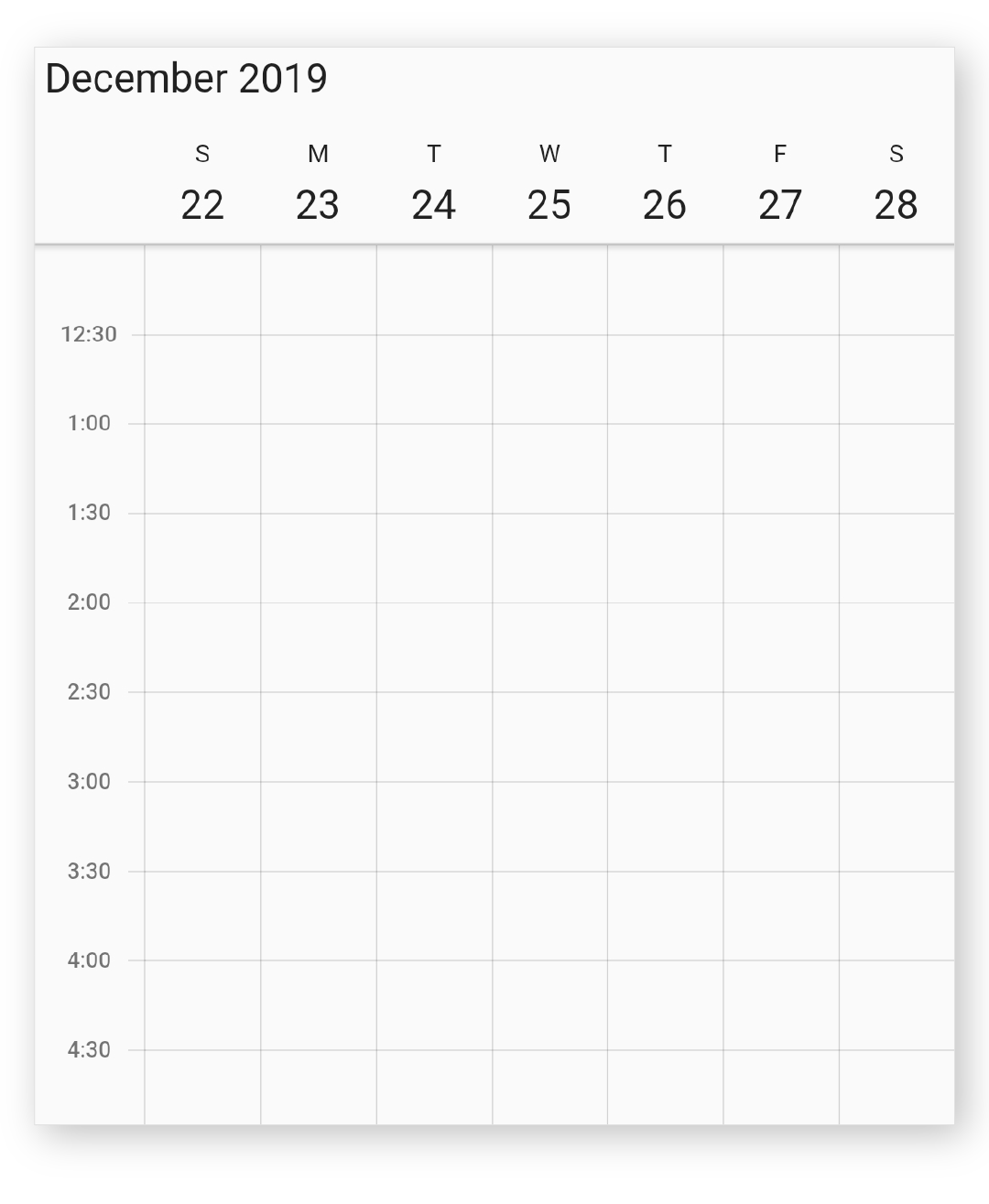
Time text formatting
You can customize the format for the labels mentioning the time, by setting the timeFormat property of TimeSlotViewSettings in calendar.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
timeSlotViewSettings: TimeSlotViewSettings(
timeInterval: Duration(minutes: 30), timeFormat: 'h:mm'),
),
),
),
);
}
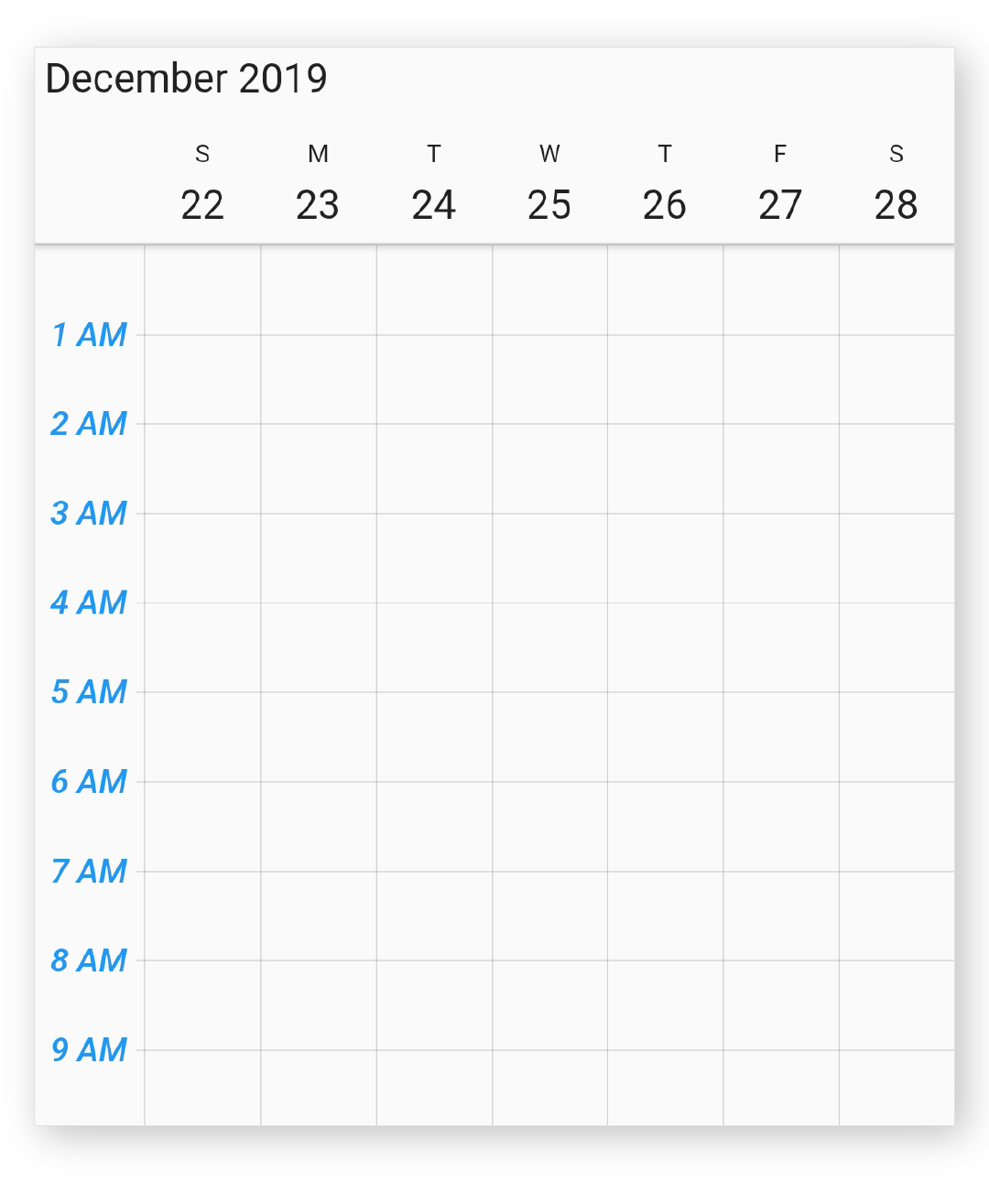
Time text appearance
You can customize the text style for the labels mentioning the time, by setting the timeTextStyle property of TimeSlotViewSettings in calendar.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
timeSlotViewSettings: TimeSlotViewSettings(
timeTextStyle: TextStyle(
fontWeight: FontWeight.w500,
fontStyle: FontStyle.italic,
fontSize: 15,
color: Colors.blue,
)),
),
),
),
);
}
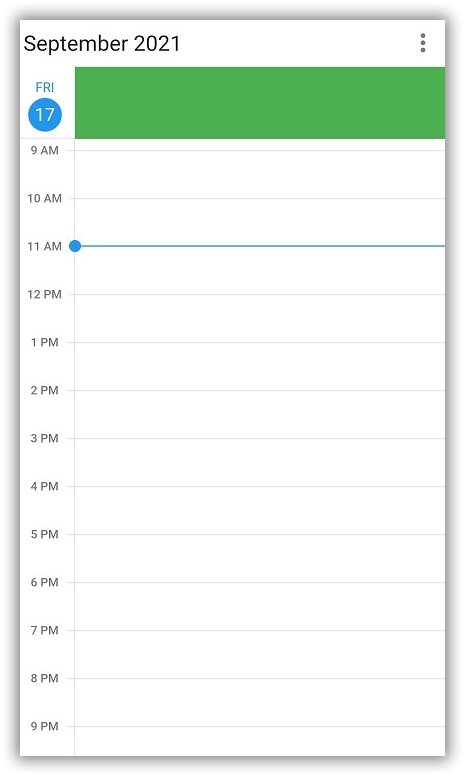
All day panel background color
All day panel background color can be customized by using the allDayPanelColor property of TimeSlotViewSettings in the calendar.
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Container(
child: SfCalendar(
view: CalendarView.week,
timeSlotViewSettings:
TimeSlotViewSettings(allDayPanelColor: Colors.green),
),
),
),
);
}
See also
- Time label customization in the Flutter event calendar (SfCalendar)
- How to customize the timeline appointment height in the Flutter event calendar (SfCalendar)
- How to format the date and time in timeline views in the Flutter event calendar (SfCalendar)?
- How to use multiple recurrence rule (RRule) in special region using Flutter event calendar (SfCalendar)?
- How to add a special region dynamically using onTap, onViewChanged callbacks of the Flutter event calendar (SfCalendar)?
- How to highlight the weekends in Flutter event calendar (SfCalendar)?
- How to highlight the working and non-working hours in the Flutter event calendar (SfCalendar)?
- How to highlight the lunch hours in the Flutter event calendar (SfCalendar)?
- How to autofit the calendar to screen height in the Flutter event calendar (SfCalendar)
- How to change the time interval width and height in the Flutter event calendar (SfCalendar)
- How to format the view header day and date in the Flutter event calendar (SfCalendar)