Multiple and Combinational Charts
NOTE
Multiple and Combinational Charts only applicable for
SfCartesianChart
Multiple series
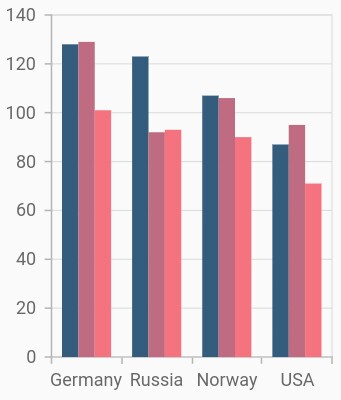
You can add multiple series to the series property of the SfCartesianChart class. By default, all the series are rendered based on the PrimaryXAxis and PrimaryYAxis in SfCartesianChart. If you want to plot different unit or value that is specific to a particular series, specify separate axis for that series using the xAxisName and yAxisName properties of series.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
ColumnSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
),
ColumnSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y2
),
ColumnSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y3
)
]
)
)
)
);
}
Also refer multiple axes for customizing the axis further.
Combination series
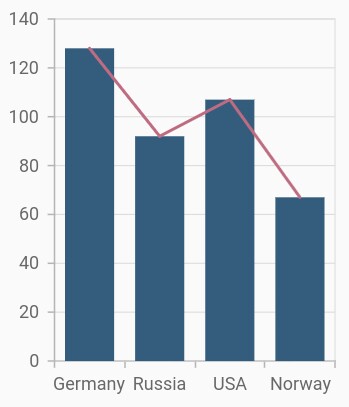
SfCartesianChart allows you to render a combination of different types of series. In the following code snippet, the column and line type series have been combined.
@override
Widget build(BuildContext context) {
return Scaffold(
body: Center(
child: Container(
child: SfCartesianChart(
primaryXAxis: CategoryAxis(),
series: <CartesianSeries>[
// Render column series
ColumnSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y
),
// Render line series
LineSeries<ChartData, String>(
dataSource: chartData,
xValueMapper: (ChartData data, _) => data.x,
yValueMapper: (ChartData data, _) => data.y2
)
]
)
)
)
);
}
Limitation of combination chart
- Cartesian type series cannot be combined with circular series (pie, doughnut, and radial bar).
Was this page helpful?
Yes
No
Thank you for your feedback!
Thank you for your feedback and comments. We will rectify this as soon as possible!
An unknown error has occurred. Please try again.
Help us improve this page