- Adding JavaScript and CSS Reference
- Initialize TimePicker
- Running the application
- Min/Max values
Contact Support
Getting Started
28 Nov 20172 minutes to read
This section explains briefly about how to create a TimePicker in your application with EmberJS
Before we start with the TimePicker, please refer this page for general information regarding integrating Syncfusion widget’s.
Adding JavaScript and CSS Reference
To render the TimePicker control, the following list of dependencies are required.
CSS file
- ej.web.all.min.css – includes all widgets styles (To know more about theme refer Theming in Essential JavaScript Component)
Script Files
| File | Description / Usage |
|---|---|
|
ej.core.min.js |
Includes only the widget basic functions and Framework features. Must be referred always before using all the JS controls |
|
ej.globalize.min.js |
To support the globalization. |
|
ej.timepicker.min.js |
TimePicker plugin. |
|
ej.scroller.min.js |
Scroller pulgin |
You can make use of ‘ej.web.all.min.js’ file which encapsulates all ‘ej’ web components and frameworks in single file.
- ej.web.all.min.js – includes all web widgets.
Initialize TimePicker
-
Open the command prompt in the folder ember-app or the folder in which the application is created.
-
Use the command ember generate route timepicker/default to create template file
default.hbsin templates folder and router filedefault.jsin routes folder. It also add the routing content inrouter.js. -
Use below code in
default.hbsin templates folder to render the TimePicker control.
{ % raw % }
{ % endraw % }- Use the below code in
default.jsin routes folder to bind the model to the TimePicker Control.
export default Ember.Route.extend({
model() {
return {
Value: "8:00 AM"
}
}
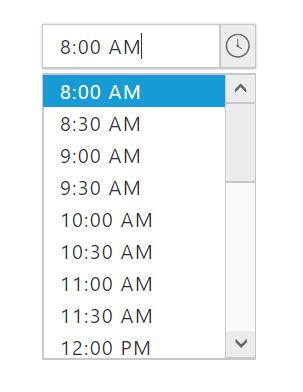
});Running the application
- To run the application, execute below command.
ember serveBrowse to http://localhost:4200 to see the application and navigate to TimePicker sample. The component is rendered as like the below screenshot.

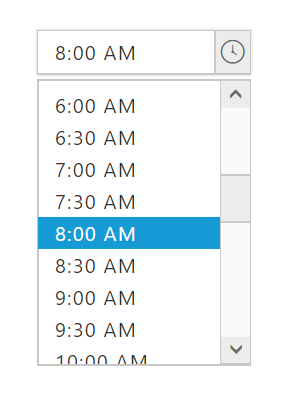
Min/Max values
TimePicker provides an option to select a value within a given range. This can be achieved by using minTime and maxTime properties of TimePicker. Only the time values ranging between minTime and maxTime values will be enabled in the TimePicker.
- Use below code in
default.hbsin templates folder to render the TimePicker control with minTime and maxTime values.
{ % raw % }
{ % endraw % }- Use the below code in
default.jsin routes folder to bind the minTime and maxTime values to the TimePicker.
export default Ember.Route.extend({
model() {
return {
minimumTime : "8:00 AM"
maximumTime: "8:00 PM"
}
}
});