Bar Chart
Bar Chart allows you to compare values for a set of unordered items across categories through horizontal bars ordered vertically.

How to configure flat table data to Bar Chart?
Bar Chart need a minimum of 1 value element and 1 column element to showcase. The measure column or expression column that you would like to analyze can be dropped into Values(s) block. The dimension column that you would like to categorize the measure column, can be dropped onto Column(s) block. If you would like to categorize based on a series column, then the respective dimension column can be dropped onto Row(s) block in addition. These blocks are composed into Data pane.
Follow the steps to configure data into bar chart widget.
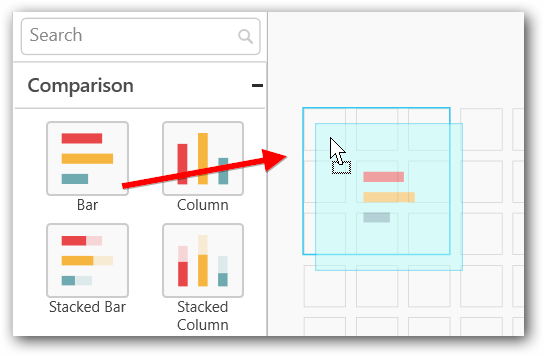
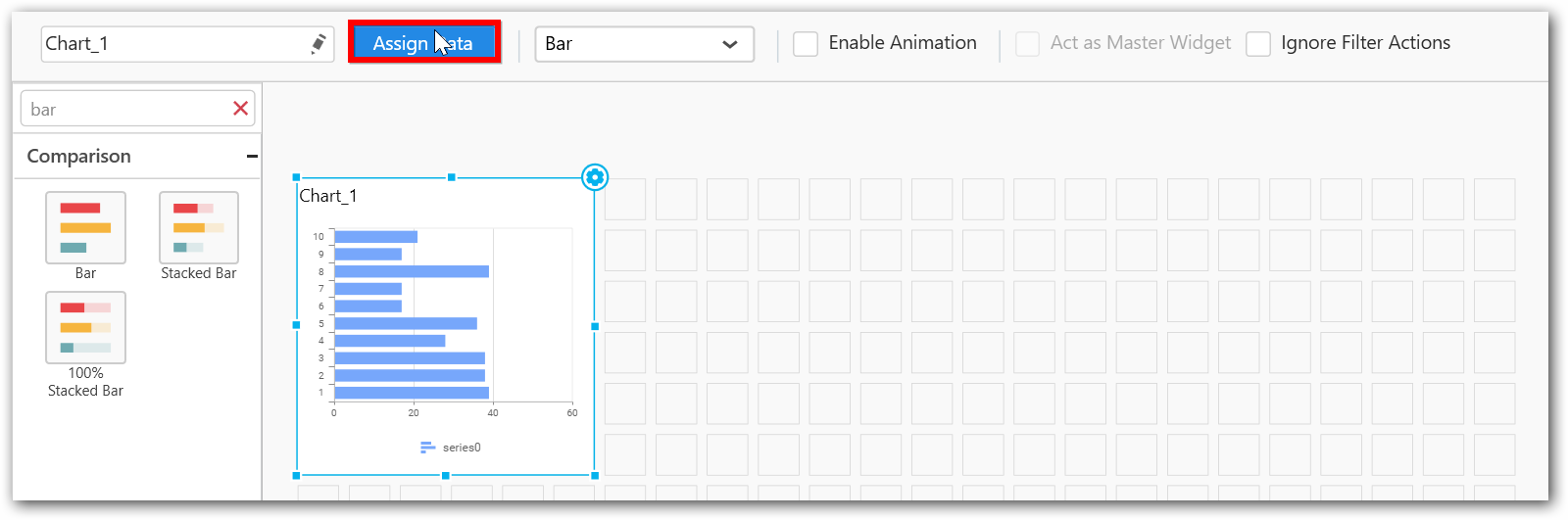
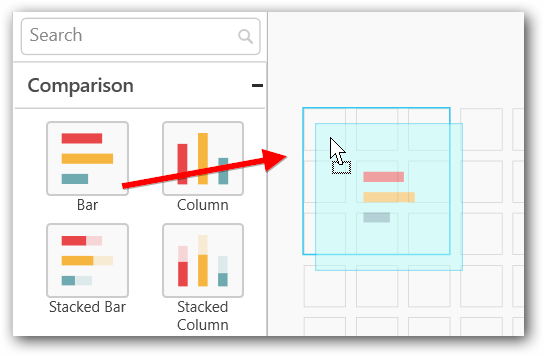
Drag and drop the bar chart widget into canvas and resize it to your required size.

Connect to data source.
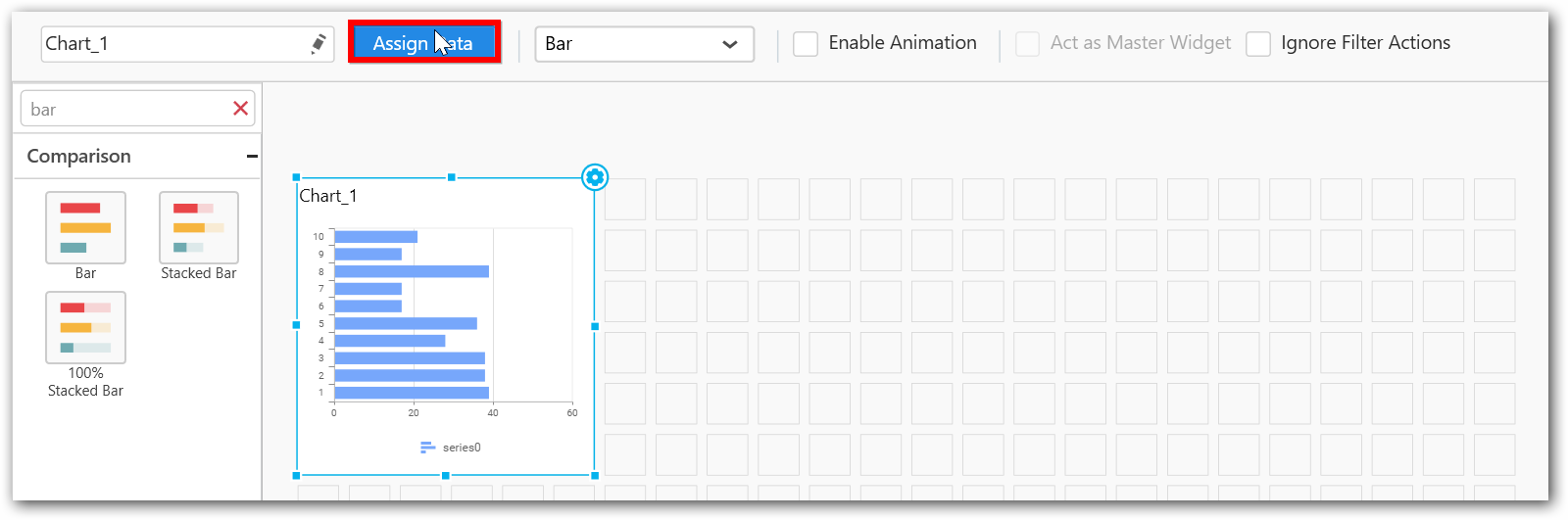
Focus on the bar chart widget.
Click on Assign Data button.

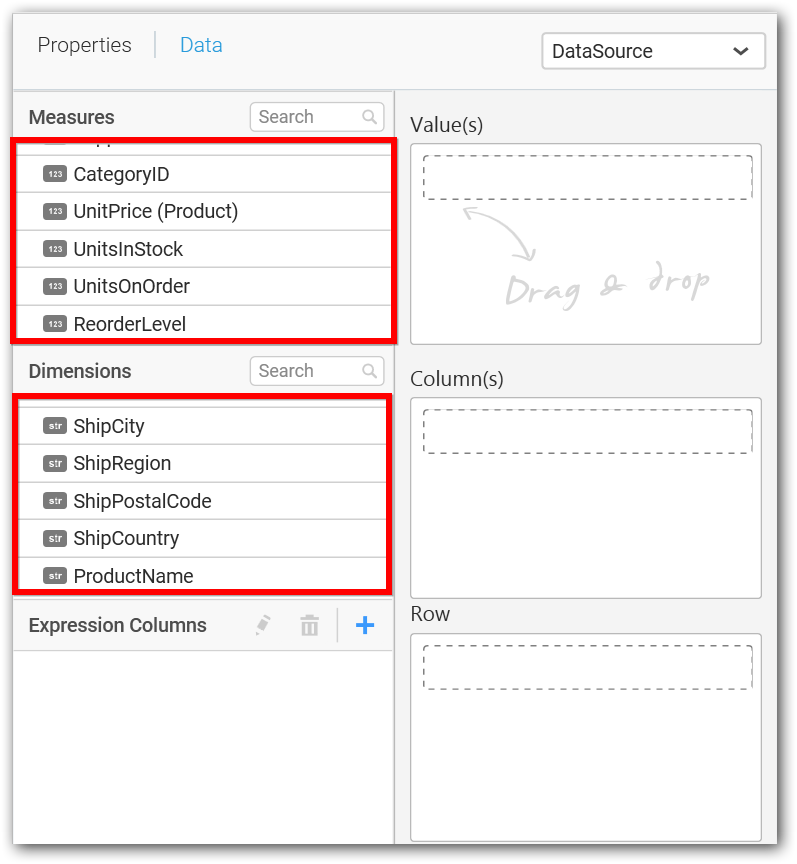
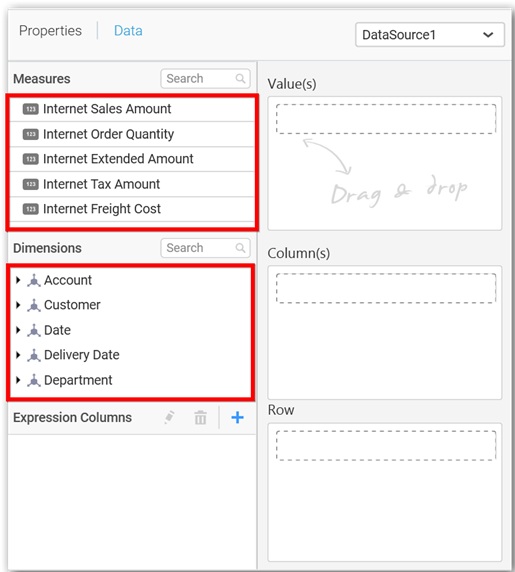
The data pane will be opened with available measures and dimensions from the connected data source

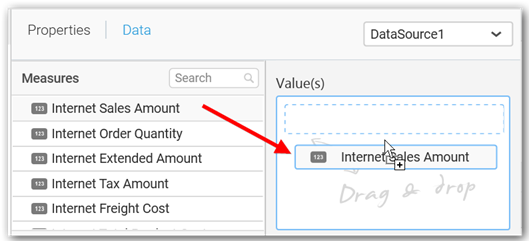
Assigning Value(s)
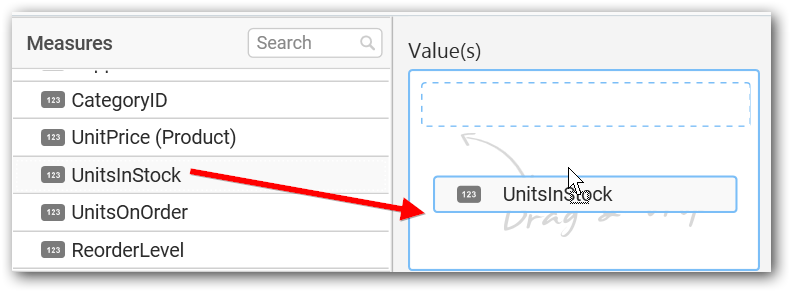
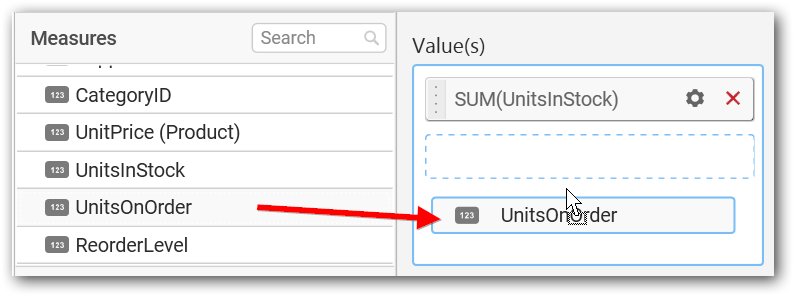
Drag and drop the Measure into Value(s)

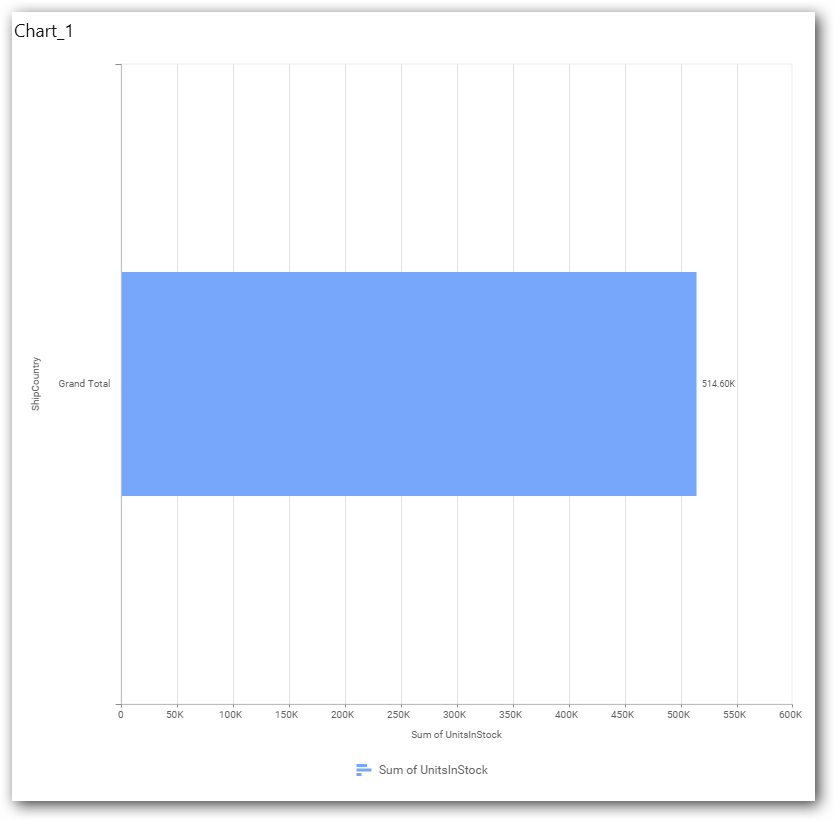
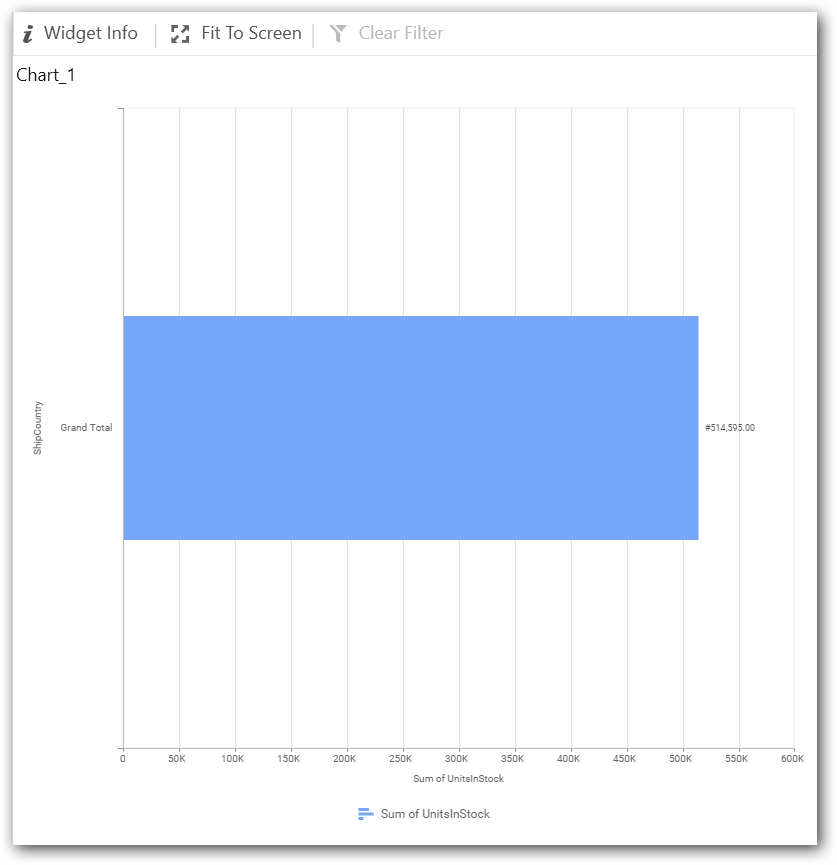
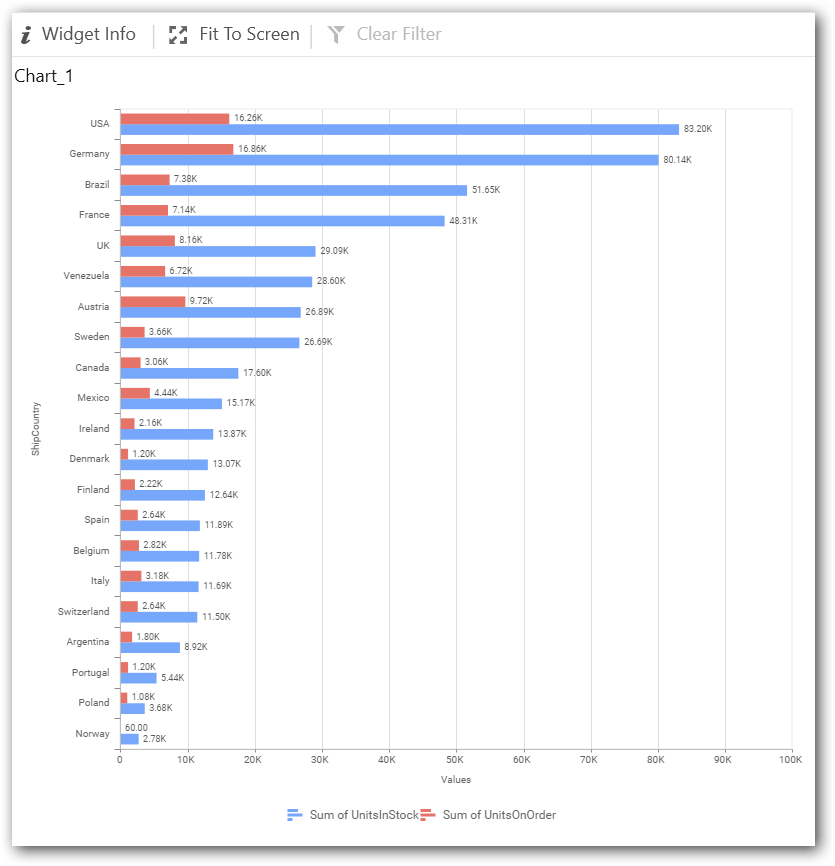
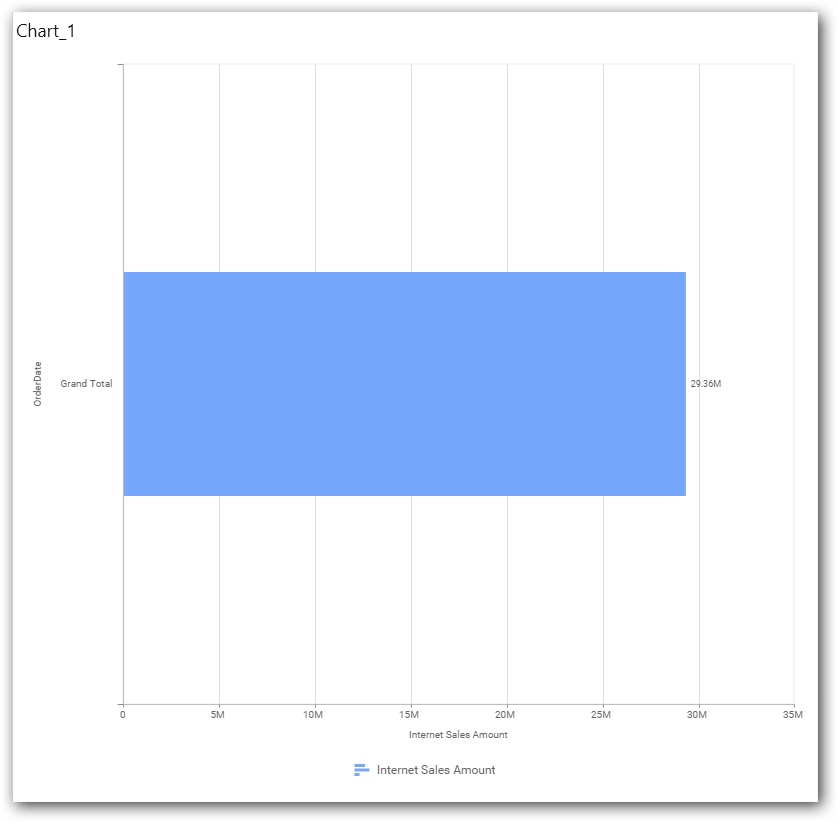
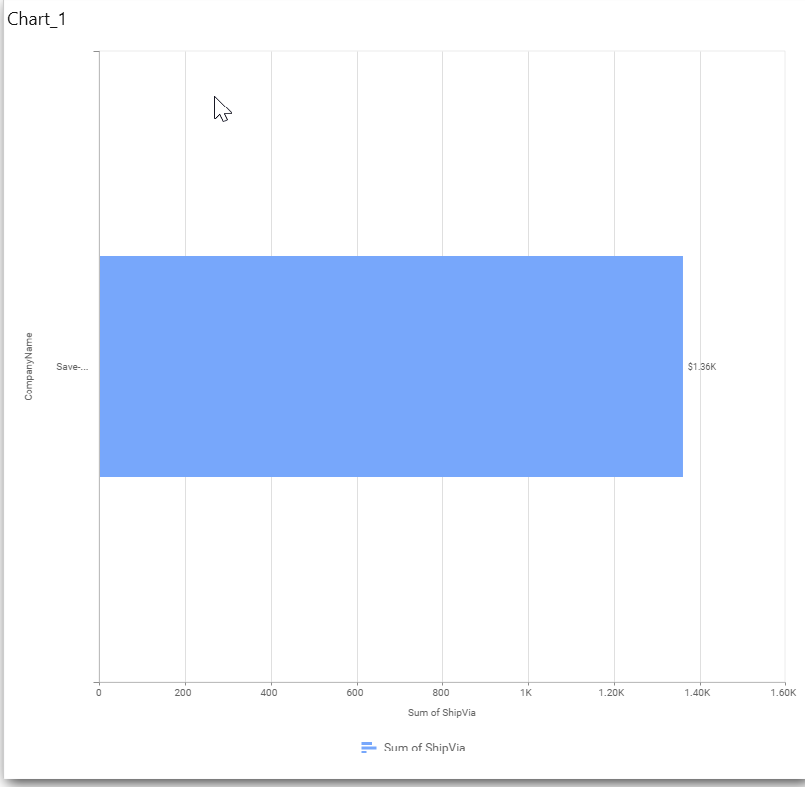
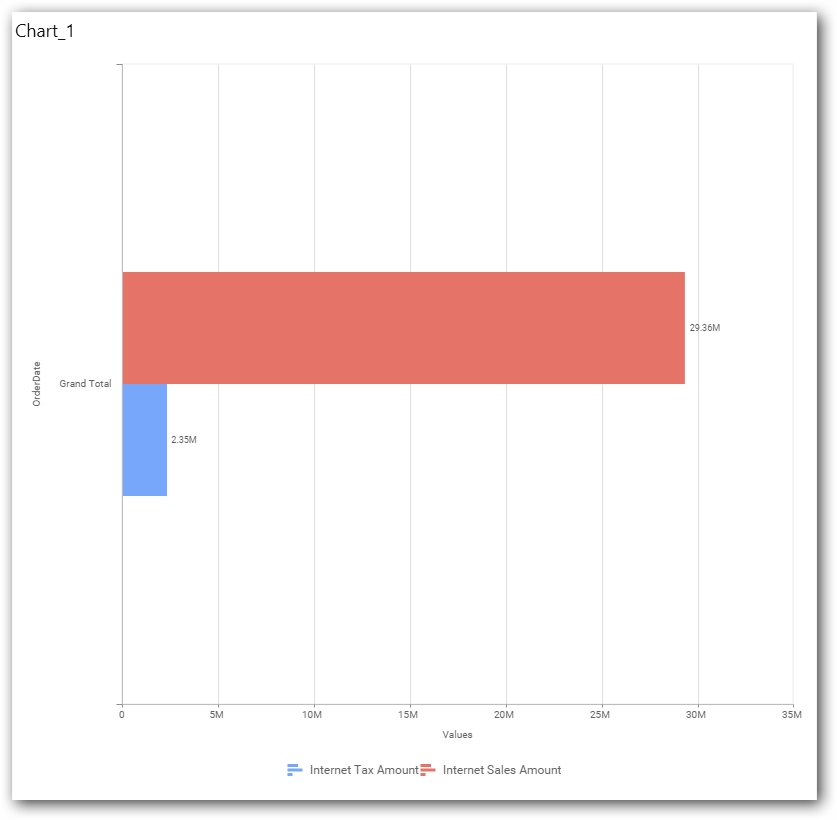
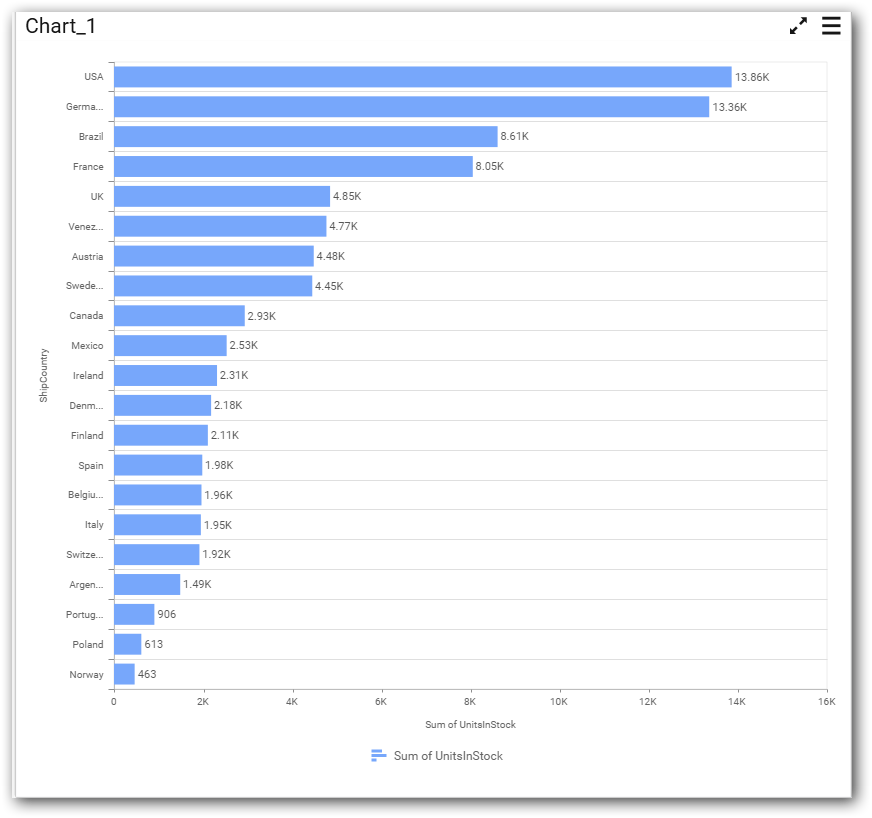
Now the chart will be rendered like this.

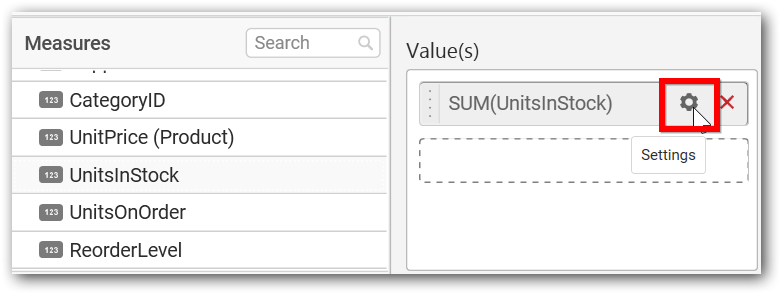
You can change the summary type of the value by clicking on settings option

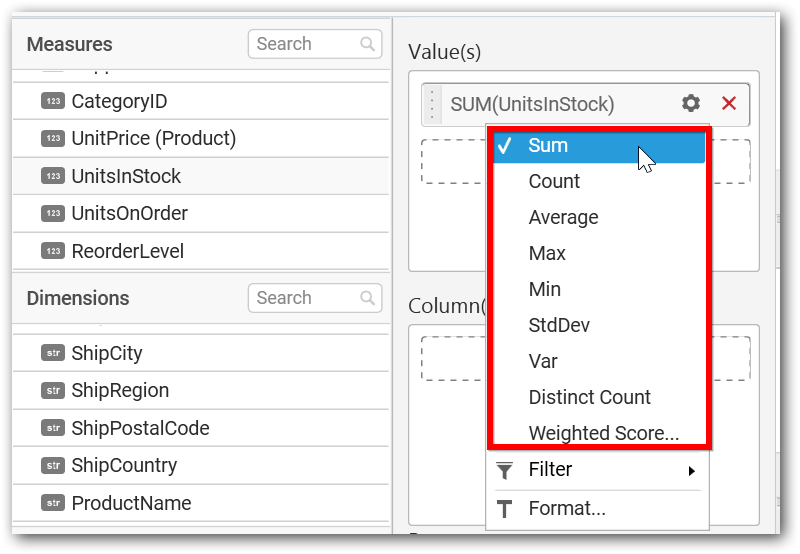
Select the required summary type from list.

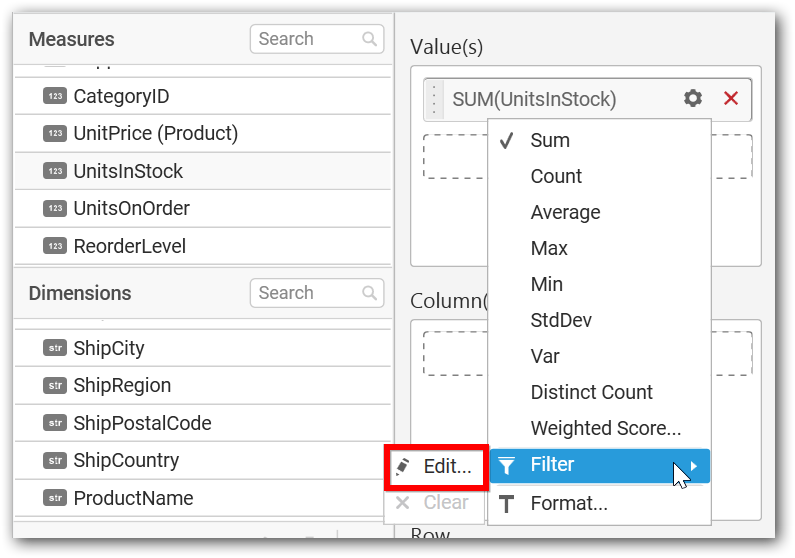
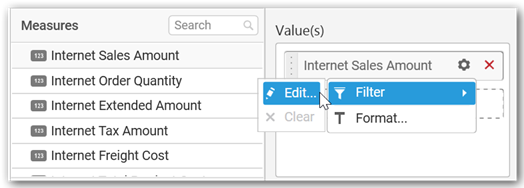
You can select what data to be displayed by choosing filter option

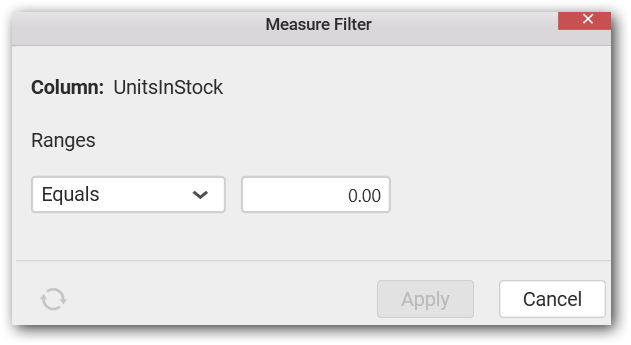
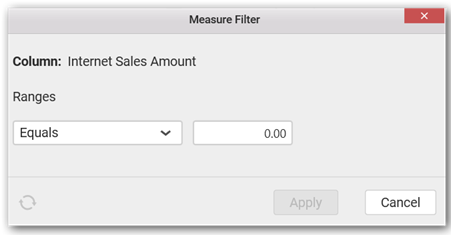
The Measure filter option will be shown and you can choose the filter condition and apply the condition value.

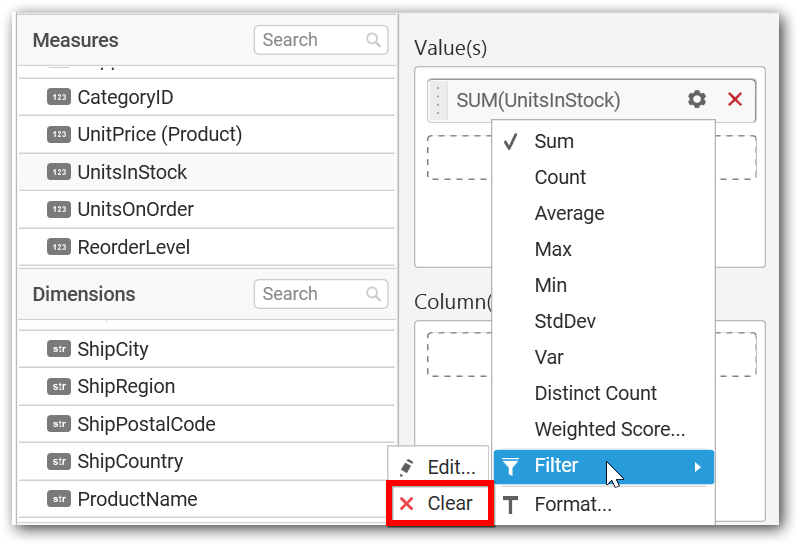
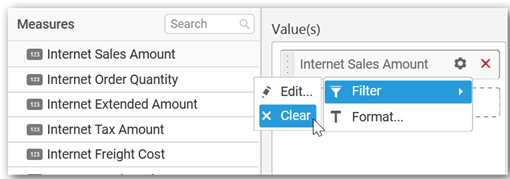
You can clear the filter.

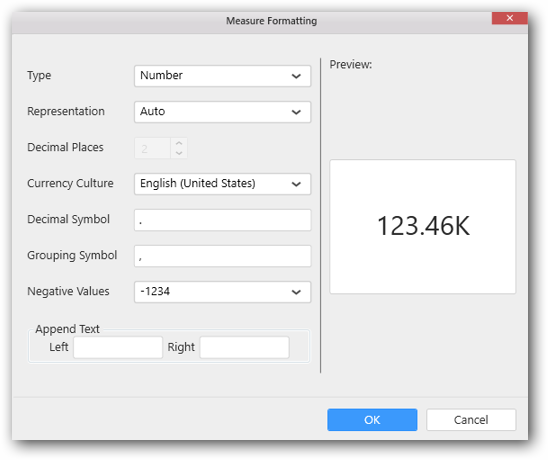
You can Format the value.

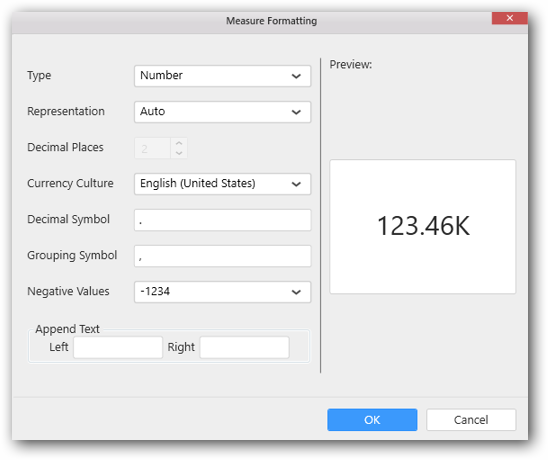
The format options will be shown.

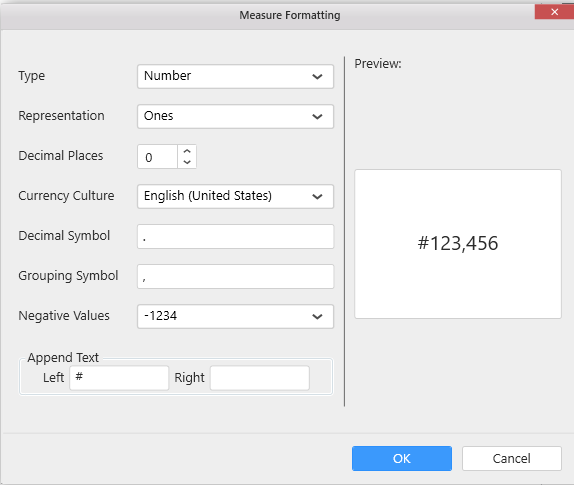
Choose the options you need and click OK.

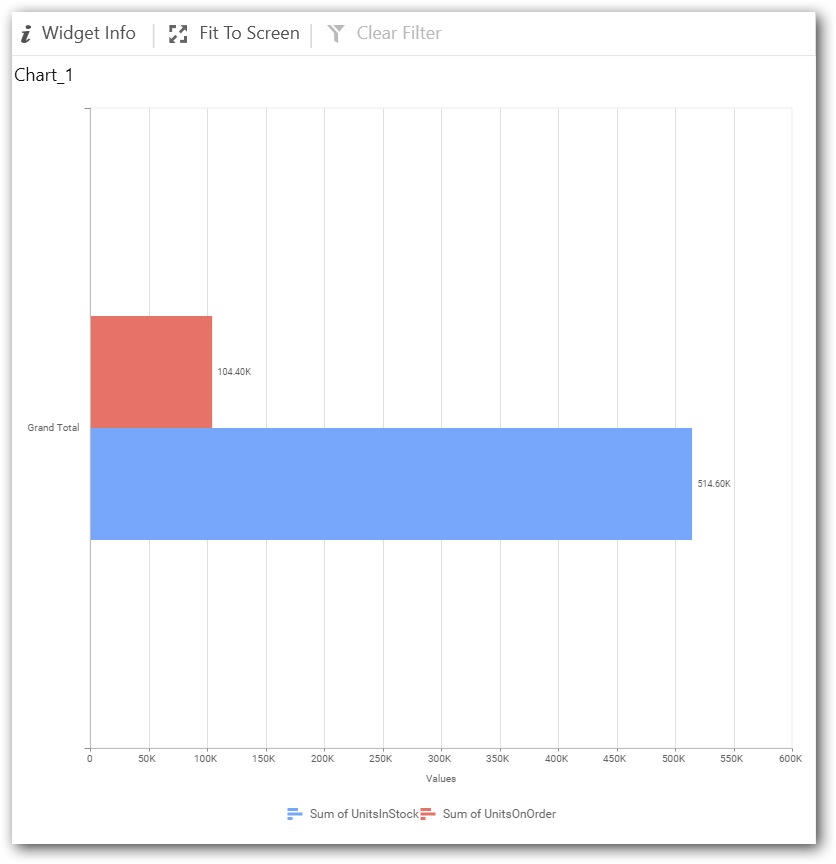
Now the Chart will be rendered like this.

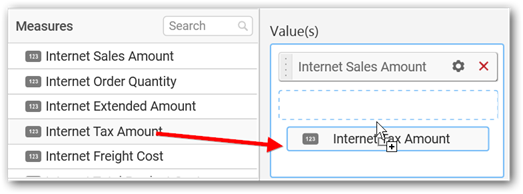
You can add more number values by drag drop the Measures into Value(s) field.


You can also add Dimensions and Columns to Value(s).
Assigning Column(s)
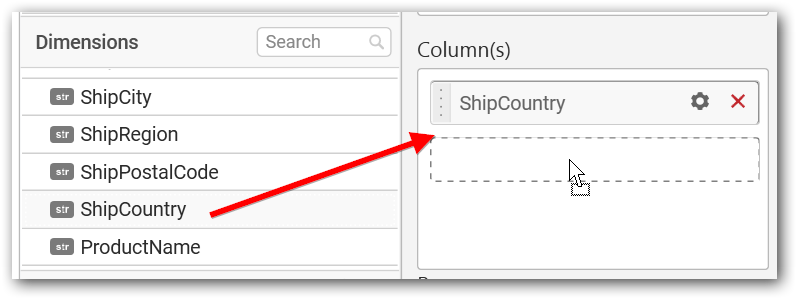
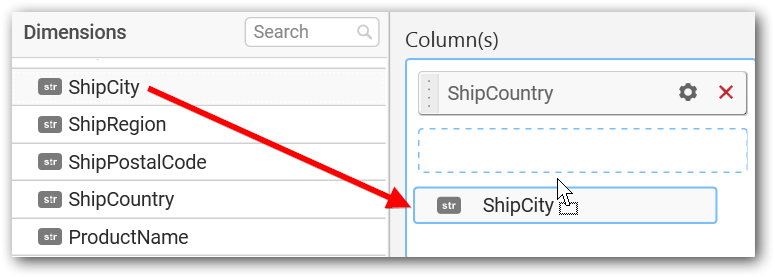
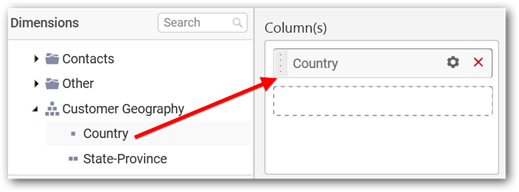
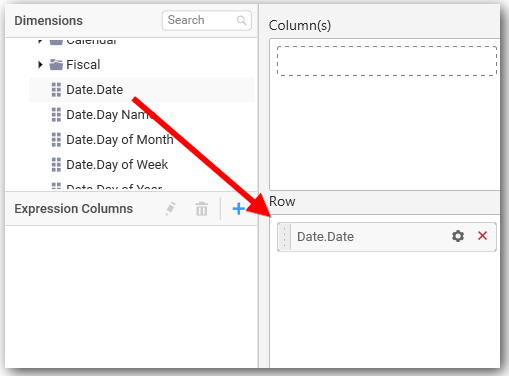
You can add the Dimension into Column field by drag drop.


You have option to add more than one Column Value.

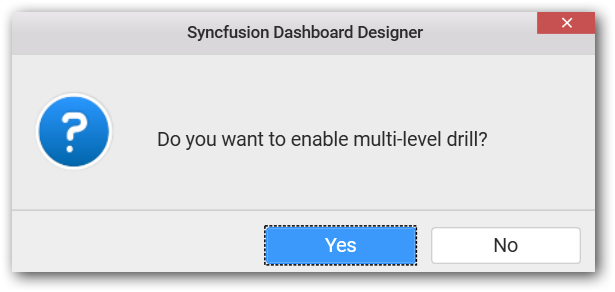
The following alert message will be shown.

If you choose Yes Drill down option will be enabled.
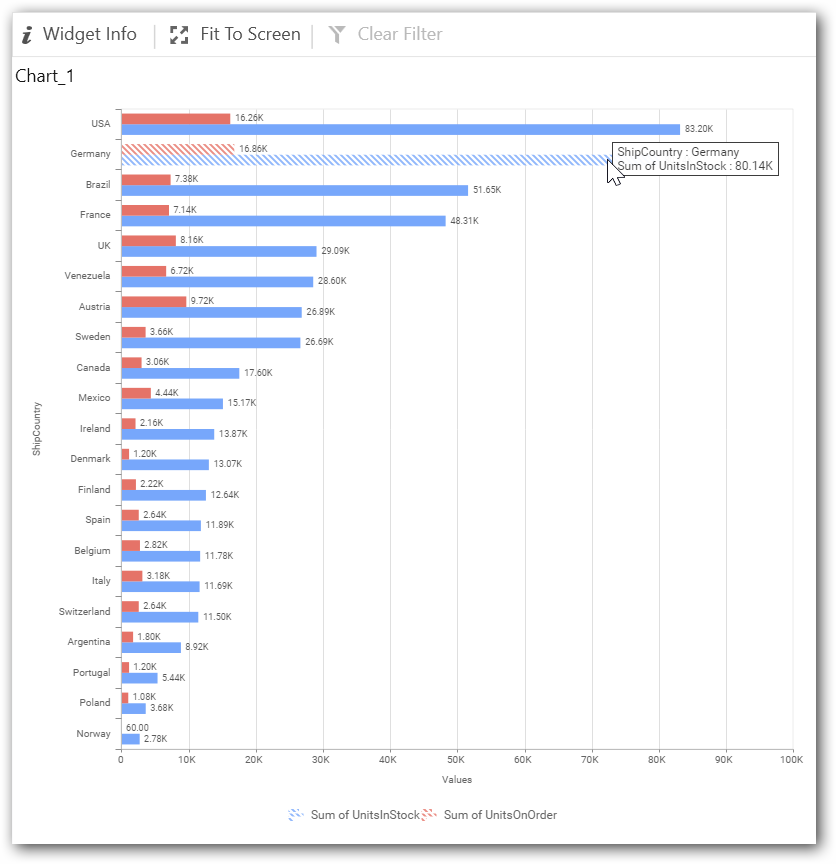
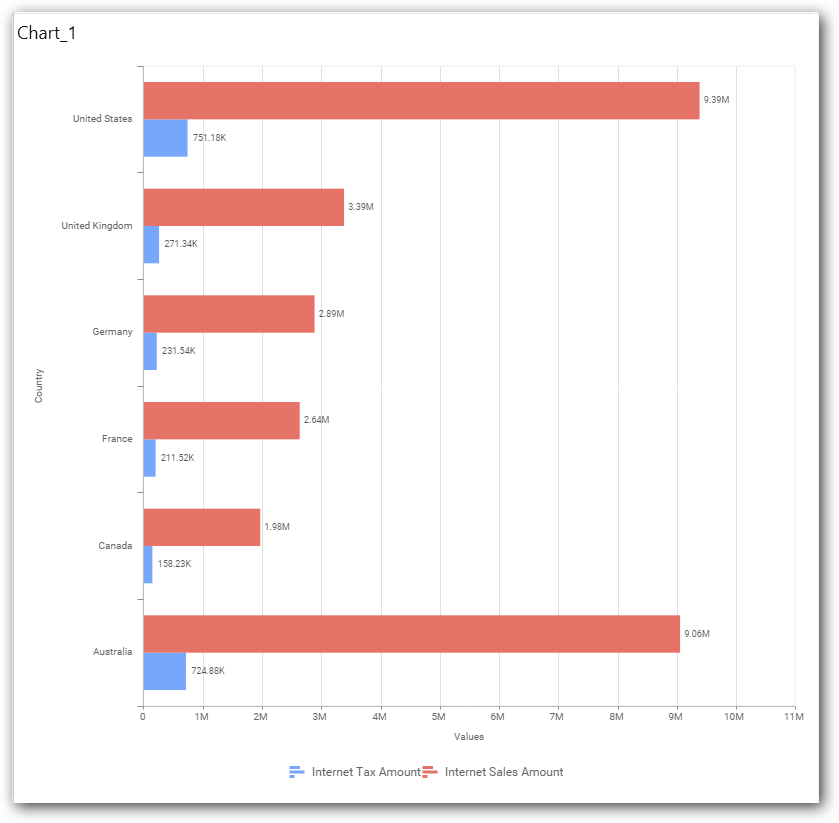
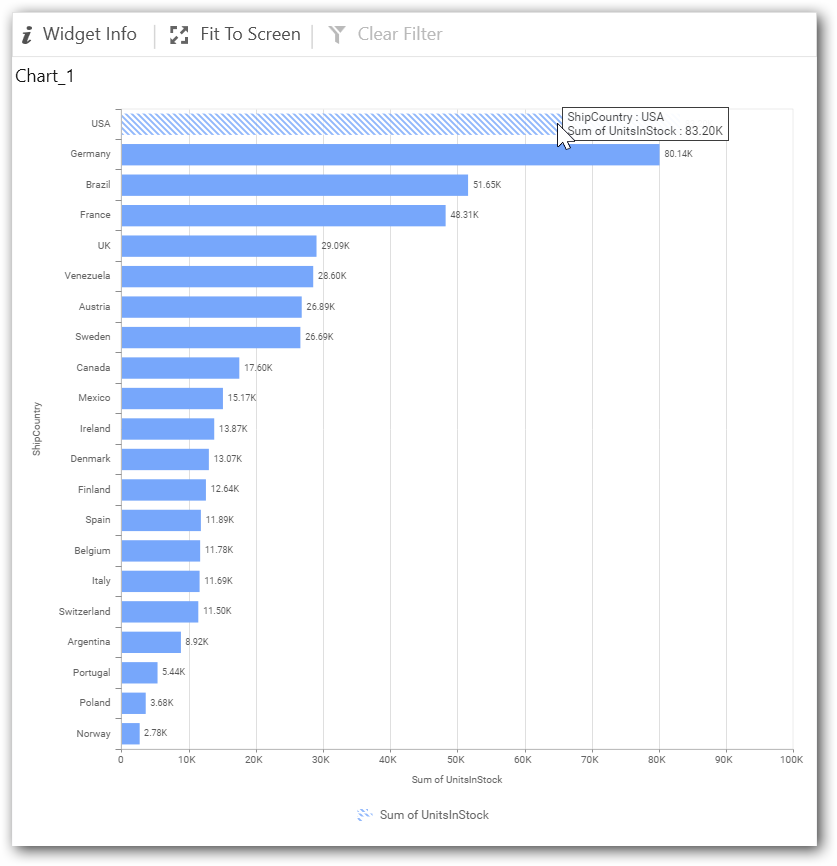
You can drill down the chart by clicking on the chart.

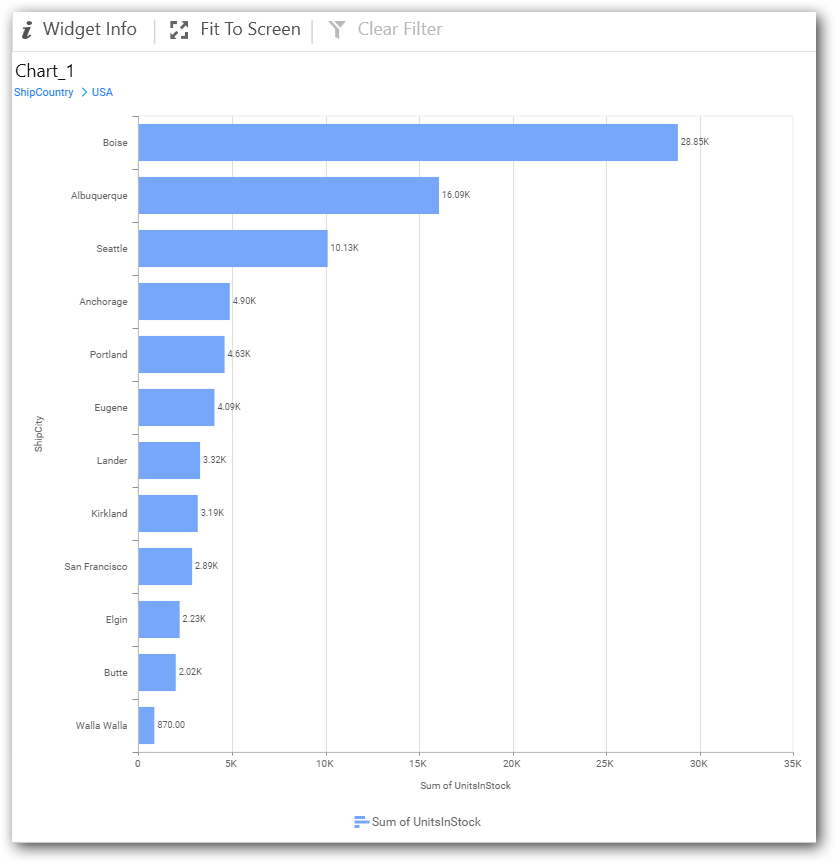
The drilled view of the chart is follows.

If you click No the new Dimension value will replace old value.

You can also add Measures and Expression columns into Column(s) field.
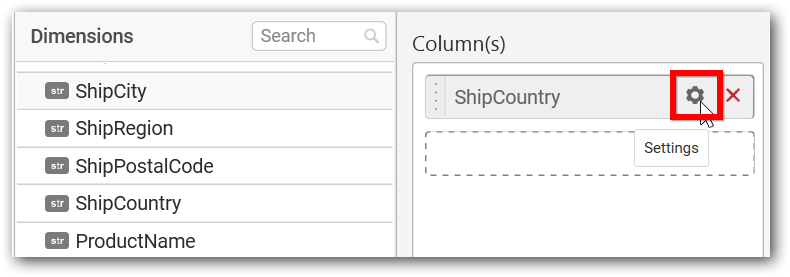
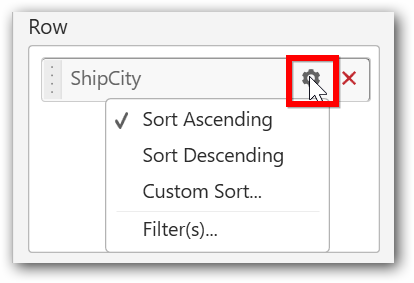
You have options to change the settings.


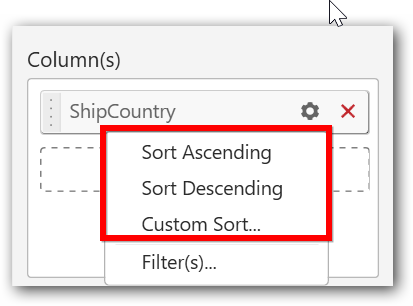
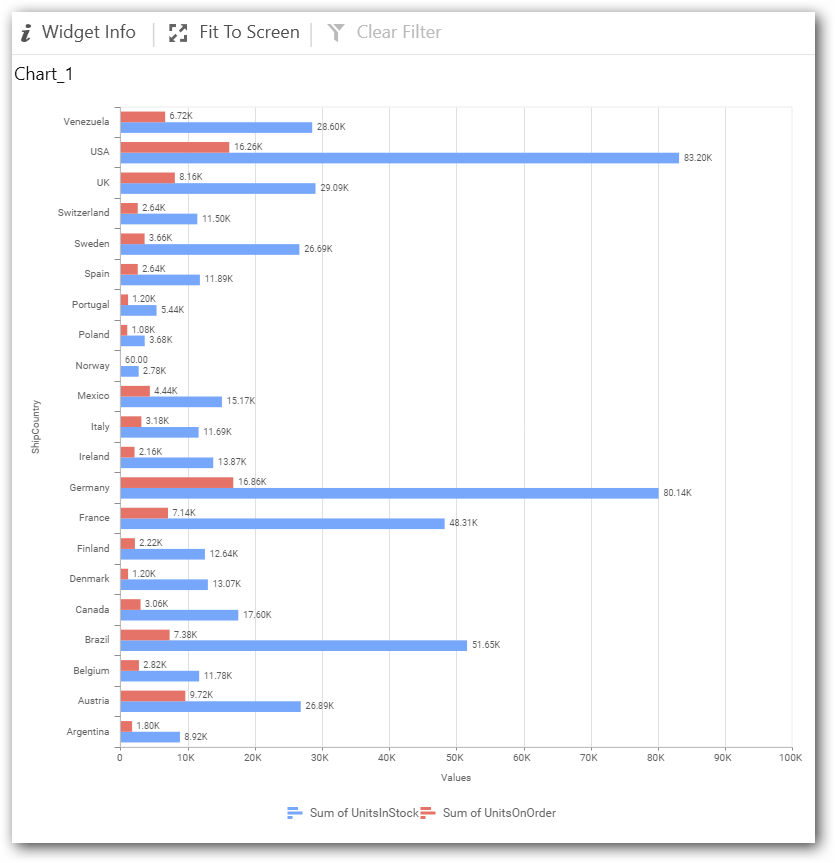
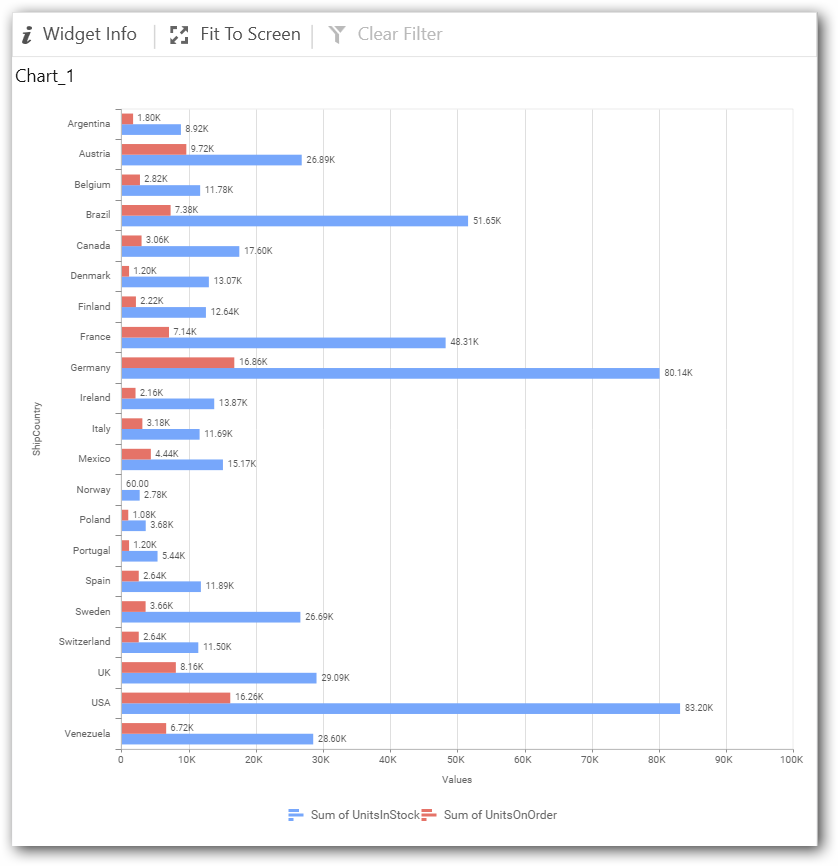
You can sort the chart either in Ascending or Descending series.
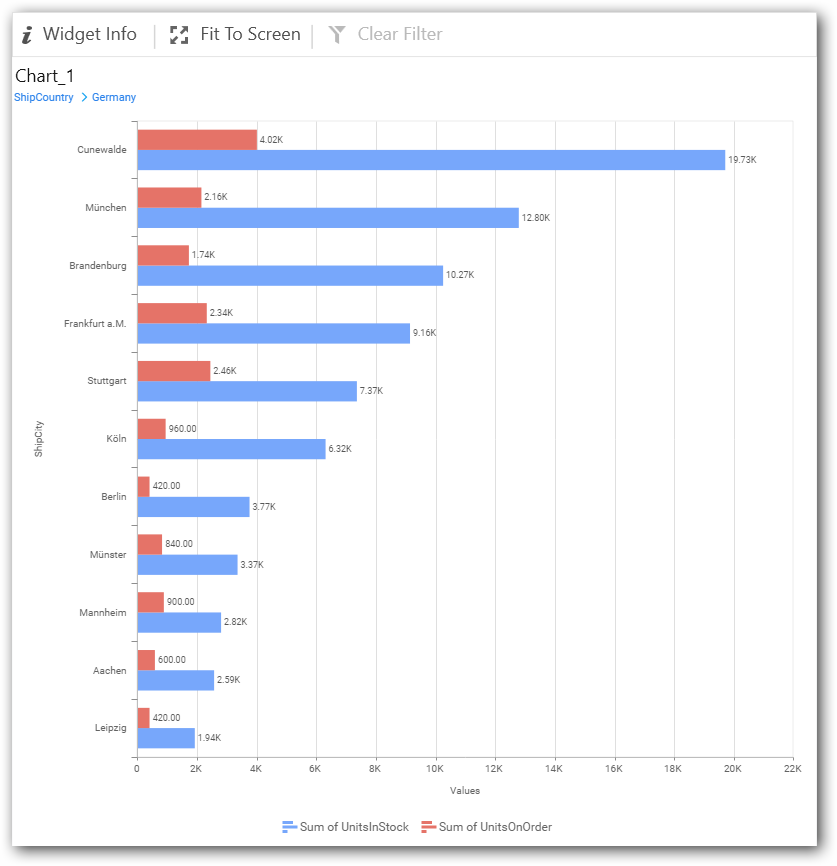
Ascending Order

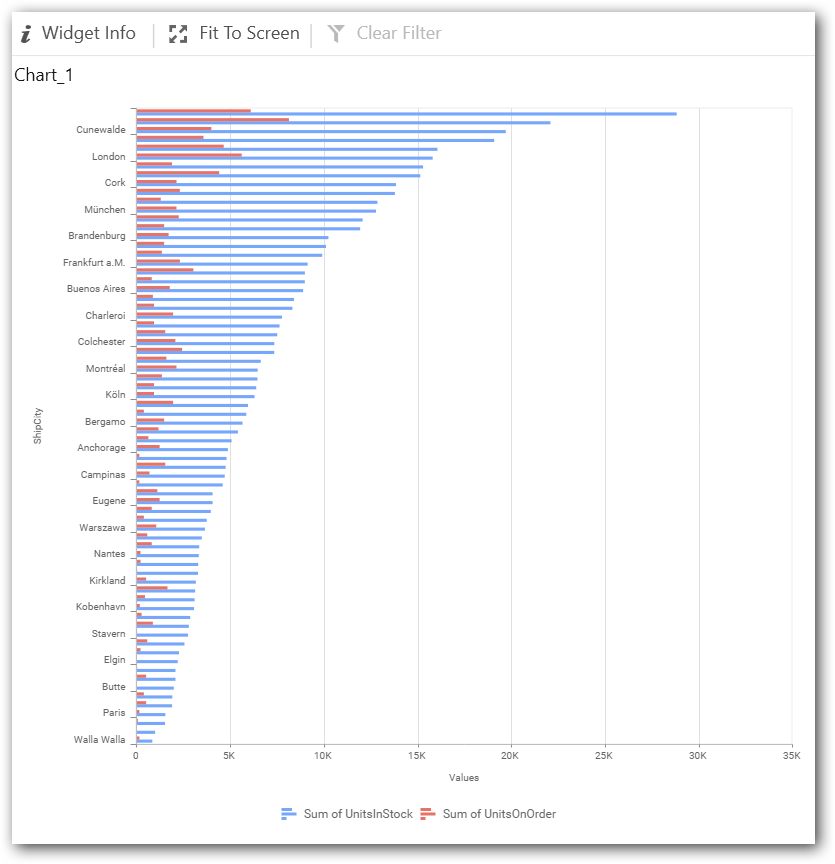
Descending order

You can apply a filter.


Select the Conditions and Rank you need.

Now the chart will be rendered like this

To show all records again click on Show All Records.

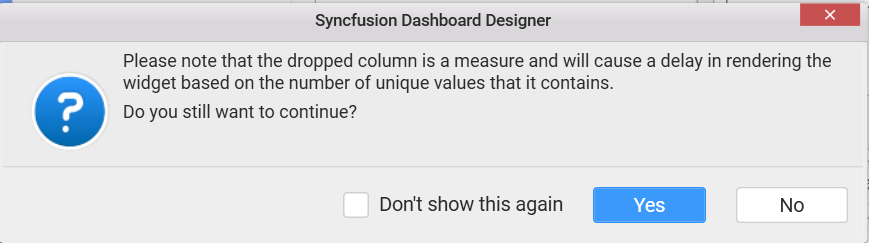
On adding Measures into Column(s) will show the following alert.


To continue select Yes, otherwise select No.
Assigning Row
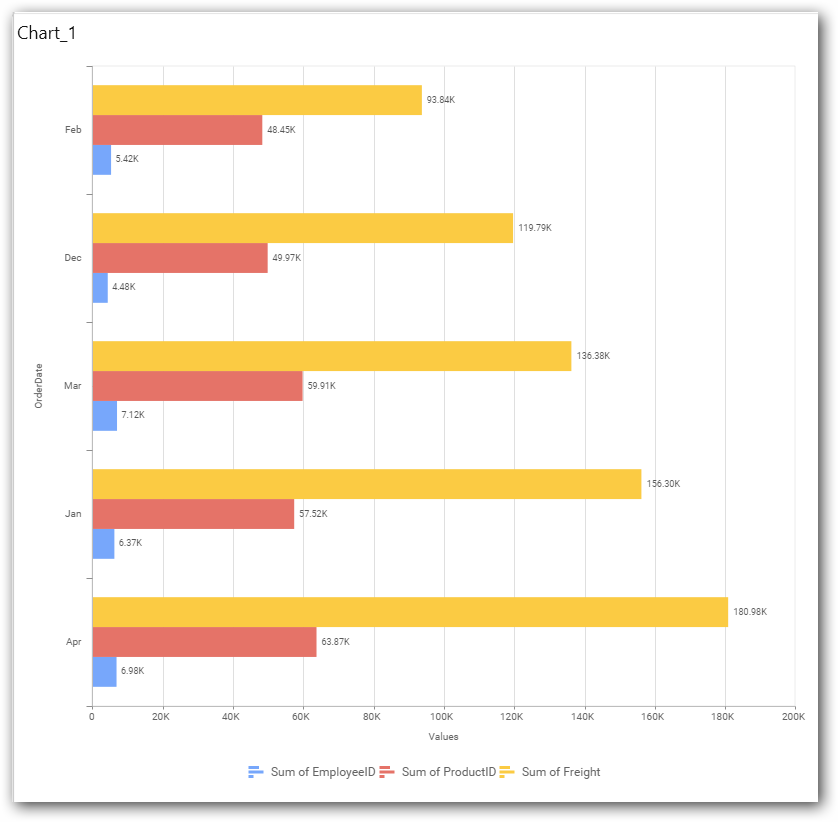
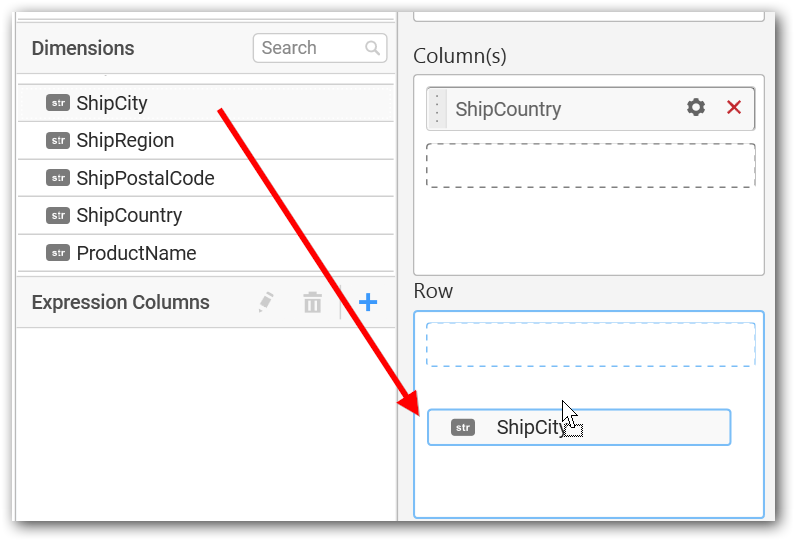
You can add Dimension into the Row field for series chart

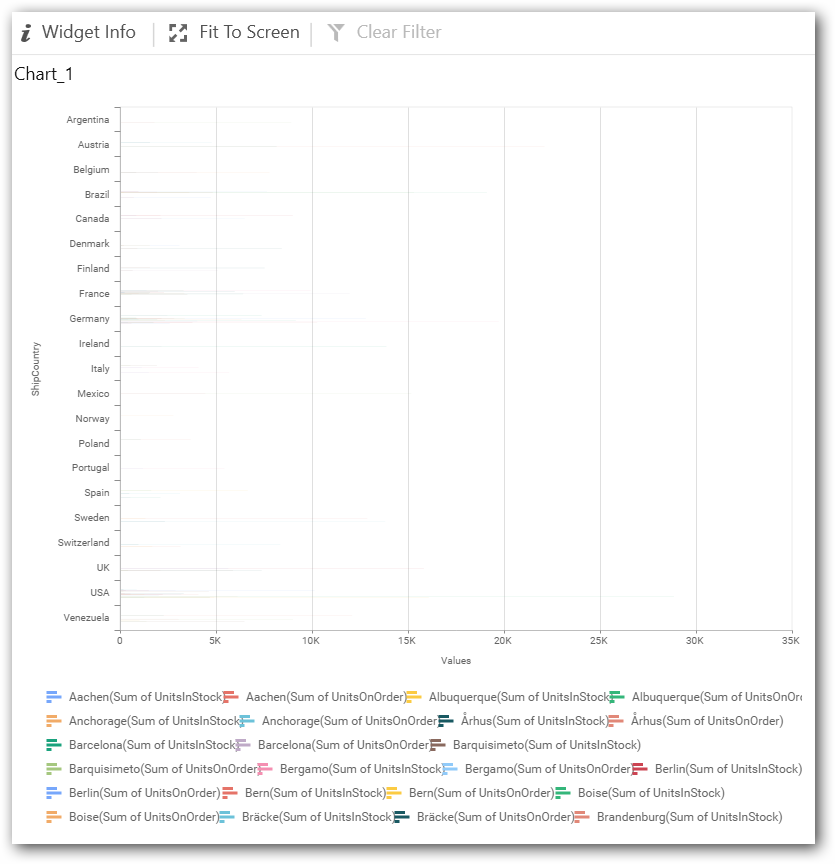
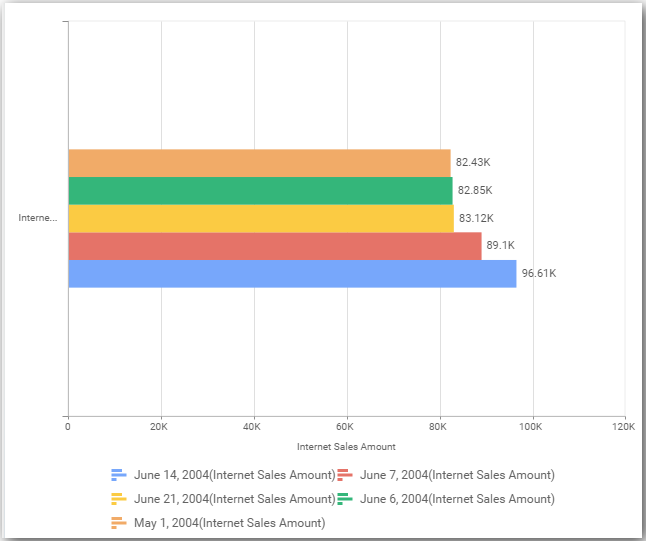
The chart will be rendered in series as shown in the image.

You have settings options similar to Column(s).

How to configure the SSAS data to Bar Chart?
Bar Chart need a minimum of 1 value element and 1 column element to showcase. The measure column or expression column that you would like to analyze can be dropped into Values(s) block. The dimension column that you would like to categorize the measure column, can be dropped onto Column(s) block. If you would like to categorize based on a series column, then the respective dimension column can be dropped onto Row(s) block in addition. These blocks are composed into Data pane.
Following steps illustrates configuring SSAS data to bar chart.
Drag and drop the Bar chart into canvas and resize it to your required size.

Select the dropped widget using mouse.
Click on Assign Data button.

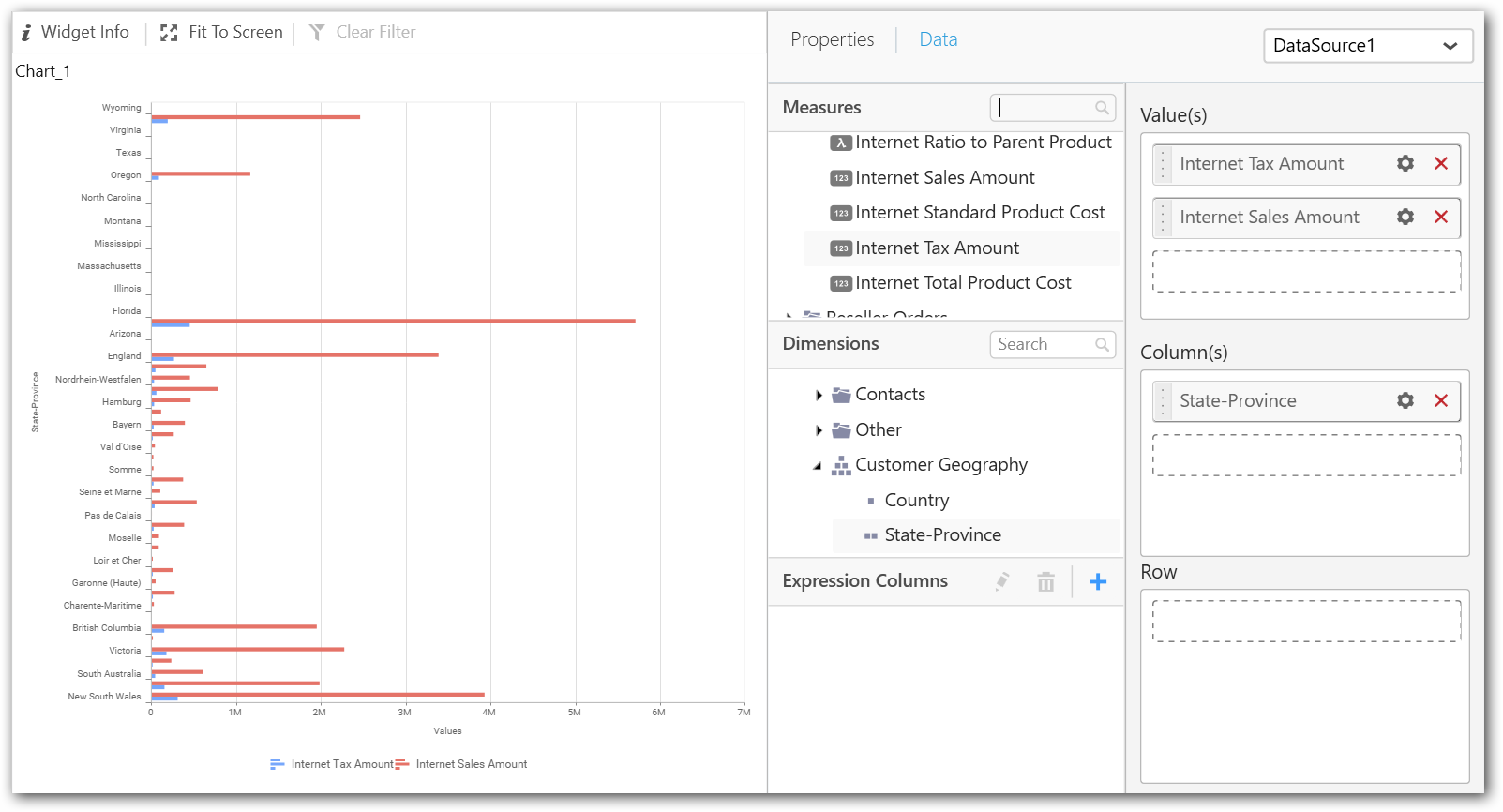
A Data pane will be opened with available Measures and Dimensions

Assigning Value(s)
Drag and drop a column under Measures category into Value(s) section.

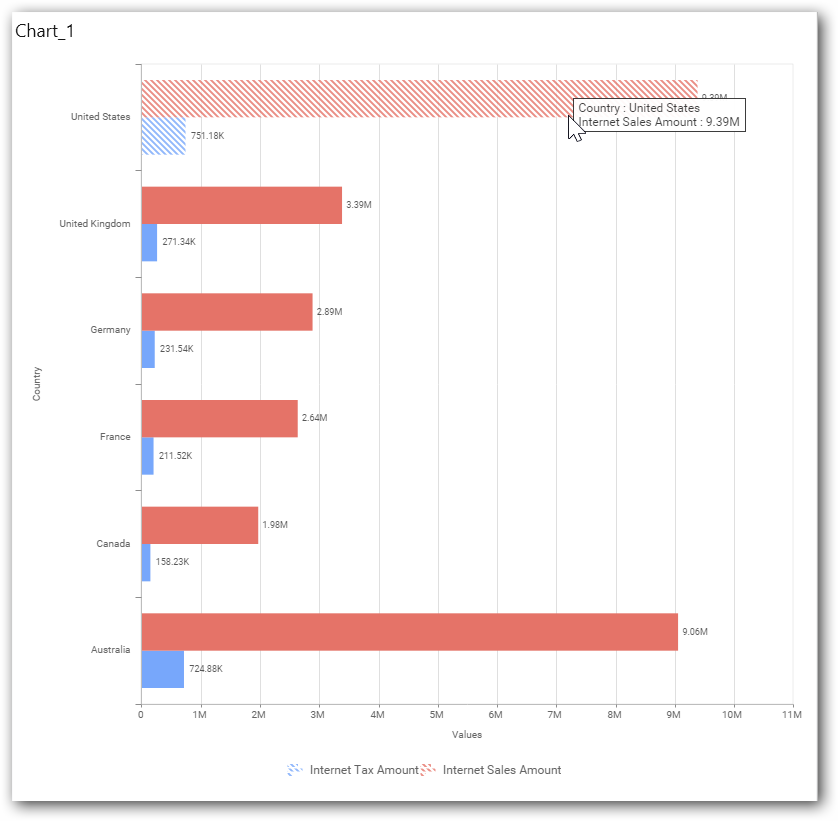
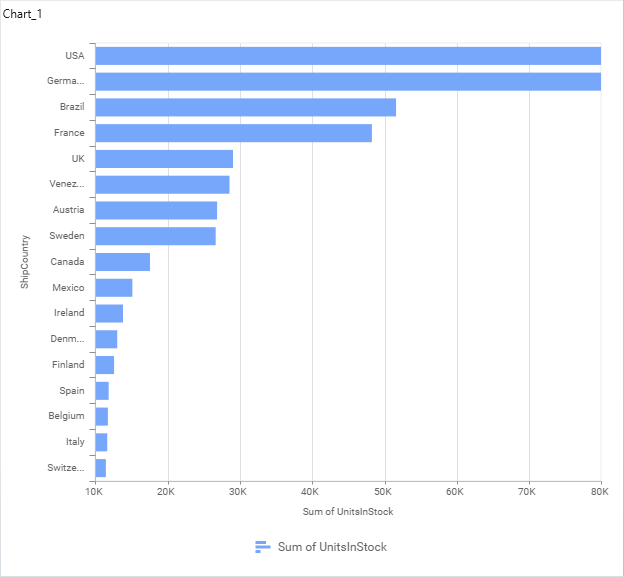
Now the chart will be rendered like this.

You can select what data to be displayed by choosing filter option

The Measure filter dialog will be shown where you can choose the filter condition and apply the condition value.

Select Clear option to clear the defined filter.

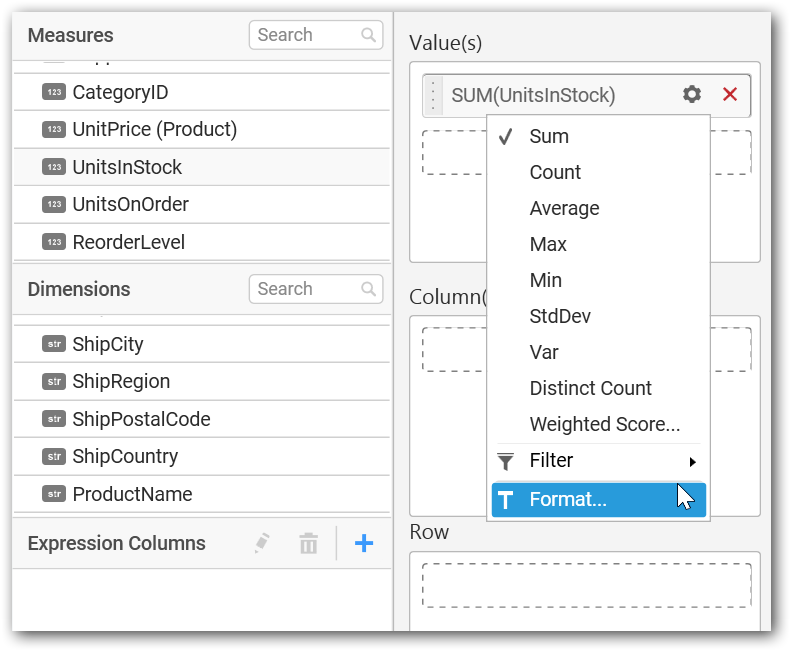
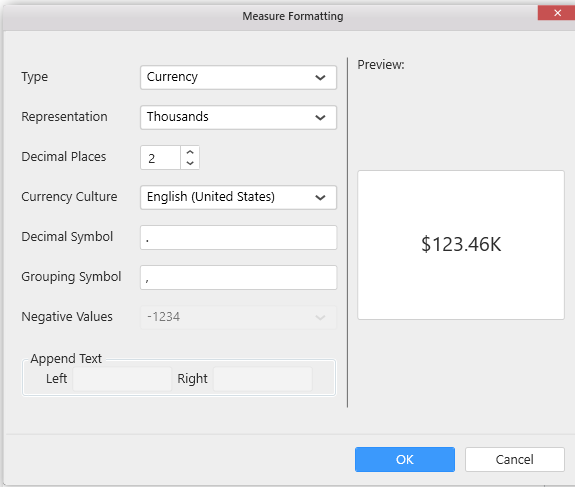
Select Format option to define the display format to the values in the column through Measure Formatting window.

Choose the options you need and click OK.

Now the Chart will be rendered like this.

You can add more number values by drag drop the Measures into Value(s) field.


You can also add Dimensions and Columns to Value(s).
Assigning Column(s)
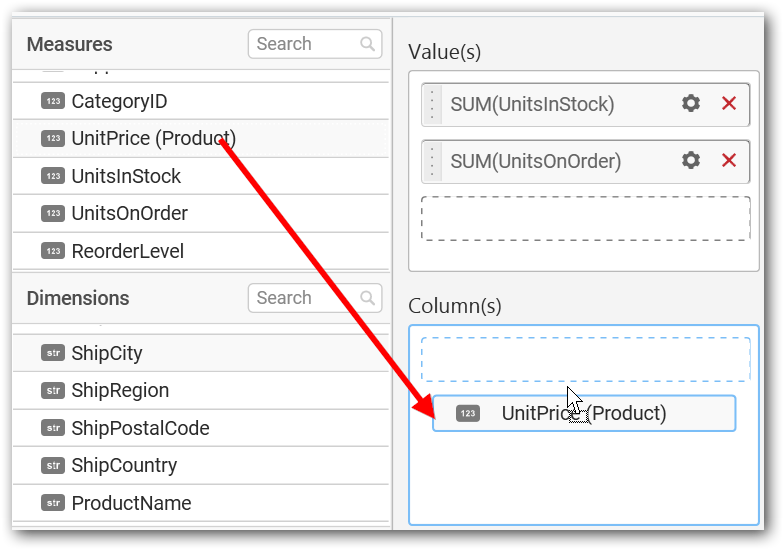
Add a dimension level or hierarchy into Column(s) section through drag and drop.


You may also add more than one column into Column(s) section. In that case, you will be prompted with a message like below, asking for confirmation to enable drilling across the levels.

Select Yes to enable drill option in chart. Select No to replace the existing column with this one in the Column(s) section.
Click the respective data value marker in chart to drill into its inner level.

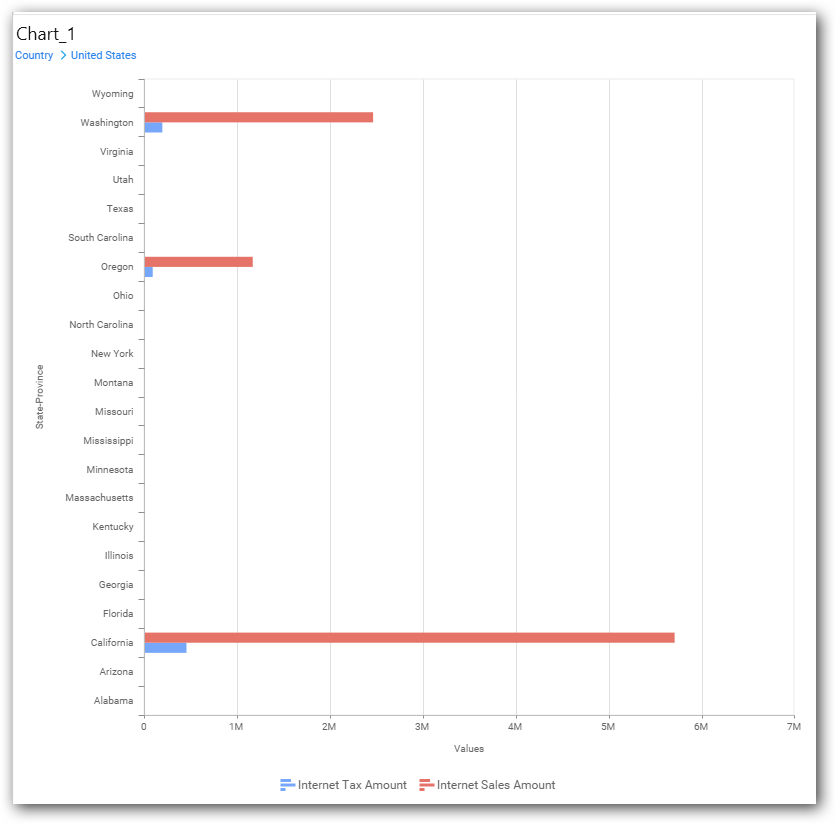
The drilled view of the chart is follows.

Through the breadcrumb at top, you may navigate to the outer or middle levels from your current inner level

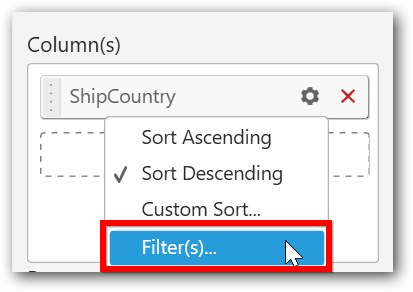
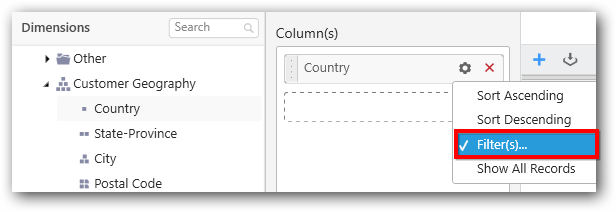
Define filter criteria through Filter(s)… menu item in the Settings drop down menu.

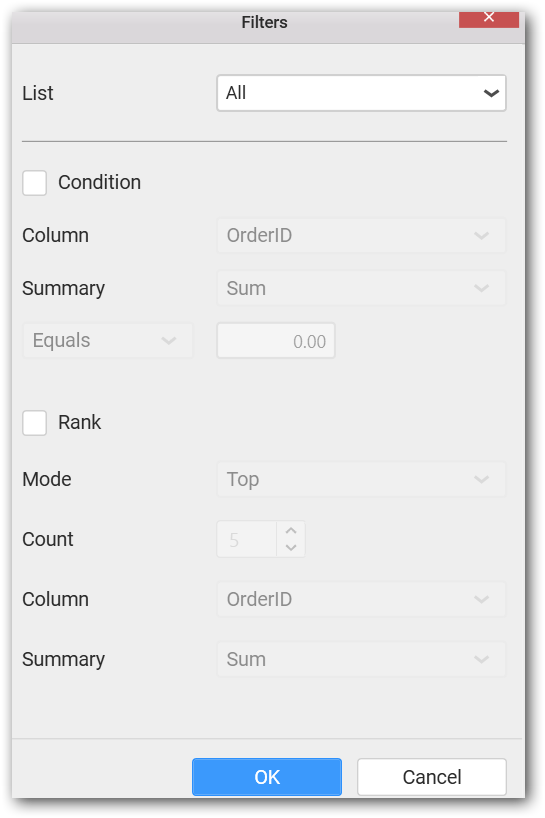
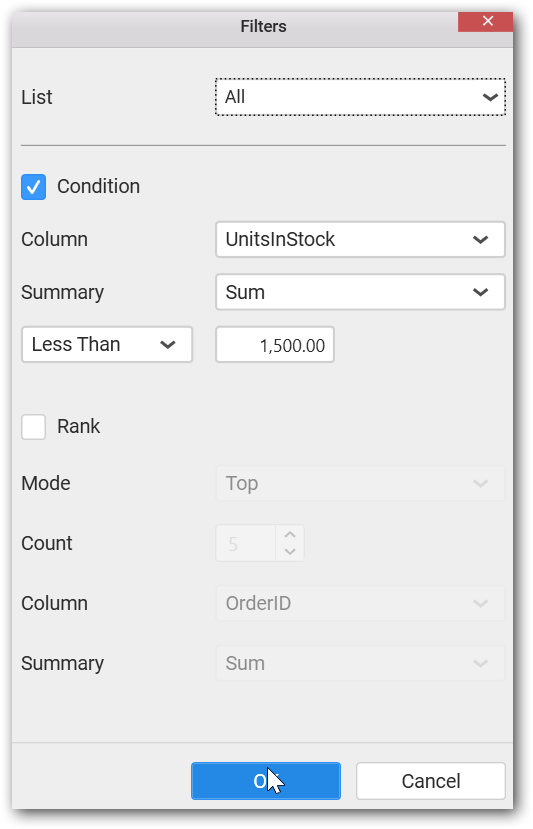
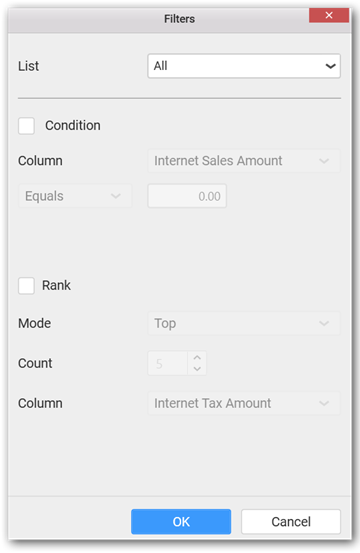
Select Filter(s)… to launch the Filters window.

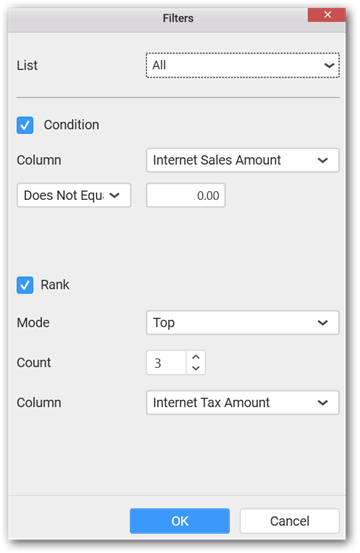
Define the filter Condition and Rank and Click OK.

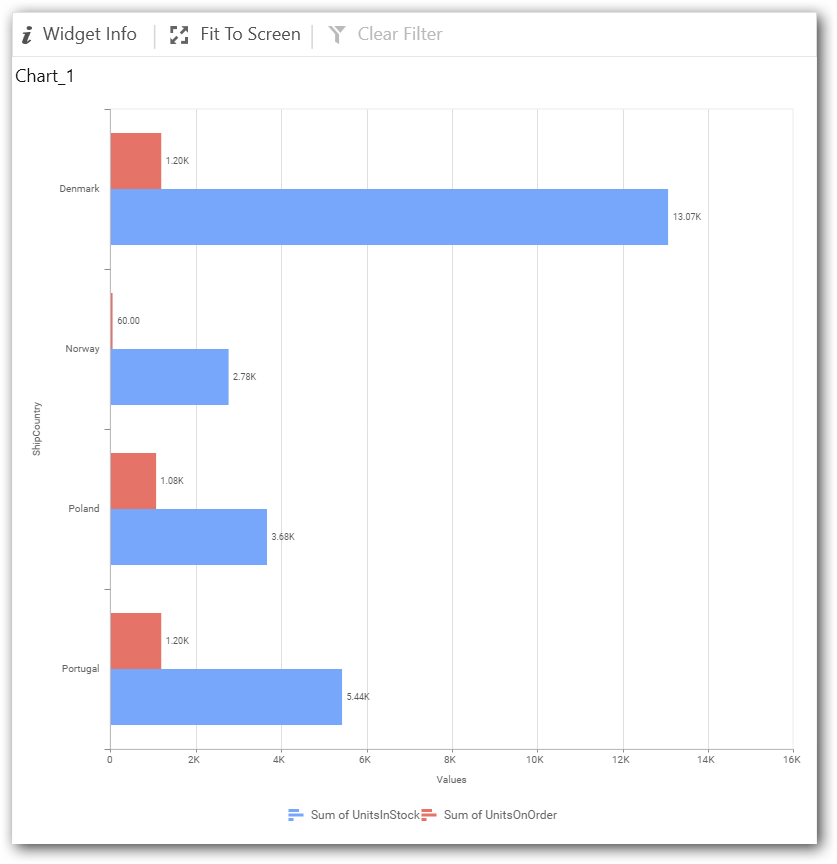
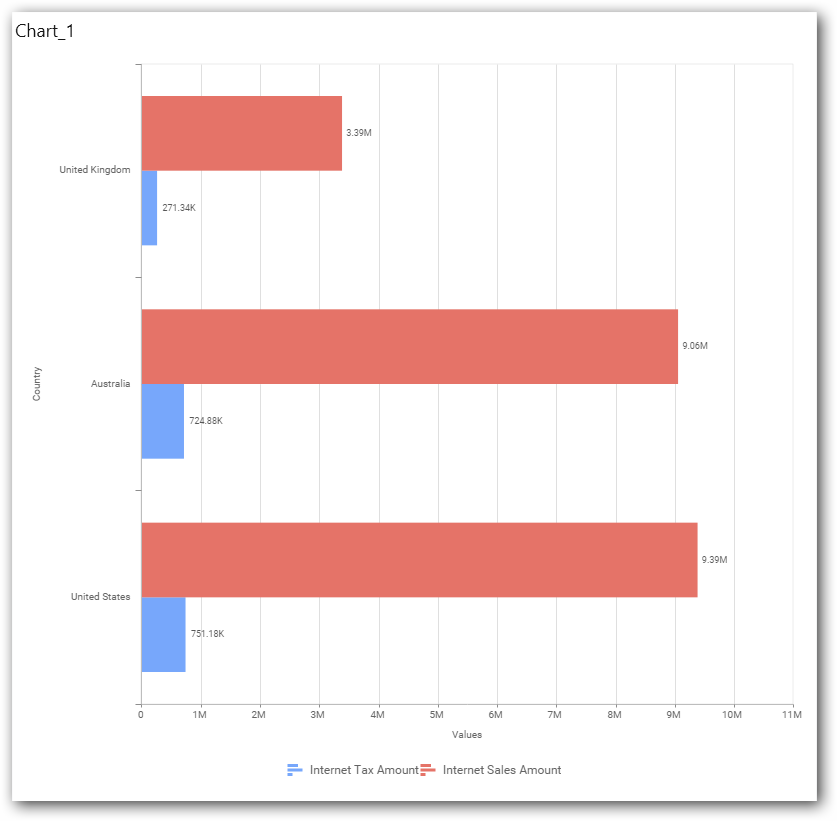
Now the chart will be rendered like this

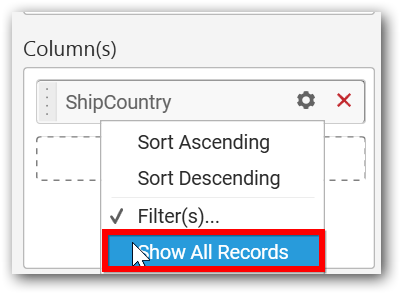
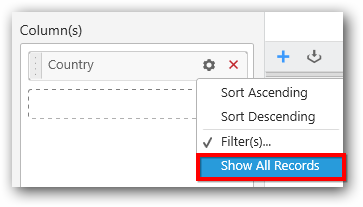
To show all records again click on Show All Records.

Assigning Row
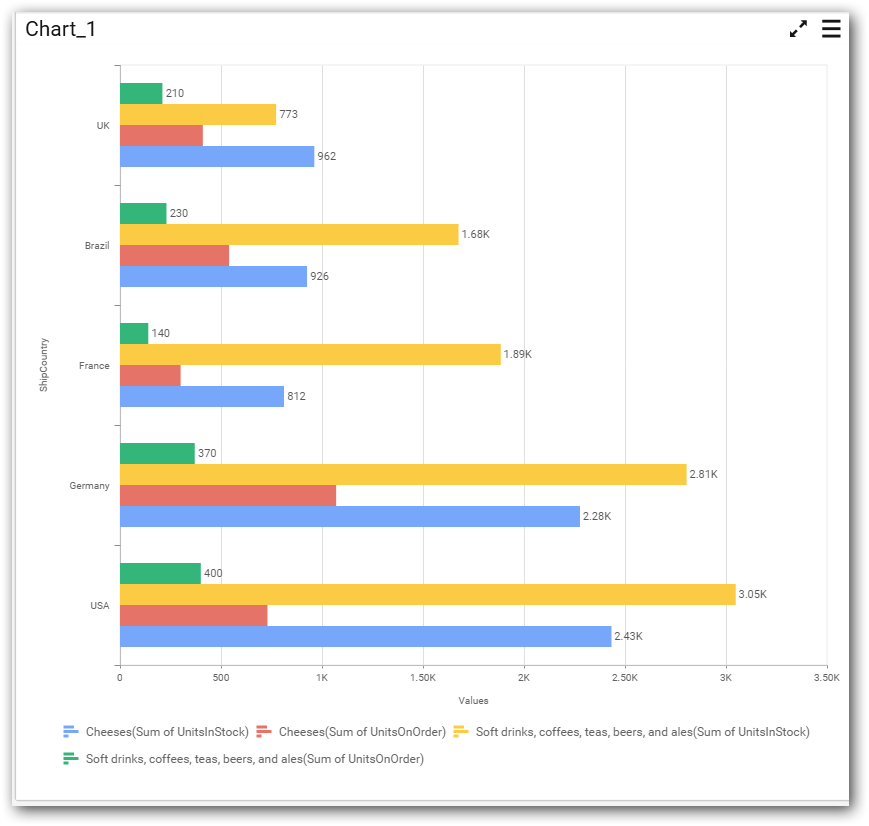
You can add a dimension level or hierarchy to Row section for series rendering of chart

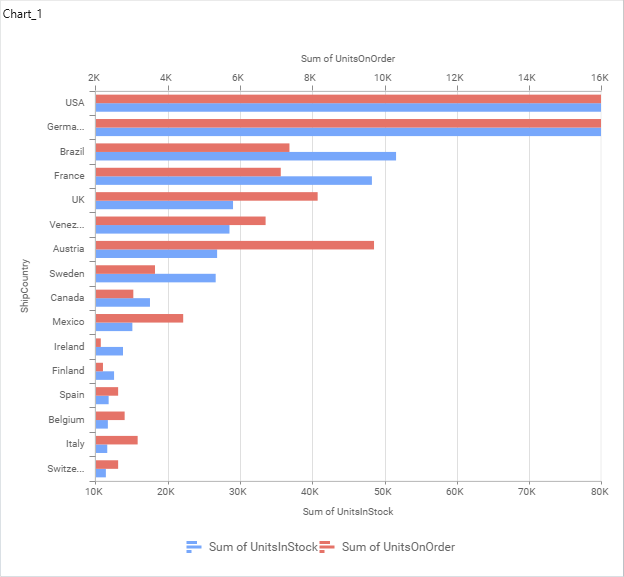
The chart will be rendered in series as shown in the image below.

How to format Bar Chart?
You can format the bar chart for better illustration of the view that you require, through the settings available in Properties pane.
To format bar chart follow the steps
-
Drag and drop the bar chart into canvas and resize it to your required size.
-
Configure the data into bar chart.
-
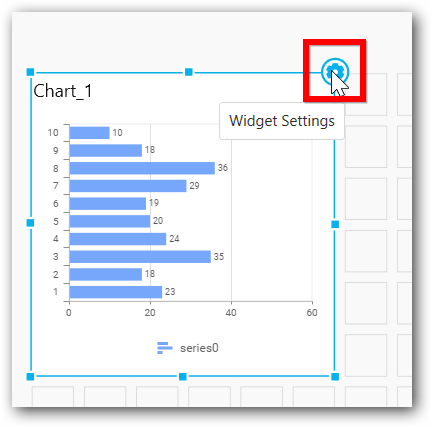
Focus on the bar chart and Click on Widget Settings.

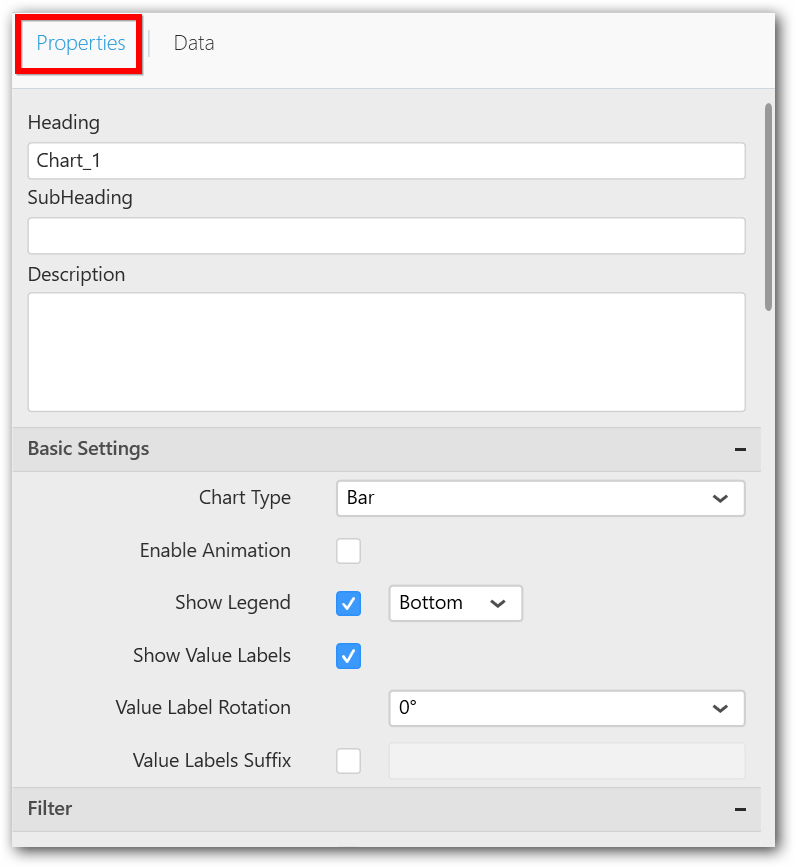
The property window will be opened.

You can see the list of properties available for the widget with default value.
General Settings

Header
This allows you to set title for this bar chart widget.
SubHeading
This allows you to set sub-title for this bar chart widget.
Description
This allows you to set description for this bar chart widget, whose visibility will be denoted by I icon, hovering which will display this description in tooltip.
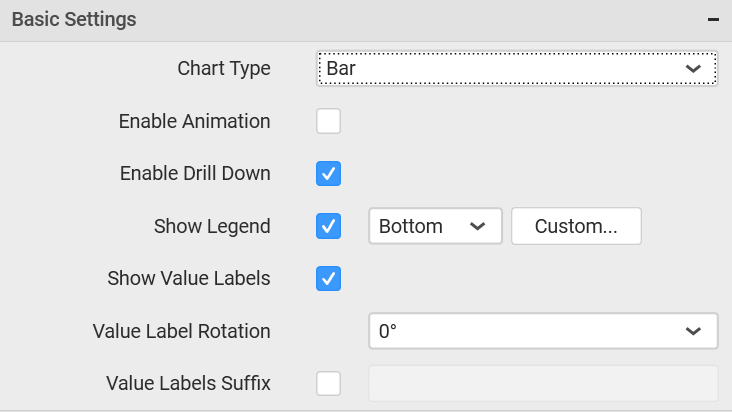
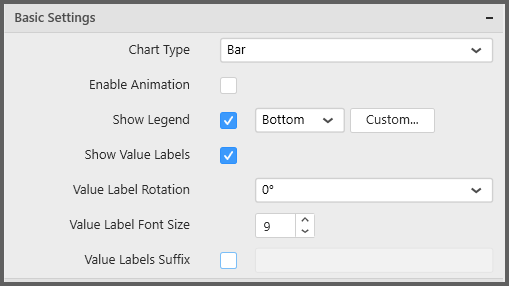
Basic Settings

Chart Type
This allows you to switch the widget view from current chart type to another convertible chart type.
Enable Animation
This allows you to enable the series rendering in animated mode.
Enable Drill Down
This allows you to add more than one dimension column to the Column(s) block in Data Pane such that, those form an hierarchy and each of its level can be navigated through clicking the respective series drawn. With this setting disabled, trying to add more than one dimension column will replace the existing one.
Initial View

Drilled View

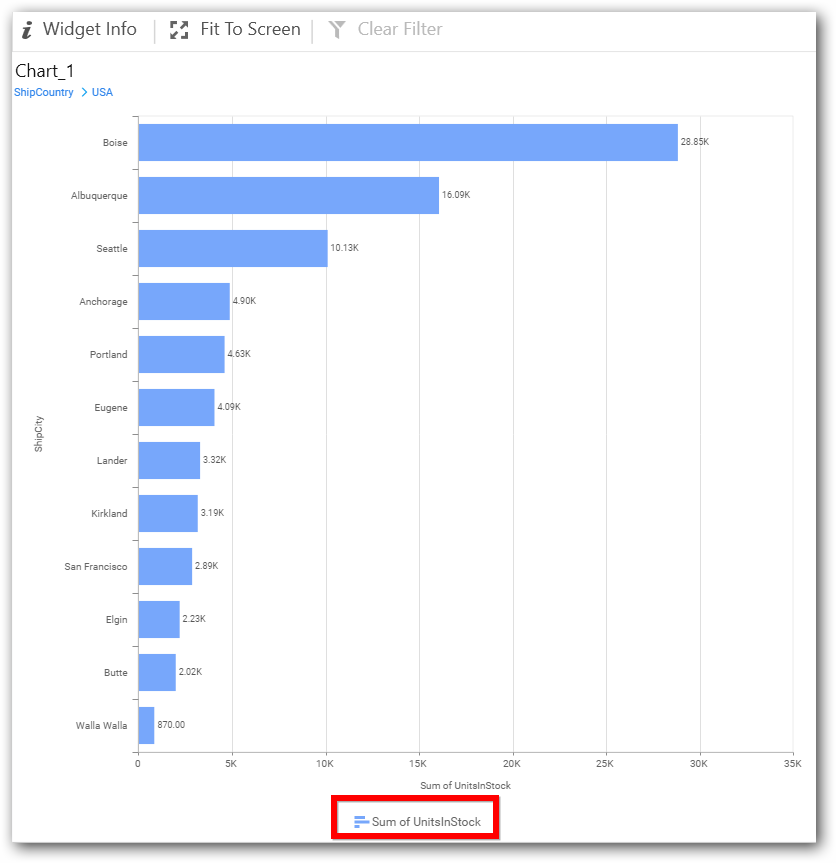
Show Legend
This allows you to toggle the visibility of legend. You can also set custom legend text (through the text area) for each legend series (selecting through the combo box).

Custom Legend Settings
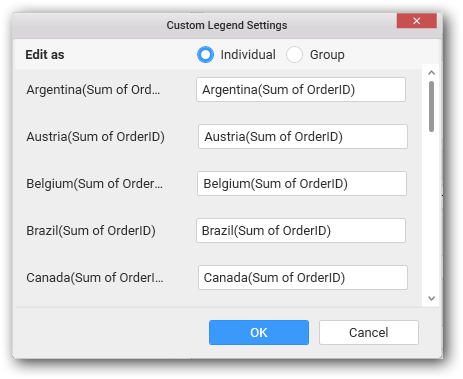
You can customize the legend text through the Custom Legend Settings dialog. This dialog will show the legend text list as labels at left and corresponding text area at right to add the formatted text to display instead. When a column is added into Row section, this dialog will show two options Individual and Group at top in addition, to toggle between.
Individual
Selecting Individual option will allow you to define a custom text (through the text area) to display for each legend series in chart with the default format:
{{ : Row }} ({{ : Value }})
Where, Row represents the value of dimension column added to Row section and Value represents the value of the measure column added to Value section.

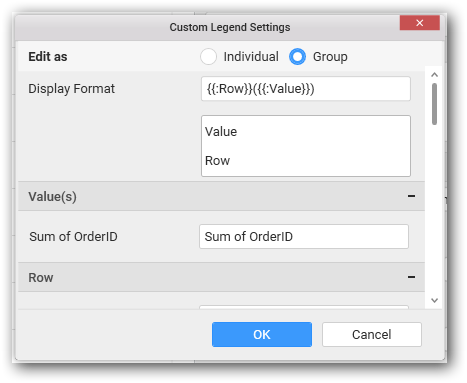
Group
Enabling Group option will allow you to set the display format and define a custom text (through the text area) to display for each legend series based on the specified format.

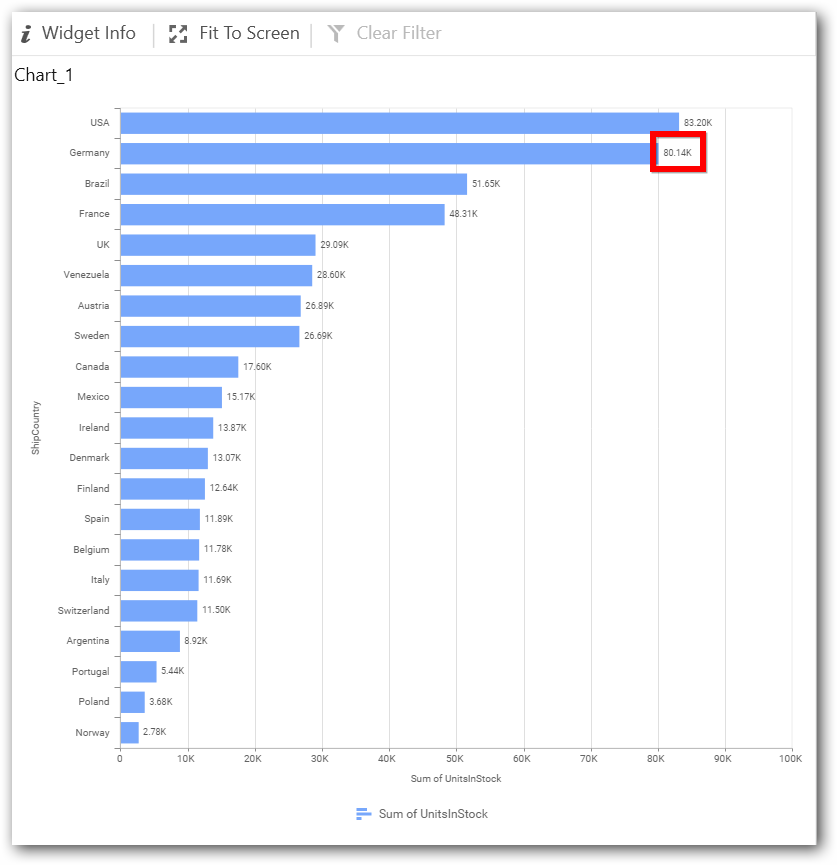
For example, If Display Format is {{ : Row }} ({{ : Value }}), then Legend series will display like Argentina (Sum of Order ID)

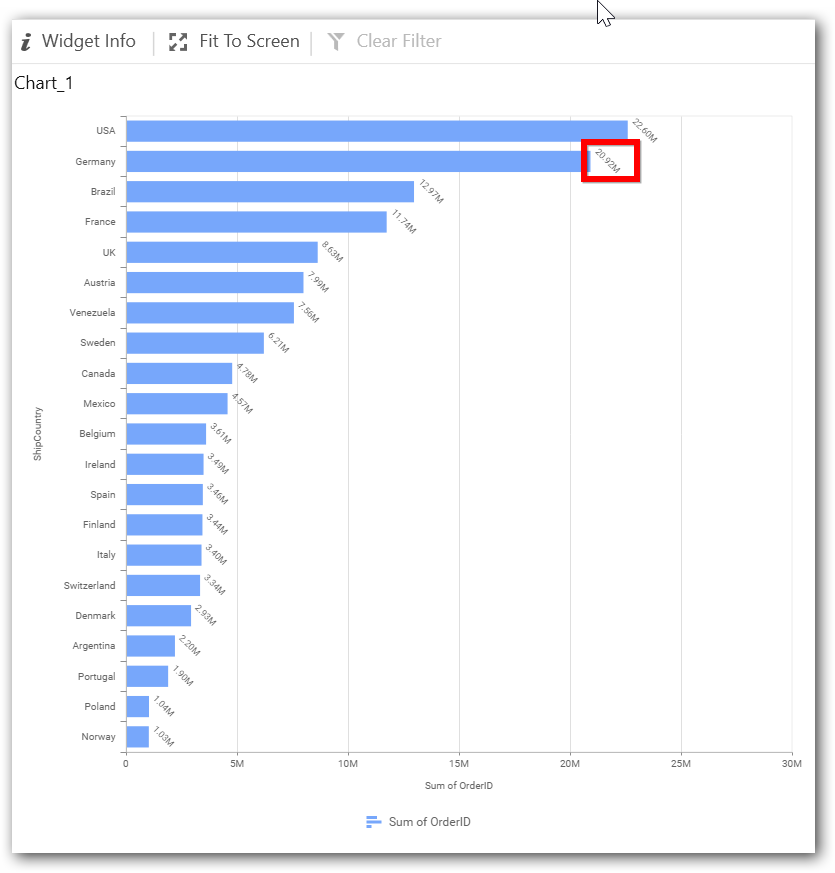
Show Value labels
This allows you to toggle the visibility of value labels. You can also set suffix to the value labels.

Value Label Rotation
This allows you to define the rotation angle for the value labels to display.

Value Label Font Size
This allows you to define the font size for the value labels to display. Text will get collapsed,
if it exceeds the size of the bar. Default font size for the Value label is 9 pixels.

Filter Settings

Enable Hierarchical Filtering
This allows you to define the behavior of top ‘n’ filtering which can be flat or hierarchical, in this bar chart widget.
Act as Master Widget
This allows you to define this bar chart widget as a master widget such that its filter action can be made to listen by other widgets in the dashboard.
Ignore Filter Actions
This allows you to define this bar chart widget to ignore responding to the filter actions applied on other widgets in dashboard.
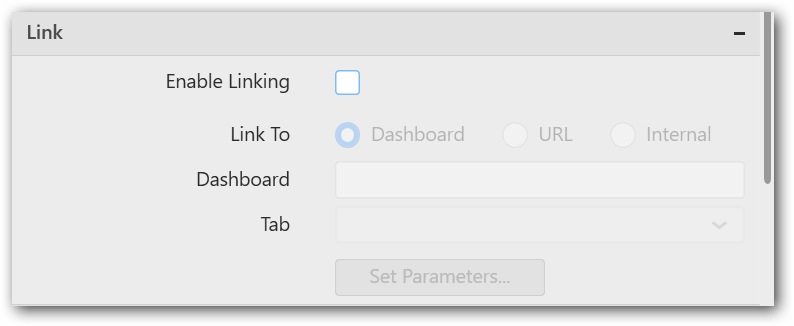
Link Settings

You can enable linking and configure to navigate either to a published dashboard URL or to a general URL with or without parameters. For more details, refer Linking.
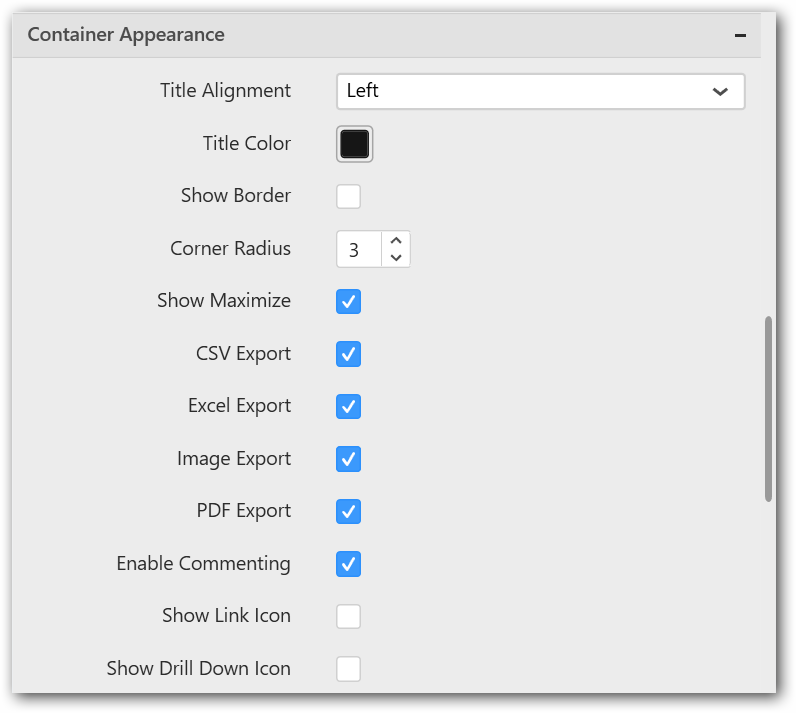
Container Settings

Title Alignment
This allows you the handle the alignment of widget title to either left, center or right.
Title Color
This allows you to apply text color to the widget title.
Show Border
This allows you to toggle the visibility of border surrounding the widget.
Corner Radius
This allows you to apply the specified radius to the widget corners. Value can be between 0 and 10.
Show Maximize
This allows you to enable/disable the maximized mode of this bar chart widget. The visibility of the maximize icon in widget header will be defined based on this setting in viewer.
CSV Export
This allows you to enable/disable the CSV export option for this bar chart widget. Enabling this allows you to export the summarized data of the widget view to CSV format in viewer.
Excel Export
This allows you to enable/disable the Excel export option for this bar chart widget. Enabling this allows you to export the summarized data of the widget view to XLSX format in viewer.
Image Export
This allows you to enable/disable the image export option for this bar chart widget. Enabling this allows you to export the view of the widget to image format (*.JPG) in viewer.
Enable Comment
This allows you to enable/disable comment for dashboard widget. For more details refer here
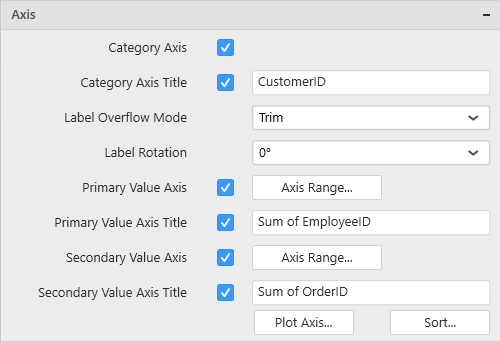
Axis Settings

Category Axis
This allows to enable or edit the option of Category Axis. It will reflect in chart area x-axis name.
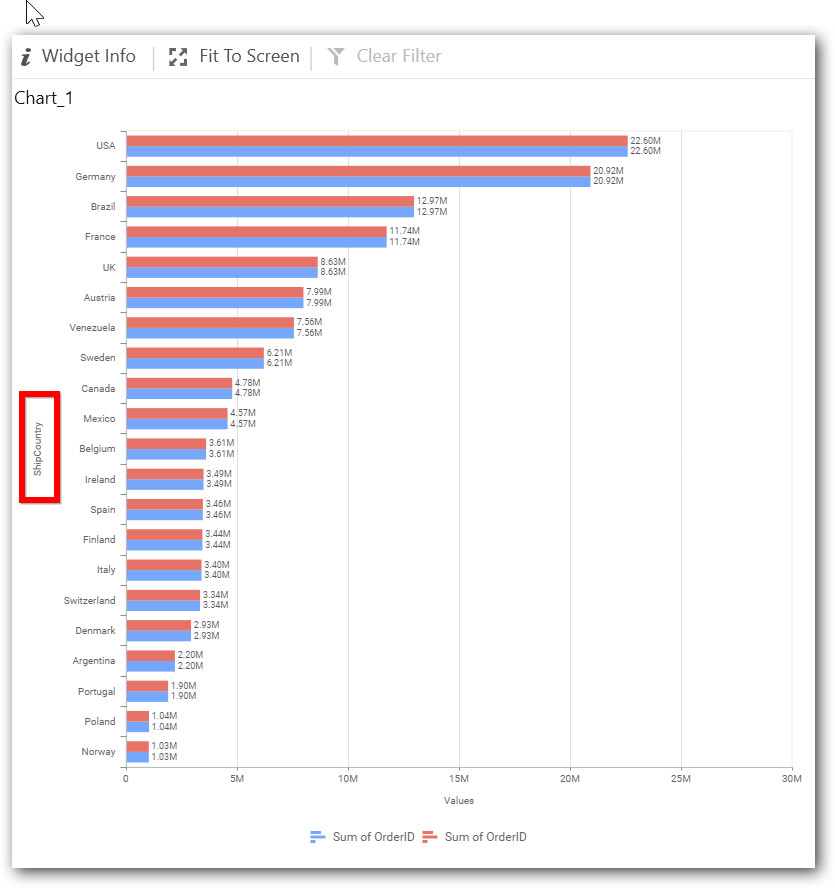
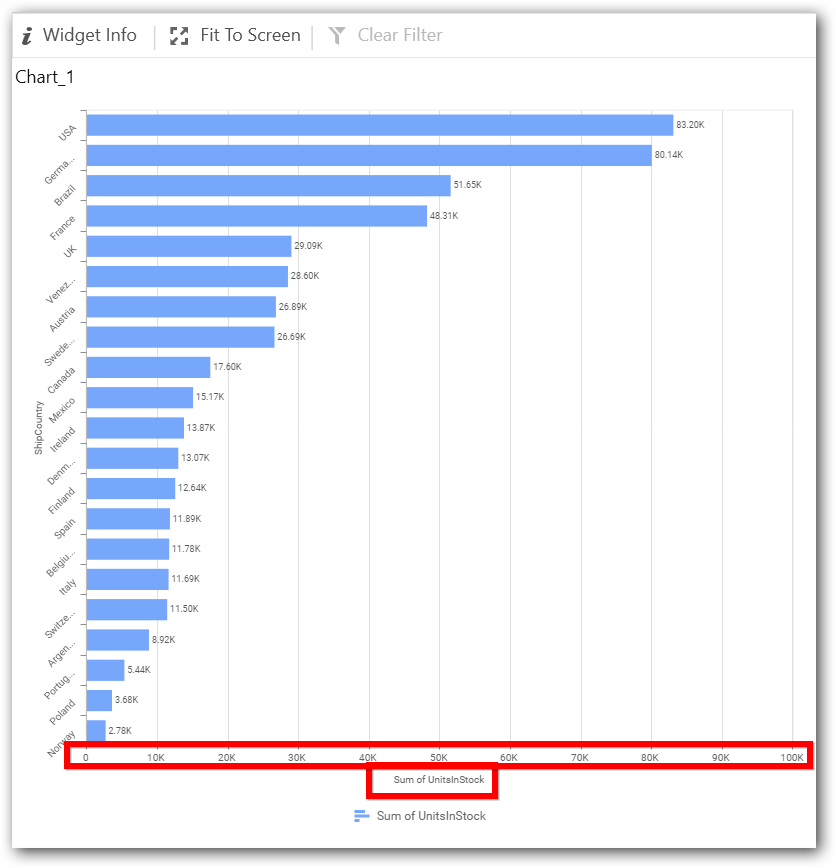
Category Axis Title
This allows you to toggle the visibility of Category axis title.

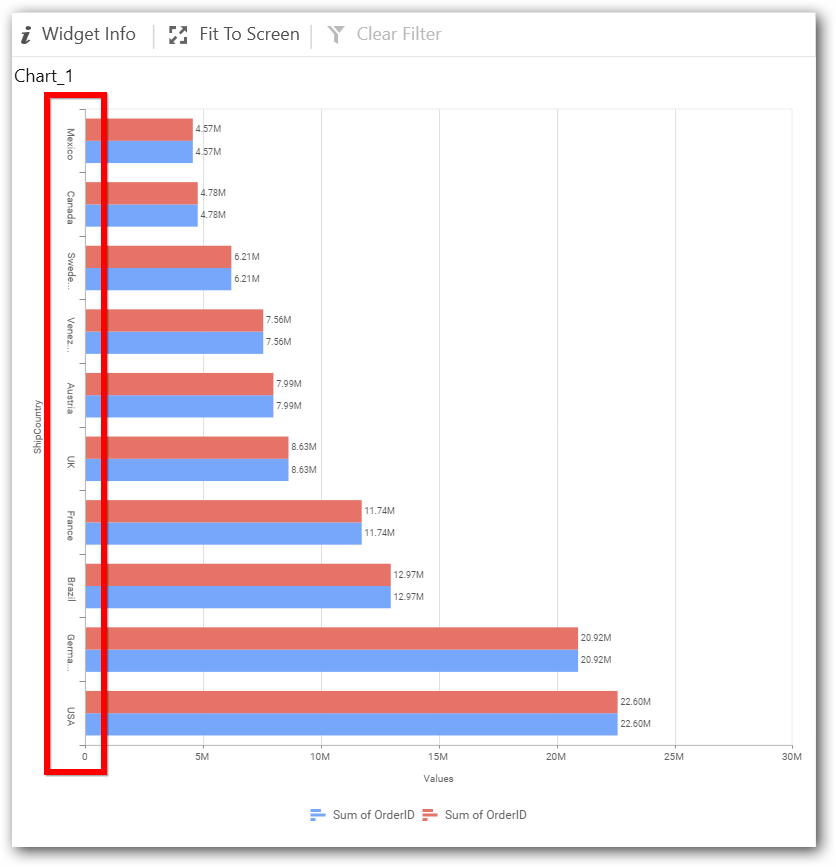
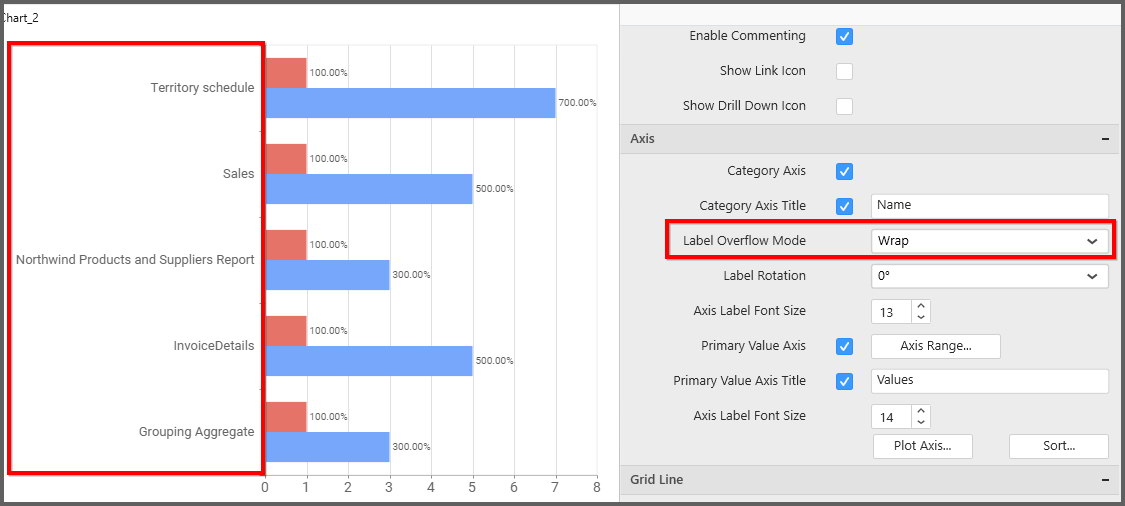
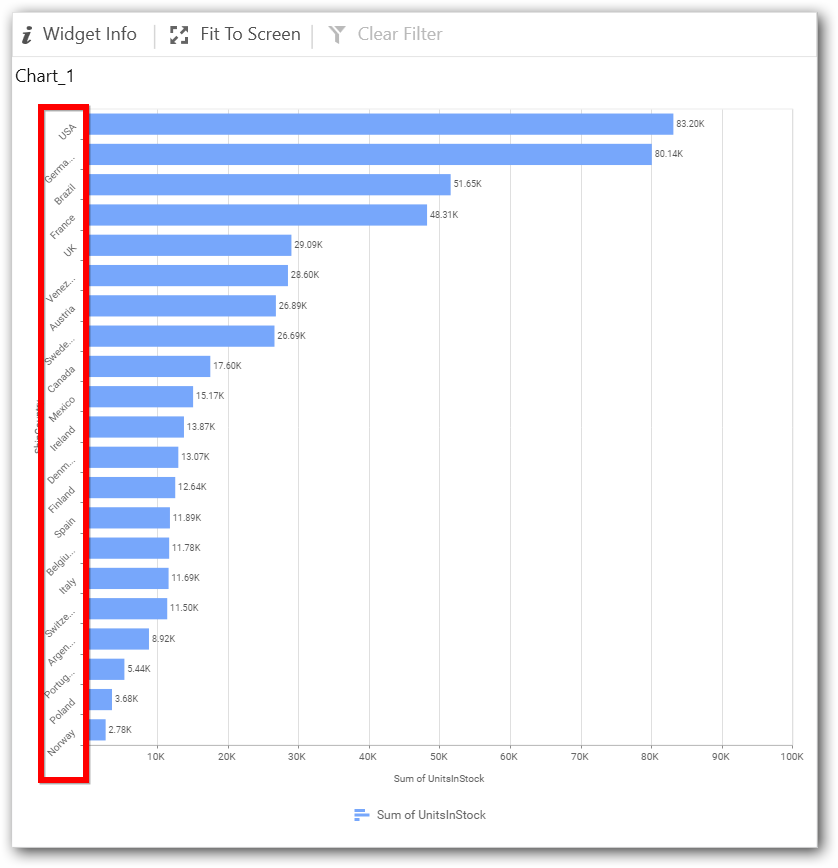
Label overflow mode
This allows you to handle the display mode of the overlapping labels.
Trim
This option trims the end of overlapping label in the axis.

Hide
This option hides the overlapping label in the axis.

Wrap
This option wraps the lengthy label text in the axis.

Label Rotation
This allows you to define the rotation angle for the category axis labels to display.

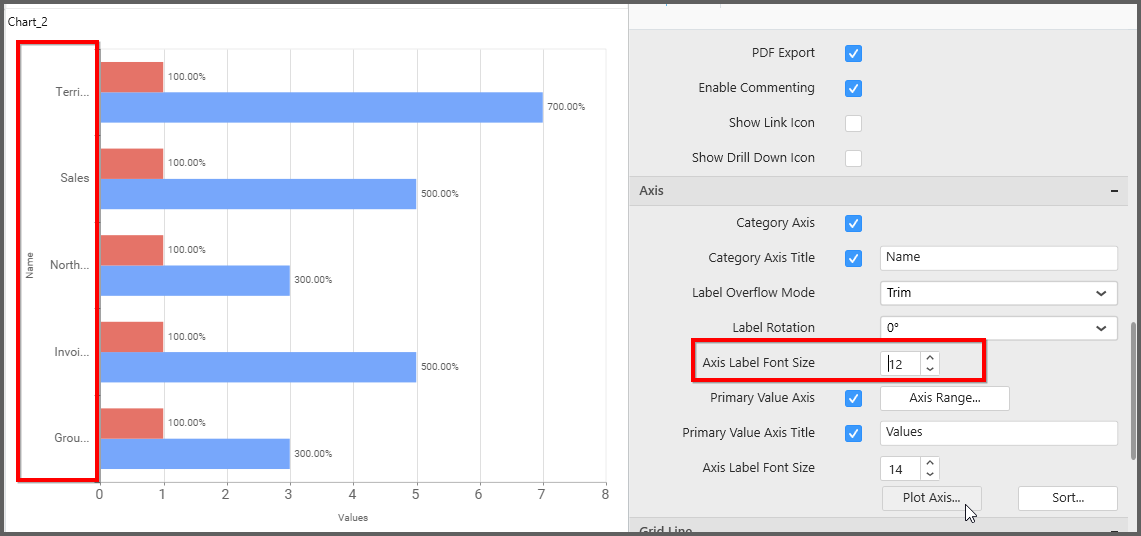
Axis Label Size
This allows you to increase or decrease the font size of the category axis label. Default font size for the category axis label was 10 pixels.

Primary Value Axis
This allows you to toggle the visibility of primary value axis title and labels.

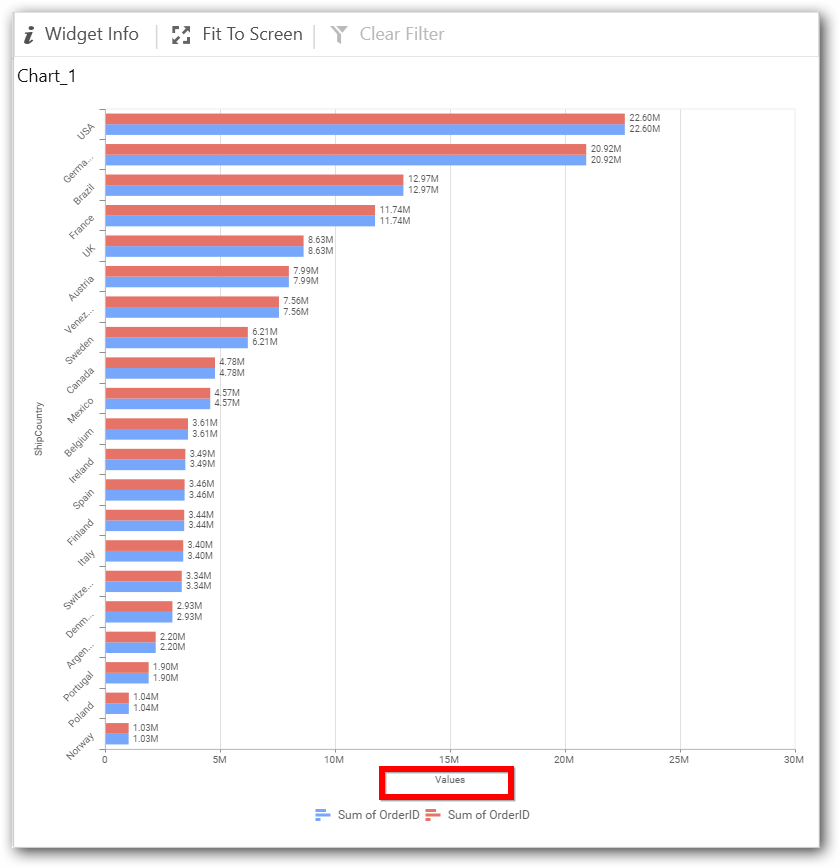
Primary Value Axis Title
This allows you to toggle the visibility of primary value axis title.

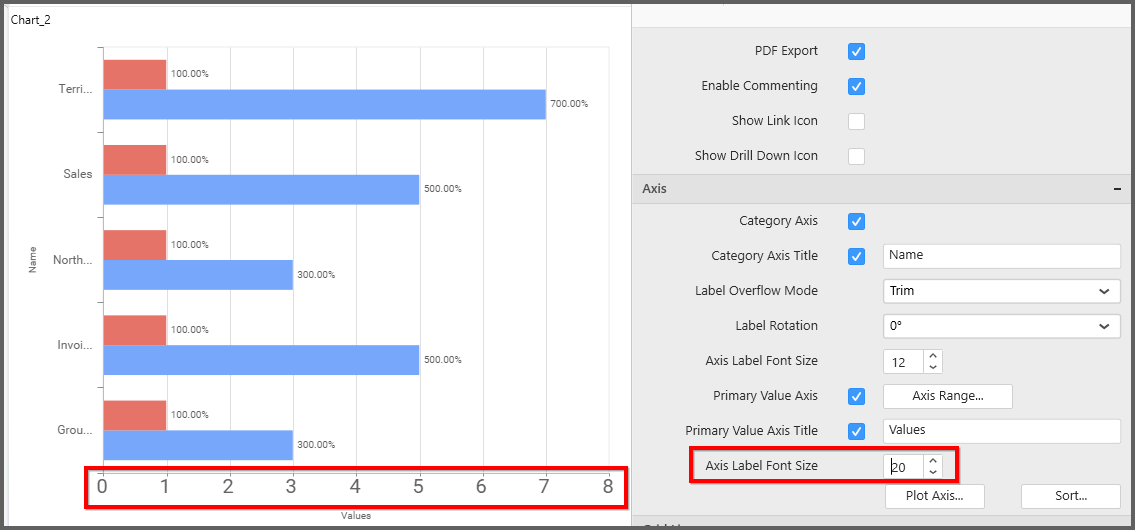
Axis Label Size
This allows you to increase or decrease the font size of the primary axis label. Default font size for the primary axis label was 10 pixels.

Primary Value Axis Range
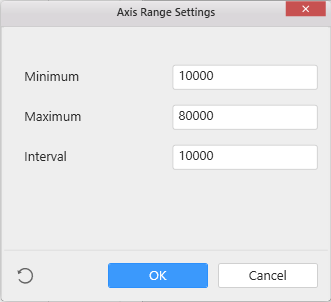
This allows you to set user-defined range with valid interval for primary value axis. The axis range can be set from Axis Range Settings dialog and this can be opened on clicking the Axis Range button in primary axis property pane.
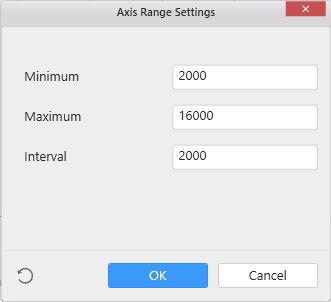
Axis Range Settings
You can customize the axis range values through Axis Range Settings dialog. This dialog will show the options to set minimum range, maximum range and interval values.

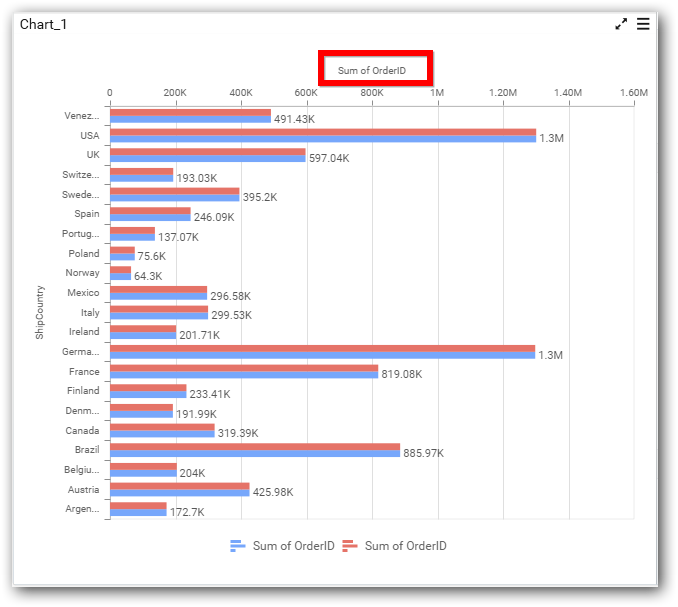
Below Chart demonstrate the Axis Range support, with the above shown min, max and interval values.

Secondary Value Axis
This allows you to toggle the visibility of secondary value axis title and labels.

Secondary Value Axis Title
This allows you to toggle the visibility of secondary value axis title.

Secondary Value Axis Range
This allows you to set user-defined range with valid interval for secondary value axis. The axis range can be set from Axis Range Settings dialog and this can be opened on clicking Axis Range button in secondary axis property pane.

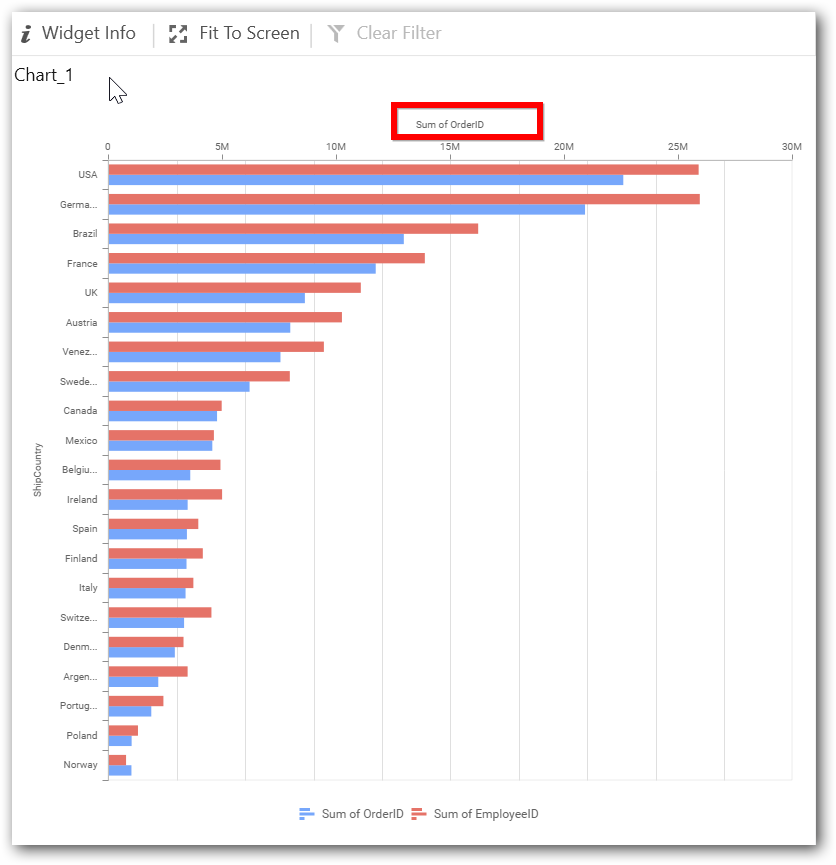
Below Chart demonstrate the Axis Range support, with the above shown min, max and interval values.

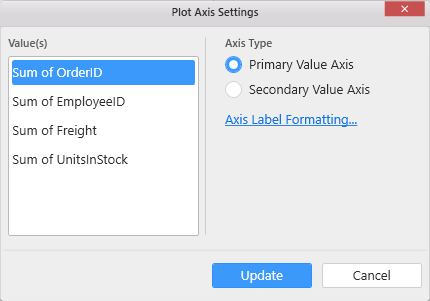
Plot Axis Settings
This allows you to define which measure column need to be plotted against which value axis (primary or secondary).

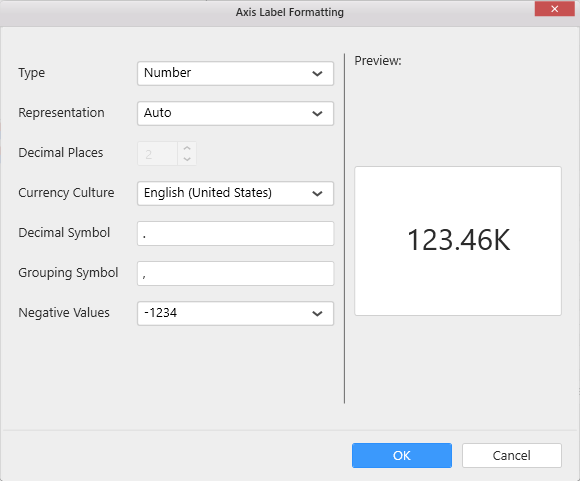
Axis Label Formatting
This allows you to handle different formatting options like display type, denominations, decimal places, currency culture and negative value display format to the value axis labels. Click on Axis Label Formatting button in Plot Axis Settings window will launch the following editor to configure settings.

Sort Order
This allows you to define the sort order for each measure column added.
Grid Line Settings

Primary value Axis
This allows you to toggle the visibility of Primary Value Axis gridlines.
Category Axis
This allows you to toggle the visibility of Category Axis gridlines.

Secondary Value Axis
This allows you to toggle the visibility of secondary value axis gridlines.
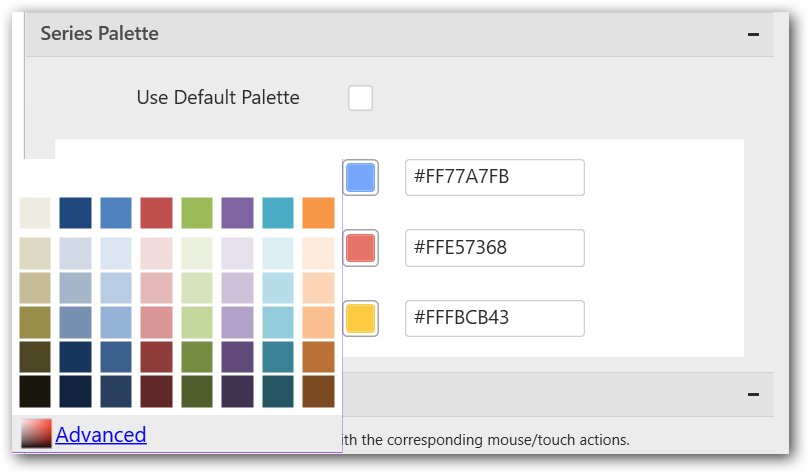
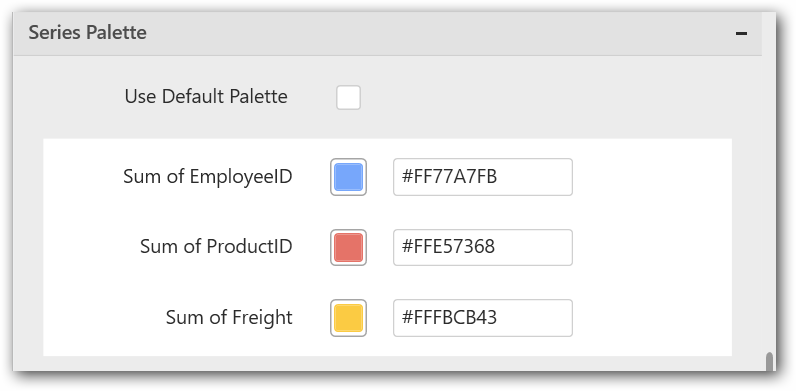
Series Palette
This allows you to customize the chart series color through Series Palette section.
Use Default Palette
This allows you to toggle the series color between default palette and custom palette. By default, the property is toggled on and default palette will be applied to series.

By toggle off the Use Default Palette, you can customize the series colors. This section shows, list of series’ labels on the left-hand side and corresponding series color on the right-hand side. By clicking on the colored square, color picker will be opened. You can choose a color. And, you can also change the series color by changing the corresponding Hexadecimal value in the right-hand side.
IMPORTANT
In Syncfusion Dashboard Dashboard Application, The HEX color codes are used for
color palette. So, we have to enter 8 characters(Except #) for color code and we have to append “FF” as a prefix of 6 character HEX color code.
Note:FFis a transparency value (Range from 00 to FF.
For Example,
You have to enterFF0066FFinstead of0066FF.