Getting Started with ASP.NET MVC Grid
13 Jun 202311 minutes to read
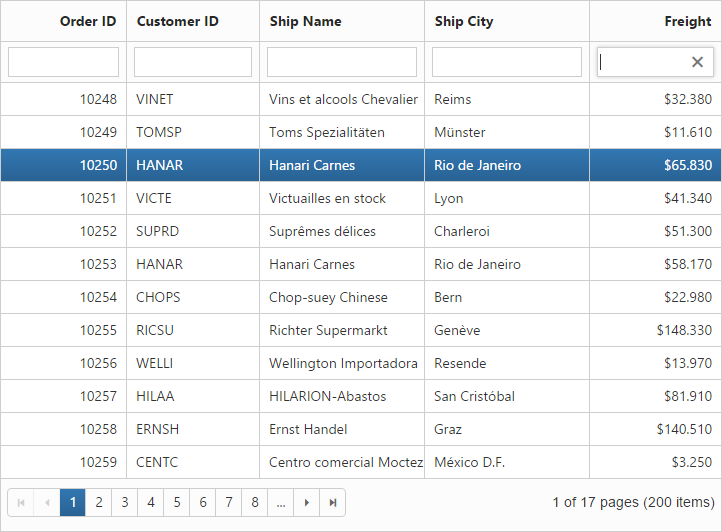
This section explains briefly about how to create a Grid in your application with ASP.NET MVC, and also explains about how to enable basic grid operations like paging, filtering, grouping and summary. The following screenshot illustrates the grid control.

Create your first grid in MVC
The following steps explain creating first grid with an empty datasource:
- Create Syncfusion ASP.NET MVC application. You can refer to MVC Getting Started documentation to create a new project and add necessary dll’s and script files.
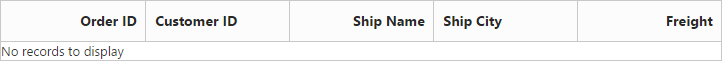
- Add a grid control in view file with an empty datasource as like as follows. In
Columnsdefinition, theTextAlignproperty allows you to align text of the columns, theWidthproperty is used to define width of the columns andFormatproperty allows you to format the particular columns value.
@(Html.EJ().Grid<object>("FlatGrid")
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").TextAlign(TextAlign.Right).Width(75).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(80).Add();
col.Field("ShipName").HeaderText("Ship Name").Width(100).Add();
col.Field("ShipCity").HeaderText("Ship City").Width(100).Add();
col.Field("Freight").Format("{0:c3}").HeaderText("Freight").Width(80).TextAlign(TextAlign.Right).Add();
})
)You can execute the above code sample to render an empty grid is rendered with specified column headers.

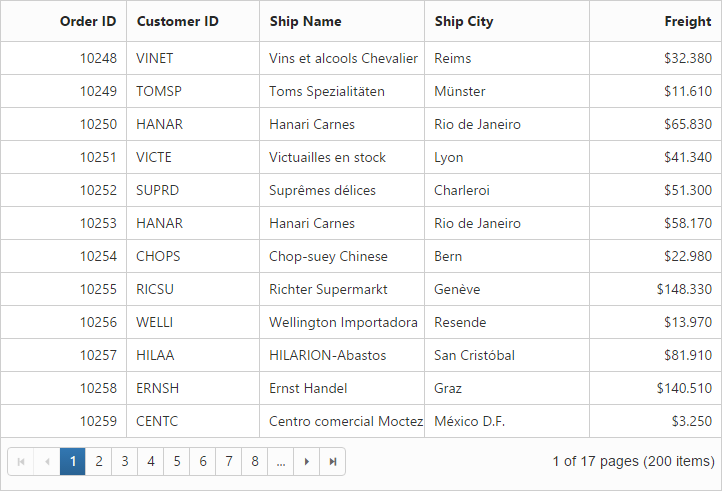
Data binding
You can bind the data to grid control using the DataSource property.
@(Html.EJ().Grid<object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").TextAlign(TextAlign.Right).Width(75).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(80).Add();
col.Field("ShipName").HeaderText("Ship Name").Width(100).Add();
col.Field("ShipCity").HeaderText("Ship City").Width(100).Add();
col.Field("Freight").Format("{0:c3}").HeaderText("Freight").Width(80).TextAlign(TextAlign.Right).Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult Paging()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}
Enable paging
The Paging feature can be enabled by the AllowPaging property of grid control. This adds the pager in the bottom of the grid, using that pager you can display the grid records in paged view. The page size can be customized using the PageSize
and PageSettings property.
@(Html.EJ().Grid<object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.AllowPaging()
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").TextAlign(TextAlign.Right).Width(75).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(80).Add();
col.Field("ShipName").HeaderText("Ship Name").Width(100).Add();
col.Field("ShipCity").HeaderText("Ship City").Width(100).Add(); col.Field("Freight").Format("{0:c3}").HeaderText("Freight").Width(80).TextAlign(TextAlign.Right).Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult Paging()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}N> _Pager settings can be customized by using the 'PageSize' and 'PageCount' properties. When it is not given the default values for `PageSize` and `PageCount` are 12 and 8 respectively._

Enable filtering
The Filtering feature in the grid is used to facilitate the extraction of a subset of records that meets certain criteria. You can apply Filter to one or more columns. Filtering feature can be enabled by the AllowFiltering property. By default, the filter bar row is displayed to perform filtering, you can change the filter type by using the FilterType property of FilterSettings.
@(Html.EJ().Grid<object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.AllowPaging()
.AllowFiltering()
.FilterSettings(d => d.FilterType(FilterType.FilterBar))
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").TextAlign(TextAlign.Right).Width(75).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(80).Add();
col.Field("ShipName").HeaderText("Ship Name").Width(100).Add();
col.Field("ShipCity").HeaderText("Ship City").Width(100).Add();
col.Field("Freight").Format("{0:c3}").HeaderText("Freight").Width(80).TextAlign(TextAlign.Right).Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult Paging()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}
Enable grouping
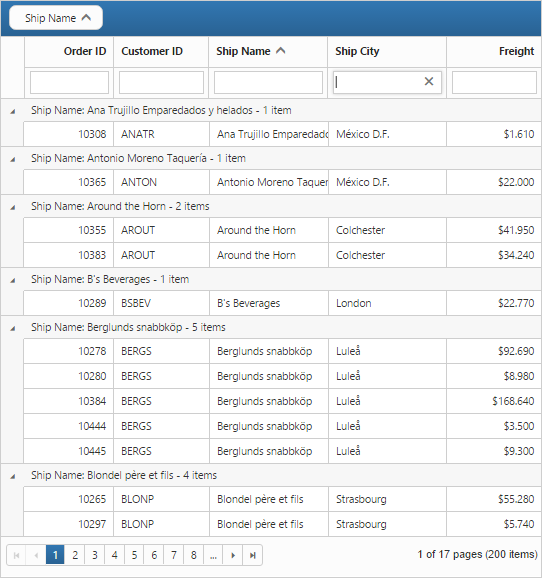
The ‘Grouping’ feature in the grid is used to consolidate grid data into groups. Grouping allows the categorization of records based on specified columns. You can enable grouping feature by the AllowGrouping property. Columns can be grouped dynamically by drag and drop of the grid column header to the group drop area. The initial grouping can be done by adding required column names in the GroupedColumns property of GroupSettings property.
@(Html.EJ().Grid<object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.AllowPaging()
.AllowGrouping()
.GroupSettings(group => group.GroupedColumns(col=>col.Add("ShipName") ))
.AllowFiltering()
.FilterSettings(d => d.FilterType(FilterType.FilterBar))
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").TextAlign(TextAlign.Right).Width(75).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(80).Add();
col.Field("ShipName").HeaderText("Ship Name").Width(100).Add();
col.Field("ShipCity").HeaderText("Ship City").Width(100).Add(); col.Field("Freight").Format("{0:c3}").HeaderText("Freight").Width(80).TextAlign(TextAlign.Right).Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult Paging()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}
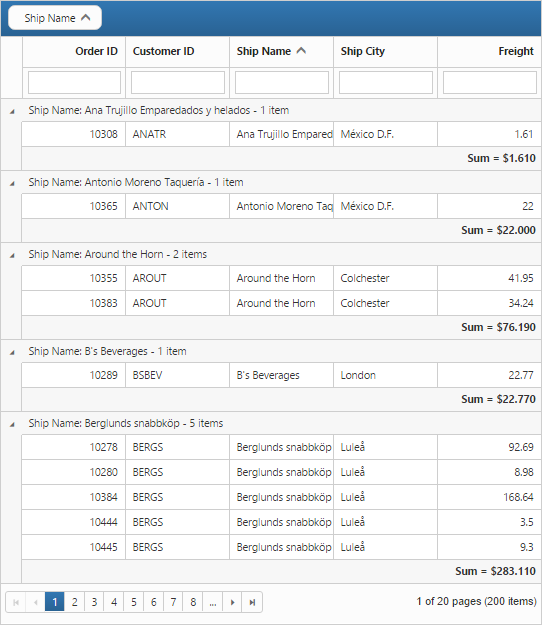
Add summaries
The Summaries can be enabled by setting the ShowSummary to true and adding required summary rows and columns in the SummaryRows property.
The following code example shows the option to enable group summary.
@(Html.EJ().Grid<object>("FlatGrid")
.Datasource((IEnumerable<object>)ViewBag.datasource)
.AllowPaging()
.AllowGrouping()
.ShowSummary()
.GroupSettings(group => group.GroupedColumns(col=>col.Add("ShipName") ))
.AllowFiltering()
.FilterSettings(d => d.FilterType(FilterType.FilterBar))
.SummaryRow(row =>
{
row.ShowTotalSummary(false)
.SummaryColumns(col =>
{
col.SummaryType(SummaryType.Sum)
.DisplayColumn("Freight")
.DataMember("Freight")
.Prefix("Sum = ")
.Format("{0:c3}")
.Add();
}).Add();
})
.Columns(col =>
{
col.Field("OrderID").HeaderText("Order ID").TextAlign(TextAlign.Right).Width(75).Add();
col.Field("CustomerID").HeaderText("Customer ID").Width(80).Add();
col.Field("ShipName").HeaderText("Ship Name").Width(100).Add();
col.Field("ShipCity").HeaderText("Ship City").Width(100).Add();
col.Field("Freight").Format("{0:c3}").HeaderText("Freight").Width(80).TextAlign(TextAlign.Right).Add();
})
)namespace MVCSampleBrowser.Controllers
{
public class GridController : Controller
{
public ActionResult Paging()
{
var DataSource = new NorthwindDataContext().OrdersViews.ToList();
ViewBag.datasource = DataSource;
return View();
}
}
}