Customization in ASP.NET Webforms FileExplorer
21 Mar 202210 minutes to read
Dimension Customization
The dimension of the FileExplorer can be customized through “Height” and “Width” property. The dimension can be set in percentage (ex; width: “100 %”), so that the control inherits the width from the parent element.
In the view page, add FileExplorer element with custom height and width
<ej:FileExplorer
ID="fileexplorer"
runat="server"
AjaxAction="DefaultFunctionalities.aspx/FileActionDefault"
Path="~/FileBrowser/"
Height="300px"
Width="900px">
<AjaxSettings>
<Download Url="downloadFile.ashx{0}" />
<Upload Url="uploadFiles.ashx{0}" />
</AjaxSettings>
</ej:FileExplorer>Customizing the Navigation pane
The navigation pane contains the tree view element which displays all the folders from the filesystem in a hierarchical manner. This is useful to a quick navigation of any folder in the filesystem.
The visibility of the navigation pane can be controlled by the “ShowNavigationPane” property. By disabling this property, you can hide the navigation pane from FileExplorer.
In the view page, add FileExplorer element to hide the navigation pane.
<ej:FileExplorer
ID="fileexplorer"
runat="server"
AjaxAction="DefaultFunctionalities.aspx/FileActionDefault"
Path="~/FileBrowser/"
ShowNavigationPane="false">
<AjaxSettings>
<Download Url="downloadFile.ashx{0}" />
<Upload Url="uploadFiles.ashx{0}" />
</AjaxSettings>
</ej:FileExplorer>Customizing the Content pane
The content pane is the main part of the Fie explorer UI which displays all the files and folders from the filesystem. The content pane supports the following two types of layout views:
- Grid
- Tile
- Large Icons
The grid view displays the files and folders in a grid layout with the details in separate columns. By default the grid view having the four columns which displays the file name, type, date modified and size of the file. For more details about grid view customization, refer here.
The tile view display the files and folders like a small size icons in left side and file details in right. This allows the thumbnails for the image files so that you can view the tiny preview of all image files.
The large icons view display the files and folders like a large size icons with name. It allows the thumbnails for the image files so that you can view the tiny preview of all image files.
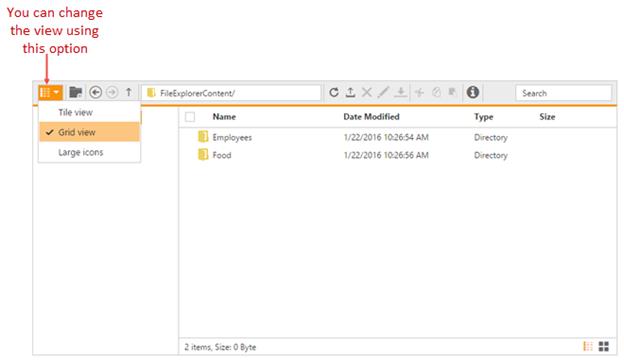
Changing the Layout views
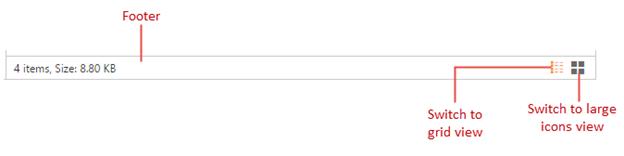
You can change the layout of current view by the switcher which displays at right-bottom of footer in the FileExplorer. By clicking the grid and large icons view buttons you can change the layout of current view.

Also you can change the layout using toolbar option. While clicking this tool, popup opens with different layout types. Here you can choose any options.

Also the layout views can be changed through the “Layout” property. The layoutChange event will be triggered whenever the layout view type is changed.
In the view page, add FileExplorer element and specify the layout type as shown below
<ej:FileExplorer
ID="fileexplorer"
runat="server"
AjaxAction="DefaultFunctionalities.aspx/FileActionDefault"
Path="~/FileBrowser/"
Layout="Tile">
<AjaxSettings>
<Download Url="downloadFile.ashx{0}" />
<Upload Url="uploadFiles.ashx{0}" />
</AjaxSettings>
</ej:FileExplorer>Customizing the Grid view
By default sorting is enabled in grid view of FileExplorer, it helps you to sort each columns in ascending or descending order by pressing the corresponding column header. The sorting functionality can be disabled by setting “AllowSorting” property to false.
The behavior of the columns can be customized through the “Columns” property.
In the view page, add FileExplorer element with custom grid settings
<%--It disables the sorting functionality in grid view and shows 3 columns only, like this you can display your desired columns at here--%>
<ej:FileExplorer
ID="fileexplorer"
runat="server"
AjaxAction="DefaultFunctionalities.aspx/FileActionDefault"
Path="~/FileBrowser/">
<AjaxSettings>
<Download Url="downloadFile.ashx{0}" />
<Upload Url="uploadFiles.ashx{0}" />
</AjaxSettings>
<GridSettings
AllowSorting="false">
<Columns>
<ej:Column
Field="name"
HeaderText="Name"
Width="150" >
</ej:Column>
<ej:Column
Field="dateModified"
HeaderText="Date Modified"
Width="150" >
</ej:Column>
<ej:Column
Field="size"
HeaderText="Size"
Width="90"
TextAlign="Right"
HeaderTextAlign="Left" >
</ej:Column>
</Columns>
</GridSettings>
</ej:FileExplorer>Footer Customization
The footer displays the details of the current selected files and folders, and the footer contains the switcher to change the layout view. The visibility of the footer can be customized by the “ShowFooter” property.
In the view page, add FileExplorer element and hide the footer as shown below.
<ej:FileExplorer
ID="fileexplorer"
runat="server"
AjaxAction="DefaultFunctionalities.aspx/FileActionDefault"
Path="~/FileBrowser/"
ShowFooter="false">
<AjaxSettings>
<Download Url="downloadFile.ashx{0}" />
<Upload Url="uploadFiles.ashx{0}" />
</AjaxSettings>
</ej:FileExplorer>