Data binding in ASP.NET Web Forms Dropdown List
18 Sep 202420 minutes to read
To populate data in the DropDownList widget, define dataSource property with associated fields. In DropDownList, can bind either local array or OData, WebApi and other RESTful services.
Fields
The below listed fields are the data collection fields which maps fields for the data items of the DropDownList.
|
Properties
|
Description
|
|---|---|
|
DataSource
|
The data source contains the list of data for generating the popup list items.
|
|
Query
|
It specifies the query to retrieve the data from the online server.
|
|
Fields
|
It specifies the mapping fields for the data items of the DropDownList control.
|
|
ID
|
It specifies the ID of the tag.
|
|
Text
|
It specifies the text content of the tag.
|
|
Value
|
It specifies the value of the tag.
|
|
Category
|
It is used to categorize the items based on a specific field. The value mapped to this field must be able to group the popup items.
|
|
ImageUrl
|
It defines the image location.
|
|
ImageAttributes
|
It defines the image attributes such as height, width, styles, etc.
|
|
SpriteCssClass
|
It defines the sprite CSS for the image tag to add a prefix icon to all popup items.
|
|
HtmlAttributes
|
It defines the HTML attributes such as class and styles for an item.
|
|
Selected
|
This field defines the tag value to be selected initially. Corresponding field mapped has Boolean values to select the list items on control creation. The data with value true in this field is selected automatically when the control is initialized with checkbox.
|
|
TableName
|
It defines the table name for the tag value or displays text while rendering remote data.
|
|
DataIdField
|
It specifies the ID field name that is to be mapped.
|
|
DataSourceID
|
Specifies the ID of the DataSource.
|
|
DataMember
|
Specifies the member in a data source to bind to the data list control.
|
|
DataTextField
|
It specifies the name of the column value that binds the DropDownList text.
|
|
DataValueField
|
It specifies the value field to be bound.
|
|
DataImageUrlField
|
It maps the imageURL field name that have the image location.
|
|
DataImageAttributesField
|
It maps the field name that has image attributes such as height, width, styles, etc.
|
|
DataSpriteCssField
|
It maps to the field having sprite CSS for the image tag.
|
|
DataHtmlAttributesField
|
It maps the field name that has the HTML attributes such as ID, class, styles for the item.
|
|
DataSelectedField
|
This field defines the tag value to be selected initially. Corresponding field that is mapped has boolean values to select the list items on control creation. The data with value true in this field is selected automatically when the control is initialized.
|
|
DataTableNameField
|
It defines the table name for tag value or displays text while rendering remote data.
|
Local Data
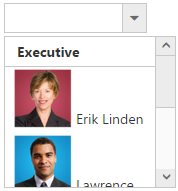
Define a List data and initialize the control with DataSource property. Specify the column names in the Fields property.
NOTE
The columns are bounded automatically when the fields are specified with the default names like id, text, etc…
<ej:DropDownList ID="DropDownList1" runat="server" DataTextField="Text" DataValueField="Country" DataGroupByField="Role" DataImageUrlField="Image" DataImageAttributesField="ImageAttr"></ej:DropDownList>.ImageId {
margin: -7px;
padding: 3px 10px 3px 3px;
border: 0 none;
width: 60px;
height: 60px;
float: none;
}protected void Page_Load(object sender, EventArgs e)
{
List<Employee> Data = new List<Employee>();
Data.Add(new Employee
{
Text = "Erik Linden",
Role = "Executive",
Country = "England",
Image = "../Content/Employees/3.png",
ImageAttr = "class='ImageId'"
});
Data.Add(new Employee
{
Text = "John Linden",
Role = "Representative",
Country = "Norway",
Image = "../Content/Employees/6.png",
ImageAttr = "class='ImageId'"
});
Data.Add(new Employee
{
Text = "Louis",
Role = "Representative",
Country = "Australia",
Image = "../Content/Employees/7.png",
ImageAttr = "class='ImageId'"
});
Data.Add(new Employee
{
Text = "Lawrence",
Role = "Executive",
Country = "India",
Image = "../Content/Employees/8.png",
ImageAttr = "class='ImageId'"
});
DropDownList1.DataSource = Data;
}
public class Employee
{
public string Text { get; set; }
public string Role { get; set; }
public string Country { get; set; }
public string Image { get; set; }
public string ImageAttr { get; set; }
}
NOTE
Images for this sample are available in (installed location)\Syncfusion\Essential Studio\32.1.19\JavaScript\samples\web\themes\images
Virtual Scrolling
To improve the performance when displaying large data set, you can use “AllowVirtualScrolling” and VirtualScrollMode property. This retrieves only a fixed amount of list items and loads remaining data on scrolling. The items will be fetched via AJAX request.
This supports two modes of virtualization. They are,
- Normal Mode
- Continuous Mode
IMPORTANT
- Sorting and Grouping is not supported with Virtual Scrolling
- “VirtualScrollMode” property accepts Syncfusion.JavaScript.VirtualScrollMode enum value.
Normal Mode
It loads the data on scrolling the list of items. This can be achieved by setting Syncfusion.JavaScript.VirtualScrollMode.Normal value to the VirtualScrollMode property.
<ej:DropDownList ID="DropDownList1" runat="server" DataTextField="ShipCountry" DataValueField="ShipCountry" AllowVirtualScrolling="true" VirtualScrollMode="Normal" ItemsCount="7">protected void Page_Load(object sender, EventArgs e)
{
DropDownList1.DataSource = "http://mvc.syncfusion.com/Services/Northwnd.svc/Orders";
}Continuous Mode
It loads the set of items when the scroller reaches at the end. This behaves like infinity scrolling. So when scroll reaches the end, it will fetch the remaining set of items and bind with your DropDownList. This can be achieved by setting Syncfusion.JavaScript.Continuous value to the “VirtualScrollMode” property.
NOTE
In both modes, set of items will be fetched based on the count specified in the ItemsCount property and next set of items will be loaded on scrolling.
<ej:DropDownList ID="DropDownList1" runat="server" DataTextField="ShipCountry" DataValueField="ShipCountry" AllowVirtualScrolling="true" VirtualScrollMode="Continuous" ItemsCount="7">protected void Page_Load(object sender, EventArgs e)
{
DropDownList1.DataSource = "http://mvc.syncfusion.com/Services/Northwnd.svc/Orders";
}