Contents
- Customize the thickness of stroke
- Customize the font for input view
Having trouble getting help?
Contact Support
Contact Support
How to
8 Aug 20231 minute to read
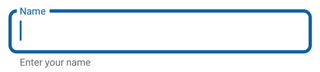
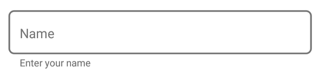
Customize the thickness of stroke
The border stroke width (for Outlined) and line thickness (for Filled and None) can be customized based on the focus state of the input view by setting the FocusedStrokeWidth and UnfocusedStrokeWidth properties.
<inputLayout:SfTextInputLayout
Hint="Name"
ContainerType="Outlined"
HelperText="Enter your name"
FocusedStrokeWidth="4"
UnfocusedStrokeWidth="2">
<Entry />
</inputLayout:SfTextInputLayout>var inputLayout = new SfTextInputLayout();
inputLayout.Hint = "Name";
inputLayout.ContainerType = ContainerType.Outlined;
inputLayout.HelperText = "Enter your name"
inputLayout.FocusedStrokeWidth = 4;
inputLayout.UnfocusedStrokeWidth = 2;
inputLayout.InputView = new Entry();

Customize the font for input view
You can customize the font for the input view inside SfTextInputLayout using its properties.