Customization in Xamarin Segmented Control (SfSegmentedControl)
8 Jan 20257 minutes to read
The segmented control supports customizing segment color, text color, icon size, selection color, and more. This control also supports enabling the segments to fit your application’s theme. It can be customized in the following areas.
Text appearance
The text inside the segmented control can be customized by its font size, color, and its font family.
Font family
You can customize the font family of the segmented item using the FontFamily property.
<buttons:SfSegmentedControl>
<buttons:SfSegmentedControl.FontFamily>
<OnPlatform x:TypeArguments="x:String">
<On Platform="iOS" Value="Helvetica" />
<On Platform="Android" Value="Roboto" />
<On Platform="UWP" Value="Helvetica" />
</OnPlatform>
</buttons:SfSegmentedControl.FontFamily>
</buttons:SfSegmentedControl >segmentedControl.FontFamily = Device.RuntimePlatform == Device.iOS ? "Helvetica" :
Device.RuntimePlatform == Device.Android ? "Roboto" : "Helvetica";Font color
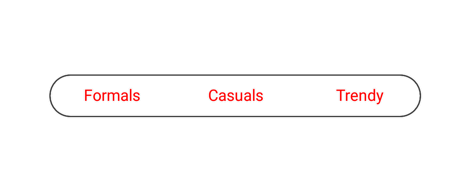
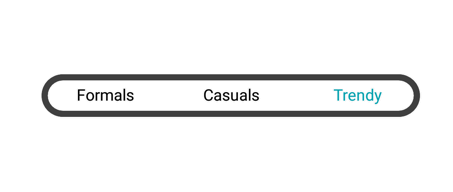
You can customize the text color of the segmented item using the FontColor property.
<buttons:SfSegmentedControl FontColor="Red" />segmentedControl.SelectionTextColor = Color.Red;
Font size
You can change the text size of the segmented item using the FontSize property.
<buttons:SfSegmentedControl FontSize="20" />segmentedControl.FontSize = 20;
Border
You can customize the border by their color and thickness.
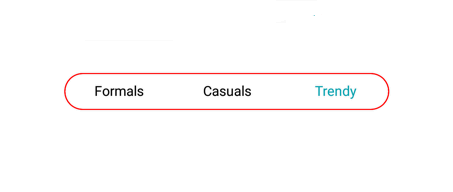
Border color
You can customize the border color of all the items in the segmented control.
<buttons:SfSegmentedControl BorderColor="Red" />segmentedControl.BorderColor = Color.Red;
Border thickness
You can customize the width of the border using the BorderThickness property.
<buttons:SfSegmentedControl BorderThickness="5" />segmentedControl.BorderThickness = 5;
Padding
The segmented control handles padding between the items.
Segment padding
Spacing between the segmented items in the control can be customized using the SegmentPadding.
<buttons:SfSegmentedControl SegmentPadding="15" />segmentedControl.SegmentPadding = 15;
Corner radius
The segmented control provides corner radius support for the segmented items and strip.
Item radius
The segmented control customizes the corner radius for each segmented item.
<buttons:SfSegmentedControl SegmentCornerRadius="15" />segmentedControl.SegmentCornerRadius = 15;
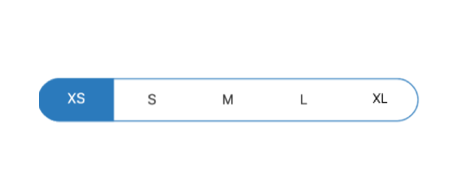
Selection strip radius
The segmented control customizes corner radius for selection strip using the CornerRadius inside the SelectionIndicatorSettings class.
<buttons:SfSegmentedControl>
<buttons:SfSegmentedControl.SelectionIndicatorSettings>
<buttons:SelectionIndicatorSettings
CornerRadius="15">
</buttons:SelectionIndicatorSettings>
</buttons:SfSegmentedControl.SelectionIndicatorSettings>
</buttons:SfSegmentedControl>SelectionIndicatorSettings selectionIndicator = new SelectionIndicatorSettings();
selectionIndicator.CornerRadius = 15;
segmentedControl.SelectionIndicatorSettings = selectionIndicator;
Control radius
The segmented control also handles corner radius for border line of the whole control.
<buttons:SfSegmentedControl CornerRadius="15" />segmentedControl.CornerRadius = 15;
Color
The segmented control allows users to customize the background color of the segmented items and background color of the control.
Item color
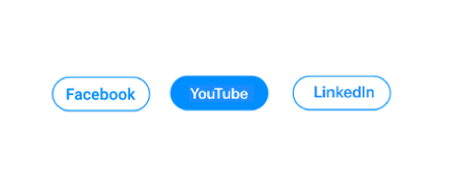
You can customize the background color of each segmented item using the Color property in the SelectionIndicatorSettings class.
<buttons:SfSegmentedControl.SelectionIndicatorSettings>
<buttons:SelectionIndicatorSettings
Color="#FF355088">
</buttons:SelectionIndicatorSettings>
</buttons:SfSegmentedControl.SelectionIndicatorSettings>SelectionIndicatorSettings selectionIndicator = new SelectionIndicatorSettings();
selectionIndicator.Color = Color.FromHex("#FF355088");
segmentedControl.SelectionIndicatorSettings = selectionIndicator;
Control color
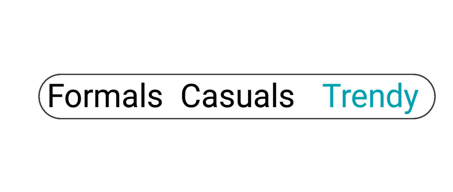
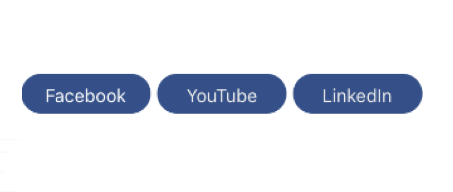
You can customize the background color of the control by setting value for the Color property.
<buttons:SfSegmentedControl Color="#02A0AE" />segmentedControl.Color = Color.FromHex("#02A0AE");
Scrolling in segmented control programmatically
The SegmentedControl allows programmatic scrolling based on index and item using the ScrollTo methods mentioned as follows.
ScrollTo(index, scrollToPosition)
This method is used to scroll the segment item based on given index and ScrollToPosition value.
segmentedControl.ScrollTo(5, Syncfusion.XForms.Buttons.ScrollToPosition.Start);ScrollTo(item, scrollToPosition)
This method is used to scroll the segment item based on the given data or SfSegmentItem and ScrollToPosition value.
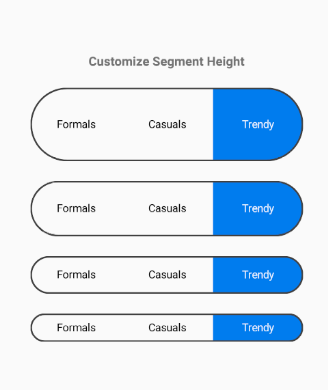
segmentedControl.ScrollTo(viewModel.Items[5], Syncfusion.XForms.Buttons.ScrollToPosition.Start);Segment Height
The Segmented control height can be customized using the SegmentHeight property as shown below
<? xml version="1.0" encoding="utf-8" ?>
<ContentPage
xmlns = "http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:buttons="clr-namespace:Syncfusion.XForms.Buttons;assembly=Syncfusion.Buttons.XForms"
x:Class="GettingStarted.MainPage">
<ContentPage.Content>
<buttons:SfSegmentedControl SegmentHeight="60"/>
</ContentPage.Content>
</ContentPage>using Syncfusion.XForms.Buttons;
using Xamarin.Forms;
namespace GettingStarted
{
public partial class MainPage : ContentPage
{
private SfSegmentedControl segmentedControl;
public MainPage()
{
InitializeComponent();
segmentedControl = new SfSegmentedControl();
segmentedControl.SegmentHeight = 60;
this.Content = segmentedControl;
}
}
}Segment Height sample can be downloaded from this link.