Populating Items in Xamarin Radial Menu (SfRadialMenu)
8 Aug 202224 minutes to read
This section explains the ways about populating items through radial menu item and item source with item template.
Through radial menu items
By passing a collection of SfRadialMenuItem, you can get the view of SfRadialMenu control. The radial menu item class provides various options to customize the items by giving custom views, font icons, and images. You can add radial menu items by hierarchy.
Adding outer rim items of radial menu
The following code snippet demonstrates how to add the outer rim items of radial menu.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:radialMenu="clr-namespace:Syncfusion.SfRadialMenu.XForms;assembly=Syncfusion.SfRadialMenu.XForms"
x:Class="RadialSample.MainPage">
<radialMenu:SfRadialMenu>
<radialMenu:SfRadialMenu.Items>
<radialMenu:SfRadialMenuItem Text="Bold" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Copy" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Undo" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Paste" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Color" FontSize="12"/>
</radialMenu:SfRadialMenu.Items>
</radialMenu:SfRadialMenu>
</ContentPage>using Syncfusion.SfRadialMenu.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu();
ObservableCollection<SfRadialMenuItem> itemCollection = new ObservableCollection<SfRadialMenuItem>();
itemCollection.Add(new SfRadialMenuItem() { Text = "Bold", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Copy", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Paste", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Undo", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Color", FontSize = 12 });
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
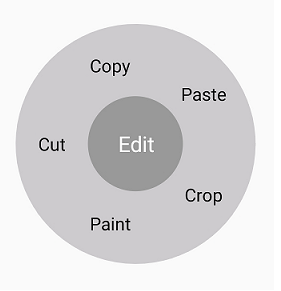
}Adding nested items of radial menu
You can populate the nested levels of items within a menu to group similar actions based on their result. For example, you can group the clipboard operations by adding a clipboard as a main menu and cut, copy, and paste as its children.
The following code snippet demonstrates how to add the nested items of radial menu.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:radialMenu="clr-namespace:Syncfusion.SfRadialMenu.XForms;assembly=Syncfusion.SfRadialMenu.XForms"
x:Class="RadialSample.MainPage">
<radialMenu:SfRadialMenu CenterButtonText="Edit"
CenterButtonFontSize="12">
<radialMenu:SfRadialMenu.Items>
<radialMenu:SfRadialMenuItem Text="Bold"
FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Copy"
FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Undo"
FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Paste"
FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Color" FontSize="12">
<radialMenu:SfRadialMenuItem.Items>
<radialMenu:SfRadialMenuItem Text="Font"
FontSize="12"
ItemWidth="50"/>
<radialMenu:SfRadialMenuItem Text="Gradient"
FontSize="12"
ItemWidth="50"/>
<radialMenu:SfRadialMenuItem Text="Highlight"
FontSize="12"
ItemWidth="50"/>
</radialMenu:SfRadialMenuItem.Items>
</radialMenu:SfRadialMenuItem>
</radialMenu:SfRadialMenu.Items>
</radialMenu:SfRadialMenu>
</ContentPage>using Syncfusion.SfRadialMenu.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
string[] mainItem = new string[] { "Bold", "Copy", "Paste", "Undo", "Color" };
string[] colorItem = new string[] { "Font", "Gradient", "Highlight" };
SfRadialMenu radialMenu = new SfRadialMenu();
// Adding radial menu outer rim items.
for (int i = 0; i < 5; i++)
{
SfRadialMenuItem mainMenuItems = new SfRadialMenuItem();
mainMenuItems.Text = mainItem[i];
mainMenuItems.FontSize = 12;
radialMenu.Items.Add(mainMenuItems);
}
// Adding inner rim items.
for (int i = 0; i < 3; i++)
{
SfRadialMenuItem colorSubMenuItem = new SfRadialMenuItem();
colorSubMenuItem.Text = colorItem[i];
colorSubMenuItem.FontSize = 12;
colorSubMenuItem.ItemWidth = 50;
radialMenu.Items[4].Items.Add(colorSubMenuItem);
}
}
}
}
Through ItemsSource and ItemTemplate
Using ItemsSource, objects of any class can be given as items for SfRadialMenu. The views corresponding to the objects can be set using the ItemTemplate property. A simple usage of ItemTemplate and ItemsSource to display a default image and name of users is shown in the following code.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:radialMenu="clr-namespace:Syncfusion.SfRadialMenu.XForms;assembly=Syncfusion.SfRadialMenu.XForms"
x:Class="RadialSample.MainPage">
<ContentPage.BindingContext>
<local:EmployeeViewModel/>
</ContentPage.BindingContext>
<ContentPage.Content>
<radialMenu:SfRadialMenu
x:Name="radial_Menu"
ItemsSource="{Binding EmployeeCollection}">
<radialMenu:SfRadialMenu.ItemTemplate>
<DataTemplate>
<StackLayout>
<Image Source="user.png"
HorizontalOptions="Center"
WidthRequest="15"/>
<Label Text="{Binding EmployeeName}"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"/>
</StackLayout>
</DataTemplate>
</radialMenu:SfRadialMenu.ItemTemplate>
</radialMenu:SfRadialMenu>
</ContentPage.Content>
</ContentPage>using Syncfusion.SfRadialMenu.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
}
public class EmployeeModel
{
private string employeeName;
public string EmployeeName
{
get { return employeeName; }
set { employeeName = value; }
}
}
public class EmployeeViewModel
{
private ObservableCollection<EmployeeModel> employeeCollection = new ObservableCollection<EmployeeModel>();
public ObservableCollection<EmployeeModel> EmployeeCollection
{
get { return employeeCollection; }
set { employeeCollection = value; }
}
public EmployeeViewModel()
{
EmployeeCollection.Add(new EmployeeModel() { EmployeeName = "Alex" });
EmployeeCollection.Add(new EmployeeModel() { EmployeeName = "Lee" });
EmployeeCollection.Add(new EmployeeModel() { EmployeeName = "Ben" });
EmployeeCollection.Add(new EmployeeModel() { EmployeeName = "Carl" });
EmployeeCollection.Add(new EmployeeModel() { EmployeeName = "Yang" });
}
}
}Animation duration
Duration of animation in radial menu can be changed using the AnimationDuration property. It is used to change the speed of opening and closing of radial menu.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:radialMenu="clr-namespace:Syncfusion.SfRadialMenu.XForms;assembly=Syncfusion.SfRadialMenu.XForms"
x:Class="RadialSample.MainPage">
<radialMenu:SfRadialMenu AnimationDuration="1000">
<radialMenu:SfRadialMenu.Items>
<radialMenu:SfRadialMenuItem Text="Bold" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Copy" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Undo" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Paste" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Color" FontSize="12"/>
</radialMenu:SfRadialMenu.Items>
</radialMenu:SfRadialMenu>
</ContentPage>using Syncfusion.SfRadialMenu.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
AnimationDuration = 1000
};
ObservableCollection<SfRadialMenuItem> itemCollection = new ObservableCollection<SfRadialMenuItem>();
itemCollection.Add(new SfRadialMenuItem() { Text = "Bold", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Copy", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Paste", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Undo", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Color", FontSize = 12 });
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}IsOpen
The IsOpen property indicates whether the radial menu is in open or close state.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:radialMenu="clr-namespace:Syncfusion.SfRadialMenu.XForms;assembly=Syncfusion.SfRadialMenu.XForms"
x:Class="RadialSample.MainPage">
<radialMenu:SfRadialMenu IsOpen="True">
<radialMenu:SfRadialMenu.Items>
<radialMenu:SfRadialMenuItem Text="Bold" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Copy" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Undo" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Paste" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Color" FontSize="12"/>
</radialMenu:SfRadialMenu.Items>
</radialMenu:SfRadialMenu>
</ContentPage>using Syncfusion.SfRadialMenu.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
IsOpen = true
};
ObservableCollection<SfRadialMenuItem> itemCollection = new ObservableCollection<SfRadialMenuItem>();
itemCollection.Add(new SfRadialMenuItem() { Text = "Bold", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Copy", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Paste", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Undo", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Color", FontSize = 12 });
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}Selection color of radial menu
Selection color of an item can be changed using the SelectionColor property of radial menu.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:radialMenu="clr-namespace:Syncfusion.SfRadialMenu.XForms;assembly=Syncfusion.SfRadialMenu.XForms"
x:Class="RadialSample.MainPage">
<radialMenu:SfRadialMenu SelectionColor="#FFFF33">
<radialMenu:SfRadialMenu.Items>
<radialMenu:SfRadialMenuItem Text="Bold" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Copy" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Undo" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Paste" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Color" FontSize="12"/>
</radialMenu:SfRadialMenu.Items>
</radialMenu:SfRadialMenu>
</ContentPage>using Syncfusion.SfRadialMenu.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
SelectionColor = Color.FromHex("#FFFF33")
};
ObservableCollection<SfRadialMenuItem> itemCollection = new ObservableCollection<SfRadialMenuItem>();
itemCollection.Add(new SfRadialMenuItem() { Text = "Bold", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Copy", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Paste", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Undo", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Color", FontSize = 12 });
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}Separator thickness and color in radial menu
Thickness of strip between the two items can be changed using the SeparatorThickness property and the color of strip can be changed using the SeparatorColor property.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:radialMenu="clr-namespace:Syncfusion.SfRadialMenu.XForms;assembly=Syncfusion.SfRadialMenu.XForms"
x:Class="RadialSample.MainPage">
<radialMenu:SfRadialMenu SeparatorThickness="5"
SeparatorColor="#FF1493">
<radialMenu:SfRadialMenu.Items>
<radialMenu:SfRadialMenuItem Text="Bold" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Copy" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Undo" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Paste" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Color" FontSize="12"/>
</radialMenu:SfRadialMenu.Items>
</radialMenu:SfRadialMenu>
</ContentPage>using Syncfusion.SfRadialMenu.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
SeparatorThickness = 50,
SeparatorColor = Color.FromHex("#FF1493")
};
ObservableCollection<SfRadialMenuItem> itemCollection = new ObservableCollection<SfRadialMenuItem>();
itemCollection.Add(new SfRadialMenuItem() { Text = "Bold", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Copy", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Paste", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Undo", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Color", FontSize = 12 });
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}Rim color and rim radius in radial menu
The radius of rim can be changed using the RimRadius property and the color of rim can be changed using the RimColor property.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:radialMenu="clr-namespace:Syncfusion.SfRadialMenu.XForms;assembly=Syncfusion.SfRadialMenu.XForms"
x:Class="RadialSample.MainPage">
<radialMenu:SfRadialMenu RimRadius="150"
RimColor="#FF1493">
<radialMenu:SfRadialMenu.Items>
<radialMenu:SfRadialMenuItem Text="Bold" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Copy" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Undo" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Paste" FontSize="12"/>
<radialMenu:SfRadialMenuItem Text="Color" FontSize="12"/>
</radialMenu:SfRadialMenu.Items>
</radialMenu:SfRadialMenu>
</ContentPage>using Syncfusion.SfRadialMenu.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
SfRadialMenu radialMenu = new SfRadialMenu()
{
RimRadius = 150,
RimColor = Color.FromHex("#FF1493")
};
ObservableCollection<SfRadialMenuItem> itemCollection = new ObservableCollection<SfRadialMenuItem>();
itemCollection.Add(new SfRadialMenuItem() { Text = "Bold", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Copy", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Paste", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Undo", FontSize = 12 });
itemCollection.Add(new SfRadialMenuItem() { Text = "Color", FontSize = 12 });
radialMenu.Items = itemCollection;
this.Content = radialMenu;
}
}
}DisplayMemberPath
The control is populated with a list of employees, and the employee model contains two properties: ID and EmployeeName. So, it is necessary to intimate by which property it should display to the items. The DisplayMemberPath property specifies the property path.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:RadialSample"
xmlns:radialMenu="clr-namespace:Syncfusion.SfRadialMenu.XForms;assembly=Syncfusion.SfRadialMenu.XForms"
x:Class="RadialSample.MainPage">
<ContentPage.BindingContext>
<local:EmployeeViewModel/>
</ContentPage.BindingContext>
<radialMenu:SfRadialMenu
ItemsSource="{Binding EmployeeCollection}"
DisplayMemberPath="EmployeeName"/>
</ContentPage>using Syncfusion.SfRadialMenu.XForms;
using System.Collections.ObjectModel;
using Xamarin.Forms;
namespace RadialSample
{
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
}
}
public class Employee
{
private int id;
public int ID
{
get { return id; }
set { id = value; }
}
private string employeeName;
public string EmployeeName
{
get { return employeeName; }
set { employeeName = value; }
}
}
public class EmployeeViewModel
{
private ObservableCollection<Employee> employeeCollection;
public ObservableCollection<Employee> EmployeeCollection
{
get { return employeeCollection; }
set { employeeCollection = value; }
}
public EmployeeViewModel()
{
employeeCollection = new ObservableCollection<Employee>();
employeeCollection.Add(new Employee() { ID = 1, EmployeeName = "Eric" });
employeeCollection.Add(new Employee() { ID = 2, EmployeeName = "James" });
employeeCollection.Add(new Employee() { ID = 3, EmployeeName = "Jacob" });
employeeCollection.Add(new Employee() { ID = 4, EmployeeName = "Lucas" });
}
}
}