BARCODE CUSTOMIZATION
22 Jun 20233 minutes to read
Bar Customization
The color of the Barcode can be customized by using the properties of DarkBarBrush and LightBarBrush in the SfBarcode.
The DarkBarBrush represents the Color of the dark bar (Black color by default) and the LightBarBrush represents the color of the gap between two adjacent black bars (White color by default).
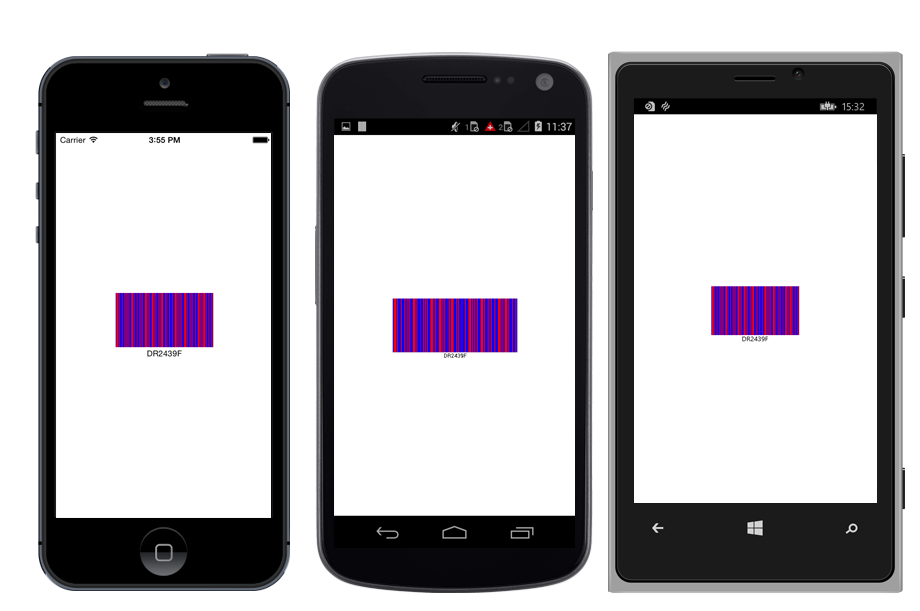
//Changes the color of darker area of Barcode.
barcode.DarkBarColor = Color.Blue;
//Changes the color of lighter area of Barcode.
barcode.LightBarColor = Color.Red;
Barcode with bar color customization
NOTE:
TheDarkBarBrushandLightBarBrushcustomizations are applicable only for one dimensional Barcodes. In order, to recognize a Barcode symbol by a scanner, there must be an adequate contrast between the dark bars and the light spaces. All the Barcode scanners do not have support for colored Barcodes.
Text Customization
The text representing the Barcode can be customized by using the following properties.
- The color of text can be altered by using the
TextColorproperty. - The size of text can be altered by using the
TextSizeproperty. - The horizontal alignment of text can be customized with the help of the
TextPositionproperty. - The gap between Barcode and text can be adjusted by setting the property of
TextGapHeight. - To change the location of text vertically, you can make use of the
TextLocationproperty with options of top and bottom location.
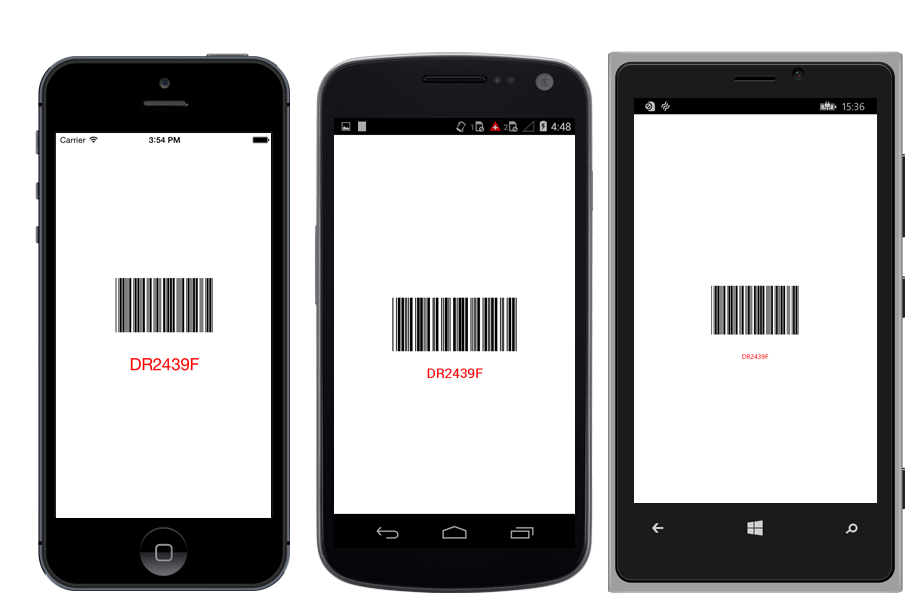
//Changes the color of text.
barcode.TextColor = Color.Red;
//Changes the size of text.
barcode.TextFont = Font.SystemFontOfSize(25);
//Changes the font style of text.
Typeface textStyle = Typeface.create("Times new roman",1);
barcode.TextFont = textStyle**;**
//Changes the height of gap between text and Barcode.
barcode.TextGapHeight = 30;
//Changes the location of text.
barcode.TextLocation = BarcodeTextLocation.Bottom;
//Changes the alignment of text.
barcode.TextAlignment = BarcodeTextAlignment.Center;
Barcode with text customization
QR code with logo
The QRCodeLogo class serves as a representation of a logo image that can be utilized in a QR code, and the Logo property is employed to set the logo image in the QR barcode. By leveraging these functionalities, users gain the capability to generate QR codes that seamlessly incorporate custom logos or images, resulting in a visually appealing and branded QR code experience.
//Get the image stream
Stream imageStream = typeof(QRBarcodeLogo).GetTypeInfo().Assembly.GetManifestResourceStream("Sample.Assets.logo.png");
//Represents the logo image.
QRCodeLogo logo = new QRCodeLogo(imageStream);
//Initialize the QR Barcode settings.
QRBarcodeSettings settings = new QRBarcodeSettings();
//Set the logo image.
settings.Logo = logo;
//Set the XDimension.
settings.XDimension = 8;
//Assign the QR code settings.
this.qrBarcode.SymbologySettings = settings;