Reveal Height Customization
8 Jan 20251 minute to read
When revealing the back layer, the front layer will be moved downwards. By setting the BackLayerRevealOption property of backdrop, you can customize how far the front layer can be moved from the header when revealing the back layer.
The following options are provided to move the front layer:
Fill – Moves the front layer downwards to the entire height of the page excluding the RevealedHeight.
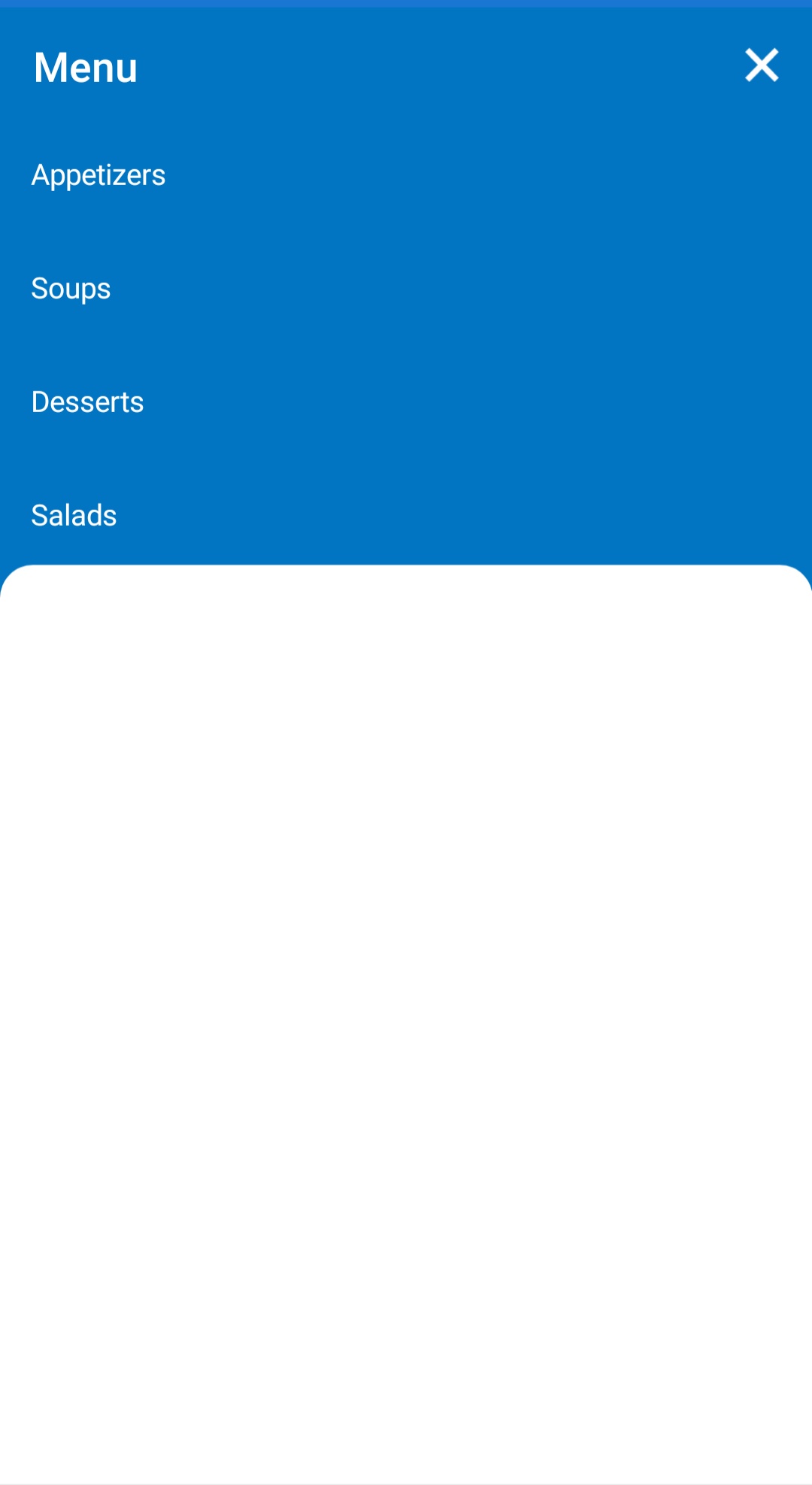
Auto – Moves the front layer downwards to the height of the back layer content.
<?xml version="1.0" encoding="UTF-8"?>
<backdrop:SfBackdropPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:backdrop="clr-namespace:Syncfusion.XForms.Backdrop;assembly=Syncfusion.SfBackdrop.XForms"
x:Class="BackdropGettingStarted.BackdropSamplePage"
BackLayerRevealOption="Auto">
<backdrop:SfBackdropPage.FrontLayer>
<backdrop:BackdropFrontLayer>
<Grid />
</backdrop:BackdropFrontLayer>
</backdrop:SfBackdropPage.FrontLayer>
</backdrop:SfBackdropPage>using Syncfusion.XForms.Backdrop;
namespace BackdropGettingStarted
{
public class BackdropSamplePage : SfBackdropPage
{
public BackdropSamplePage()
{
this.BackLayerRevealOption = RevealOption.Auto;
this.FrontLayer = new BackdropFrontLayer()
{
Content = new Grid()
};
}
}
}