Header Configuration
8 Jan 20253 minutes to read
Add backdrop page as a children of NavigationPage in App.xaml.cs class. Also, BarBackgroundColor, BarTextColor and other properties of NavigationPage can be set to customize the default appearance of header.
// In App.xaml.cs
#region Constructor
public App()
{
…
MainPage = new NavigationPage(new BackdropSamplePage());
…
}
#endregionNOTE
Page header for the backdrop will appear only when adding backdrop as a children ofNavigationPage.
Icon customization
The default icons in the navigation header can be customized using the following ways:
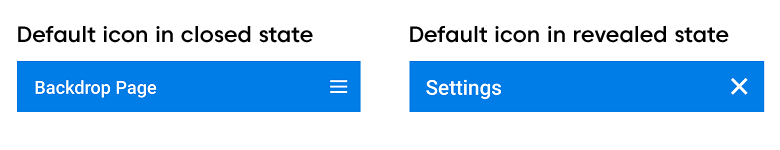
Default icons in NavigationPage
When the backdrop page contained within the NavigationPage , hamburger icon and close icon (X mark ) will be used by default.

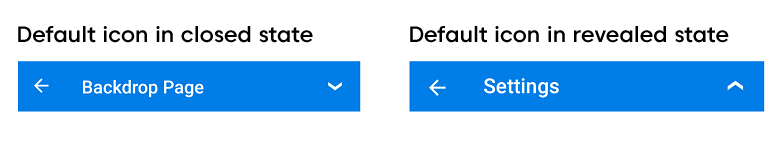
Default icons in MasterDetailsPage
When the backdrop page placed in the MasterDetailPage, down arrow icon and up arrow icon will be used by default.

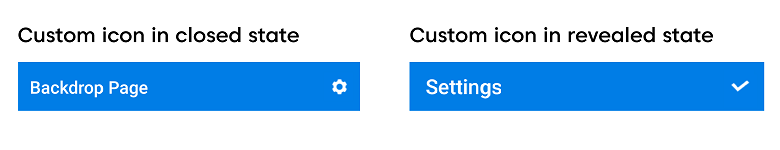
Custom icons
Customize the default icons in the navigation header by setting the OpenIconImageSource and CloseIconImageSource properties in SfBackdropPage. It accepts following inputs:
- FileImageSource
- UriImageSource
- FontImageSource
- StreamImageSource
NOTE UriImageSource will not work in iOS platform.
<?xml version="1.0" encoding="UTF-8"?>
<backdrop:SfBackdropPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:backdrop="clr-namespace:Syncfusion.XForms.Backdrop;assembly=Syncfusion.SfBackdrop.XForms"
x:Class="BackdropGettingStarted.BackdropSamplePage"
OpenIconImageSource="open.png"
CloseIconImageSource="close.png">
</backdrop:SfBackdropPage>using Syncfusion.XForms.Backdrop;
namespace BackdropGettingStarted
{
public partial class BackdropSamplePage : SfBackdropPage
{
public BackdropSamplePage()
{
InitializeComponent();
this.OpenIconImageSource = "open.png";
this.CloseIconImageSource = "close.png";
}
}
}
Icon text customization
You can customize the icon text in the navigation header by setting the OpenText and CloseText properties in SfBackdropPage.
<?xml version="1.0" encoding="UTF-8"?>
<backdrop:SfBackdropPage
xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:backdrop="clr-namespace:Syncfusion.XForms.Backdrop;assembly=Syncfusion.SfBackdrop.XForms"
x:Class="BackdropGettingStarted.BackdropSamplePage"
OpenText="Show Menu"
CloseText="Hide Menu">
</backdrop:SfBackdropPage>using Syncfusion.XForms.Backdrop;
namespace BackdropGettingStarted
{
public partial class BackdropSamplePage : SfBackdropPage
{
public BackdropSamplePage()
{
InitializeComponent();
this.OpenText = "Show Menu";
this.CloseText = "Hide Menu";
}
}
}![]()