Corner Shape Customization in Xamarin SfBackdropPage
8 Feb 20231 minute to read
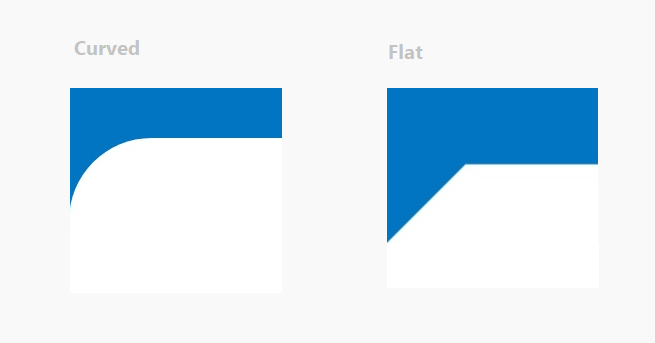
Backdrop allows to customize the shapes on the top corners of the front layer. Curved and cut (flat) shape options are available , it can be switched by setting EdgeShape property of the front layer.

NOTE
The backdrop can only be shaped on the top left and top right corners.
NOTE
If you need to set background color for the back layer, set theBackgroundColorproperty to the content of the BackdropBackLayer instead of BackdropBackLayer itself.
Both the side of the corner radius can be customized separately by setting LeftCornerRadius and RightCornerRadius properties of BackdropFrontLayer.
<backdrop:SfBackdropPage.FrontLayer>
<backdrop:BackdropFrontLayer LeftCornerRadius="30" RightCornerRadius="0" EdgeShape="Flat">
<Grid />
</backdrop:BackdropFrontLayer>
</backdrop:SfBackdropPage.FrontLayer>this.FrontLayer = new BackdropFrontLayer()
{
Content = new Grid(),
LeftCornerRadius = 30,
RightCornerRadius = 0,
EdgeShape = EdgeShape.Flat
};