BindableLayout in Xamarin Accordion (SfAccordion)
17 Oct 202311 minutes to read
The SfAccordion allows you to set a collection of items by setting the BindableLayout.ItemsSource and BindableLayout.ItemTemplate properties. The Accordion supports BindableLayout in Xamarin.Forms version 3.5 and above.
Creating Data Model
Create a simple data model to bind the data for SfAccordion as shown in the following code example in a new class file, and save it as ItemInfo.cs file:
public class ItemInfo
{
public string Name { get; set; }
public string Description { get; set; }
}Create a model repository class with the ItemInfo collection property initialized with required number of data objects in a new class file as shown in the following code example, and save it as ItemInfoRepository.cs file.
public class ItemInfoRepository
{
public ObservableCollection<ItemInfo> Info { get; set; }
public ItemInfoRepository()
{
Info = new ObservableCollection<ItemInfo>();
Info.Add(new ItemInfo() { Name = "Cheese burger", Description = "Hamburger accompanied with melted cheese. The term itself is a portmanteau of the words cheese and hamburger. The cheese is usually sliced, then added a short time before the hamburger finishes cooking to allow it to melt." });
Info.Add(new ItemInfo() { Name = "Veggie burger", Description = "Veggie burger, garden burger, or tofu burger uses a meat analogue, a meat substitute such as tofu, textured vegetable protein, seitan (wheat gluten), Quorn, beans, grains or an assortment of vegetables, which are ground up and formed into patties." });
Info.Add(new ItemInfo() { Name = "Barbecue burger", Description = "Prepared with ground beef, mixed with onions and barbecue sauce, and then grilled. Once the meat has been turned once, barbecue sauce is spread on top and grilled until the sauce caramelizes." });
Info.Add(new ItemInfo() { Name = "Chili burger", Description = "Consists of a hamburger, with the patty topped with chili con carne."});
}
}Set the ViewModel instance as BindingContext of your page to bind properties of ViewModel to SfAccordion.
<ContentPage.BindingContext>
<local:ItemInfoRepository/>
</ContentPage.BindingContext>this.BindingContext = new ItemInfoRepository();Binding data to SfAccordion
SfAccordion can be bounded with data by setting the ItemsSource property of BindableLayout.
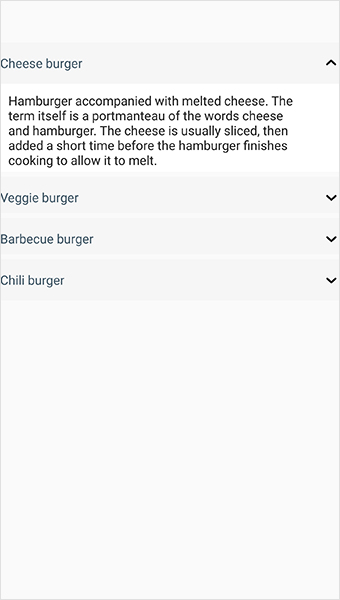
The following code example binds the collection created in previous step to the Bindable.ItemsSource property.
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:syncfusion="clr-namespace:Syncfusion.XForms.Accordion;assembly=Syncfusion.Expander.XForms"
xmlns:local="clr-namespace:AccordionBindableLayout"
x:Class="AccordionBindableLayout.MainPage">
<syncfusion:SfAccordion x:Name="Accordion" BindableLayout.ItemsSource="{Binding Info}"/>
</ContentPage>SfAccordion Accordion = new SfAccordion();
BindableLayout.SetItemsSource(Accordion, viewModel.Info);Defining the AccordionItem
The SfAccordion accepts AccordionItem as its child element. The appearance of each AccordionItem can be defined by setting the BindableLayout.ItemTemplate property.
<syncfusion:SfAccordion x:Name="Accordion" BindableLayout.ItemsSource="{Binding Info}">
<BindableLayout.ItemTemplate>
<DataTemplate>
<syncfusion:AccordionItem>
<syncfusion:AccordionItem.Header>
<Grid>
<Label Text="{Binding Name}"/>
</Grid>
</syncfusion:AccordionItem.Header>
<syncfusion:AccordionItem.Content>
<Grid>
<Label Text="{Binding Description}"/>
</Grid>
</syncfusion:AccordionItem.Content>
</syncfusion:AccordionItem>
</DataTemplate>
</BindableLayout.ItemTemplate>
</syncfusion:SfAccordion>SfAccordion Accordion = new SfAccordion();
DataTemplate ItemTemplate = new DataTemplate(() =>
{
AccordionItem accordionItem = new AccordionItem();
var headerGrid = new Grid();
var header = new Label();
header.SetBinding(Label.TextProperty, new Binding("Name"));
headerGrid.Children.Add(header);
accordionItem.Header = headerGrid;
var contentGrid = new Grid();
var content = new Label();
content.SetBinding(Label.TextProperty, new Binding("Description"));
contentGrid.Children.Add(content);
accordionItem.Content = contentGrid;
return accordionItem;
});
BindableLayout.SetItemTemplate(Accordion, ItemTemplate);
BindableLayout.SetItemsSource(Accordion, viewModel.Info);
You can download the entire source of this demo here.
Events
Get the index of expanded or collapsed accordion item.
You can get the index of the interacted AccordionItem by using the Collapsed. It will occur after an AccordionItem is collapsed when tapping on the Header. The ExpandedAndCollapsedEventArgs properties provides data for the Collapsed event.
<syncfusion:SfAccordion x:Name="Accordion" Collapsed="Accordion_Collapsed">Accordion.Collapsed += Accordion_Collapsed;
private void Accordion_Collapsed(object sender, Syncfusion.XForms.Accordion.ExpandedAndCollapsedEventArgs e)
{
var value = e.Index.ToString();
DisplayAlert("Index", value, "ok");
}Using the Expanded event, you can get the index of the interacted AccordionItem. It will occur after an AccordionItem is expanded when tapping on the Header. The ExpandedAndCollapsedEventArgs properties provides data for the Expanded event.
<syncfusion:SfAccordion x:Name="Accordion" Expanded="Accordion_Expanded">Accordion.Expanded += Accordion_Expanded;
private void Accordion_Expanded(object sender, Syncfusion.XForms.Accordion.ExpandedAndCollapsedEventArgs e)
{
var value = e.Index.ToString();
DisplayAlert("Index", value, "ok");
}Restricting the accordion item expanding and collapsing
The Collapsing event occurs while collapsing an AccordionItem when tapping on the Header. You can cancel the collapsing action by using the Cancel property in the event args.
<syncfusion:SfAccordion x:Name="Accordion" Collapsing="Accordion_Collapsing">Accordion.Collapsing += Accordion_Collapsing;
private void Accordion_Collapsing(object sender, ExpandingAndCollapsingEventArgs e)
{
e.cancel = true;
}You can also get the index of the interacted AccordionItem by using the index property of the ExpandingAndCollapsingEventArgs.
private void Accordion_Collapsing(object sender, ExpandingAndCollapsingEventArgs e)
{
var value = e.Index.ToString();
DisplayAlert("Index", value, "ok");
}The Expanding event occurs while expanding an AccordionItem when tapping on the Header. You can cancel the expanding action by using the Cancel property in the event args.
<syncfusion:SfAccordion x:Name="Accordion" Expanding="Accordion_Expanding">Accordion.Expanding += Accordion_Expanding;
private void Accordion_Expanding(object sender, ExpandingAndCollapsingEventArgs e)
{
e.Cancel = true;
}You can also get the index of the interacted AccordionItem by using the index property of the ExpandingAndCollapsingEventArgs.
private void Accordion_Expanding(object sender, ExpandingAndCollapsingEventArgs e)
{
var value = e.Index.ToString();
DisplayAlert("Index",value, "ok");
}See also
How to bind ViewModel data to Accordion in Xamarin.Forms (SfAccordion)
How to work with Accordion with SfListView in Xamarin.Forms (SfAccordion)`