Built-in Views
8 Jan 20259 minutes to read
Xamarin.Android calendar control provides 4 different types of views such month, year, decade and century. It allows users to easily select and navigate between all built-in views. This can be achieved by using ViewMode property of SfCalendar.
NOTE
By default calendar control is assigned with month view.
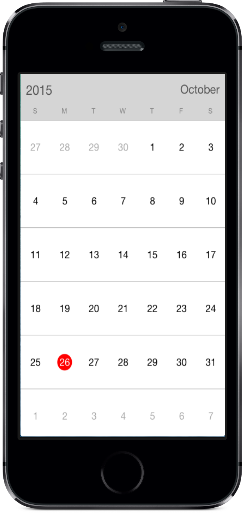
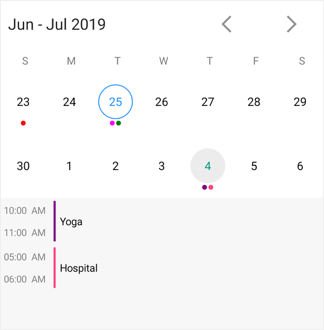
Month view
This displays entire dates of a particular month, by default current month will be displayed on loading. The current date is provided with unique color different from the rest of the dates color in a month. The events availability will be denoted within the cell based on its duration.
The dates in month view can be selected by four ways such as single, multiple, range and multi range selections which can be achieved using SelectionMode
calendar.ViewMode=SFCalendarViewMode.SFCalendarViewModeMonth;
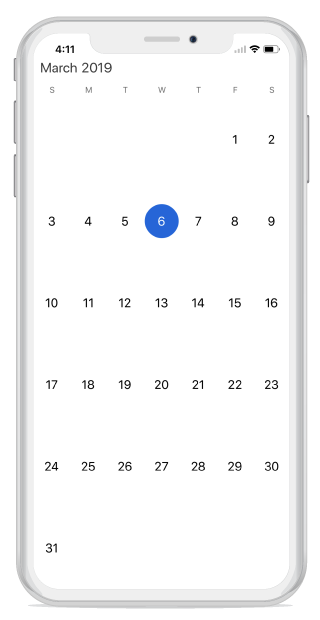
Trailing and leading days
The SfCalendar allows you hide the days of the next month and previous month in calendar to enhance the appearance. This can be achieved by enabling the ShowLeadingAndTrailingDays property. The following code demonstrates how to hide the leading and trailing dates in calendar.
SFCalendar calendar = new SFCalendar();
calendar.ViewMode = SFCalendarViewMode.SFCalendarViewModeMonth;;
calendar.ShowLeadingAndTrailingDays = true;
View.AddSubView(calendar);
NOTE
- The DrawMonthCell event is triggered for the current month dates.
- The VisibleDates in the MonthChanged event will return the current month dates.
Month view customization
- Current day text color can be modified using TodayTextColor.
- The month view label settings class has the APIs to change date text size, day text size and format options.
- The background color of the inline view can be modified using InlineBackgroundColor property.
SFMonthViewSettings monthViewSettings = new SFMonthViewSettings();
monthViewSettings.TodayTextColor = UIColor.FromRGB(27, 121, 214);
monthViewSettings.InlineBackgroundColor = UIColor.FromRGB(228, 232, 237);
monthViewSettings.CurrentMonthBackgroundColor = UIColor.FromRGB(128, 0, 128);
monthViewSettings.PreviousMonthBackgroundColor =UIColor.FromRGB(152, 149, 240);
monthViewSettings.PreviousMonthTextColor = UIColor.FromRGB(0, 0, 0);
monthViewSettings.DateSelectionColor = UIColor.FromRGB(255, 255, 255);
calendar.MonthViewSettings = monthViewSettings;NOTE
The view modes can be switched by clicking the Header Text in MonthView or by selecting a month in YearView
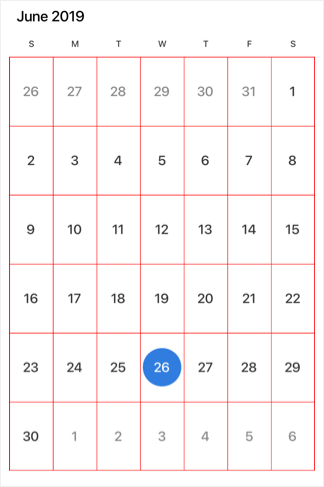
Month view border color customization
You can customize the border color of calendar month cell using MonthViewSettings.
- The border color of month cells can be customized using the BorderColor property, and the lines of month cells can be enabled using the CellGridOptions property.
SFMonthViewSettings monthViewSettings = new SFMonthViewSettings();
monthViewSettings.BorderColor = UIColor.FromRGB(255, 0, 0);
monthViewSettings.CellGridOptions = CellGridOptions.Both;
calendar.MonthViewSettings = monthViewSettings;
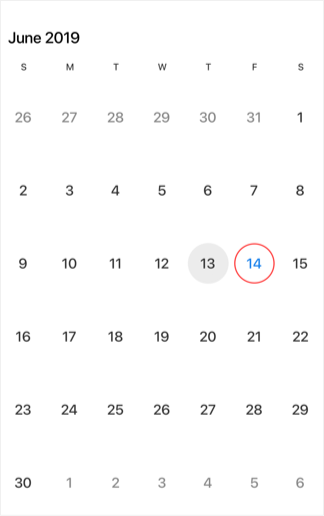
Today border color customization
You can customize the today border color of calendar month cell using MonthViewSettings.
- The border color of month cells can be customized using the BorderColor property, and the lines of month cells can be enabled using the CellGridOptions property.
SFMonthViewSettings monthViewSettings = new SFMonthViewSettings();
monthViewSettings.TodayBorderColor = UIColor.FromRGB(255, 0, 0);
calendar.MonthViewSettings = monthViewSettings;
Week view
The number of weeks in the month view can be changed by setting the NumberOfWeeksInView property in SfCalendar. By default, NumberOfWeeksInView starts from current week, and this can be modified using the MoveToDate property of calendar. It also supports all existing features such as FirstDayOfWeek, MinDate, MaxDate, and SelectionMode.
NOTE
- Week number ranges from 1 to 6. If lesser or greater than these range is considered,
NumberOfWeeksInViewwill be displayed as 6.- Inline view considers
NumberOfWeeksInViewas only 6. For other count, only agenda view will be displayed in calendar.- Dynamically changing
NumberOfWeeksInViewshows the first row of month view dates. It can be handled using theMoveToDateproperty of calendar- ShowLeadingAndTrailingDays is not applicable if the
NumberOfWeeksInViewis lesser than 6.
SFCalendar sfCalendar = new SFCalendar();
sfCalendar.NumberOfWeeksInView = 2;
View.AddSubView(sfCalendar);
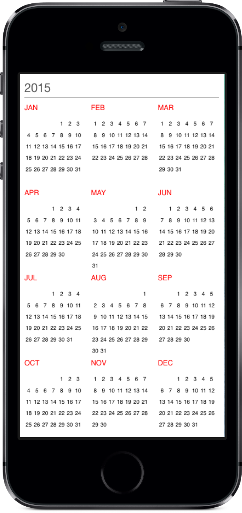
Year view
This displays entire dates/month of a particular year, by default current year will be displayed on loading. The years can be changed by swiping back and forth. The months can be navigated quickly by selecting on the particular month in year view.
calendar.ViewMode=SFCalendarViewMode.SFCalendarViewModeYear;
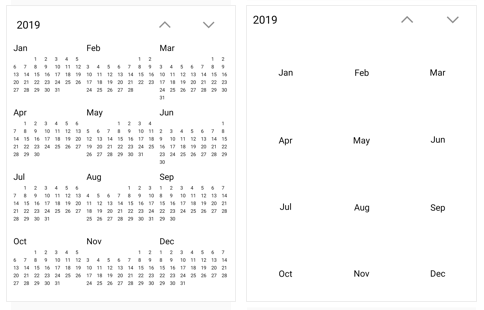
Year view mode
You can set the year view as either date or month using YearViewMode. By default, current year and months will be displayed.
- If the
YearViewModeis date,it will be displays all the months with dates in a particular year view. - If the
YearViewModeis month,it will be displays all the months in a particular year view.
SfCalendar calendar = new SfCalendar(this);
calendar.ViewMode=SFCalendarViewMode.SFCalendarViewModeYear;
calendar.YearViewMode = YearViewMode.Date;
this.Content = calendar;
NOTE
- The
YearViewModeproperty is only applicable for calendar in Android and iOS platforms.
Year view customization
- The month header color can be modified using MonthHeaderTextColor property.
- The year header and date text color can be changed using
YearHeaderTextColorand DateTextColor properties respectively. - The gravity of the month name can be modified using
HeaderLabelAlignmentproperty, to position it to left, right or center. - The complete layout’s background color can be modified using YearLayoutBackground property.
SFYearViewSettings yearViewSettings = new SFYearViewSettings();
yearViewSettings.YearHeaderTextColor = UIColor.FromRGB(27, 121, 214);
yearViewSettings.YearLayoutBackground = UIColor.FromRGB(255, 228, 181);
yearViewSettings.MonthHeaderBackground = UIColor.FromRGB(139, 69, 19);
yearViewSettings.DateTextColor = UIColor.FromRGB(230, 230, 250);
yearViewSettings.HeaderLabelAlignment = NSTextAlignment.NSTextAlignmentCenter;
calendar.YearViewSettings = yearViewSettings;Decade view
This view displays the period of 10 years. By default, current year range of 10 years will be displayed on loading. You can easily navigate between month/year view to decade view by tapping the calendar header. The year can be navigated quickly by selecting a particular year from decade view.
SFCalendar calendar = new SFCalendar();
calendar.ViewMode=SFCalendarViewMode.SFCalendarViewModeDecade;
View.AddSubView(calendar);
Decade view customization
- Year text color can be modified using MonthHeaderTextColor.
- You can customize the decade view header text and background color by using the YearHeaderTextColor and HeaderBackground property.
- You can customize the background of decade view by using LayoutBackground and MonthLayoutBackground.
SFYearViewSettings yearViewSettings = new SFYearViewSettings();
yearViewSettings.YearHeaderTextColor = UIColor.FromRGB(255, 0, 0);
yearViewSettings.YearLayoutBackground = UIColor.FromRGB(211,211,211);
yearViewSettings.MonthHeaderTextColor = UIColor.FromRGB(0,0,255);
yearViewSettings.YearHeaderBackground = UIColor.FromRGB(242,242,242);
yearViewSettings.MonthLayoutBackground = UIColor.FromRGB(242,242,242);
calendar.YearViewSettings = yearViewSettings;
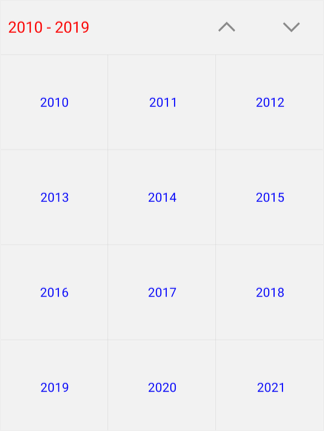
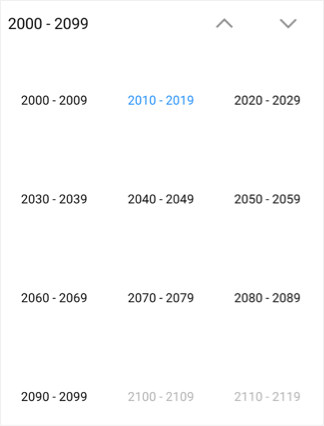
Century view
This view displays the period of 100 years. By default, current year range of 100 years will be displayed on loading. You can easily navigate between month/year/decade view to century view by tapping the calendar header. You can easily navigate to decade view by selecting decade years in century view.
SFCalendar calendar = new SFCalendar();
calendar.ViewMode=SFCalendarViewMode.SFCalendarViewModeCentury;
View.AddSubView(calendar);
Century view customization
- Year text color can be modified using MonthHeaderTextColor.
- You can customize the century view header text and background color by using the YearHeaderTextColor and HeaderBackground property.
- You can customize the background of century view by using LayoutBackground and MonthLayoutBackground.
SFYearViewSettings yearViewSettings = new SFYearViewSettings();
yearViewSettings.YearHeaderTextColor = UIColor.FromRGB(255, 0, 0);
yearViewSettings.YearLayoutBackground = UIColor.FromRGB(211,211,211);
yearViewSettings.MonthHeaderTextColor = UIColor.FromRGB(0,0,255);
yearViewSettings.YearHeaderBackground = UIColor.FromRGB(242,242,242);
yearViewSettings.MonthLayoutBackground = UIColor.FromRGB(242,242,242);
calendar.YearViewSettings = yearViewSettings;