TreeMap Elements
8 Jan 20254 minutes to read
The TreeMap contains the following elements:
- Legends
- Headers
- Labels
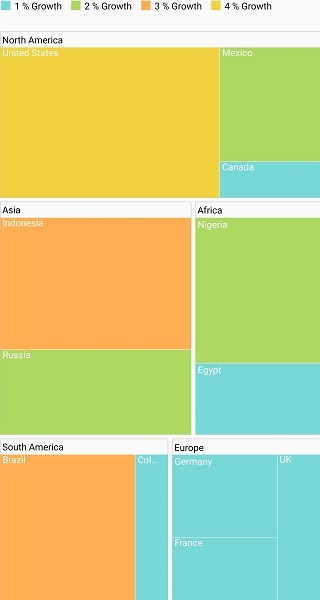
Legend
You can set the color value of leaf nodes using the LegendSettings property. This legend is appropriate only for the tree map whose leaf nodes are colored using RangeColorMapping.
The visibility of legend can be enabled by setting the ShowLegend property to true.
TreeMap legends
You can set the size of legend icons by setting the IconSize property of LegendSettings in TreeMap.
Labels for legends
You can customize the labels of the legend items using the LegendLabel property of RangeColorMapping.
LegendSetting legendSettings = new LegendSetting();
legendSettings.IconSize = new Size(15, 15);
legendSettings.ShowLegend = true;
legendSettings.LegendSize = new Size(700, 45);
legendSettings.LabelStyle = new Style() { TextColor = Color.Black };
treeMap.LegendSettings = legendSettings;
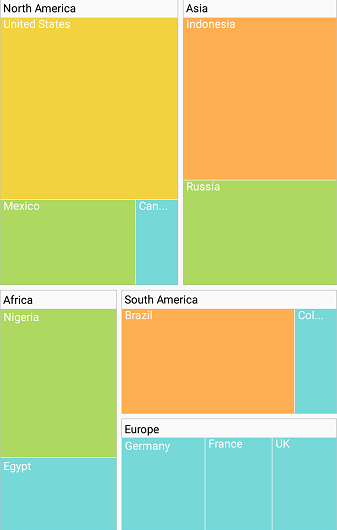
Header
You can set headers for each level by setting the ShowHeader property of each TreeMap level. The HeaderHeight property helps you set the height of header, and the GroupPath value determines the header value.
TreeMapFlatLevel flatLevel = new TreeMapFlatLevel();
flatLevel.HeaderHeight = 20;
flatLevel.GroupPath = "Continent";
flatLevel.GroupGap = 5;
flatLevel.ShowHeader = true;
flatLevel.GroupStrokeColor = Color.Gray;
flatLevel.GroupStrokeWidth = 1;
flatLevel.HeaderStyle = new Style() { TextColor = Color.Black };
treeMap.Levels.Add(flatLevel);
Data labels
The ShowLabels property is used to enable or disable the labels in leaf nodes. The LabelPath property allows you to set values to labels.
LeafItemSetting leafItemSetting = new LeafItemSetting();
leafItemSetting.ShowLabels = true;
leafItemSetting.Gap = 2;
leafItemSetting.LabelPath = "Country";
treeMap.LeafItemSettings = leafItemSetting;
Avoid overlap in data labels
The OverflowMode property aligns data labels within leaf node boundaries using the Trim, Wrap, and Hide options. The default value of the OverflowMode property is Trim.
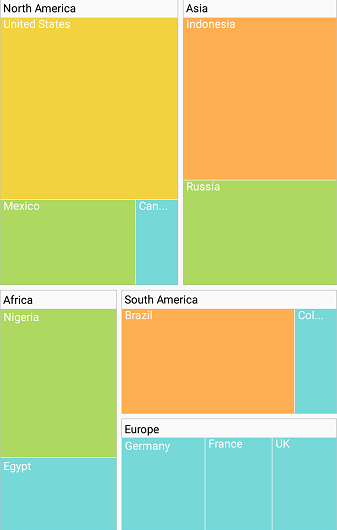
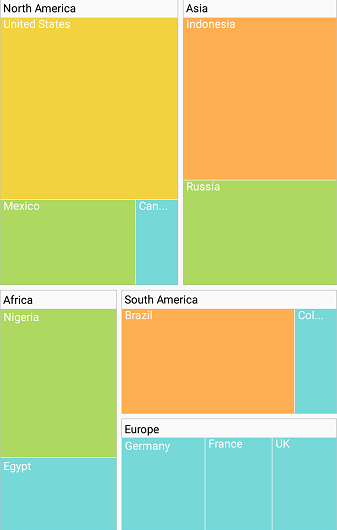
Trim
You can trim the data labels inside the leaf node boundaries using the Trim option.
treeMap.LeafItemSettings.OverflowMode = LabelOverflowMode.Trim;
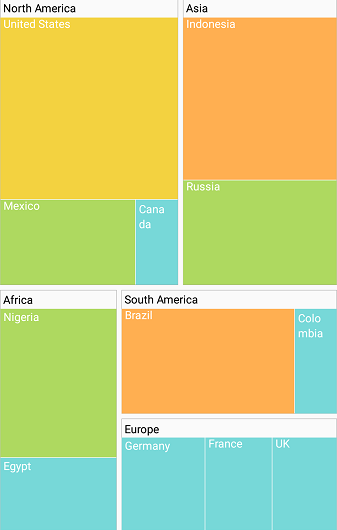
Wrap
You can wrap the data labels inside the leaf node boundaries using the Wrap option.
treeMap.LeafItemSettings.OverflowMode = LabelOverflowMode.Wrap;
Hide
You can hide the data labels inside the leaf node boundaries using the Hide option.
treeMap.LeafItemSettings.OverflowMode = LabelOverflowMode.Hide;
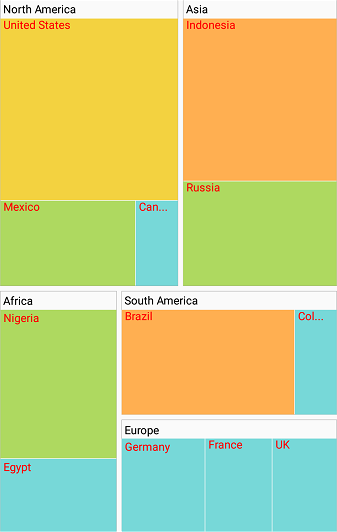
Customize data labels
You can customize the data labels using the LabelStyle property of LeafItemSettings. The text color, size, and style can be customized using the TextColor, TextSize, and TextStyle properties, respectively.
treeMap.LeafItemSettings.LabelStyle = new Style() { TextColor = Color.Red, TextSize = 12 };