Appearance
3 Sep 20205 minutes to read
Angle
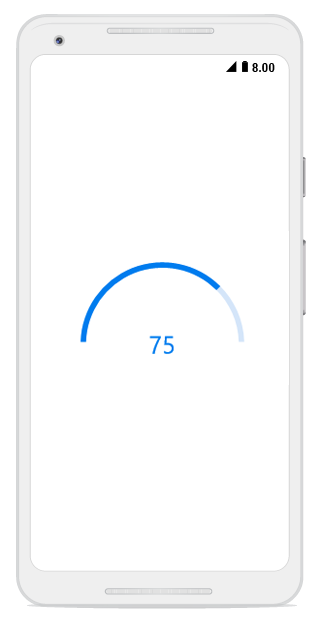
The appearance of the circular progress bar can be customized to semi-circle, arc, etc. The start and end angles can be customized using the StartAngle and EndAngle properties.
The following code example explains how to change the appearance of the circular progress bar to semi-circle.
SfCircularProgressBar circularProgressBar = new SfCircularProgressBar(this);
circularProgressBar.Progress = 75;
circularProgressBar.StartAngle = 180;
circularProgressBar.EndAngle = 360;
Range colors
You can also visualize multiple ranges with different colors that are mapped to each range to enhance readability of progress.Currently, it is applicable only for linear progress bar.
The colors can be mapped to the specific ranges using the RangeColors property in the linear progress bar, which holds a collection of RangeColor.
The following properties in RangeColor are used to map the colors to range:
-
Color: Represents the color to the specified range. -
Start: Represents the start range of the color. -
End: Represents the end range of the color. -
IsGradient: Represents whether the gradient effect is applied to the color.
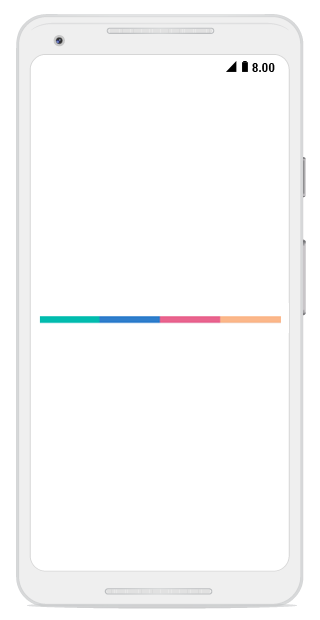
The following code example shows mapping the solid color range in the linear progress bar.
SfLinearProgressBar linearProgressBar = new SfLinearProgressBar(this);
linearProgressBar.Progress = 100;
linearProgressBar.RangeColors.Add(new RangeColor() { Color = Android.Graphics.Color.ParseColor("#00bdaf"), Start = 0, End = 25 });
linearProgressBar.RangeColors.Add(new RangeColor() { Color = Android.Graphics.Color.ParseColor("#2f7ecc"), Start = 25, End = 50 });
linearProgressBar.RangeColors.Add(new RangeColor() { Color = Android.Graphics.Color.ParseColor("#e9648e"), Start = 50, End = 75 });
linearProgressBar.RangeColors.Add(new RangeColor() { Color = Android.Graphics.Color.ParseColor ("#fbb78a"), Start = 75, End = 100 });
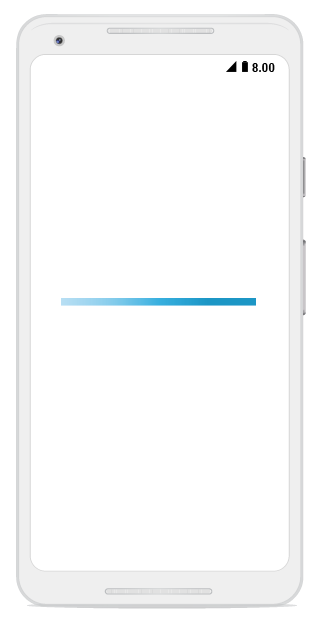
The following code example shows how to apply gradient transition effect to the range colors in the linear progress bar.
SfLinearProgressBar linearProgressBar = new SfLinearProgressBar(this);
linearProgressBar.Progress = 100;
linearProgressBar.RangeColors.Add(
new RangeColor() { Color = Android.Graphics.Color.ParseColor("#88A0D9EF"), IsGradient = true, Start = 0 , End = 25 });
linearProgressBar.RangeColors.Add(
new RangeColor() { Color = Android.Graphics.Color.ParseColor("#AA62C1E5"), IsGradient = true, Start = 25, End = 50 });
linearProgressBar.RangeColors.Add(
new RangeColor() { Color = Android.Graphics.Color.ParseColor("#DD20A7DB"), IsGradient = true, Start = 50, End = 75 });
linearProgressBar.RangeColors.Add(
new RangeColor() { Color = Android.Graphics.Color.ParseColor("#FF1C96C5"), IsGradient = true, Start = 75, End = 100 });
Thickness
Linear progress bar
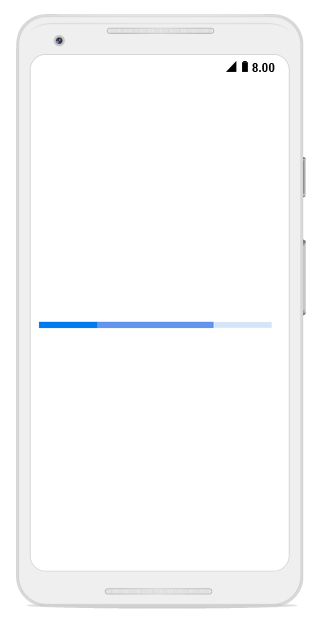
In the linear progress bar, the height of the track and padding of the progress indicator can be customized using the TrackHeight and Padding properties, respectively.
SfLinearProgressBar linearProgressBar = new SfLinearProgressBar(this);
linearProgressBar.Progress = 100;
linearProgressBar.TrackHeight = 10;
linearProgressBar.Padding = 2;
Circular progress bar
The following properties are used to customize the appearance of the circular progress bar:
-
IndicatorOuterRadius: Defines the outer radius of the progress indicator. -
IndicatorInnerRadius: Defines the inner radius of the progress indicator. -
TrackOuterRadius: Defines the outer radius of the track indicator. -
TrackInnerRadius: Defines the inner radius of the track indicator.
The following code example shows how to customize the appearance of circular progress bar.
SfCircularProgressBar trackOutsideProgressBar = new SfCircularProgressBar(this);
trackOutsideProgressBar.Progress = 75;
trackOutsideProgressBar.IndicatorOuterRadius = 0.7;
trackOutsideProgressBar.IndicatorInnerRadius = 0.65;
trackOutsideProgressBar.ShowProgressValue = false;
Corner radius
The CornerRadius property is used to customize the rounded edges in the linear progress bar, as shown in the following code example.
SfLinearProgressBar linearProgressBar = new SfLinearProgressBar(this);
linearProgressBar.Progress = 50;
linearProgressBar.CornerRadius = 10;
Color customization
The following properties are used to customize the color in the progress bar:
-
ProgressColor: Represents the color of the progress indicator. -
TrackColor: Represents the color of the track indicator.
The following code example shows the color customization in progress and track indicator.
SfLinearProgressBar linearProgressBar = new SfLinearProgressBar(this);
linearProgressBar.Progress = 75;
linearProgressBar.ProgressColor = Android.Graphics.Color.ParseColor("#FF51483a");
linearProgressBar.TrackColor = Android.Graphics.Color.ParseColor("#3351483a");
The linear progress bar provides support to customize the color for the secondary progress bar using the SecondaryProgressColor property, as shown in the following code example.
SfLinearProgressBar linearProgressBar = new SfLinearProgressBar(this);
linearProgressBar.Progress = 25;
linearProgressBar.SecondaryProgress = 75;
linearProgressBar.SecondaryProgressColor = Android.Graphics.Color.CornflowerBlue;