Selection in WPF Charts (SfChart)
6 Jan 202512 minutes to read
SfChart supports selection that allows you to select a segment in a series or series itself by using ChartSelectionBehavior.
Adding Selection Behavior to SfChart
You can create an instance ChartSelectionBehavior and add it to the Behaviors collection.
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartSelectionBehavior >
</syncfusion:ChartSelectionBehavior>
</syncfusion:SfChart.Behaviors>ChartSelectionBehavior selection = new ChartSelectionBehavior();
chart.Behaviors.Add(selection);SegmentSelection
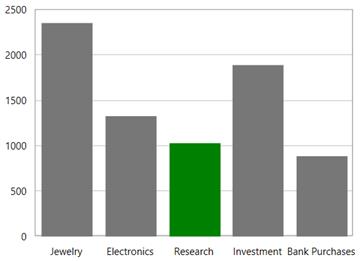
Segment Selection allows you to highlight a segment in a chart series. To enable a segment selection in a chart series, you have to set the EnableSegmentSelection property to True.For highlighting a segment the brush color can be set using SegmentSelectionBrush property.
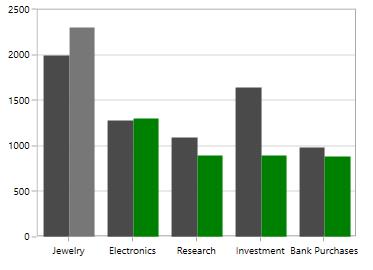
ColumnSeries
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartSelectionBehavior EnableSegmentSelection="True" >
</syncfusion:ChartSelectionBehavior>
</syncfusion:SfChart.Behaviors>
<syncfusion:ColumnSeries Label="2011" SegmentSelectionBrush="Green" Interior="#777777"
ItemsSource="{Binding Demands}" XBindingPath="Demand" YBindingPath="Year2011"/>ChartSelectionBehavior selection = new ChartSelectionBehavior()
{
EnableSegmentSelection = true
};
chart.Behaviors.Add(selection);
ColumnSeries series = new ColumnSeries()
{
ItemsSource = new ViewModel().Demands,
XBindingPath = "Demand",
YBindingPath = "Year2010",
Label ="2011",
SegmentSelectionBrush = new SolidColorBrush(Colors.Green),
Interior = new SolidColorBrush(Color.FromRgb(0x77, 0x77, 0x77))
};
chart.Series.Add(series);
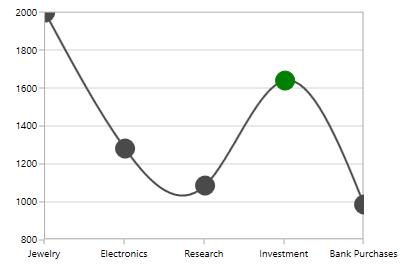
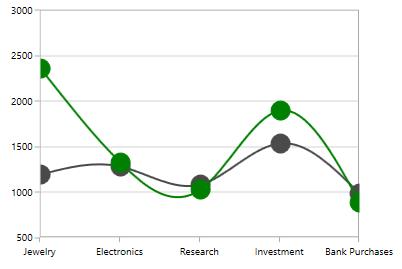
SplineSeries
In Linear type series the segment selection can be viewed by changing the adornments symbol interior.
The following code example demonstrates the spline series segment selection by changing the adornments interior.
<syncfusion:SplineSeries SegmentSelectionBrush="Red"
ItemsSource="{Binding Demands}" Interior="#4A4A4A"
XBindingPath="Demand"
YBindingPath="Year2010">
<syncfusion:SplineSeries.AdornmentsInfo>
<syncfusion:ChartAdornmentInfo ShowMarker="True" Symbol="Ellipse" HighlightOnSelection="True"></syncfusion:ChartAdornmentInfo>
</syncfusion:SplineSeries.AdornmentsInfo>
</syncfusion:SplineSeries>ChartSelectionBehavior selection = new ChartSelectionBehavior()
{
EnableSegmentSelection = true
};
chart.Behaviors.Add(selection);
SplineSeries series = new SplineSeries()
{
ItemsSource = new ViewModel().Demands,
XBindingPath = "Demand",
YBindingPath = "Year2010",
SegmentSelectionBrush = new SolidColorBrush(Colors.Red),
Interior = new SolidColorBrush(Color.FromRgb(0x4A, 0x4A, 0x4A))
};
ChartAdornmentInfo adornmentInfo = new ChartAdornmentInfo()
{
ShowMarker = true,
HighlightOnSelection = true,
Symbol = ChartSymbol.Ellipse
};
series.AdornmentsInfo = adornmentInfo;
chart.Series.Add(series);
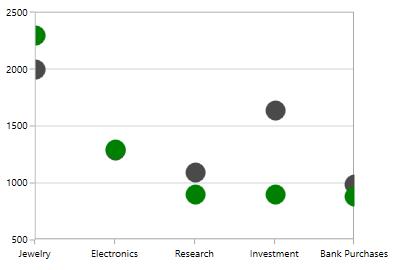
Series Selection
Series selection is used in case of multiple series when you want to highlight a particular series.Series Selection can be enabled by setting EnableSeriesSelection property to True. The SeriesSelectionBrush property is used to set the brush color to highlight the series.
The following code example demonstrates highlighting a series.
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartSelectionBehavior EnableSegmentSelection="False" EnableSeriesSelection="True"/>
</syncfusion:SfChart.Behaviors>
<syncfusion:ScatterSeries Label="2010" SeriesSelectionBrush="Green"
ItemsSource="{Binding Demands}" Interior="#4A4A4A"
XBindingPath="Demand"
YBindingPath="Year2010">
</syncfusion:ScatterSeries>
<syncfusion:ScatterSeries Label="2011" SeriesSelectionBrush="Green" Interior="#777777"
ItemsSource="{Binding Demands}" XBindingPath="Demand"
YBindingPath="Year2011"/>ChartSelectionBehavior selection = new ChartSelectionBehavior()
{
EnableSegmentSelection = true,
EnableSeriesSelection = true
};
chart.Behaviors.Add(selection);
ScatterSeries series1 = new ScatterSeries()
{
ItemsSource = new ViewModel().Demands,
XBindingPath = "Demand",
YBindingPath = "Year2010",
Label = "2010",
SegmentSelectionBrush = new SolidColorBrush(Colors.Green),
Interior = new SolidColorBrush(Color.FromRgb(0x4A, 0x4A, 0x4A))
};
ScatterSeries series2 = new ScatterSeries()
{
ItemsSource = new ViewModel().Demands,
XBindingPath = "Demand",
YBindingPath = "Year2011",
Label = "2011",
SegmentSelectionBrush = new SolidColorBrush(Colors.Green),
Interior = new SolidColorBrush(Color.FromRgb(0x77, 0x77, 0x77))
};
chart.Series.Add(series1);
chart.Series.Add(series2);
NOTE
By default the segment selection is true, so for selecting series you have to set the EnableSegmentSelection property to false.
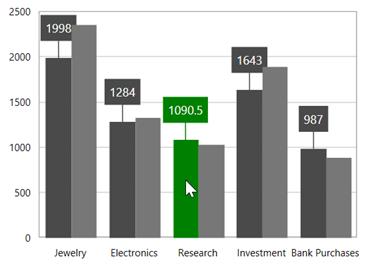
Adornment Selection:
SfChart provides selection for adornments by defining HighlightOnSelection property which allows you to select the segment or series with the corresponding adornments.
HighlightOnSelection
Segment Selection
The following code example demonstrates the segment selection with adornments
<syncfusion:ColumnSeries Interior="#4A4A4A"
ItemsSource="{Binding Demands}" XBindingPath="Demand"
SegmentSelectionBrush="Green"
YBindingPath="Year2010">
<syncfusion:ColumnSeries.AdornmentsInfo>
<syncfusion:ChartAdornmentInfo UseSeriesPalette="True" ShowConnectorLine="True"
ConnectorHeight="30" ShowLabel="True" HighlightOnSelection="True">
</syncfusion:ChartAdornmentInfo>
</syncfusion:ColumnSeries.AdornmentsInfo>ChartSelectionBehavior selection = new ChartSelectionBehavior()
{
EnableSegmentSelection = true
};
chart.Behaviors.Add(selection);
ColumnSeries series = new ColumnSeries()
{
ItemsSource = new ViewModel().Demands,
XBindingPath = "Demand",
YBindingPath = "Year2010",
SegmentSelectionBrush = new SolidColorBrush(Colors.Green),
Interior = new SolidColorBrush(Color.FromRgb(0x4A, 0x4A, 0x4A))
};
ChartAdornmentInfo adornmentInfo = new ChartAdornmentInfo()
{
ShowLabel = true,
ShowConnectorLine = true,
HighlightOnSelection = true,
UseSeriesPalette = true,
ConnectorHeight = 30
};
series.AdornmentsInfo = adornmentInfo;
chart.Series.Add(series);
Series Selection
The following code example demonstrates the series selection with adornments.
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartSelectionBehavior EnableSegmentSelection="False"
EnableSeriesSelection="True"/>
</syncfusion:SfChart.Behaviors>
<syncfusion:SplineSeries ItemsSource="{Binding Demands}" SeriesSelectionBrush="Green"
XBindingPath="Demand"
YBindingPath="Year2010">
<syncfusion:SplineSeries.AdornmentsInfo>
<syncfusion:ChartAdornmentInfo Symbol="Ellipse"
ShowMarker="True"
HighlightOnSelection="True">
</syncfusion:ChartAdornmentInfo>
</syncfusion:SplineSeries.AdornmentsInfo>
</syncfusion:SplineSeries>
<syncfusion:SplineSeries Label="2010" Interior="#4A4A4A"
ItemsSource="{Binding Demands}" SeriesSelectionBrush="Green"
XBindingPath="Demand"
YBindingPath="Year2011">
<syncfusion:SplineSeries.AdornmentsInfo>
<syncfusion:ChartAdornmentInfo Symbol="Ellipse"
ShowMarker="True"
HighlightOnSelection="True">
</syncfusion:ChartAdornmentInfo>
</syncfusion:SplineSeries.AdornmentsInfo>
</syncfusion:SplineSeries>ChartSelectionBehavior selection = new ChartSelectionBehavior()
{
EnableSegmentSelection = false,
EnableSeriesSelection = true
};
chart.Behaviors.Add(selection);
SplineSeries series1 = new SplineSeries()
{
ItemsSource = new ViewModel().Demands,
XBindingPath = "Demand",
YBindingPath = "Year2010",
SeriesSelectionBrush = new SolidColorBrush(Colors.Green)
};
ChartAdornmentInfo adornmentInfo = new ChartAdornmentInfo()
{
ShowMarker = true,
Symbol = ChartSymbol.Ellipse
};
series1.AdornmentsInfo = adornmentInfo;
SplineSeries series2 = new SplineSeries()
{
ItemsSource = new ViewModel().Demands,
XBindingPath = "Demand",
YBindingPath = "Year2011",
SeriesSelectionBrush = new SolidColorBrush(Colors.Green),
Interior = new SolidColorBrush(Color.FromRgb(0x4A,0x4A,0x4A))
};
ChartAdornmentInfo adornmentInfo1 = new ChartAdornmentInfo()
{
ShowMarker = true,
Symbol = ChartSymbol.Ellipse,
HighlightOnSelection = true
};
series2.AdornmentsInfo = adornmentInfo1;
chart.Series.Add(series1);
chart.Series.Add(series2);
Selection Mode
SfChart provides support to select using mouse move or mouse click. By default the selection will take place in mouse click. The selection mode can be defined using SelectionMode property for segment and series selection.
The following code snippet demonstrates the selection mode using MouseMove.
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartSelectionBehavior SelectionMode="MouseMove" EnableSeriesSelection="True">
</syncfusion:ChartSelectionBehavior>
</syncfusion:SfChart.Behaviors>ChartSelectionBehavior selection = new ChartSelectionBehavior()
{
SelectionMode = Syncfusion.UI.Xaml.Charts.SelectionMode.MouseMove,
EnableSeriesSelection = true
};
chart.Behaviors.Add(selection);Customizing the Selection
SfChart allows you to select single or multiple segment /series using SelectionStyle property. By default the SelectionStyle is Single.
The following code snippet demonstrates multiple segment selection.
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartSelectionBehavior SelectionStyle="Multiple" EnableSegmentSelection="True">
</syncfusion:ChartSelectionBehavior>
</syncfusion:SfChart.Behaviors>ChartSelectionBehavior selection = new ChartSelectionBehavior()
{
SelectionStyle = SelectionStyle.Multiple,
EnableSegmentSelection = true
};
chart.Behaviors.Add(selection);
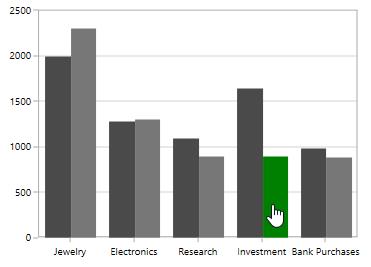
Changing Cursor while Selection
SelectionCursor property allows you to define the cursor when mouse is hovered over the segment with segment or series selection enabled.
The following code snippet demonstrates hand cursor in segment selection.
<syncfusion:SfChart.Behaviors>
<syncfusion:ChartSelectionBehavior SelectionCursor="Hand" EnableSegmentSelection="True">
</syncfusion:ChartSelectionBehavior>
</syncfusion:SfChart.Behaviors>ChartSelectionBehavior selection = new ChartSelectionBehavior()
{
SelectionCursor = Cursors.Hand,
EnableSegmentSelection = true
};
chart.Behaviors.Add(selection);
Events
The following events are available in SfChart for ChartSelectionBehavior,
SelectionChanging
The SelectionChanging event occurs before the data point is being selected. This is a cancelable event. This argument contains the following information.
-
SelectedSeries- Gets the series of the selected data point. -
SelectedSegments- Gets or sets the segments collection of the selected series. -
SelectedSegment- Gets the segment of the selected data point. -
SelectedIndex- Gets the selected data point index. -
PreviousSelectedIndex- Gets the previous selected data point index. -
IsSelected- Gets a value that indicates whether the segment or series is selected. -
IsDataPointSelection- Gets a value that indicates whether the selection is segment selection or series selection. -
Cancel- Gets or Sets a value that indicates whether the selection should be canceled.
SelectionChanged
The SelectionChanged event occurs after a data point has been selected. This argument contains the following information.
-
SelectedSeries- Gets the series of the selected data point. -
SelectedSegments- Gets the segments collection of the selected series. -
SelectedSegment- Gets the segment of the selected data point. -
SelectedIndex- Gets the selected data point index. -
PreviousSelectedSeries- Gets the previous selected series. -
PreviousSelectedSegments- Gets the segments collection of previous selected series. -
PreviousSelectedSegment- Gets the segment of previous selected data point. -
PreviousSelectedIndex- Gets the previous selected data point index. -
OldPointInfo- Gets the previous selected segment item value. -
NewPointInfo- Gets the selected segment item value. -
IsSelected- Gets a value that indicates whether the segment or series is being selected. -
IsDataPointSelection- Gets a value that indicates whether the selection is segment selection or series selection. -
SelectedSeriesCollection- Gets the series collection that has been selected through rectangle selection or mouse interaction.
See also
How to change the series selection when clicking the legend items in WPF Chart